最近公司项目需要接入海康视频监控,先后使用了easyplayer.js(只能播放海康视频的hls视频流,加载很慢,放弃),海康自带WEB插件(需要用户安装插件,放弃),最终决定使用海康H5player.js插件,使用版本V2.12,供大家参考。
1.官网下载H5视频播放器开发包
文件里有开发指南及使用说明,参考启动没有问题后,准备嵌入项目
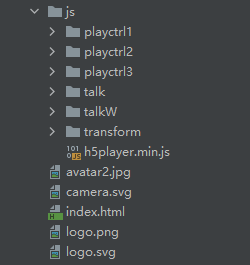
3.在public/index.html中引入js静态资源
4.在vue中使用
//script
const IS_MOVE_DEVICE = document.body.clientWidth < 992 // 是否移动设备
const MSE_IS_SUPPORT = !!window.MediaSource // 是否支持mse
//data()
// 海康视频参数
player: null,
splitNum: 1,
mseSupport: MSE_IS_SUPPORT,
// tabActive: MSE_IS_SUPPORT ? 'mse' : 'decoder',
tabActive: 'decoder',
urls: {
realplay: 'ws://10.19.147.22:559/EUrl/q2jQie4',
talk: 'wss://10.41.163.126:6014/proxy/10.41.163.126:559/EUrl/6gFx47S',
playback: 'wss://10.41.163.126:6014/proxy/10.41.163.126:559/EUrl/6gFx47S'
},
playback: {
startTime: '2021-07-26T00:00:00',
endTime: '2021-07-26T23:59:59',
valueFormat: '',
seekStart: '2021-07-26T12:00:00',
rate: ''
},
muted: true,
volume: 50,
volumeOnSvg: {
template: ''
},
volumeOffSvg: {
template: ''
},
recordStartState: 0,
recordStartText: '录像'
//created()
// 海康h5插件初始化
setTimeout(function () {
_this.init()
_this.createPlayer()
_this.arrangeWindow()
})
//methods方法
// 海康视频初始化加载
init () {
// 设置播放容器的宽高并监听窗口大小变化
window.addEventListener('resize', () => {
this.player.JS_Resize()
})
},
createPlayer () {
this.player = new window.JSPlugin({
szId: 'player',
szBasePath: "/js/", //引入
iMaxSplit: 4,
iCurrentSplit: 2,
openDebug: true,
oStyle: {
borderSelect: '#FFCC00',
}
})
// 事件回调绑定
this.player.JS_SetWindowControlCallback({
windowEventSelect: function (iWndIndex) { //插件选中窗口回调
console.log('windowSelect callback: ', iWndIndex);
},
pluginErrorHandler: function (iWndIndex, iErrorCode, oError) { //插件错误回调
console.log('pluginError callback: ', iWndIndex, iErrorCode, oError);
},
windowEventOver: function (iWndIndex) { //鼠标移过回调
//console.log(iWndIndex);
},
windowEventOut: function (iWndIndex) { //鼠标移出回调
//console.log(iWndIndex);
},
windowEventUp: function (iWndIndex) { //鼠标mouseup事件回调
//console.log(iWndIndex);
},
windowFullCcreenChange: function (bFull) { //全屏切换回调
console.log('fullScreen callback: ', bFull);
},
firstFrameDisplay: function (iWndIndex, iWidth, iHeight) { //首帧显示回调
console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight);
},
performanceLack: function () { //性能不足回调
console.log('performanceLack callback: ');
}
});
},
arrangeWindow () {
const splitNum = this.splitNum
this.player.JS_ArrangeWindow(splitNum).then(
() => { console.log(`arrangeWindow to ${splitNum}x${splitNum} success`) },
e => { console.error(e) }
)
},
// 初始化结束
// 视频预览
realplay (playURL, index1) {
this.mode = 1 //解码方式:0普通模式 1高级模式
const { player, mode, urls } = this,
index = player.currentWindowIndex
// playURL = this.realplay
player.JS_Play(playURL, { playURL, mode }, index1).then(
() => {
console.log('realplay success')
},
e => { console.error(e) }
)
},
// 关闭所有视频
stopAllPlay () {
this.player.JS_StopRealPlayAll().then(
() => {
this.playback.rate = 0
console.log('stopAllPlay success')
this.closeVideoTree()
},
e => { console.error(e) }
)
},
// 关闭单个视频
stopPlay () {
this.player.JS_Stop().then(
() => {
this.playback.rate = 0
console.log('stop realplay success')
// this.closeVideoTree()
const index = this.player.currentWindowIndex
this.selectAisle(this.videoList[index], index)
},
e => { console.error(e) }
)
}
},
简单的视频预览、关闭视频就实现了,注意:如果视频播放不了,需要查看是否是高级模式预览视频,this.mode = 1 //解码方式:0普通模式 1高级模式