组件化APP集成React Native实践
目录
-
- 1. 为什么要集成React Native
- 2. 认识React Native
-
- 2.1 基础
-
- 2.1.1 语言基础
-
- 2.1.2 React Native基础
- 2.2 实践
-
-
- 2.2.1 环境搭建
- 2.2.2开源项目
-
- 2.3 模式
- 3. 如何集成React Native
-
- 3.1 React Native集成到原生应用:
- 3.2 React Native工程搭建:
-
- 3.2.1 技术选型
- 3.2.2 工程目录结构
1. 为什么要集成React Native
我们的智能硬件连接全家桶App,主体技术框架是组件化。这样可以很好的将不同品类的硬件解耦,相互独立的硬件可以协同并行开发,互不干扰,新品发布时只需要一并打入主工程即可。但是由于Android和iOS采用的组件化都不是动态加载的,这样带来一个明显的缺陷,就是每次新品发布都需要更新APP,C端用户无法预先感知新品。
所以这里无非就是热更新的问题,对比能用的主流技术,我认为RN是最优解了。所以这是需要集成RN的最直接原因,同时RN又具备跨平台能力,一举两得,nice。不过众所周知,RN坑点槽点不少,比如跨平台人力资源复用能力不可能达到100%,至少要撇出20%时间处理平台差异和各种坑。但是毕竟大厂都使用了,如米家APP,Hi-Link等(如有不对,谢谢指正)。权衡利弊,干就是了。
2. 认识React Native
从原生开发转战React Native,技术跨度较大,学习成本较高,所以清晰的学习路线非常重要。我认为学习路线可以分为三个大的维度,基础 --> 实践 --> 模式。这三个维度是循循渐进的,一定要按照顺序学习,不然容易走弯路,掉入循环往复,学无止境的坑。下面是一些学习思路的推荐或探讨吧:
2.1 基础
2.1.1 语言基础
开发语言涉及Javascript, ES6, HTML/CSS,重点学习JS和ES。至于HTML/CSS大概过一遍,做项目时再查阅,以下是推荐资源:
-
Javascript 高级教程 - W3school
-
ECMAScript 6 入门教程 - 阮一峰
-
TypeScript 中文手册
-
HTML/CSS 序列教程 - W3school
注意: 这部分大致花一两天时间快速通览,这个阶段达到能看懂React Native语法即可。
2.1.2 React Native基础
需要熟悉React语言和React Native基础,以下是推荐学习资源:
-
React native 入门基础 - React native中文网
-
React 核心概念 - React 中文网
注意: 着重学习React Native的核心组件与原生组件,这是桥接Native和React知识非常好的桥梁,从中能发现React Native和原生的很多共性,便于平滑切入React Native知识。
着重学习React基础,特别是核心概念:components组件, JSX, props, state。其中props,state与原生开发的知识点有较大差异,需深入理解。
这个阶段需把握好知识面和速度,切记学习的内容在推荐的范围内,不要孤军深入,不然掉进前端的知识海洋里爬不起来。速度要较快完成,否则纯知识学习,没有结合实践,效率非常低下。
2.2 实践
2.2.1 环境搭建
开发环境的搭建,参考官方教程即可。 关于开发工具,磨刀不误砍柴工,开发工具的选择至关重要。推荐使用VS Code,这是非常受JS开发者欢迎的IDE工具。VS Code兼容性和扩展性非常棒,有强大且丰富的插件资源,对于项目开发和debug效率提升有非常显著的效果。VS Code React Native开发插件推荐
2.2.2开源项目
前端技术迭代非常快,成熟的开源项目,其语法基础,第三方库,技术选型放在现在也许都已经被淘汰,或者已不推荐使用。但是架构思想,模块划分以及React Native的特性,依然是可以学习借鉴的,以下是一些开源项目
- OneM - (redux)
- react-pxq
- react-native-easy-starter (hooks)
- react-cloud-music(redux + hooks) - 神三元
注意: 关于状态管理架构 Redux,Hooks, 先别急于深入学习,大致了解,能读懂代码即可。后续讨论
2.3 模式
经过前面理论和实践的结合学习,应该具备了大部分项目的阅读能力,以及在特定设计模式下构建业务模块的能力。但是如何设计一个完整的项目架构,依然还有一个重点知识需要学习,那就是架构设计模式。关于React Native的设计模式,我认为这是原生开发工程师学习React Native知识的关键难点。以Redux为例,当原生开发工程师学习Redux时,难免会将其映射到MVC上。但是Redux与MVC在某种维度下是没有可比性的,MVC侧重架构模式上,而Redux侧重状态数据管理上。然后在另一种维度上,又存在一定的可比性。所以会形成一种似是而非的感觉。如果想进一步了解MVC与Redux的区别,可以参考MVC,Flux和Redux的真正区别。
虽然Redux严格意义上不算是架构模式,但是作为状态管理模式基本贯穿整个软件业务实现。从数据维度看,前端软件无非就是数据管理、数据加工、数据展示,React Native中的状态管理模式基本涉及了这三个维度。所以构建项目架构,理解React Native的状态管理是非常有必要的。第三方状态管理库众多,主要有Redux、Mobx、Context、Recoil等,一些推荐学习资源如下:
- Redux 入门教程 - 阮一峰
- Redux 通俗易懂文章 - 知乎
- MobX介绍 中文文档
- Recoil 中文文档
为什么会出现如此众多的状态管理库,我认为根本原因是React 16.8以前,官方基本没有状态管理方案,但是强大的社区开发者群体,贡献出如此多状态管理方案。这是一把双刃剑,对于React老鸟非常有利,根据项目需要可以有更多选择。但是对于React小白非常不利,入门复杂度指数级上升啊。
针对现状问题,React官方在16.8新增了Hook特性,作为状态管理库,Hook相较于其他状态管理库更轻量,更易接入,对于入门开发者更友好。React Hooks 官方文档,由于Hook是官方推出的库,对于原生开发者接受度更高。为什么呢?以iOS为例,MVC是Cocoa应用程序设计的核心,基础工程是基于MVC展开的,同理Android应用开发也是如此。在不基于第三方库的前提下,原生开发依然可以方便的构建软件框架,但是React Native比较难,必须得依赖第三状态管理库,否则难以构建软件架构。Hook的出现,打破了这个局面。
3. 如何集成React Native
全家桶APP如何集成React Native,可分为两大块,第一是React Native集成到原生应用,第二是React Native工程搭建。
3.1 React Native集成到原生应用:
React Native如何集成到原生项目,官方有详细的指导教程:
几点思考
- React Native版本更新比较频繁,教程是不会每次随版本更新而更新的,所以关键的几个命令和配置文件需要理解其意思,才能更好的应对集成产生的错误。所谓React Native坑常有,一个一个填便是。 关键的几个配置文件是package.json, podfile, manven。当React Native版本不同时,如果按照教程中的package.json, Podfile, manven配置,会存在问题。建议使用当前你安装的React Native版本,建一个纯React Native项目, 然后借鉴这些配置文件内容。
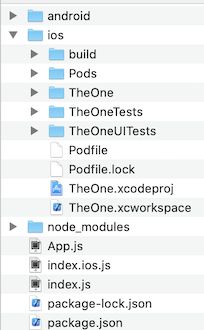
- 按照官方教程生成的目录结构是这样的:

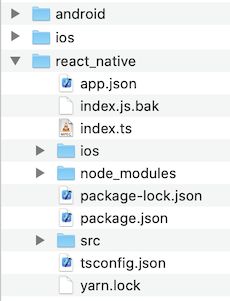
如果是纯React Native项目,我认为是非常合适的,但是对于Hybrid项目,这个目录结构是不合理的。特别是采用原生软件架构,部分业务模块采用React Native的项目,就更不合适了。而我们引入RN恰好是以单个组件,也即是单个业务模块的方式集成到组件化APP中,所以我将目录结构做了一些调整,我认为比较理想的目录结构应该是这样的:

咋一看,区别不大,其实差异还是较大的。默认工程目录结构以RN为主,原生作为子模块存在。而且新的目录结构,以原生为主,RN为子模块。目录结构一定程度上反应了业务层次和架构层次,更便于理解,开发和维护。
注意: 调整目录结构时,文件夹名称不要有中文,空格等特殊字符,否则会产生一些异常错误
react-native目录下的ios,android目录,不仅是原生到React Native的入口,还是原生框架的组件入口。
3.git管理
android,ios,react_native三个目录对应三个git仓库,其中ios和android工程通过git submodule方式依赖React Native模块。这样设计的优势是,保持android,iOS原独立仓库不变,同时共享React Native仓库,保持一份React Native源码。
3.2 React Native工程搭建:
3.2.1 技术选型
1.开发语言选择Typescript, 相对于Javascript, TS具有更好的阅读性,静态类型检查,以及类型推导。更多TS与JS的区别,可以参考Typesript vs Javascipt: The Key Differences You Should Know In 2021
2.状态管理库选择Hook,不采用Redux,更不采用Redux+Hook的方式。 具体原因在2.3节有阐述。
3.尽可能少的依赖第三方库,引入的价值也许不如麻烦多。
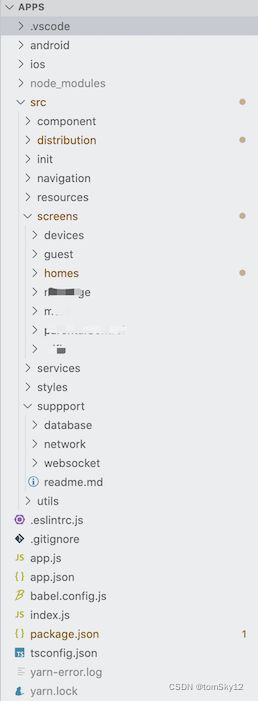
3.2.2 工程目录结构

/src/index.ts:
默认React Native程序入口
init:
初始化模块,负责整个APP初始化任务,如日志,主题,共享数据等。
distribution:
路由分发模块,类似中介者模式,桥接各业务模块。
navigation:
路由导航模块
screens:
所有的业务模块都存放在该目录下,业务按模块划分
components:
存放基础共享组件,或是与业务无关的自定义UI组件
resources:
资源文件,包括图像和多语言字符串
services:
网络服务层,网络基础库封装,业务方网络请求API
styles:
全局样式模块,包括字体,颜色,样式等。
utils:
工具类模块,提供helper类方法,注意与业务模块的无关性。