[]()1.1DIY可视化
DIYGW可视化工具是一个傻瓜式、拖拽式、模块化开发软件工具;一个从想法到原型到源码,一步到位低代码生成源码工具。
所见即所得,拖拽设计,无编程基础的人都能轻松掌握。只需一次设计,就能拥有微信小程序、支付宝小程序、头条小程序、QQ小程序、百度小程序、FinClip小程序、H5、WebApp、UNIAPP等源码。
丰富的组件模块,宫格列表、图文菜单、卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏、进度条、星级评分等。
丰富的前后台通信模块,按钮点击事件、自定义方法调用、API在线调试、数据动态绑定、For循环数据绑定、IF判断绑定等
无论有无编程基础,都能在DIYGW.COM中找到自己的乐趣。
[]()1.2uni-app介绍**
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
[]()1.3小结
不管你是产品经理、需求原型设计师、UI设计师、美工、前端页面工程师、前端开发人员、计算机老师还是学生,DIY官网可视化设计器都可以帮助你轻松创建专业的、独一无二的应用。
高效的设计快速生成源码,让你都能轻松做出私有化部署的应用APP。
帮助业务专家和开发人员就应用需求和界面进行协作做出更灵活的更高效的客户体验应用程序,加快上市速度并加快应用交付速度,同时共同构建满足业务对功能和可用性的所有需求的应用,降低了成本,最大程度地减少了昂贵的资源。
[]()第二章 **创建与发布
[]()2.1设计器介绍
设计器能力类似于sketch,figma的设计工具,但DIY可视化的优势是可一键将设计原型直接变成源码。
2.1.1快捷功能区
软件的顶部把一些常用功能的功能放在顶部、及右边操作按钮区,鼠标移动至对应的图标会有相关功能提示,主要顶部工具栏:可撤销、重置、在线预览、真机预览、导出源码、保存、清空当前页代码;右边工具栏:上下移动组件、复制组件、保存组件库、锁定图层、API及自定义方法、组件图层面板。
顶部:工具栏,可撤销、重置、在线预览、真机预览、导出源码、保存、清空当前页代码;应用级设置:全局变量、拦截器、第三方字体图标。
2.1.2页面管理
页面管理位于软件的左上角位置,它的作用是管理整个应用的所有页面,也能够进行页面的添加、删除、命名、拖拉页面排序等操作。 当我们单击页面名称的时候,这个页面会在主编辑区打开,新建页面默认只有标题,设计内容区是空白的,页面的内容是我们自己来设计的。
2.1.3组件属性与样式
组件的属性并不是每个组件一样,它们基础属性相同,也有自身属性、通过属性设置来达到组件不同的效果、组件事件设置集成在属性设置里。
组件样式全部相同,按组件的整体性来设置,不同的组件样式可以直接通过复制样式的方式支持拷贝至另一组件。
2.1.4应用快捷键
系统常用的快捷键如下:
快速复制:CTRL+C
跨页面复制:ALT+C
跨页面粘贴:CTRL+V
上移一层:↑
下移一层:↓
置顶:CTRL+ ↑
置底:CTRL+ ↓
重做:CTRL + Y
撤回:CTRL + Z
组件删除:CTRL+D或DEL
复制样式:CTRL +?F
粘贴样式:CTRL +?SHIFT + F
清除样式:CTRL +?SHIFT + L
保存:CTRL + S
点击组件右键,也会提示相应的快捷键
[]()2.2创建应用
会员中心、点击新建新版UNIAPP、微信、支付宝、头条、百度等小程序、H5应用,创建完成后,点击编辑应用,进入设计器
[]()2.3创建页面
用户在左侧设计器,页面管理找到新增页面图标,点击后弹出输入页面标识、页面标题即可创建新的页面。
其中页面标识相当我们生成代码的路径,比如:index/user/edit,表示index/user是目录级,最后的edit是页面标识,最好的一个标识将会生成一个.vue后缀名的文件。页面路径及页面名称系统会在导出源码里自动生成在pages.json配置文件里。
2.3.1首页设置
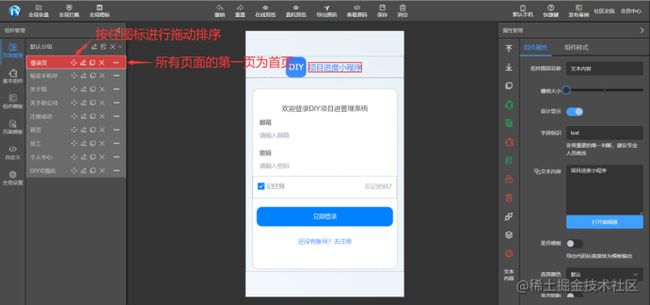
首页面对应所有页面的第一个页面,如果在设计的过程中,即可拖动页面进行页面排序。
2.3.2页面属性设置
属性管理里,可以进行设置页面导航背景、导航字体颜色,页面背景图片颜色、整体页面字体大小、页面字体颜色等。
2.3.3基本组件设计页面
点击左侧基本组件,里面包含了常用的基础组件、容器组件、表单组件、图表组件,只需要手动选中的组件进设计区,然后在属性里修改组件对应的属性设计你想要的效果。
比如我拖动一个文本内容组件,选择组件按住鼠标左键拖进设计区,右边属性可以对组件属性、组件样式进行针对性设置,所见即所得的设置。
2.3.4组件模板设计页面
系统内置了一系列常用组件模板,觉得哪个模板适合自己,只需要在上面点击一下,整个组件模板将在设计区增加此模板,可以拖动整个组件模板进行顺序调整,同样可以通过右边属性可以对组件属性、组件样式进行针对性设置。
2.3.5页面模板设计页面
页面模板设计页面相当页面级模板复用,系统内置了一系列常用页面模板,觉得哪个模板适合自己,只需要在上面点击一下,整个页面将替换成该页面模板。
[]()2.4全局设置
全局设置主要是对应用级底部菜单的设置,设置底部菜单默认图标、选中图标、菜单标题、页面链接地址、默认标题颜色及选中标题颜色。如果用户设置后,代码最终会生成pages.json下的tabBar相关属性。不设置不生成相关底部菜单配置。
[]()2.5查看代码
点击工具栏区,查看源码,即可查看当前页的代码,用户可以快速复制当前页的代码进已有的项目进行替换或新建页面进行开发。
[]()2.6导出应用
点击工具栏区,导出源码,输入应用标识,此处我们选择导出uniapp源码,设置完成后,点击确定,然后即可下载源码。下载的代码会有压缩包的形式下载下来。
[]()2.7生成应用
2.7.1环境搭建
下载HBUilder
HBuilderX下载地址:https://www.dcloud.io/hbuilde...
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载后默认不包含uni-app插件,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
2.7.2项目搭建
解压导出应用压缩包文件,打开hbuilder前端开发工具,点击文件--导入--从本地目录导入--选择解压出来的目录--然后点击选择目录。
2.7.3H5运行及发行
2.7.3.1本地应用及调试
在HBuilder中,有顶部菜单、toolbar运行按钮、快捷键三种运行入口。
1.顶部菜单运行
2.toolbar工具栏上的运行按钮
3.快捷键应行
运行快捷键是【Ctrl+r】
2.7.3.2内置浏览器应行
打开uni-app项目的页面,点 HBuilderX 右上角的预览按钮,可以在内置浏览器里打开 Web 运行结果,也可以点右键打开控制台调试。
当然我们也可以回到DIY可视化进行对应的页面设计,设计完成后,点击查看源码,然后把源码复制过来替换即可。
2.7.3.3发行
发行准备
点击mainfest.json里基础配置,生成uni-app应用标识。获取标识前,需要先绑定dcloud用户账号。
H5发行
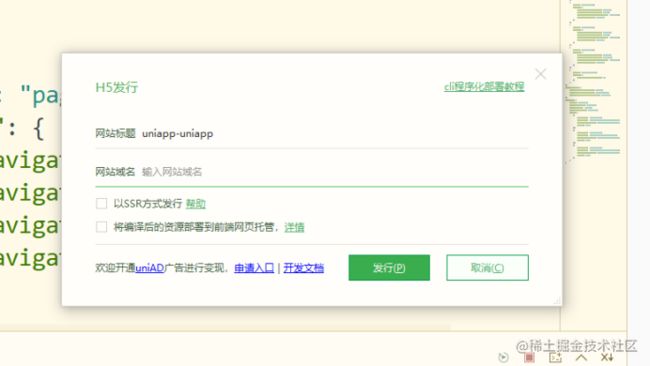
点击菜单栏--发行--网站 PC Web或手机H5(适用于uni-app)。点击发行,如果发行准备没配置,发行时调试窗口会提示,发行成功后将在根目录生成unpackage\dist\build\h5文件夹,此文件对应的即为发行版本。如果你已有自己的网站,只需要把此目录下的所有文件拷贝进自己的服务器里,再通过自己域名来访问即可。
2.7.4微信小程序运行及发行
2.7.4.1下载微信开发者工具
微信开发者工具下载地址:
https://developers.weixin.qq....
下载完成后,安装微信小程序开发者工具。
2.7.4.2微信小程序调试
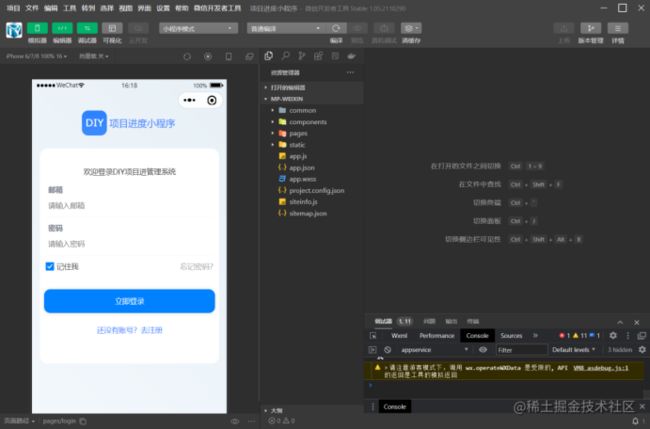
点击运行图标--微信开发者工具,HBuilder会自动跟开发者工具建立关系,自动创建应用并用微信开发者工具打开。如果未登录过微信开发者工具,会提示微信登录,请使用微信扫一扫登录,登录后,重新发行一次。如成功,微信小程序会自动打开首页面。
2.7.4.3发行
点击菜单栏--发行--小程序微信(仅适用于uni-app),将会弹出一个窗口,窗口里输入小程序Appid。以wx开头,如果你还没有自己微信小程序,请前往微信公众平台https://mp.weixin.qq.com/申请自己的微信小程序来获取appid。
点击后Hbuilder会重新对程序进行编译,编译完成后使用微信开发者工具来上传代码至公众平台。