工欲善其事,必先利其器。搭建React Native开发环境,需要安装以下辅助工具。
- Node.js:React Native需要借助Node.js来创建和运行JavaScript代码。
- 原生开发工具及环境:React Native的运行需要依赖原生Android和iOS环境,因此需要分别安装原生Android和iOS的开发环境。
- 其他开发工具:代码编辑器Visual Studio Code或WebStorm,远程调试具Chrome浏览器等。
一、基础环境
1.1 安装Node.js
首先,我们需要安装Homebrew,Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能,Homebrew的安装命令如下:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安装完Homebrew之后,接下来就是安装Node 、Watchman和 Yarn等必须的工具。
brew install node brew install watchman # 使用nrm工具切换淘宝源 npx nrm use taobao npm install -g yarn
需要注意的是,如果还在使用旧版本React Native工具(0.60.0版本以下),为了避免冲突,请使用下面的命令先卸载。 npm uninstall -g react-native-cli
1.2 添加Android原生环境
由于React Native项目的编译运行需要依赖原生平台,所以在搭建React Native开发环境过程中,需要事先搭建好原生Android和iOS的开发环境。
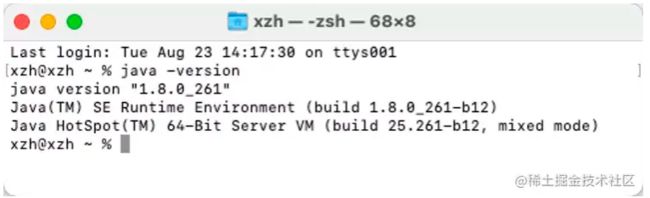
在搭建原生Android开发环境过程中,由于Android项目的开发和运行需要依赖Java环境,如果还没有安装Java环境,可以从JDK官网下载操作系统对应的JDK版本然后进行安装。安装成功之后,可以使用java -version命令来验证Java开发环境,如下图所示。
同时,为了方便后面项目中使用Java的命令行,还需要在.bash_profile文件中配置环境变量,如下所示。
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚
export ANDROID_HOME=/Users/XXX/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
export PATH=${PATH}:${ANDROID_HOME}/emulator
export PATH=${PATH}:${ANDROID_HOME}/tools/bin
如果配置文件使用的是~/.zshrc,那么可以使用下面的命令使上面的配置生效。
source ~/.zshrc
接下来,我们还需要安装Android开发工具Android Studio和Android开发套件Android SDK Tools。
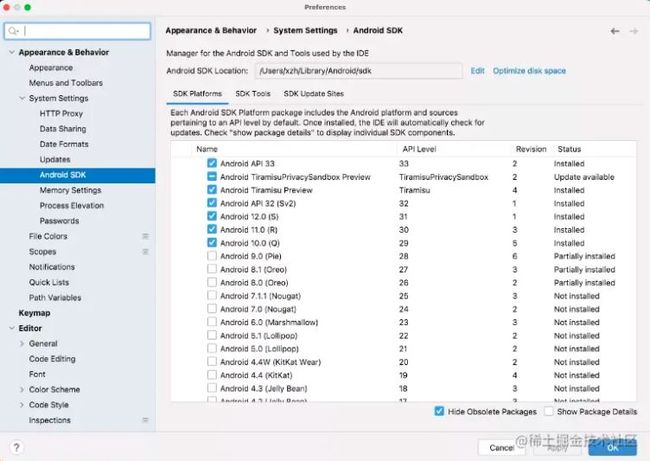
首先,从Android官网下载最新的Android Studio,安装完成之后,第一次启动会自动下载Android SDK,下载Android SDK需要在Android Studio的设置板中配置Android SDK Tools的路径。
同样,为了方便在项目中使用Android命令行工具,还需要配置一下Android系统环境变量。
export ANDROID_HOME="/Users/xxx/Android/sdk"
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
1.3 添加iOS原生环境
众所周知,开发iOS应用需要macOS操作系统支持,所以如果经济条件允许最好准备一台Mac电脑。也只有这样,才能使用React Native开发可以同时运行在iOS和Android设备上的跨平台应用,发挥React Native跨平台应用开发的优势。
由于使用React Native开发iOS端的应用时需要Xcode 7及更高版本的支持,如果本地还没有安装Xcode应用程序,可以从App Store上下载最新的Xcode进行安装,
需要说明的是,Xcode安装程序必须通过Apple官网或者App Store进行下载,否则容易出现代码植入和代码泄漏的风险。比如,2015年9月发生的XcodeGhost非法代码植入事件,就是因为开发者使用的是非官方的Xcode安装程序引起的。
同时,React Native项目的原生iOS部分使用的是CocoaPods来管理第三方依赖库,所以在搭建iOS开发环境时还需要安装CocoaPods库管理工具。如果还没有安装CocoaPods,可以使用下面的命令进行安装。
brew install cocoapods
由于React Native项目的运行需要依赖ruby的2.7.5版本,所以请确保本地已经安装了ruby依赖。如果本地安装了多个ruby版本,那么可以使用下面的命令进行切换。
rvm use ruby-2.7.5 --default
二、创建示例项目
2.1 创建项目
React Native支持使用命令和IDE集成开发工具两种方式来创建项目。其中,使用命令行方式初始化React Native项目如下所示。
npx react-native init RNDemos
需要注意的是,初始化React Native项目时,项目名称不能包含中文、空格和特殊符号,也不能使用JavaScript关键字作为项目名,如 class、native、new等。 同时,React Native在初始化项目时还支持指定版本和项目模板,如下所示。
//指定版本 npx react-native init AwesomeProject --version 0.66.0 //指定模版 npx react-native init AwesomeTSProject --template react-native-template-typescript
当然,除了命令行方式外,我们更推荐使用VSCode或WebStrom等可视化编辑工具来创建React Native项目。
等待React Native项目构建成功之后,系统还会自动安装项目所需的第三方依赖库。接着,再使用VSCode或WebStrom打开React Native项目,如下图所示。
2.2 运行项目
运行React Native项目之前,需要配置好原生开发环境。即运行iOS 需要正确安装和配置Xcode工具,运行Android App需要正确安装和配置Android Studio和Android SDK Tools。 同时,为了能够正常的运行项目,还需要在项目运行之前启动模拟器或者真机设备。启动模拟器或真机后,我们可以使用如下的命令来查看连接情况。
xcrun simctl list devices //查看可用的iOS设备 adb devices //查看可用的Android设备
然后,在项目的根目录运行执行如下命令即可启动React Native项目。
//启动iOS yarn ios或者yarn react-native run-ios //启动Android yarn android或者yarn react-native run- android
此命令会对项目的原生部分进行编译,同时在后台启动Metro服务对 JavaScript代码进行实时打包处理。当然,Metro服务也可以使用yarn start命令单独启动。如果此命令无法正常运行,可以使用Android Studio或者Xcode打开对应的原生工程来查看报错信息。如果没有任何错误提示,那么运行效果如下图所示。
2.3 调试项目
调试是软件开发过程中重要的步骤,也是保证软件质量的重要手段。应用调试不仅可以帮助开发者快读的定位软件中存在的问题,同时也是初学者快速理解软件功能的重要途径。
由于React Native项目主要使用React前端语言进行开发,所以调试React Native需要使用到Chrome的DevTools,而Chrome浏览器默认就集成了这一工具。React Native集成了对Chrome的DevTools的支持,开发者可以很容易地使用它调试React Native应用。
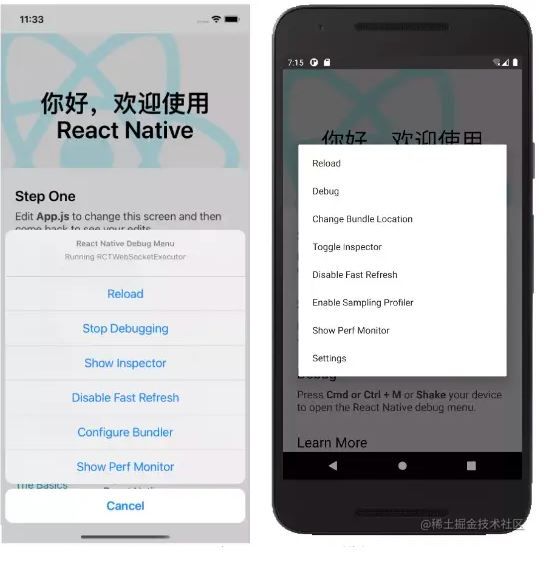
使用真机开发时,调试应用只需要晃动下设备即可打开调试选项。如果开发使用的是模拟器,那么可以使用快捷键来打开调试功能,Android模拟器调试的快捷键是【Command +M】,iOS模拟器的快捷键是【Command +D】,如下图所示。
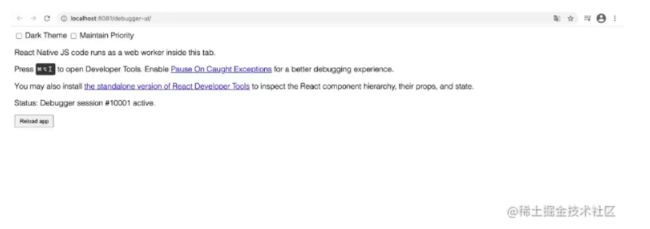
需要说明的是,如果是使用真机进行调试,需要调试的真机和开发程序的电脑处于同一个Wi-Fi网络,否则将会出现无法连接的情况。 接着,只需要点击屏幕上的【Debug】选项即可开启远端调试功能。开启远端调试时,系统会自动打开Chrome浏览器的调试界面,如下图所示。
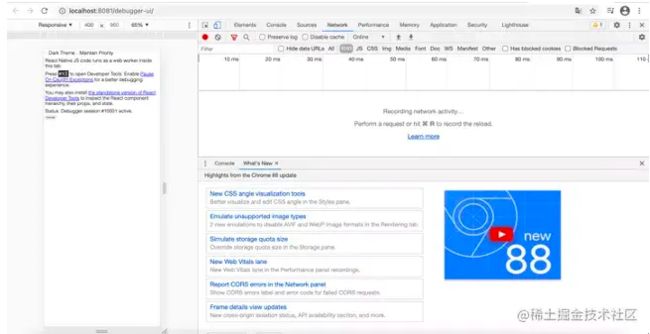
然后,依次点击【Chrome菜单】→【选择更多工具】→【选择开发者工具】,或者使用快捷键【Command +Option +I】即可打开调试窗口,开始调试。
如果大家有前端开发的基础,那么React Native开发可以做到快速上手。
三、集成到原生应用
3.1 集成到原生Android应用
首先,在原生Android项目的根目录下执行yarn init命令创建一个名为package.json的空文件。然后,根据提示输入对应的配置信息。等待命令执行完成之后,会发现原生Android项目的根目录多了一个package.json文件,该文件就是。 接着,使用如下命令添加React和React Native运行环境的支持脚本。
yarn add react react-native
执行完命令后,会发现Android项目的根目录下多了一个node_modules文件夹,里面包含了React Native开发也运行所需的依赖模块,原则上这个文件目录是不能复制、移动和修改的。并且,node_modules文件夹中的内容是不需要上传仓库的,所以还需要将node_modules文件目录记录到.gitignore文件中。 接下来,使用文本编辑器打开package.json文件,配置React Native的启动脚本,如下代码。
"scripts": {
"start": "yarn react-native start",
},
到此,React Native所需的环境就配置完成了。此时,package.json文件的全部内容如下所示。
{
"name": "AndroidDemo",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"react": "^17.0.1",
"react-native": "^0.66.0"
},
"scripts": {
"start": "yarn react-native start"
}
}
然后,在Android项目的根目录下创建一个index.js文件,用于作为React Native模块的入口,代码如下。
import React from 'react';
import {AppRegistry, StyleSheet, Text, View} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
Hello, React Native
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('MyReactNativeApp', () => HelloWorld);
接下来,我们使用Android Studio打开原生Android项目,并在app目录的build.gradle文件的dependencies代码块中添加React Native和JSC引擎依赖,如下所示。
dependencies {
...
implementation "com.facebook.react:react-native:+"
implementation "org.webkit:android-jsc:+"
}
如果不指定依赖的版本,那么默认使用的是package.json文件中React Native对应的版本。然后,在项目的build.gradle文件的allprojects代码块中添加React Native和JSC引擎的路径,如下所示。
allprojects {
repositories {
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url("$rootDir/../node_modules/jsc-android/dist")
}
...
}
...
}
然后,打开AndroidManifest.xml清单文件,添加网络权限代码,如下所示。
如果需要访问开发者调试菜单,还需要在AndroidManifest.xml清单文件中注册DevSettingsActivity界面,如下所示。
接下来,新建一个Activity作为React Native的容器页面,并在Activity中创建一个ReactRootView对象,然后在这个对象之中启动React Native应用代码,如下所示。
public class MyReactActivity extends Activity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SoLoader.init(this, false);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setCurrentActivity(this)
.setBundleAssetName("index.android.bundle")
.setJSMainModulePath("index")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}
可以使用Android Studio的【Alt + Enter】快捷键自动导入缺失的语句,并且BuildConfig是编译时自动生成的,无需额外引入。 由于React Native应用调试还需要悬浮窗权限,所以在需要在Android项目的代码中添加悬浮窗权限逻辑,如下所示。
private final int OVERLAY_PERMISSION_REQ_CODE = 1;
private void requestPermission() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, OVERLAY_PERMISSION_REQ_CODE);
}
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == OVERLAY_PERMISSION_REQ_CODE) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
// SYSTEM_ALERT_WINDOW permission not granted
}
}
}
mReactInstanceManager.onActivityResult( this, requestCode, resultCode, data );
}
复制代码
接下来,我们在AndroidManifest.xml清单文件中注册MyReactActivity,此处我们直接使用MyReactActivity替换MainActivity作为应用的主页面,如下所示。
<activity
android:name=".MyReactActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
复制代码
完成上述操作后,我们在src/main目录下创建一个assets资源文件夹,然后执行如下打包命令。
react-native bundle --platform android --entry-file index.js --bundle-output app/src/main/assets/index.android.bundle --dev false 复制代码
接着,执行yarn start命令启动React Native所需的服务,然后重新运行原生Android项目即可看到效果,如图下图所示。
3.2 集成到原生iOS应用
在原生iOS项目中集成React Native的步骤和Android是一样的。首先,需要在原生iOS项目的根目录下创建一个package.json文件,然后添加如下脚本代码。
{
"name": "RNiOS",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"react": "^17.0.1",
"react-native": "^0.66.0"
},
"scripts": {
"start": "yarn react-native start"
}
}
然后,执行yarn install命令安装React Native需要的依赖包。接着,我们再新建一个index.js文件作为React Native部分的入口,代码如下。
import React from 'react';
import {AppRegistry,StyleSheet,Text,View} from 'react-native';
class ReactHost extends React.Component {
render() {
return (
2048 High Scores
)
}
}
AppRegistry.registerComponent('MyReactNativeApp', () => ReactHost);
然后,在iOS项目的根目录下使用pod init命令创建一个Podfile文件,添加如下依赖包脚本。
# target的名字一般与你的项目名字相 pod 'FBLazyVector', :path => "../node_modules/react-native/Libraries/FBLazyVector" pod 'FBReactNativeSpec', :path => "../node_modules/react-native/Libraries/FBReactNativeSpec" pod 'RCTRequired', :path => "../node_modules/react-native/Libraries/RCTRequired" pod 'RCTTypeSafety', :path => "../node_modules/react-native/Libraries/TypeSafety" pod 'React', :path => '../node_modules/react-native/' pod 'React-Core', :path => '../node_modules/react-native/' pod 'React-CoreModules', :path => '../node_modules/react-native/React/CoreModules' pod 'React-Core/DevSupport', :path => '../node_modules/react-native/' pod 'React-RCTActionSheet', :path => '../node_modules/react-native/Libraries/ActionSheetIOS' pod 'React-RCTAnimation', :path => '../node_modules/react-native/Libraries/NativeAnimation' pod 'React-RCTBlob', :path => '../node_modules/react-native/Libraries/Blob' pod 'React-RCTImage', :path => '../node_modules/react-native/Libraries/Image' pod 'React-RCTLinking', :path => '../node_modules/react-native/Libraries/LinkingIOS' pod 'React-RCTNetwork', :path => '../node_modules/react-native/Libraries/Network' pod 'React-RCTSettings', :path => '../node_modules/react-native/Libraries/Settings' pod 'React-RCTText', :path => '../node_modules/react-native/Libraries/Text' pod 'React-RCTVibration', :path => '../node_modules/react-native/Libraries/Vibration' pod 'React-Core/RCTWebSocket', :path => '../node_modules/react-native/' pod 'React-cxxreact', :path => '../node_modules/react-native/ReactCommon/cxxreact' pod 'React-jsi', :path => '../node_modules/react-native/ReactCommon/jsi' pod 'React-jsiexecutor', :path => '../node_modules/react-native/ReactCommon/jsiexecutor' pod 'React-jsinspector', :path => '../node_modules/react-native/ReactCommon/jsinspector' pod 'ReactCommon/callinvoker', :path => "../node_modules/react-native/ReactCommon" pod 'ReactCommon/turbomodule/core', :path => "../node_modules/react-native/ReactCommon" pod 'Yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' end
需要说明的是,上面的脚本是启动React Native部分所必须的,并且每个版本会有细微的区别。完成上述配置之后,使用pod install命令安装所需的依赖包。 接着,使用Xcode打开原生iOS项目,在ViewController.m启动文件中添加如下代码。
- (IBAction)highScoreButtonPressed:(id)sender {
NSLog(@"High Score Button Pressed");
NSURL *jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL: jsCodeLocation
moduleName: @"RNHighScores"
initialProperties:
@{
@"scores" : @[
@{
@"name" : @"Alex",
@"value": @"42"
},
@{
@"name" : @"Joel",
@"value": @"10"
}
]
}
launchOptions: nil];
UIViewController *vc = [[UIViewController alloc] init];
vc.view = rootView;
[self presentViewController:vc animated:YES completion:nil];
}
当上面的代码被执行时,应用会打开React Native的index.js页面,并且将从原生iOS部分获取的数据也显示到屏幕上。最后,使用yarn start命令启动Node.js服务,重新运行原生iOS项目即可看到效果,如图下图所示。
到此这篇关于最新版React Native环境搭建()的文章就介绍到这了,更多相关React Native环境搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!