通过谷歌浏览器调试工具---查看请求资源的信息数据
以https://segmentfault.com/a/11...为例:
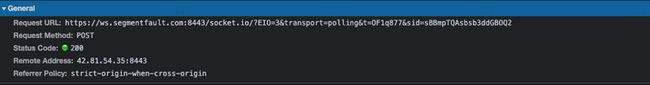
一、General
1、Request URL 请求资源地址
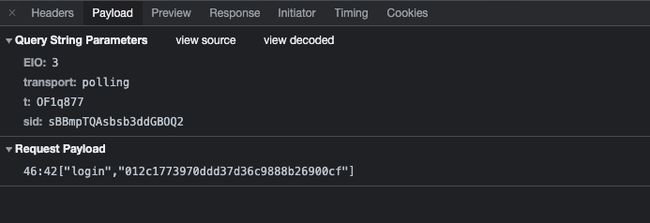
Request URL: https://ws.segmentfault.com:8443/socket.io/?EIO=3&transport=polling&t=OF1q877&sid=sBBmpTQAsbsb3ddGBOQ2请求资源地址,需要注意的是url连接的?号后面拼接的字符串,和GET请求拼接字符串的性质一样,说明了这个POST请求发送的字符串数据。这段字符串对应Payload的内容:
2、Request Method 请求方法
Request Method: POST
请求的方法,GET或者POST,其他的几个方法HEAD、PUT...
3、Status Code 状态码
Status Code: 200
HTTP状态码。
常用的状态码有:200 OK、201 Created、301 Moved Permanently、302 Move Temporarily、304 Not Modified、401 Unauthorized、404 Not Found、500 Internal Server Error、503 Service Unavailable
4、Remote Address 远程地址
Remote Address: 42.81.54.35:8443
资源服务器的ip地址和端口号。什么意思呢?这个地址在该IP地址和端口的服务器上放着。从这里获取过来的。
大家需要注意的是:我访问的是https://segmentfault.com/a/11...这个地址,首先端口号肯定不是8443,而是https协议默认端口号443。说明这个请求是跨域获取的资源。
顺便看一下IP是否一样:IP是47.94.236.96,是和这条请求的Remote Address一样的IP。
从这里看这条请求确实跨域了,这里是发送ajax的POST请求,通过服务器的配置进行的跨域。下面的属性中也会有关于跨域的信息,我们继续往下看。
link标签的href、img标签的src、script标签src 都具有跨域功能。是GET请求。5、Referrer Policy Referrer策略
Referrer Policy: strict-origin-when-cross-originReferrer-Policy 首部用来监管哪些访问来源信息——会在 Referer 中发送。应该被包含在生成的请求当中。
Referrer-Policy是一个Referrer策略,根据该策略值保证了哪些信息可以出现在Referer中。
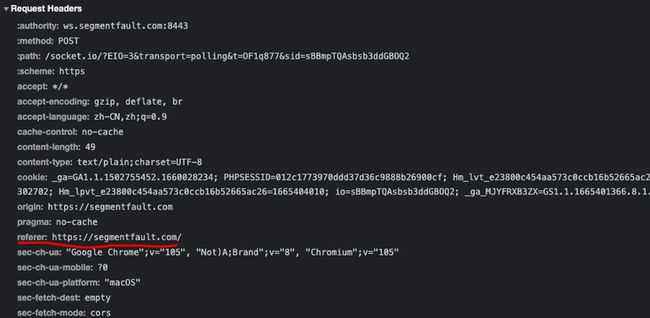
在Request Headers请求头中,有个referer属性:
Referer对应的信息,是由Referrer-Policy决定的,那么Referrer-Policy还有哪些设置呢?
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-url1) Referrer-Policy: no-referrer
整个 Referer 首部会被移除。访问来源信息不随着请求一起发送。即:在请求头Request Headers中不会显示Referer属性。
2)Referrer-Policy: no-referrer-when-downgrade (默认值)
在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)。
3)Referrer-Policy: origin
在任何情况下,仅发送文件的源作为引用地址。比如:我们发送https://segmentfault.com/a/11...请求,只会把https://segmentfault.com/作为Referer的值。
4)Referrer-Policy: origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求(跨域请求)仅发送文件的源。
5)Referrer-Policy: same-origin
对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息。
6)Referrer-Policy: strict-origin
在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS),但是在降级的情况下不会发送 (HTTPS->HTTP)。
7)Referrer-Policy: strict-origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP)。
8)Referrer-Policy: unsafe-url
无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。这项设置会将受 TLS 安全协议保护的资源的源和路径信息泄露给非安全的源服务器。进行此项设置的时候要慎重考虑。
参考文档:https://developer.mozilla.org...
二、Response Headers 响应头
1、access-control-allow-credentials: true
Credentials:证书。该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。
默认情况下,Cookie不包括在CORS(跨域)请求之中。设为true,即表示服务器明确许可,Cookie可以包含在CORS请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
参考文章:https://blog.csdn.net/java_gr...
2、access-control-allow-origin
access-control-allow-origin: https://segmentfault.com指定服务器可以跨域的源。
还记得Request URL吗,我们请求的资源url是:https://segmentfault.com:8443/。但是我们访问的服务器是:https://segmentfault.com:443/。所以说该请求是跨域的。
原因是:Access-Control-Allow-Origin 响应头指定了该响应的资源是否被允许与给定的origin共享。https://segmentfault.com:8443/的资源共享给https://segmentfault.com的源。
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: 1) 表示:对于不需具备凭证(credentials)的请求,服务器会以“”作为通配符,从而允许所有域都具有访问资源的权限。如需允许所有源的请求都可以访问该服务的资源,也可以设置值为*,但是这样太危险,服务器也不应该且不会这么配置。
2)
参考文档:https://developer.mozilla.org...
3、Connection: keep-alive
连接保持活性。
http1.1的特点,连接保持活性,不直接断开连接,保持一段时间。在http1.0协议中,每个请求通过TCP协议连接,三次握手后,连接成功,进行发送请求和数据响应。服务器响应结束后,直接断开连接。如果客户端再发送新的请求,需要重新建立TCP连接。
而在http1.1协议中,当一个请求和响应完成后,不会直接断开连接,而是等待几秒。如果客户端还有请求需要发送给服务器,那么就使用这个TCP通道。从而减少了每次请求时创建新的TCP握手时间。
4、Keep-Alive: timeout=5
保持活性的时间
正如上面Connection属性所提到的,需要设置保持活性的时间。时间为5秒。
5、Content-Type: text/html
响应文本的类型
根据每个请求的资源类型不同,服务器响应该资源的时候,要告知浏览器这个资源是什么类型的。比如:文本、图片、html资源、css资源、js资源、音频资源、视频资源等等。
Content-Type(内容类型),用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,Content-Type 标头告诉客户端实际返回的内容的内容类型。
有时也会携带编码格式
Content-Type: text/html;charset=UTF-8
关于UTF-8编码格式可参考这篇文章:ASCII码、Unicode码、UTF-8编码
6、Content-Length: 2
响应内容的长度,指的是http协议中body的长度。
7、content-encoding: gzip
Content-Encoding 是一个实体消息首部,用于对特定媒体类型的数据进行压缩。当这个首部出现的时候,它的值表示消息主体进行了何种方式的内容编码转换。这个消息首部用来告知客户端应该怎样解码才能获取在 Content-Type 中标示的媒体类型内容。
一般建议对数据尽可能地进行压缩,因此才有了这个消息首部的出现。不过对于特定类型的文件来说,比如jpeg图片文件,已经是进行过压缩的了。有时候再次进行额外的压缩无助于负载体积的减小,反而有可能会使其增大。
8、set-cookie
set-cookie: io=sBBmpTQAsbsb3ddGBOQ2; Path=/; HttpOnlySet-Cookie是服务器响应设置的cookie值。即服务器写入浏览器的cookie值
Path=/是路径,一个string代表cookie的路径。写入到了根目录下,即本例中的https://segmentfault.com/本地对应的域名根目录下。
HttpOnly,一个boolean值,HttpOnly=true或HttpOnly=false。true表示cookie被标记为HttpOnly(即,客户端脚本无法访问cookie),false表示Set-Cookie不标记HttpOnly,即客户端可以修改该cookie值。
如果您在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击。
参考文章:https://developer.mozilla.org...
9、date
date: Mon, 10 Oct 2022 12:13:31 GMT
服务器的时间,注意获取的是GMT格林威治时间,比北京时间慢8小时。
10、Cache-Control
资源缓存。
Cache-Control 通用消息头字段,被用于在http请求和响应中,通过指定指令来实现缓存机制。缓存指令是单向的,这意味着在请求中设置的指令,不一定被包含在响应中。缓存是在本地磁盘中,所以下次获取该资源的时候,from disk cache。从磁盘缓存中获取。
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。如上图示例所展示
1)在请求头中
客户端可以在HTTP请求中使用的标准 Cache-Control 指令。
Cache-Control: max-age=
Cache-Control: max-stale[=]
Cache-Control: min-fresh=
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: only-if-cached
2)在响应头中
服务器可以在响应中使用的标准 Cache-Control 指令。
Cache-control: must-revalidate
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: public
Cache-control: private
Cache-control: proxy-revalidate
Cache-Control: max-age=
Cache-control: s-maxage= 概述:四个指令和四个到期时间设置
指令:
public
表明响应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存,即使是通常不可缓存的内容。(例如:1.该响应没有max-age指令或Expires消息头;2. 该响应对应的请求方法是 POST 。)
private
表明响应只能被单个用户缓存,不能作为共享缓存(即代理服务器不能缓存它)。私有缓存可以缓存响应内容,比如:对应用户的本地浏览器。
no-cache
在发布缓存副本之前,强制要求缓存把请求提交给原始服务器进行验证(协商缓存验证)。
no-store
缓存不应存储有关客户端请求或服务器响应的任何内容,即不使用任何缓存。到期时间:
max-age=
设置缓存存储的最大周期,超过这个时间缓存被认为过期(单位秒)。与Expires相反,时间是相对于请求的时间。
s-maxage=
覆盖max-age或者Expires头,但是仅适用于共享缓存(比如各个代理),私有缓存会忽略它。
max-stale[=]
表明客户端愿意接收一个已经过期的资源。可以设置一个可选的秒数,表示响应不能已经过时超过该给定的时间。
min-fresh=
表示客户端希望获取一个能在指定的秒数内保持其最新状态的响应。
关于上面截图示例中,access-control-allow-origin:*
大家注意,这是一个js文件,放在思否的服务器中的js文件,是完全开放的,可以被任何源获取。
地址如下:
Request URL: https://www.googletagmanager.com/gtag/js?id=UA-918487-8我们可以通过本地的html代码的script标签来获取该资源。比如:
实际上服务器对静态资源的设置都是完全开放的,比如图片、css、js文件,设置的access-control-allow-origin:*
额外补充:静态内容,服务器只是发送文件,这种操作所耗CPU开销非常小。
三、Request Headers 请求头
请求头是客户端发送给服务器的相关信息,大部分信息开发人员都可以配置,但是有的即使你配置了,客户端浏览器也会无视,客户端会根据http协议,走默认的设置。
禁止修改的Request Headers
禁止修改的消息首部指的是不能在代码中通过编程的方式进行修改的HTTP协议消息首部。本文仅讨论相关的HTTP请求首部(关于禁止修改的响应首部,请参考 Forbidden response header name)。
用户代理对这些消息首部保留全部控制权,应用程序无法设置它们。
禁止修改的消息首部包括以 Proxy- 和 Sec- 开头的消息首部,以及下面列出的消息首部:
1. Accept-Charset
2. Accept-Encoding
3. Access-Control-Request-Headers
4. Access-Control-Request-Method
5. Connection
6. Content-Length
7. Cookie
8. Cookie2
9. Date
10. DNT
11. Expect
12. Host
13. Keep-Alive
14. Origin
15. Proxy-
16. Sec-
17. Referer
18. TE
19. Trailer
20. Transfer-Encoding
21. Upgrade
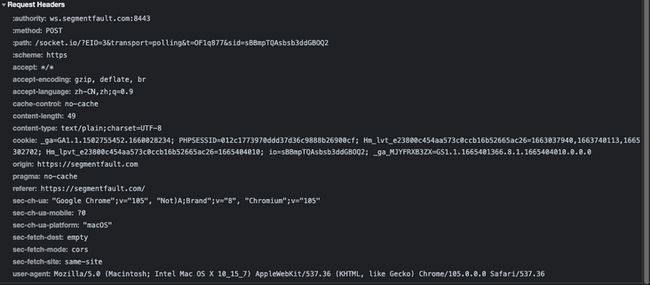
22. Via本文示例中的Request Headers:
1、Accept
客户端告知服务器,客户端可以处理的内容类型,压缩方式,系统语言。
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.81) Accept: /
Accept 请求头用来告知(服务器)客户端可以处理的内容类型,这种内容类型用MIME类型来表示。借助内容协商机制, 服务器可以从诸多备选项中选择一项进行应用,并使用 Content-Type 应答头通知客户端它的选择。浏览器会基于请求的上下文来为这个请求头设置合适的值,比如获取一个CSS层叠样式表时值与获取图片、视频或脚本文件时的值是不同的。
/:单一精确的 MIME 类型, 例如text/html.
/*:一类 MIME 类型, 但是没有指明子类。 image/* 可以用来指代 image/png, image/svg, image/gif 以及任何其他的图片类型。
*/*:任意类型的 MIME 类型。一般都设置该值,因为浏览器可以处理的类型太多。 MIME类型:浏览器可以解析的资源类型,比如:
text/plain
text/html
image/jpeg
image/png
audio/mpeg
audio/ogg
audio/*
video/mp4
application/*
application/json
application/javascript
application/ecmascript
application/octet-stream
…
| 类型 | 描述 | 典型示例 |
|---|---|---|
| text | 表明文件是普通文本,理论上是人类可读 | text/plain, text/html, text/css, text/javascript |
| image | 表明是某种图像。不包括视频,但是动态图(比如动态gif)也使用image类型 | image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon |
| audio | 表明是某种音频文件 | audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav |
| video | 表明是某种视频文件 | video/webm, video/ogg |
| application | 表明是某种二进制数据 | application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
参考文档:https://developer.mozilla.org...
2)Accept-Encoding: gzip, deflate, br
HTTP 请求头 Accept-Encoding 会将客户端能够理解的内容编码方式——通常是某种压缩算法——进行通知(给服务端)。通过内容协商的方式,服务端会选择一个客户端提议的方式,使用并在响应头 Content-Encoding 中通知客户端该选择。
即使客户端和服务器都支持相同的压缩算法,在 identity 指令可以被接受的情况下,服务器也可以选择对响应主体不进行压缩。导致这种情况出现的两种常见的情形是:
- 要发送的数据已经经过压缩,再次进行压缩不会导致被传输的数据量更小。一些图像格式的文件会存在这种情况;
- 服务器超载,无法承受压缩需求导致的计算开销。通常,如果服务器使用超过80%的计算能力,微软建议不要压缩。
只要 identity —— 表示不需要进行任何编码——没有被明确禁止使用(通过 identity;q=0 指令或是 *;q=0 而没有为 identity 明确指定权重值),则服务器禁止返回表示客户端错误的 406 Not Acceptable 响应。
gzip
表示采用 Lempel-Ziv coding (LZ77) 压缩算法,以及32位CRC校验的编码方式。这个编码方式最初由 UNIX 平台上的 gzip 程序采用。出于兼容性的考虑, HTTP/1.1 标准提议支持这种编码方式的服务器应该识别作为别名的 x-gzip 指令。
compress
采用 Lempel-Ziv-Welch (LZW) 压缩算法。这个名称来自UNIX系统的 compress 程序,该程序实现了前述算法。
与其同名程序已经在大部分UNIX发行版中消失一样,这种内容编码方式已经被大部分浏览器弃用,部分因为专利问题(这项专利在2003年到期)。
deflate
采用 zlib 结构 (在 RFC 1950 中规定),和 deflate 压缩算法(在 RFC 1951 中规定)。
identity
用于指代自身(例如:未经过压缩和修改)。除非特别指明,这个标记始终可以被接受。
br
表示采用 Brotli 算法的编码方式。
3)Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Accept-Language 请求头允许客户端声明它可以理解的自然语言,以及优先选择的区域方言。
;q= (q因子权重) 值代表优先顺序,用相对质量价值表示,又称作权重。
2、Content
下面三个Response Headers也有设置,客户端发送请求时告知服务器关于Content的相关信息
Connection: keep-alive
Content-Length: 53
Content-type: text/plain;charset=UTF-8
3、cookie
cookie: _ga=GA1.1.1502755452.1660028234; PHPSESSID=012c1773970ddd37d36c9888b26900cf; Hm_lvt_e23800c454aa573c0ccb16b52665ac26=1663037940,1663740113,1665302702; Hm_lpvt_e23800c454aa573c0ccb16b52665ac26=1665404010; io=sBBmpTQAsbsb3ddGBOQ2; _ga_MJYFRXB3ZX=GS1.1.1665401366.8.1.1665404010.0.0.0浏览器在发送请求时,默认会带上cookie。Cookie 是一个请求首部,其中含有先前由服务器通过 Set-Cookie 首部投放并存储到客户端的 HTTP cookies。
参考文档:https://developer.mozilla.org...
4、Host
Host: segmentfault.com:8443
Host是请求资源地址Host主机服务器。即通过url请求获取的资源是来自Host主机服务器。
5、Origin
origin: https://segmentfault.com
Origin源,正如上面所提到的,源就是客户端网页页面的那个服务器。
6、Referer
referer: https://segmentfault.com/
根据Referrer-Policy来决定Referer展示多少内容,甚至是不展示。
Referer 请求头包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。服务端一般使用 Referer 请求头识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等。示例:
Referer: https://developer.mozilla.org/en-US/docs/Web/JavaScript在以下两种情况下,Referer 不会被发送:
- 来源页面采用的协议为表示本地文件的 "file" 或者 "data" URI;比如:用浏览器打开本地的html文件时,file:///D:/Technology-stack/test.html
- 当前请求页面采用的是非安全协议HTTP,而来源页面采用的是安全协议(HTTPS)。即源服务器是https,跨域服务器是http,不会发送Referer。
7、User-Agent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36User-Agent 首部包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。
User-Agent会告诉网站服务器,访问者是通过什么工具来请求的,如果是爬虫请求,一般会拒绝,如果是用户浏览器,就会应答。
作用:可用于网站站点数据统计;统计用户浏览器使用情况。
window发起的请求,User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.193 Safari/537.36iPhone-X发起的请求,user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1Android发起的请求,User-Agent: Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.193 Mobile Safari/537.36浏览器通常使用的格式为:包含了浏览器的信息,比如window还是iPhone、Android。浏览器的类型、浏览器的版本、浏览器的内核等等信息。
User-Agent: Mozilla/ () ()
参考文档:https://blog.csdn.net/xinyuan...
8、sec-
只要包含前缀 Sec- 都属于应用程序禁止修改的HTTP消息头,用户代理保留全部对它们的控制权。
sec-fetch-dest: empty
sec-fetch-mode: cors
sec-fetch-site: same-site参考文章: