节点创建与删除 元素属性设置 节点属性 封装insertAfter 实现在节点后插入一个新元素
节点创建删除
创建元素节点
document.createElement()
<script>
var div = document.createElement('div');
div.innerHTML = 123;
document.body.appendChild(div);
script>

创建文本节点
document.createTextNode()
var text = document.createTextNode('我爱你');
document.body.appendChild(text);

创建注释节点
document.createComponent()
var comment = document.createComment('我是注释');
document.body.appendChild(comment);
appendChild
增加子节点
appendChild不在 Document.prototype Element.prototype
appendChild在Node.prototype上 所以document 与 element 都可以使用
是按顺序添加的
<body>
<div>div>
<script>
var div = document.getElementsByTagName('div')[0];
var p = document.createElement('p');
var text = document.createTextNode('我是文本');
var comment = document.createComment('我是注释');
p.innerHTML = 'javascript';
div.appendChild(p);
div.appendChild(text);
div.appendChild(comment);
script>
body>
appendChild还有剪切功能
把原来位置的标签去除 添加到新的位置
<body>
<a href="">我是超链接a>
<script>
var a = document.getElementsByTagName('a')[0];
var div = document.createElement('div');
div.innerHTML = '我是段落标签
';
document.body.appendChild(div);
div.appendChild(a);
script>
body>

appendChild(节点/DOM元素) 千万不要是字符串
特别是’
c.insertBefore(a,b)
在父级c节点下的子节点b之前插入a节点
<body>
<div>
<p>我是段落标签p>
div>
<script>
var div = document.getElementsByTagName('div')[0];
var p = document.getElementsByTagName('p')[0];
var a = document.createElement('a');
a.href = '';
div.insertBefore(a, p);
script>
body>
removeChild
父节点.removeChild(子节点)
remove掉的是dom树上的节点 而无法删除存储在内存中的dom对象
一个元素 变成一个元素节点
需要经历
元素 -> 构造函数实例化 -> div节点
div -> new HTMLDivElement() -> div DOM对象存到了内存中
元素自身使用remove() 就真正的删除了
innerHTML innerText
都在HTMLElement.prototype上
innerHTML还在Element.prototype上
取值与赋值都可以用innerHTML
赋值会覆盖
<div>
<h1>标题标签h1>
<p>我是段落标签p>
<a href="">超链接a>
div>
<script>
var div = document.getElementsByTagName('div')[0];
script>
body>
replaceChild
节点替换
parent.replaceChild(new,old)
<body>
<div>
<h1>标题标签h1>
div>
<script>
var div = document.getElementsByTagName('div')[0];
var h1 = document.getElementsByTagName('h1')[0];
var h2 = document.createElement('h2')
div.replaceChild(h2,h1)
script>
body>
innerText
innerText会过滤标签 只剩下文本
而 innerHTML 会保留标签
<body>
<div>
<h1>标题标签h1>
div>
<script>
var div = document.getElementsByTagName('div')[0];
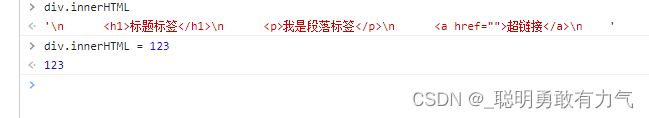
console.log(div.innerText);
console.log(div.innerHTML);
script>
body>

为什么在innerText中添加标签会直接打印出来呢
因为 转化成了字符实体


setAttribute
给元素增加属性和属性值
<body>
<div>
<h1>标题标签h1>
div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('id', 'box');
script>
body>
getAttribute
取属性值
<body>
<div class="box1">
<h1>标题标签h1>
div>
<script>
var div = document.getElementsByTagName('div')[0];
var attr = div.getAttribute('class');
console.log(attr); //box1
script>
body>
dataset
管理自定义属性
在html5中提供了一种自定义属性的方法data-*
所以
<body>
<p data-name="kobe" data-age="18">你的名字p>
<script>
var p = document.getElementsByTagName('p')[0];
console.log(p.dataset);
script>
body>
createDocumentFragment
创建文档片段(碎片)
是节点但是不在节点树里 是存在内存中的
DocumentFragment 也是一个节点 文档片段 存在内存中 不在dom节点树上 子元素插入到文档片段中不会引起页面回流 不会引起对象位置 和几何上的计算 性能很高
只要是列表 要循环创建很多项 推荐使用createDocumentFragment()
<body>
<ul id="list">ul>
<script>
var oUl = document.getElementById('list');
var oFrag = document.createDocumentFragment();
for (var i = 0; i < 10000; i++) {
var oLi = document.createElement('li');
oLi.innerHTML = i + '、这是第' + i + '个项目';
oFrag.appendChild(oLi);
}
oUl.appendChild(oFrag);
script>
body>
封装insertAfter
实现在某一个元素后面添加一个元素
<body>
<div>
<p>p>
<h1>h1>
<a href="">a>
div>
<script>
var div = document.getElementsByTagName('div')[0];
var h1 = document.getElementsByTagName('h1')[0];
var oStrong = document.createElement('strong');
var a = document.createElement('a')[0];
Element.prototype.insertAfter = function (target, afterNode) {
var nextElem = afterNode.nextElementSibling;
if (nextElem) {
this.insertBefore(target, nextElem);
} else {
this.appendChild(target);
}
};
div.insertAfter(oStrong, h1);
script>
body>