Vue-CLI详解
Vue-CLI详解
- Vue-CLI详解
-
- Vue CLI
-
- CLI是什么意思?
- Vue CLI的安装
- 拉取 2.x 模板 (旧版本)
- Vue CLI2
-
- 创建项目
- 目录结构详解
- Runtime-Compiler和Runtime-only的区别
- render和template
- Vue程序运行过程
- render函数的使用
- Vue CLI3
-
- 创建vue-cli3
- 目录结构详解
- 配置去哪里了?
- 修改配置
- 箭头函数
-
- 基础语法
Vue-CLI详解
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI;如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,那无以效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。用vue.js开发大型应用需要使用webpack打包工具
Vue CLI
CLI是什么意思?
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架
- Vue CLI是一个官方发布 vue.js 项目脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI的安装
来自官网vue-cli
关于旧版本
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
E:\webpack\webpacktestvue>vue --version
@vue/cli 4.0.5
注意: 上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project
Vue CLI2初始化项目vue init webpack my-project
Vue CLI3初始化项目vue create my-project
Vue CLI2
创建项目
E:\webpack\vue-cli2-test>vue init webpack vue-cli2-test
# 会根据vue-cli2-test名称创建一个文件夹,存放之后的项目内容,该名称也会作为默认的项目名称,但是不能包含大写字母
? Project name vue-cli2-test
# 项目名称,不能包含大写
? Project description A Vue.js project
#项目描述
? Author zysheep
# 作者的信息,默认在git中读取信息
? Vue build runtime
# 选择第二个
? Install vue-router? No
# 是否需要路由
? Use ESLint to lint your code? No
# ESlint检测代码规范
? Set up unit tests No
# 单元测试
? Setup e2e tests with Nightwatch? No
#e2e测试
? Should we run `npm install` for you after the project has been created? (recommended) npm
# 选择npm安装
vue-cli · Generated "vue-cli2-test".
目录结构详解
Runtime-Compiler和Runtime-only的区别
总结
如果在之后的开发中,你依然使用template,就需要选择
Runtime-Compiler如果你之后的开发中,使用的是
.vue文件夹开发,那么可以选择Runtime-only
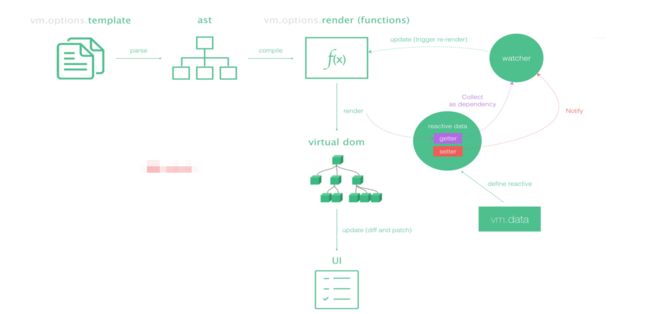
render和template
Runtime-Compiler和Runtime-only
为什么存在这样的差异呢?
- 我们需要先理解Vue应用程序是如何运行起来的。
- Vue中的模板如何最终渲染成真实DOM。
Vue程序运行过程
render函数的使用
new Vue({
el: '#app',
render: (createElement) => {
//使用方式一
//return createElement('标签','相关数据对象(可以不传递)',['内容数组'])
//1.1 render函数基本使用
//return createElement('div',{class:'box'},['三月三'])
//1.2 嵌套render函数
//return createElement('div',{class:'box'},['三月三',createElement('h2',['标题'])]);
//使用方式二 传递一个组件对象
return createElement(App)
}
})
Vue CLI3
vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
创建vue-cli3
E:\webpack>vue create vue-cli3-test
Vue CLI v4.4.4
? Please pick a preset: Manually select features
# 选择配置方式,这里我选择手动配置
? Check the features needed for your project: Babel
# 选择自己需要的配置空格选中或反选
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
# 对应的配置单独生成文件还是放在package.json中
? Save this as a preset for future projects? No
# 要不要把刚才自己选择的配置保存下来
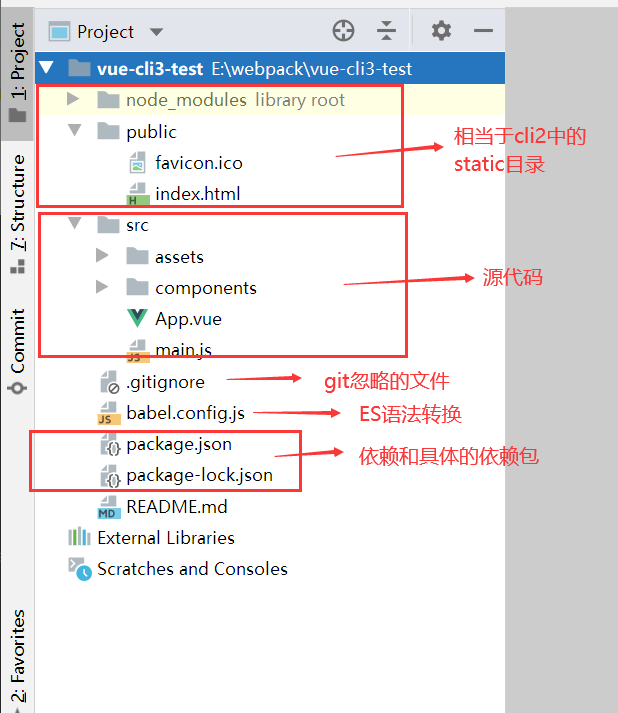
目录结构详解
如果发现没有babel.config.js,原因是在手动配置的时候没有选择Babel

配置去哪里了?
启动配置服务器:vue ui
修改配置
如果对配置不满意,可以在根目录创建vue.config.js进行修改配置,如:前后端分离时,解决前端跨域问题
module.exports = {
// 解决无法加载less的问题
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
modifyVars: {
"primary-color": "red"
}
}
}
},
// 解决跨域问题
lintOnSave: false,
devServer: {
// 设置代理
proxy: {
"/api":{
target: 'http://localhost:5000', // 后端接口api地址
changeOrigin: true,// 开启代理:在本地会创建一个虚假服务器,然后发送请求的数据,
//并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: { // 路径重写:将路径中 /api 替换为''(空字符串),保证路径访问正确,如:'/api/search/users2'====>'http://localhost:5000/search/users2'
'^/api': ''
}
}
}
}
};
箭头函数
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
基础语法
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => { statements }
// 没有参数的函数应该写成一对圆括号。
() => { statements }