带你由浅入深的了解 flex 的基础用法
文章目录
- 传统布局与flex布局的区别
- 一、体验 flex 布局
- 二、flex 布局父项常见元素
-
- 1.flex-direction 设置主轴的方向
- 2.justify-content 设置主轴上的元素排列方式
- 3.flex-wrap 设置子元素是否换行
- 4.align-items 设置侧轴上的子元素排列方式(单行)
- 5.align-content 设置侧轴上的子元素排列方式(多行)
- 6.algin-content和algin-items的区别
- 三、flex 布局子项常见元素
-
- 1. flex: number;
- 2.flex-basis: number;
- 3.flex-grow: number;
- 4.flex-shrink: number;
传统布局与flex布局的区别
| 传统布局 | flex弹性布局 |
|---|---|
| 兼容性好 | 操作方便,布局极为简单,移动端应用很广泛 |
| 布局繁琐 | PC端浏览器支持情况较差 |
| 局限性,不能在移动端很好的布局 | IE 11 或更低版本,不支持或仅部分支持 |
建议:
1、如果是PC端页面布局,还是用传统布局
2、如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
一、体验 flex 布局
注意:
- 使用 flex 布局,首先要给父级添加 flex 属性
- 语法:
display:flex; - 行内元素也可用 flex 布局,不需要转换也可设置宽度高度
代码如下(示例):
<style>
div {
display: flex; //给父级添加flex属性
width: 500px;
height: 300px;
background-color: skyblue;
}
span {
width: 100px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
二、flex 布局父项常见元素
1.flex-direction 设置主轴的方向
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x 轴和 y 轴
- 默认主轴的方向就是x轴方向,水平向右
- 默认侧轴的方向就是y轴方向,水平向下
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
代码如下(示例):
<style>
div {
display: flex;
flex-direction: column; //设置主轴的方向
width: 500px;
height: 300px;
background-color: skyblue;
}
span {
width: 100px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
2.justify-content 设置主轴上的元素排列方式
注意:使用这个属性之前一定要确定好主轴是那个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
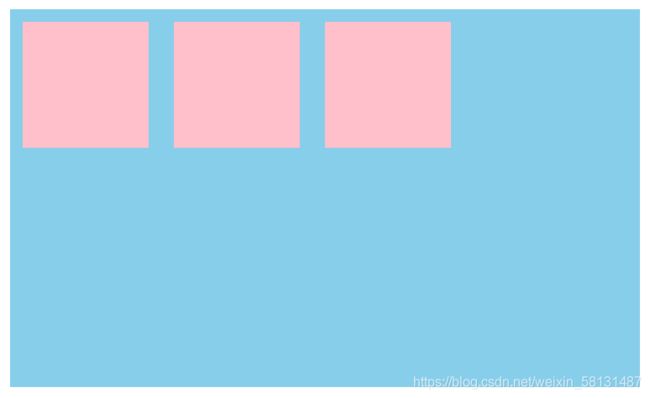
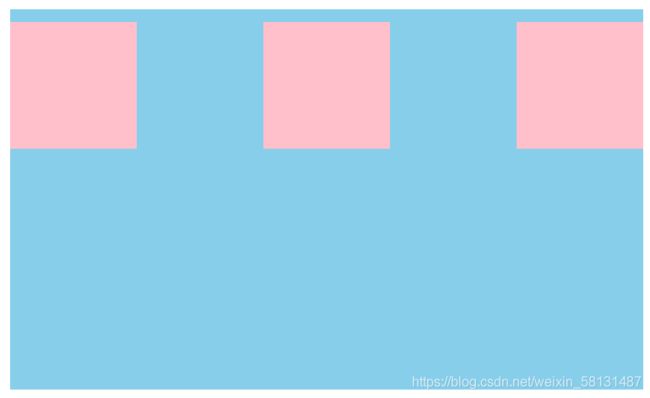
代码如下(示例):
div {
display: flex;
justify-content: space-around; //平分剩余空间
justify-content: space-between; //先两边贴边,再平分剩余空间
width: 500px;
height: 300px;
background-color: skyblue;
}
span {
width: 100px;
height: 100px;
margin: 10px 0; //设置了上下10px的外边距
background-color: pink;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
space-around 平分剩余空间效果如下(示例):

space-between 先两边贴边,再平分剩余空间效果如下(示例):
3.flex-wrap 设置子元素是否换行
注意:默认情况下,项目都排在一条线(又称"轴线"上),默认不换行
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
代码如下(示例):
<style>
div {
display: flex;
flex-wrap: wrap; //换行显示
width: 500px;
height: 300px;
background-color: skyblue;
}
span {
width: 100px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
4.align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
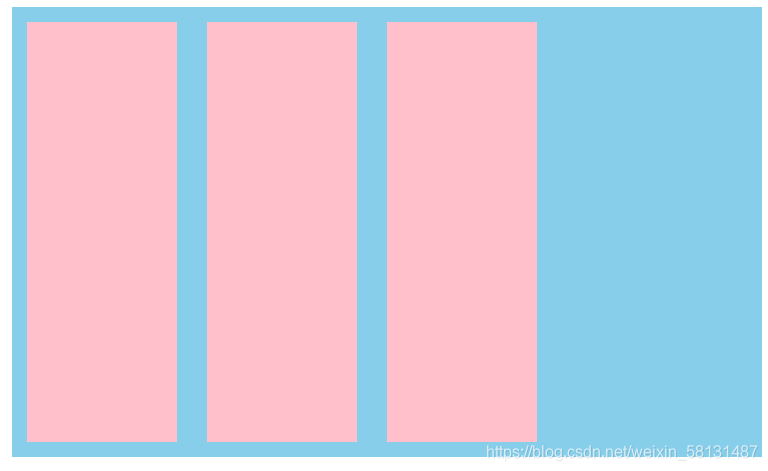
代码如下(示例):
<style>
div {
display: flex;
/* align-items: center; */ //侧轴上居中显示
align-items: stretch; //侧轴上拉伸显示,设置时不给span盒子高度
width: 500px;
height: 300px;
background-color: skyblue;
}
span {
width: 100px;
/* height: 100px; */
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
5.align-content 设置侧轴上的子元素排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
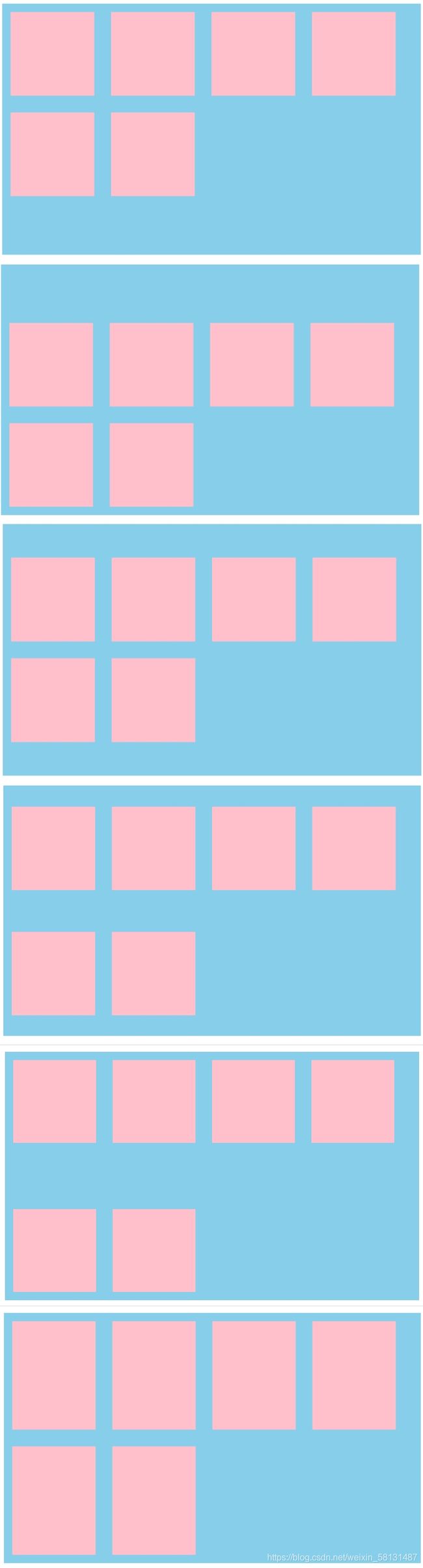
代码如下(示例):
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-around;
align-content: space-between;
align-content: stretch;
6.algin-content和algin-items的区别
- align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
- 总结就是单行找 align-items 多行找 align-content
flex-flow 设置主轴方向和是否换行的复合性写法(示例):
flex-flow: row wrap;(主轴:X 换行)
三、flex 布局子项常见元素
1. flex: number;
语法如下(示例):
flex: 数字;(默认为0)
/*还可以写百分比,相对于父亲来说的(占父亲宽度的百分之二十)*/
例如:flex:20%;
2.flex-basis: number;
- flex-basis 的尺寸是作用在 content-box 是上的,flex-basis 与 width 属性在
content-box 上的作用一样的,在外部尺寸够大,内容尺寸够小的情况下,两者的表现是一样的 - width 的尺寸是作用在 border-box 上时,两者的表现根据 content 内容(min-content 最小宽度)决定的。flex-basis 设置宽度时,就是由内容(min-content 最小宽度)决定的;而 width 是的宽由内容+内边距+边框组成的。
- 当 width 和 flex-basis 同时书写时 flex-basis 有效,flex-basis 在伸缩布局的情况下优先级高于
width。 - flex-basis :auto;(默认值)
- 子项的尺寸是由自身的尺寸决。 自身尺寸: box-sizing、width/min-width/max-width、content内容(min-width 最小宽度)
3.flex-grow: number;
当里面子元素的宽度加起来小于父元素的宽度的情况下使用此属性。
把父级剩余的空间按照特定的比例进行划分,里面的数字越大,分到的空间就越多
默认值 0 (不会分配剩余的空间)
数值:为占比
小数:总数小于1,没有把所有空间分配给子元素
4.flex-shrink: number;
当里面的子元素的宽度加起来超过了父级元素的宽度时,溢出部分按照特定的比例进行划分压缩
给每个子元素添加 flex-shrink,就是按照我们指定的比例压缩
默认值是 1,如果是 0 就不压缩
小数:总数小于1
压缩率:每个元素的加权值(flex-shrink*width)/加权总和
加权总和:每个元素的宽度*flex-shrink 的值的和