- C++——数据类型与输入输出
一、基本数据类型(Primitive/Built-inTypes)1.整型(IntegerTypes)类型关键字大小(通常)范围用途短整型short2字节-32,768~32,767节省内存整型int4字节-2³¹~2³¹-1通用整数长整型long4/8字节至少与int相同大整数长长整型longlong8字节-2⁶³~2⁶³-1超大整数无符号整型unsigned同上0~2ⁿ-1(n为位数)非负整数
- com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改
weixin_39797780
com本质论pdfcreatprocess操作文件delphifedora如何隐藏顶部状态栏linux.bash_profile文件linuxc++编程pdf
PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python
- ECS由浅入深第四节:ECS 与 Unity 传统开发模式的结合?混合架构的艺术
尽管ECS带来了显著的性能和架构优势,但在实际的Unity项目中,完全摒弃GameObject和MonoBehaviour往往是不现实的。Unity引擎本身的大部分功能,如UI、动画系统、粒子系统、物理引擎(非DOTS物理)、光照烘焙、场景管理,乃至编辑器扩展,都深度依赖于GameObject。因此,一种混合架构(HybridArchitecture)成为了在Unity中应用ECS的常见且高效的策
- PDFArranger 1.12.0版本发布:专业PDF文档管理工具的新特性解析
PDFArranger1.12.0版本发布:专业PDF文档管理工具的新特性解析pdfarrangerSmallpython-gtkapplication,whichhelpstheusertomergeorsplitPDFdocumentsandrotate,cropandrearrangetheirpagesusinganinteractiveandintuitivegraphicalinter
- 分布式生成 ID 策略的演进和最佳实践,含springBoot 实现(Java版本)
一、背景在单体架构中,ID通常使用数据库自增或UUID即可满足需求。但在微服务、分布式环境中,这些方式存在性能瓶颈、重复冲突、时序不全等问题。因此,分布式ID生成策略应运而生,用于确保在高并发、跨节点、异地部署的系统中,生成全局唯一、趋势递增、高性能的ID。二、演进历程单机自增ID(如数据库自增)Java原生UUID工具类生成(如雪花算法、KeyUtil等)中间件分布式协调(如Zookeeper、
- 基于PDF Arranger工具,实现对PDF文档的页面进行合并、拆分、排序等操作
wh3933
pdf
1.工具简介PDFArranger是一款轻量、直观、开源的PDF页面处理工具。它的主要目标是提供一个简单易用的图形用户界面(GUI),让用户可以方便地对PDF文档的页面进行合并、拆分、排序等操作。你可以把它想象成一个PDF页面的“幻灯片管理器”,所有的操作都非常直观。核心功能:合并PDF:将多个PDF文档合并成一个。拆分PDF:从一个PDF中提取部分页面,生成新的PDF。重新排序:通过拖拽(dra
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- cmake qt 添加路径 项目_CMake配置Qt工程
#指定cmake的最小版本号CMAKE_MINIMUM_REQUIRED(VERSION3.16)#指定项目名称PROJECT(ArithmeticLANGUAGESCXX)#指定Qt路径和启用当前目录(按需设置)SET(CMAKE_PREFIX_PATH${QT_PATH}/lib/cmake)SET(CMAKE_INCLUDE_CURRENT_DIRON)#引入Qt库FIND_PACKAGE(
- 协程举例学习
小李飞飞砖
学习
在Android开发中,协程(Coroutines)是处理异步操作的一种强大工具。它们可以帮助你以一种更简洁、更易于维护的方式编写异步代码。从AndroidKotlin协程的稳定版本开始,你可以通过kotlinx.coroutines库来使用协程。下面是一些使用协程的基本示例。添加依赖首先,确保你的build.gradle文件中已经添加了kotlinx.coroutines的依赖:dependen
- HarmonyOS NEXT学习——@Builder装饰器自定义构建函数
paipaicui
HarmonyOSNEXT
1.自定义组件内使用@Component//自定义组件修饰器structCom{//自定义组件内使用@Build修饰器@Buildershow(){Text('HelloWorld')}build(){this.show()//使用自定义组件内的需要this}}2全局自定义构建函数如果不涉及组件状态变化,建议使用全局的自定义构建方法。//创建全局需要有----function@Builderfun
- Qt构建静态库后,丢失背景图片
haiyuanjie
Qt开发总结开发语言c++qt
问题现象:静态库项目UI属性设置qrc资源图片,显示成功,同一项目调用测试显示成功。主程序调用静态库,无法显示背景图片。原因及解决:UsingResourcesinaLibraryIfyouhaveresourcesinalibrary,youneedtoforceinitializationofyourresourcesbycallingQ_INIT_RESOURCE()withthebasen
- 数据标注问题【附解决方案】【持久更新】
视频转化错误对抽烟检测的数据准备标注,首先将视频进行转化,但是报错,尝试视频修复。1️⃣MP4Repair0.9.0FreeDownloadforWindowsDownloadMP4Repair0.9.0:ThisisawrapperorGUIarounduntrunc-w,theWindowsversionofuntrunc.UntruncisautilityforMP4videorepair.
- ReactNative【实战系列教程】我的小红书 3 -- 自定义底栏Tab导航(含图片选择 expo-image-picker 的使用)
最终效果技术要点自定义tab需从“expo-router/ui”中导入TabList,Tabs,TabSlot,TabTrigger实现Tabs表示含底栏的页面容器TabList为整个底栏的容器TabSlot渲染tab路由对应的页面TabTrigger触发tab底栏的路由导航name属性对应页面文件href属性对应页面的路由import{Tabs,TabList,TabTrigger,TabSlo
- proto3默认值与可选项
代码羊羊
javajava
proto3特性proto3相较于proto2支持更多语言但在语法上更为简洁。去除了一些复杂的语法和特性,更强调约定而弱化语法。删除原始值字段的presence字段逻辑,删除required字段以及删除默认值。这使得proto3更容易实现如在AndroidJava,ObjectiveC或Go等语言中的开放式结构化表示。移除unknown关键字.去掉extensions类型,使用Any新标准类型替换
- 【taro react】 ---- RuiVerifySlider 行为验证码之滑动拼图使用【天爱验证码 tianai-captcha 】实现
Rattenking
TaroReact入门到实战系列taroreact.js前端
1.前言之前使用【AJ-Captcha行为验证码】实现过一个【TaroReact组件开发——RuiVerifySlider行为验证码之滑动拼图】,但是现在AI很火,所以就出现需要检测滑动验证码的是不是人机。其实检测条件也很简单,就是人不会匀速画直线。之前的滑动验证码基本都是检验一下终点坐标,现在需要检测人机,就需要检测滑动的时间和Y轴的坐标了。滑动验证码本来开源的项目也比较多,所以后端最后选择了【
- tBTC 现已上线 Sui,带来 5 亿美元的比特币流动性
Sui_Network
Sui合作伙伴区块链量子计算人工智能物联网web3
Sui是唯一为大众采用而构建的区块链,如今迎来了又一个重要时刻:比特币持有者终于可以高效地接入Sui生态的DeFi。ThresholdNetwork宣布,tBTC正式集成Sui,这是一种去中心化、最小信任的资产,让比特币用户体验BTCfi(比特币金融)的最佳通道。将比特币的核心精神与Sui的高速且可组合的环境相结合,将开启去中心化金融的新篇章。此次合作将通过在Sui网络上直接铸造tBTC,为Sui
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- WiFi通信——STM32通过ESP8266-01S上传DHT11温湿度和LED灯状态到阿里云物联网平台上(二)MQTT协议代码讲解
文科比理科更擅长的工科男
STM32单片机实战项目讲解stm32阿里云物联网
上一篇博客讲了ESP8266-01S的MQTT固件包烧录过程,配置了阿里云物联网平台,并且利用MQTT.fx验证和阿里云通信的过程,链接如下:https://blog.csdn.net/weixin_41011452/article/details/1406451301MQTT协议MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议)是IBM在1999年
- 每天一道大厂SQL题【Day25】脉脉真题实战(一)每日活跃用户_用户每日登陆脉脉会访问app不同的模块,现有两个表 表1记录了每日脉脉活跃用户的ui(1)
文章目录每天一道大厂SQL题【Day25】脉脉真题实战(一)每日活跃用户每日语录第25题:1.需求列表1.初级题:每日活跃用户思路分析(1)创建表(2)思路答案获取加技术群讨论附表文末SQL小技巧后记每天一道大厂SQL题【Day25】脉脉真题实战(一)每日活跃用户大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大
- 打破AI落地困局:易路iBuilder的“垂直深耕+开箱即用”破壁之道
weixin_54980836
人工智能大数据
中国企业的数字化转型已步入深水区,人力资源管理作为企业核心竞争力的关键引擎,正经历从“信息化”向“智能化”的范式跃迁。在这场以AI为驱动的组织效能革命中,易路人力资源科技凭借前瞻性的“软件+AI+服务”战略,推出国内首个HR智能体平台iBuilder,不仅重新定义了人力资源管理的技术边界,更引领着从“碳基管理”向“硅基协作”的产业升级。本文将深度解析中国人力资源数字化现状、AI技术应用进程、市场成
- Java创建型模式---建造者模式
建造者模式基础概念建造者模式是一种创建型设计模式,其核心思想是将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。建造者模式允许你分步构建一个复杂对象,通过相同的构建步骤可以得到不同的表示形式。建造者模式的核心组件产品类(Product)-要构建的复杂对象抽象建造者(Builder)-定义构建产品各个部分的抽象接口具体建造者(ConcreteBuilder)-实现抽象建造者接口,
- spring boot 之 集成mybatis-plus、druid整合多数据源
我叫晨曦啊
springbootspringbootmybatis后端javamysql
springboot版本:2.3.12.RELEASEMySQL版本:8.0数据表准备--数据库test1CREATETABLE`t_product`(`id`intNOTNULLAUTO_INCREMENT,`produce_name`varchar(255)CHARACTERSETutf8mb4COLLATEutf8mb4_general_ciDEFAULTNULL,`produce_pric
- MQTT 是什么?一文读懂 MQTT 协议的原理与优势
头发那是一根不剩了
网络物联网
1,MQTT是什么MQTT(MessageQueuingTelemetryTransport)是一种发布/订阅消息协议,最早由IBM提出,用于低功耗、低带宽场景下的数据传输,尤其适用于物联网(IoT)设备通信。全称:MessageQueuingTelemetryTransport角色:定义“设备如何发送/接收消息”的规则(通信协议)关键机制:发布/订阅模型(Publish/Subscribe)它不
- mysql报错1064 - You have an error in your SQL syntax; check the manual that corresponds to your MySQL
今天有个业务要连表查数据来着。很久没写SQL了写完满意运行SELECTac.activity_complaints_id,ac.activity_id,ac.content,ac.complaint_time,u.user_uuid,u.nameasuserName,ac.status,a.nameasactivityNameFROMt_activity_complaintacleftJOINus
- 【Swift开发】屏蔽NSSecureCoding频繁警告
Jaaaaaaaaaaaaa
swift开发语言ios
解决iOS开发中NSSecureCoding警告的最佳实践问题背景在开发Mac应用时,我遇到了一个令人困扰的问题:Xcode控制台不断输出NSSecureCodingallowedclasseslistcontains[NSObjectclass]相关的警告信息。这些警告虽然不影响应用功能,但严重干扰了开发调试过程,让真正重要的日志信息淹没在系统警告中。***-[NSXPCDecodervalid
- 使用策略模式 + 自动注册机制来构建旅游点评系统的搜索模块
✅目标:搜索模块支持不同内容类型(攻略、达人、游记等)每种搜索逻辑用一个策略类表示自动注册(基于注解+Spring容器)新增搜索类型时,只需添加一个类+一个注解,无需改工厂、注册表等!️技术方案:SpringBoot自定义注解@SearchType("guide")进行标记启动时由Spring自动扫描并注册到Map项目结构如下(SpringBoot)search-system-springboot
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- StringBuilder练习项目代码及相关知识点
1.动态字符串操作需求:编写一个程序,接收用户输入的多个单词,并将它们组合成一个完整的句子,同时支持以下功能:动态添加单词删除某些单词将句子反转importjava.util.Scanner;publicclassStringBuilderDemo{publicstaticvoidmain(String[]args){StringBuildersb=newStringBuilder();Scann
- Git 子模块 (Submodule) 完全使用指南
BIBI2049
版本托管GitWindowsgitTortoiseGit子模块
Git子模块(Submodule)完全使用指南核心原理解析:子模块是什么?想象一下,你在开发一个大项目(父项目),需要用到另一个独立的项目(例如一个公共库、一个UI组件库)。你不想直接复制粘贴它的代码,因为那样就无法方便地获取那个库的后续更新。Git子模块就是来解决这个问题的。它允许你将一个Git仓库作为另一个Git仓库的子目录。最重要的核心原理:父项目不存储子模块的所有文件内容。它只存储一个“指
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23

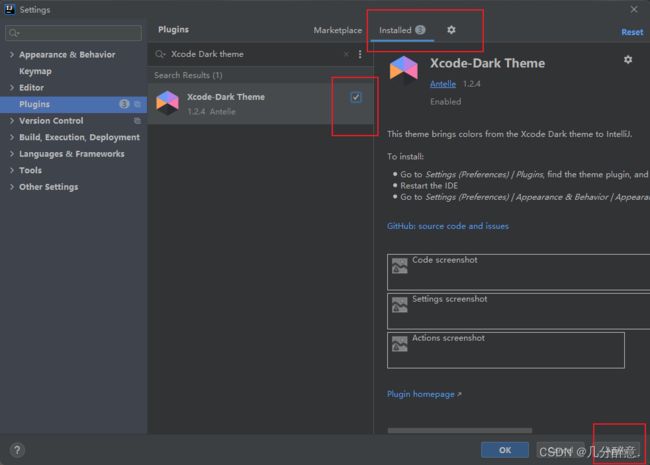
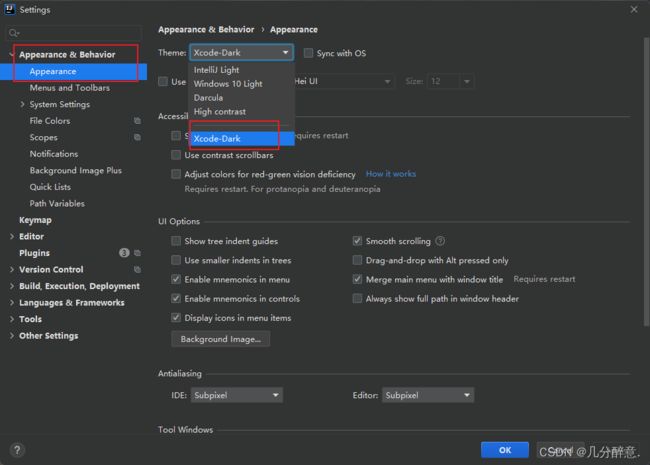
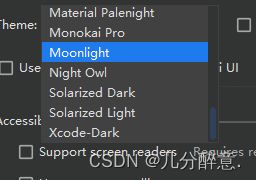
点击这个下拉列表,会发现很多主题,这个时候,选择自己喜欢的主题就行,注意如果想要刚刚介绍的第一款的深色主题样式,需要把刚刚下载的第一个插件给打开,也就是刚刚介绍时候说的把那个勾给勾上,代表这个使用这个插件,那么就能在这个下拉列表找到这款主题样式了。