效果概述:
列表页面显示数据,点击跳转到对应的详情页,详情页可以添加并跳转到购物车,购物车具有常见功能。
具体效果:
1、所有页面根据效果图100%还原。
2、列表页面通过axios请求拿到数据并显示。
3、跳转到详情页时,显示对应列表的数据。
4、详情页内容可以添加到购物车中并显示。
5、购物车商品的所有小计可根据数量的变化而动态显示。
6、购物车商品的总计可根据数量的变化动态显示。
7、购物车的全选按钮可以选中所有商品,所有商品均被选中时,全选按钮也会自动显示被选中。
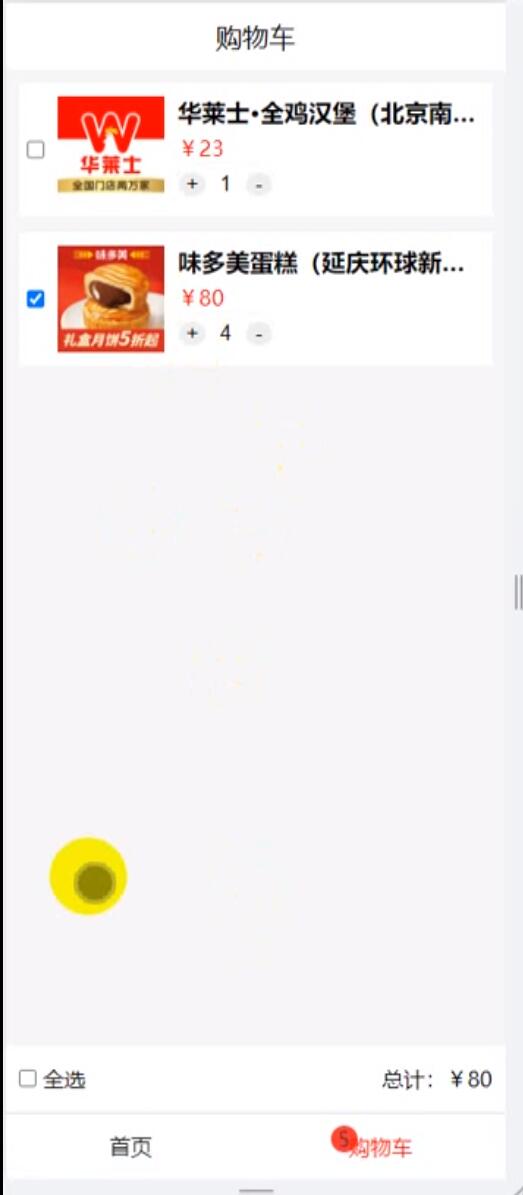
实现后效果图:
vue实现列表的渲染并跳转至详情,并可以加入购物车
大致代码思路
- 根页面:
使用 router-link 标签写出页面跳转块
并在 vuex 里引入购物车里的内容,把他的长度显示在购物车字体的左上角
- 列表页:
在 main.js 页面引入 axios 插件
在 main.js 页面引入 rem 移动端适配代码
通过 rem 进行移动端适配
通过 axios 接口地址请求数据
把请求到的数据赋值给data里的选项
在 html 代码中通过 v-for 实现循环,把数据渲染至视图中
使用 router-link 标签实现跳转功能,并把列表的 id 通过 query 传递至跳转后的页面
- 详情页:
使用 this.$route.query.id 获取上个页面通过 query 传递的 id 值
使用 axios 接口地址和接收到的 id 值请求详细数据
把请求到的数据赋值给data里的选项
在 html 代码中通过 v-for 实现循环,把数据渲染至视图中
通过编程式导航,实现页面跳转效果,并在组件中整理需要添加至购物车里的内容
并通过动画效果实现添加时执行的动画效果
把需要添加至购物车的内容,通过 vuex 的同步请求,把内容添加至 vuex 里面
添加后把内容保存至本地
- 购物车页:
通过 vuex 的辅助函数获取到上个页面中添加的内容
通过 v-for 循环,渲染到视图中
通过全选按钮实现全选/全不选功能
点击全选则全选的值进行反转
通过 some 循环,把全选的值赋值给所有单选框
单选全部选中则全选也选中
使用 filter 过滤出所有单选框为 true 的列表
把他的长度和所有列表的长度进行比较
如果等于则全选框为 true,否则全选框的值为 false
点击加则数量加一,点击减则数量减一
单价等于 单个的价格乘以数量
总价等于 单价乘以数量后所有的加在一起
main.js 代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
// 引入rem
import "./rem"
// 引入axios
import axios from 'axios'
// 将axios添加到vue的原型上
Vue.prototype.$axios = axios
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
移动端rem适配代码
const WIDTH = 375//如果是尺寸的设计稿在这里修改
const setView = () => {
//设置html标签的fontSize
document.documentElement.style.fontSize = (100 * document.documentElement.clientWidth / WIDTH) + 'px'
}
window.onresize = setView
setView()
解决跨域问题,在vue.config.js里添加代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 解决跨域问题
devServer:{
proxy:{
'/api':{
target: 'http://192.168.1.13:8765/',
pathRewrite:{
'^/api': ''
}
}
}
}
})
实现路由跳转页代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/views/Home.vue'
Vue.use(VueRouter)
// 配置路由跳转项
const routes = [
{
path:'/',
name:'Home',
component: Home
},
{
path:'/detail',
name:'Detail',
component: ()=> import('@/views/Detail.vue')
},
{
path:'/shopping',
name:'Shopping',
component: ()=> import('@/views/Shopping.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes,
})
export default router
app根组件代码
首页 购物车{{ total }}
效果列表页代码
![]()
{{ item.name }}
¥{{ item.price }}
详情页代码
![]()
{{ list.name }}
{{ list.contents.content.toString() }}
¥{{ list.price }}
![]()
购物车页面代码
购物车
![]() {{ item.name }}
{{ item.name }}¥{{ item.Price * item.num }}
全选 总计:¥{{ total }}
vuex页面代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// 页面刷新时调用
state: {
// 如果有本地存储则显示否则显示空数组
lists:JSON.parse(localStorage.getItem('list')) || [],
// 全选框
alls:false,
},
getters: {
},
mutations: {
createds(state){
let arr = state.lists.filter((item) => {
// 返回checked为true的值
return item.checked;
});
// 判断lists里checked为true值得长度是否等于所以的长度,如果等于则全选框选中,否则不选中
arr.length == state.lists.length ? (state.alls = true) : (state.alls = false);
},
// 加入购物车
ShoppingClick(state,data){
// 给 lists 进行 some 循环
let a = state.lists.some((item)=>{
// lists 里存在的和添加的name名相同则返回true,否则返回false
return item.name == data.name
})
// 判断出加入购物车时已经存在的下标
let num = 0
for(let i=0; i{
// lists里input框的值,等于全选的值
item.checked = state.alls
})
// 保存至本地
localStorage.setItem('list',JSON.stringify(state.lists))
},
// 单选
checkClick(state){
// 给lists进行过滤
let arr = state.lists.filter((item) => {
// 返回checked为true的值
return item.checked;
});
// 判断lists里checked为true值得长度是否等于所以的长度,如果等于则全选框选中,否则不选中
arr.length == state.lists.length ? (state.alls = true) : (state.alls = false);
// 保存至本地
localStorage.setItem('list',JSON.stringify(state.lists))
},
// 单个价格加
addClick(state,item){
// 传递过来的当前列表里的num加1
item.num = item.num+1
// console.log(state.number);
// 保存至本地
localStorage.setItem('list',JSON.stringify(state.lists))
},
// 单个价格减
subtract(state,item){
// 判断数量是否大于1
if(item.num>1){
// 大于1则执行,传递过来的当前列表里的num减1
item.num = item.num-1
// 保存至本地
localStorage.setItem('list',JSON.stringify(state.lists))
}
}
},
actions: {
},
modules: {
}
})
以上就是列表跳转至详情并加入购物车的代码,不懂得也可以在评论区里问我,以后会持续添加一些新的功能,敬请关注。
到此这篇关于vue 实现列表跳转至详情且能添加至购物车的文章就介绍到这了,更多相关vue添加购物车内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!