
前端学习路线小总结:
- 基础入门:
- HTML CSS JavaScript
- 三大主流框架:
- VUE REACT Angular
- 深入学习:
- 小程序 Node jQuery TypeScript 前端工程化
开始前端之旅吧!
- 一.HTML简介
-
- 1.什么是HTML?
- 2.HTML 标签
- 3.HTML 元素
- 4.HTML版本
- 5.Web 浏览器
- 6.HTML 网页结构
- 7.中文编码
- 8.编写第一个网页
- 二.HTML编辑器
- 三.HTML基础
-
- 1.HTML 标题
- 2.HTML 段落
- 3.HTML 链接
- 4.HTML 图像
- 四.HTML元素
-
- 1.HTML 元素语法
- 2.嵌套的 HTML 元素
- 3.HTML 空元素
- 五.HTML属性
- 六.HTML标题
-
- 1.HTML标题
- 2.HTML水平线
- 3.HTML 注释
- 七.HTML段落
-
- 八.HTML文本格式化
- 九.HTML链接
- 十.HTML头部
- 十一.HTML图像
- 十二.HTML表格
- 十三.HTML列表
接下来就开始我们的前端之旅吧~
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。
学习HTML就是学习标签的一个过程,难度指数低,重在反复练习,首先看看HTML文档的基本结构:
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程title>
head>
<body>
<h1>标题h1>
<p>段落p>
body>
html>
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容标签>
所有 HTML 文档必须以 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。例如:
<h1>一级标题h1>
4.HTML版本
下面是HTML的历史版本:
| 版本 |
发布时间 |
| HTML |
1991 |
| HTML+ |
1993 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML 1.0 |
2000 |
| HTML5 |
2012 |
| XHTML5 |
2013 |
5.Web 浏览器
要想学习Web前端,一定要先了解Web浏览器(如谷歌浏览器,Edge,Safari)。Web浏览器用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。例如:

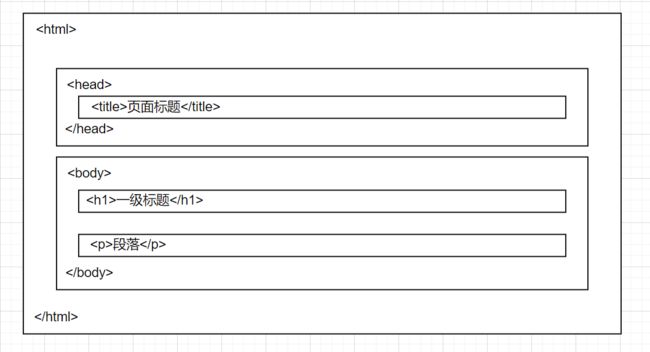
6.HTML 网页结构
下面是HTML文档的基本结构,前面我们已经做了示例代码的展示:

7.中文编码
在一些浏览器直接输出中文会出现乱码的情况,当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。例如:
<meta charset="UTF-8">
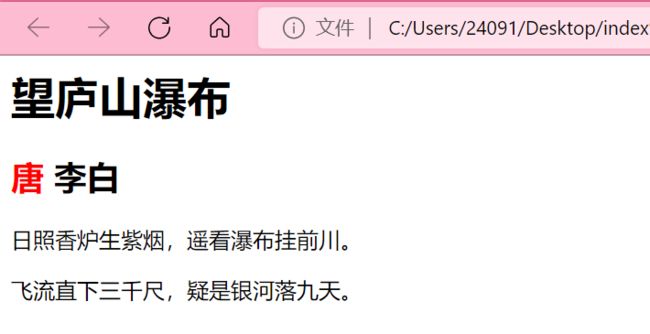
8.编写第一个网页
前面介绍了HTML文档的一些基础信息,以及Web浏览器初识,接下来编写我们学习前端的第一个网页:
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页title>
head>
<body>
<h1>望庐山瀑布h1>
<h2>
<font color=red>唐font> 李白
h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。p>
<p>飞流直下三千尺,疑是银河落九天。p>
body>
html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

二.HTML编辑器
这里推荐使用VsCode来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过 -
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
2.HTML 段落
HTML 段落是通过标签
<p>段落1p>
<p>段落2p>
<p>段落3p>
3.HTML 链接
HTML 链接是通过标签
<a href="https://www.baidu.com">百度一下a>
4.HTML 图像
HTML 图像是通过标签 ![]()
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
其实,大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。所以,HTML 文档是由相互嵌套的 HTML 元素构成的,例如:
<html>
<body>
<p>段落1...p>
body>
html>
其中,对几个重要的标签做一个描述:
- 这个
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,例如:
<p>段落1p>
<br>
<p>段落2p>
其中,
在开始标签中添加斜杠,比如
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
例如,HTML的链接标签中添加属性:
<a href="http://www.baidu.com">百度一下a>
HTML 链接由
六.HTML标题
1.HTML标题
标题是通过
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
<p>段落1p>
<hr>
<p>段落2p>
<hr>
<p>段落3p>
3.HTML 注释
可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
七.HTML段落
1.HTML段落
HTML可以将文档分为不同的段落。段落是通过
<p>段落1...p>
<p>段落2...p>
2.HTML换行
使用
<p>这是<br>换行的<br>演示p>
八.HTML文本格式化
HTML 使用标签
文本格式化的标签及其作用:
| 标签 |
作用 |
|
定义粗体文本 |
|
定义着重文字 |
|
定义斜体文字 |
|
定义小号文字 |
| … |
… |
详细的HTML标签参考标签参考手册哦
九.HTML链接
HTML 使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
- 在标签
- 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
例如,使用
<a href="url">链接文本a>
其中,可以定义属性实现相应的功能:
- 使用
target 属性,你可以定义被链接的文档在何处显示。
id 属性可用于创建一个 HTML 文档书签。
十.HTML头部
1.HTML
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</code></p>
<hr>
<p>2.HTML <code><title></code>元素:</p>
<p><code><title></code> 标签定义了不同文档的标题。</p>
<ul>
<li class="task-list-item"> 定义了浏览器工具栏的标题</li>
<li class="task-list-item"> 当网页添加到收藏夹时,显示在收藏夹中的标题</li>
<li class="task-list-item"> 显示在搜索引擎结果页面的标题</li>
</ul>
<p>例如,下面的HTML文档代码:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文档标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>文档内容......<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>3.HTML <code><base></code>元素:</p>
<p><code><base></code> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.baidu.com/images/<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>4.HTML <code><link></code>元素<br> <code><link></code> 标签定义了文档与外部资源之间的关系,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mystyle.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>5.HTML <code><stytle></code>元素<br> <code><style></code> 标签定义了HTML文档的样式文件引用地址,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token style language-css">
<span class="token selector">body</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>yellow<span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>blue<span class="token punctuation">}</span>
</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>6.HTML <code><meta></code>元素<br> <code><meta></code>标签描述了一些基本的元数据。</p>
<ul>
<li class="task-list-item"> 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。</li>
<li class="task-list-item"> 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。</li>
<li class="task-list-item"> 一般放置于 <code><head></code> 区域。</li>
</ul>
<hr>
<p>7.HTML <code><script></code>元素<br> <code><script></code>标签用于加载脚本文件,如: JavaScript。</p>
<hr>
<h1>十一.HTML图像</h1>
<p>在 HTML 中,图像由<code><img></code> 标签定义,<code><img></code> 是空标签。</p>
<p>要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>some_text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><code>alt</code> 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>boat.gif<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>显示图像<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p>height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>baidu.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>百度<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<blockquote>
<p><strong>注意</strong>:加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。</p>
</blockquote>
<hr>
<h1>十二.HTML表格</h1>
<p>表格由 <code><table></code> 标签来定义。每个表格均有若干行(由 <code><tr></code> 标签定义),每行被分割为若干单元格(由 <code><td></code> 标签定义)。字母 <code>td</code> 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</code></pre>
<p>大多数情况我们需要给表格加上边框,也可以不使用边框。</p>
<p>表格的表头使用 <code><th></code> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。</p>
<hr>
<h1>十三.HTML列表</h1>
<p>HTML 支持有序、无序和定义列表:</p>
<ul>
<li>无序列表使用 <code><ul></code> 标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于 <code><li></code> 标签,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/b0d48127950542abb065a761bc39a3db.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li>有序列表使用<code><ol></code> 标签定义,使用数字进行标记,每个列表项始于 <code><li></code> 标签,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/2d91f0a115054daaa0f0d39e7cccd143.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li>自定义列表以 <code><dl></code> 标签开始,每个自定义列表项以 <code><dt></code> 开始。每个自定义列表项的定义以 <code><dd></code> 开始,自定义列表是项目和注释的组合,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1995年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1991年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ba829f8ff0904312959966f51b941868.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
</div>
</div>��������������������������������������������������������������������������������������������������������������������������������
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1580525472117268480"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(JavaWeb基础教程系列,前端,html,html5)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942016923004891136.htm"
title="html 滑块按钮,纯css的滑块开关按钮" target="_blank">html 滑块按钮,纯css的滑块开关按钮</a>
<span class="text-muted">吴君君</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%BB%91%E5%9D%97%E6%8C%89%E9%92%AE/1.htm">滑块按钮</a>
<div>之前在项目中使用滑块开关按钮,纯css写的,不考虑兼容低版本浏览器,先说下原理:使用checkbox的选中checked属性改变css伪类样式,一定要使用-webkit-appearance:none;先清除checkbox的默认样式,否则写其他的样式不起作用;好,不多说,直接上代码:css滑块开关.checke{position:relative;-webkit-appearance:none;</div>
</li>
<li><a href="/article/1942014653060149248.htm"
title="纯CSS实现有趣emoji切换开关" target="_blank">纯CSS实现有趣emoji切换开关</a>
<span class="text-muted">南城FE</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFCSS%E9%82%A3%E4%BA%9B%E4%BA%8B/1.htm">前端CSS那些事</a><a class="tag" taget="_blank" href="/search/%E5%8D%97%E5%9F%8E%E5%89%8D%E7%AB%AF%E4%B8%93%E6%A0%8F/1.htm">南城前端专栏</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>这是一个纯CSS创建的动画切换开关,它不仅能够在视觉上吸引用户,还能通过交互提供即时反馈。本文将解析源码的核心实现逻辑,这个项目的核心是使用CSS变量、3D变换和过渡效果来实现一个动态的、响应式的用户界面元素。关键技术点CSS变量:用于动态调整样式。3D变换:用于创建翻转动画效果。过渡效果:用于平滑地改变元素的样式。emoji:并不是真正的emoji而是通过CSS绘制。实现步骤1.HTML首先需要</div>
</li>
<li><a href="/article/1942012257831546880.htm"
title="Python之聚合函数" target="_blank">Python之聚合函数</a>
<span class="text-muted">_AndyLau</span>
<a class="tag" taget="_blank" href="/search/%E6%89%8B%E6%8A%8A%E6%89%8B%E5%AD%A6python/1.htm">手把手学python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Python聚合函数文章目录Python聚合函数聚合函数使用多个聚合函数结合`annotate`和`values`进行分组聚合注意事项F表达式和Q表达式F表达式Q表达式注意事项视图HTML中的表单概述Django中表单概述ModelForm关键点使用示例创建ModelForm在视图中使用ModelForm模板总结Cookie和SessionDjango中的Cookie操作Django中的Sessi</div>
</li>
<li><a href="/article/1942010365353193472.htm"
title="探索 Vue.js 前端开发中的插件系统" target="_blank">探索 Vue.js 前端开发中的插件系统</a>
<span class="text-muted">大厂前端小白菜</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>探索Vue.js前端开发中的插件系统关键词:Vue.js、插件系统、install方法、全局功能、代码复用、生命周期、模块化开发摘要:本文通过乐高积木的比喻,深入浅出地讲解Vue.js插件系统的核心原理。从install方法的工作原理到实战开发全局加载提示插件,揭秘如何通过插件机制实现功能扩展与代码复用,并探讨其在现代前端工程中的最佳实践。背景介绍目的和范围本文旨在帮助开发者理解Vue.js插件系</div>
</li>
<li><a href="/article/1942010364761796608.htm"
title="React.js在前端移动端开发中的应用" target="_blank">React.js在前端移动端开发中的应用</a>
<span class="text-muted">大厂前端小白菜</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R</div>
</li>
<li><a href="/article/1942005955076091904.htm"
title="一:以理论结合实践方式梳理前端 React 框架 ——— 初识 React 框架" target="_blank">一:以理论结合实践方式梳理前端 React 框架 ——— 初识 React 框架</a>
<span class="text-muted">十三餍</span>
<a class="tag" taget="_blank" href="/search/React/1.htm">React</a><a class="tag" taget="_blank" href="/search/%E4%B8%93%E6%A0%8F/1.htm">专栏</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>初识React框架假设我们并不了解node&npm的情况下,使用最被大家熟知的方法:脚本引入方式,来开始学习react框架。官方文档:https://react.docschina.org/创建第一个应用管他三七二十一,先整一个项目再说:在你习惯放置学习代码的地方,建个目录(例:F:\wwwroot\react-demo),并建一个demo01.html,搭好html5格式:DocumentRea</div>
</li>
<li><a href="/article/1942003813502218240.htm"
title="REACT (Web开发框架 : react)极速入门" target="_blank">REACT (Web开发框架 : react)极速入门</a>
<span class="text-muted">masterphp</span>
<a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div> 前面讲过了很多后端,今天复习一下前端,为啥要讲React?对咯!我这边又被借调到前端组了,和前端的同学一起做React,以前有基础加上前端同学只做过Vue,所以我毫无疑问的又被借过去了......,这个是复习资料,高级玩家可略过。首先我要说一下,有Vue框架和JS原生的同学学习React会特别的快速,所以基础稍微差一点的同学可以先复习一下JS,特别说一下是JS老生常谈的,说明一下啥是Reac</div>
</li>
<li><a href="/article/1941998144661286912.htm"
title="反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除" target="_blank">反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除</a>
<span class="text-muted">专注VB编程开发20年</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>varspans=editor.querySelectorAll('span[mytag]');//将NodeList转换为数组//varspansArray=Array.from(spans);varid=0spans.forEach(span=>{span.outerhtml这里无法直接修改吗?}在JavaScript中,outerHTML是一个可写属性,但你需要注意以下几点:1.属性名大小写</div>
</li>
<li><a href="/article/1941987563749306368.htm"
title="VUE2双向绑定的原理" target="_blank">VUE2双向绑定的原理</a>
<span class="text-muted">许先森森</span>
<a class="tag" taget="_blank" href="/search/VUE2/1.htm">VUE2</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue%E5%8F%8C%E5%90%91%E7%BB%91%E5%AE%9A/1.htm">vue双向绑定</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>文章目录VUE2双向绑定的原理1.什么是双向绑定2.双向绑定的原理2.1ViewModel的重要作用2.2双向绑定的流程3.双向绑定的实现3.1data响应化处理3.2Compile编译3.3依赖收集VUE2双向绑定的原理1.什么是双向绑定讲双向绑定先讲单项绑定,啥叫单项绑定,就是一句话就是通过Model去改变View,再直白点,就是通过js代码把数据改变后,html视图也跟着变化那双项绑定就很好</div>
</li>
<li><a href="/article/1941985672860594176.htm"
title="ASP.NET Web程序设计——WebPages" target="_blank">ASP.NET Web程序设计——WebPages</a>
<span class="text-muted">勤奋的菜鸟a</span>
<a class="tag" taget="_blank" href="/search/ASP.NET/1.htm">ASP.NET</a><a class="tag" taget="_blank" href="/search/web%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E5%B0%8F%E7%AC%94%E8%AE%B0/1.htm">web程序设计小笔记</a><a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a>
<div>概述:移动互联网(MobileInternet,简称MI)是一种通过智能移动终端,采用移动无线通信方式获取业务和服务的新兴业务移动互联网被称为下一代互联网Web3.0移动互联网具有几个鲜明的特性:(1)便捷性和便携性(2)网络的局限性(3)即时性和精确性ASP.NETWebForms技术带来的负面效应:(1)由于控件封装了很多东西,开发者很难了解这背后的HTML是如何运作的;(2)容易得到一个包含</div>
</li>
<li><a href="/article/1941984412296081408.htm"
title="手机评论管理系统中奖秀晒图源码本套晒图源码(源码下载)" target="_blank">手机评论管理系统中奖秀晒图源码本套晒图源码(源码下载)</a>
<span class="text-muted"></span>
<div>手机评论管理系统中奖秀晒图源码本套晒图源码采用mysql+html使用说明:测试环境:Nginx+PHP7.0+MySQL5.6评论管理后台访问:http://你的域名/review-admin.html评论列表首页:http://你的域名/mskhj.html源码下载:https://download.csdn.net/download/m0_66047725/91273788更多资源下载:关注</div>
</li>
<li><a href="/article/1941983782642970624.htm"
title="ASP.NET Web Pages - 教程" target="_blank">ASP.NET Web Pages - 教程</a>
<span class="text-muted">samFuB</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通</div>
</li>
<li><a href="/article/1941982648423477248.htm"
title="ASP.NET Web Pages 教程:从入门到精通" target="_blank">ASP.NET Web Pages 教程:从入门到精通</a>
<span class="text-muted">KrDebugging</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AD%A6%E4%B9%A0/1.htm">编程学习</a>
<div>ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof</div>
</li>
<li><a href="/article/1941961976066404352.htm"
title="UniApp Vue3 模式下实现页面跳转的全面指南" target="_blank">UniApp Vue3 模式下实现页面跳转的全面指南</a>
<span class="text-muted"></span>
<div>1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导</div>
</li>
<li><a href="/article/1941961974753587200.htm"
title="实战篇:(十三)新手指南:搭建 Vue 3 项目,完美结合 Element Plus 的使用技巧!" target="_blank">实战篇:(十三)新手指南:搭建 Vue 3 项目,完美结合 Element Plus 的使用技巧!</a>
<span class="text-muted"></span>
<div>新手指南:搭建Vue3项目,完美结合ElementPlus的使用技巧!本篇文章将带你一步一步地学习如何使用Vite创建一个Vue3+TypeScript项目,并轻松集成ElementPlus组件库,让你的应用界面更加优雅和实用。无论你是刚接触前端开发的新手,还是希望提升开发效率的开发者,这篇指南都将为你提供清晰的步骤和实用的技巧,帮助你快速上手。在文章中,我们将详细介绍项目的创建过程、按需加载El</div>
</li>
<li><a href="/article/1941959073838723072.htm"
title="Python operator - Standard operators as functions" target="_blank">Python operator - Standard operators as functions</a>
<span class="text-muted">Yongqiang Cheng</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/3/1.htm">3</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/2/1.htm">2</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/Cython/1.htm">Cython</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/operator/1.htm">operator</a><a class="tag" taget="_blank" href="/search/operators/1.htm">operators</a><a class="tag" taget="_blank" href="/search/functions/1.htm">functions</a>
<div>Pythonoperator-Standardoperatorsasfunctions1.MappingOperatorstoFunctions2.In-placeOperatorsReferenceshttps://docs.python.org/3/library/operator.htmlTheoperatormoduleexportsasetofefficientfunctionscorr</div>
</li>
<li><a href="/article/1941953656014303232.htm"
title="前端相关性能优化笔记" target="_blank">前端相关性能优化笔记</a>
<span class="text-muted">星辰大海1412</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1.打开速度怎么变快-首屏加载优化2.再次打开速度怎么变快-缓存优化了3.操作怎么才顺滑-渲染优化4.动画怎么保证流畅-长任务拆分2.1首屏加载指标细化:1.FP(FirstPaint首次绘制)2.FCP(FirstcontentfulPaint首次内容绘制),FP到FCP中间其实主要是SPA应用JS执行,太慢就会白屏时间太长3.FMP(FristMeaningfulPaint首次有效绘制),主要</div>
</li>
<li><a href="/article/1941952397152677888.htm"
title="flask +layUI+ ajax 上传图片" target="_blank">flask +layUI+ ajax 上传图片</a>
<span class="text-muted">weixin_44040169</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a</div>
</li>
<li><a href="/article/1941952270920904704.htm"
title="GitHub Pages上的个人技术展示网站" target="_blank">GitHub Pages上的个人技术展示网站</a>
<span class="text-muted">Rubix-Kai</span>
<div>本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使</div>
</li>
<li><a href="/article/1941949121753575424.htm"
title="实验五-Flask的简易登录系统" target="_blank">实验五-Flask的简易登录系统</a>
<span class="text-muted">亚力山大抵</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>一、实验目的和任务1.掌握Flask框架的基本使用方法2.理解Web应用的会话管理机制3.实现用户认证系统的基本功能4.学习模板继承和表单处理技术要求:请将思考题的答案写在实验报告中二、实验内容1.基础环境搭建:创建项目目录结构、安装必要依赖包2.核心功能实现:用户注册(用户名、密码)、用户登录验证、会话状态管理、用户退出功能3.前端界面开发:基础模板设计、注册/登录表单实现4.系统测试验证:注册</div>
</li>
<li><a href="/article/1941946469179256832.htm"
title="AR 如何改变我们构建网站的方式" target="_blank">AR 如何改变我们构建网站的方式</a>
<span class="text-muted"></span>
<div>想坐在沙发上试鞋子?欢迎来到WebAR的世界。还记得你在网页上逛商城时,点击一副墨镜,然后镜头打开,它就自动出现在你脸上的那一瞬间吗?不需要下载App,不需要跳转,只需一个浏览器。这不是科幻,而是WebAR正在实现的现实。那么问题来了:浏览器里的AR究竟是怎么实现的?我们能不能把它加进自己的网站,而不把用户的手机卡成PPT?更重要的是:它会成为前端开发的未来吗?让我们一起来拆解。什么是WebAR?</div>
</li>
<li><a href="/article/1941935380051849216.htm"
title="基于 Rust 的前端工具基本实现" target="_blank">基于 Rust 的前端工具基本实现</a>
<span class="text-muted">aiguangyuan</span>
<a class="tag" taget="_blank" href="/search/Rust/1.htm">Rust</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a><a class="tag" taget="_blank" href="/search/Rust/1.htm">Rust</a>
<div>1.Rust环境安装1.1.安装RustRust提供了一个非常方便的安装工具rustup,可以通过以下命令安装Rust:curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|sh这个命令会安装Rust编译器rustc、包管理工具cargo以及其他相关工具。1.2.配置环境变量安装完成后,确保将Rust的路径添加到系统的PATH环境变量中。一般情况</div>
</li>
<li><a href="/article/1941934496525905920.htm"
title="Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)" target="_blank">Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/vue3/1.htm">vue3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,</div>
</li>
<li><a href="/article/1941927314002604032.htm"
title="前端页面结构介绍" target="_blank">前端页面结构介绍</a>
<span class="text-muted">斯kk</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S</div>
</li>
<li><a href="/article/1941926935605080064.htm"
title="Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)" target="_blank">Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/Bootstrap5/1.htm">Bootstrap5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引</div>
</li>
<li><a href="/article/1941922272486944768.htm"
title="深入理解 classnames:React 动态类名管理的最佳实践" target="_blank">深入理解 classnames:React 动态类名管理的最佳实践</a>
<span class="text-muted">司南锤</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的</div>
</li>
<li><a href="/article/1941913450708004864.htm"
title="解决URL编码兼容性问题:空格转义与HTML实体解码实战" target="_blank">解决URL编码兼容性问题:空格转义与HTML实体解码实战</a>
<span class="text-muted"></span>
<div>问题背景在开发中处理外部URL时,常遇到两类编码问题:空格导致400错误:URL包含未编码空格(如张三的小站(20250630).png)HTML实体转义问题:&被转义为&(如image2025070312&40.54_115.8.png)终极解决方案以下方法兼容处理两种异常情况,通过双重解码+标准化重构确保URL有效性://最终版URL处理器(兼容空格和HTML实体转义)publ</div>
</li>
<li><a href="/article/1941913072348229632.htm"
title="HTML&CSS&Javascript学习总结" target="_blank">HTML&CSS&Javascript学习总结</a>
<span class="text-muted"></span>
<div>HTMLHTML(*HypertextMarkupLanguage)是一种超文本标记语言一、HTML标记1.HTMl元素分析[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqwzelyx-1598868442842)(https://qige.io/web/brief-html/img/f63738cc51ebfa14.png)]*开始标签(Openingtag):</div>
</li>
<li><a href="/article/1941912946049347584.htm"
title="前端常见的安全问题及防范措施" target="_blank">前端常见的安全问题及防范措施</a>
<span class="text-muted"></span>
<div>前言随着互联网的高速发展,信息安全问题已经成为行业最为关注的焦点之一。总的来说安全是很复杂的一个领域,在移动互联网时代,前端人员除了传统的XSS、CSRF等安全问题之外,还时常遭遇网络劫持、非法调用HybridAPI等新型安全问题。这篇文章会介绍一些常见的安全问题及如何防范的内容,在当下其实安全问题越来越重要,已经逐渐成为前端开发必备的技能了。前端安全问题跨站脚本攻击(XSS)Cross-Site</div>
</li>
<li><a href="/article/1941909795057496064.htm"
title="大厂都爱问的前端安全问题及防范措施" target="_blank">大厂都爱问的前端安全问题及防范措施</a>
<span class="text-muted">前端南玖</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>前言随着互联网的高速发展,信息安全问题已经成为行业最为关注的焦点之一。总的来说安全是很复杂的一个领域,在移动互联网时代,前端人员除了传统的XSS、CSRF等安全问题之外,还时常遭遇网络劫持、非法调用HybridAPI等新型安全问题。这篇文章会介绍一些常见的安全问题及如何防范的内容,在当下其实安全问题越来越重要,已经逐渐成为前端开发必备的技能了。如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者</div>
</li>
<li><a href="/article/31.htm"
title="312个免费高速HTTP代理IP(能隐藏自己真实IP地址)" target="_blank">312个免费高速HTTP代理IP(能隐藏自己真实IP地址)</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E9%80%9F/1.htm">高速</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9/1.htm">免费</a><a class="tag" taget="_blank" href="/search/superword/1.htm">superword</a><a class="tag" taget="_blank" href="/search/HTTP%E4%BB%A3%E7%90%86/1.htm">HTTP代理</a>
<div>
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20</div>
</li>
<li><a href="/article/158.htm"
title="pull解析和json编码" target="_blank">pull解析和json编码</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/pull%E8%A7%A3%E6%9E%90/1.htm">pull解析</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java</div>
</li>
<li><a href="/article/285.htm"
title="[能源与矿产]石油与地球生态系统" target="_blank">[能源与矿产]石油与地球生态系统</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a>
<div>
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好</div>
</li>
<li><a href="/article/412.htm"
title="类与对象浅谈" target="_blank">类与对象浅谈</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a>
<div>
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是</div>
</li>
<li><a href="/article/539.htm"
title="新站开始被收录后,我们应该做什么?" target="_blank">新站开始被收录后,我们应该做什么?</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/seo/1.htm">seo</a>
<div>新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百</div>
</li>
<li><a href="/article/666.htm"
title="oracle 连接碰到的问题" target="_blank">oracle 连接碰到的问题</a>
<span class="text-muted">文强chu</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod</div>
</li>
<li><a href="/article/793.htm"
title="Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)" target="_blank">Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BB%A7%E6%89%BF/1.htm">继承</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3/1.htm">接口</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC/1.htm">监听</a>
<div> 都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea</div>
</li>
<li><a href="/article/920.htm"
title="linux常用的命令" target="_blank">linux常用的命令</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%B8%B8%E7%94%A8%E5%91%BD%E4%BB%A4/1.htm">常用命令</a>
<div>1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
</div>
</li>
<li><a href="/article/1047.htm"
title="eclipse内存优化" target="_blank">eclipse内存优化</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人</div>
</li>
<li><a href="/article/1174.htm"
title="关键字的使用探讨" target="_blank">关键字的使用探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B3%E9%94%AE%E5%AD%97/1.htm">关键字</a>
<div>//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()</div>
</li>
<li><a href="/article/1301.htm"
title="JS中定义对象的几种方式" target="_blank">JS中定义对象的几种方式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div> 1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
</div>
</li>
<li><a href="/article/1428.htm"
title="表驱动法实例" target="_blank">表驱动法实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E9%A9%B1%E5%8A%A8%E6%B3%95/1.htm">表驱动法</a><a class="tag" taget="_blank" href="/search/TDD/1.htm">TDD</a>
<div>获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T</div>
</li>
<li><a href="/article/1555.htm"
title="LInux启停重启常用服务器的脚本" target="_blank">LInux启停重启常用服务器的脚本</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo</div>
</li>
<li><a href="/article/1682.htm"
title="【HBase六】REST操作HBase" target="_blank">【HBase六】REST操作HBase</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定</div>
</li>
<li><a href="/article/1809.htm"
title="大话zabbix 3.0设计假设" target="_blank">大话zabbix 3.0设计假设</a>
<span class="text-muted">ronin47</span>
<div>What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da</div>
</li>
<li><a href="/article/1936.htm"
title="http错误码大全" target="_blank">http错误码大全</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a>
<div>响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
</div>
</li>
<li><a href="/article/2063.htm"
title="J2EE设计模式-Intercepting Filter" target="_blank">J2EE设计模式-Intercepting Filter</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;</div>
</li>
<li><a href="/article/2190.htm"
title="修改jboss端口" target="_blank">修改jboss端口</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a>
<div>修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin</div>
</li>
<li><a href="/article/2317.htm"
title="c++ 用类模版实现数组类" target="_blank">c++ 用类模版实现数组类</a>
<span class="text-muted">CrazyMizzz</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
</div>
</li>
<li><a href="/article/2444.htm"
title="hadoop dfs.datanode.du.reserved 预留空间配置方法" target="_blank">hadoop dfs.datanode.du.reserved 预留空间配置方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E7%95%99%E7%A9%BA%E9%97%B4/1.htm">预留空间</a>
<div>对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
</div>
</li>
<li><a href="/article/2571.htm"
title="mysql远程访问的设置" target="_blank">mysql远程访问的设置</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a>
<div>第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1</div>
</li>
<li><a href="/article/2698.htm"
title="ios 使用特定的popToViewController返回到相应的Controller" target="_blank">ios 使用特定的popToViewController返回到相应的Controller</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/controller/1.htm">controller</a>
<div>1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES</div>
</li>
<li><a href="/article/2825.htm"
title="Linux正则表达式和通配符的区别" target="_blank">Linux正则表达式和通配符的区别</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E9%85%8D%E7%AC%A6%E5%92%8C%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F%E7%9A%84%E5%8C%BA%E5%88%AB/1.htm">通配符和正则表达式的区别</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E9%85%8D%E7%AC%A6/1.htm">通配符</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该</div>
</li>
<li><a href="/article/2952.htm"
title="Ubuntu Mysql Install and CONF" target="_blank">Ubuntu Mysql Install and CONF</a>
<span class="text-muted">gengzg</span>
<a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a>
<div>http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz </div>
</li>
<li><a href="/article/3079.htm"
title="批处理,删除文件bat" target="_blank">批处理,删除文件bat</a>
<span class="text-muted">huqiji</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/dos/1.htm">dos</a>
<div>@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1</div>
</li>
<li><a href="/article/3206.htm"
title="跨浏览器兼容的HTML5视频音频播放器" target="_blank">跨浏览器兼容的HTML5视频音频播放器</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in </div>
</li>
<li><a href="/article/3333.htm"
title="Bundle自定义数据传递" target="_blank">Bundle自定义数据传递</a>
<span class="text-muted">hm4123660</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Serializable/1.htm">Serializable</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E6%95%B0%E6%8D%AE%E4%BC%A0%E9%80%92/1.htm">自定义数据传递</a><a class="tag" taget="_blank" href="/search/Bundle/1.htm">Bundle</a><a class="tag" taget="_blank" href="/search/Parcelable/1.htm">Parcelable</a>
<div> 我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent</div>
</li>
<li><a href="/article/3460.htm"
title="C#:异步编程和线程的使用(.NET 4.5 )" target="_blank">C#:异步编程和线程的使用(.NET 4.5 )</a>
<span class="text-muted">powertoolsteam</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%AD%A5%E7%BC%96%E7%A8%8B/1.htm">异步编程</a>
<div>异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序</div>
</li>
<li><a href="/article/3587.htm"
title="spark 查看 job history 日志" target="_blank">spark 查看 job history 日志</a>
<span class="text-muted">Stark_Summer</span>
<a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97/1.htm">日志</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/history/1.htm">history</a><a class="tag" taget="_blank" href="/search/job/1.htm">job</a>
<div>SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP</div>
</li>
<li><a href="/article/3714.htm"
title="SSH框架搭建" target="_blank">SSH框架搭建</a>
<span class="text-muted">wangxiukai2015eye</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div>MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
![]()
![]()
![]()
![]()
![]()