vue cli3生成html,vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的
2.检查安装是否成功
3.ok,现在环境搭建好了,新建项目
vue create hello-world
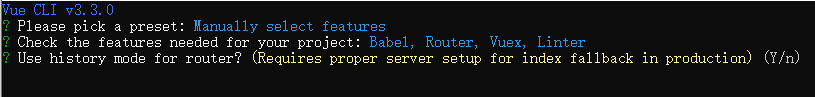
你会被提示选取一个preset,选你需要什么模块呢?
你可以选default(默认)的包含了基本的 Babel + ESLint 设置的 preset,也可以选Manually("手动选择特性”)来选取需要的特性。
个人推荐选第二个 手动的配置 (空格是选取,a是全选)
选好之后回车进入下一步
接下来就是你询问你选择的模块的配置内容,像下面的我选了vue的路由 它会提示我是否用历史模式,看需求吧。小白可以一直回车就好了,最后有几个需要注意的
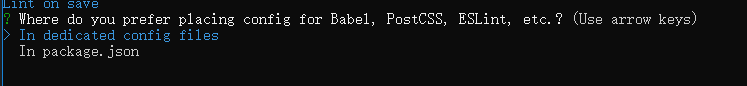
上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪? 第一个是:放独立文件放置 第二个是:放package.json里 这里推荐放单独配置文件,选第一个
然后就静静等待下载模板了
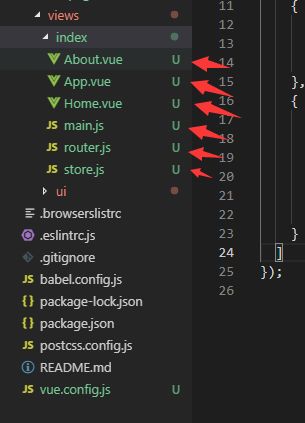
下载好之后是这样的,(vue.config.js文件是我加进去的,vue cli3后没有了,其实这是为后面的多页面做的准备)
现在可以 cd 到目标文件夹下 执行 npm run serve 就可以跑起来了。
下面是配置多页面过程
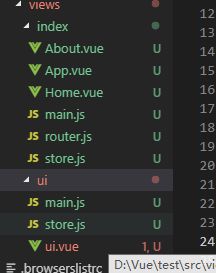
首先把下面的东西从原来的位置放到一个新的文件夹里。(这里最重要的还是main.js)
这样我就创建了两个页面了。(当然了,要把里面文件的引用位置改下)
接下来就是vue cli3官方给出的多页面配置 ,在vue.config.js里写上这些。(subpage,chunks选项可以没有)
chunks如果有最后的参数必须是你页面的名称(比如我第一个页面是定义的是ui,就要写ui)
module.exports = {
pages: {
ui: {
// page 的入口
entry: "src/views/index/main.js",
// 模板来源
template: "public/index.html",
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是
title: "Index Page",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "ui"]
},
hh: {
// page 的入口
entry: "src/views/ui/main.js",
// 模板来源
template: "public/ui.html",
// 在 dist/index.html 的输出
filename: "ui.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是
title: "Index Page",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "hh"]
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: "src/subpage/main.js"
}
};
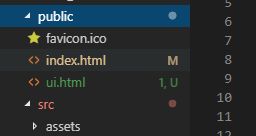
还有注意模板来源,网页必须在对应的位置创建个html文件
接下来就是编写代码了
main.js入口文件的写法如下(render渲染这个模板)
App.vue模板写法(以下是我改写的)
export default {
data() {
return {};
},
mounted() {
console.log(this);
console.log(this.$router);
}
};
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
可以注意到跳转新页面a标签的href属性
好了到这里就结束了跳转页面自己动手了。
最后总结一遍
入口文件就是用来渲染模板跟其他vue之类的操作,挂载到html页面的(比如路由。状态管理等)
教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
hadoop入门篇---超详细hadoop服务器环境配置教程
虚拟机以及Linux系统安装在之前的两篇分享中已经详细的介绍了方法,并且每一步的都配图了.如果有朋友还是看不懂,那我也爱莫能助了.本篇主要就hadoop服务器操作系统配置进行详细说明,hadoop安装 ...
超详细Gitlab Runner环境配置中文教程
配置GitlabRunner环境 GitLab Runner 是一个开源项目, 它用来运行你定制的任务(jobs)并把结果返回给 GitLab. GitLab Runner 配合GitLab CI(G ...
Oracle11超详细安装教程和配置
这篇博客主要是介绍一下Oracle数据的安装过程和简单的配置,帮助大家可以简单的让Oracle运行起来,只是一个基础的教程. 准备工作: 如果你以前装过Oracle数据库,而且安装目录要改变请先打开注 ...
[iOS]超详细Apache服务器的配置(10.10系统)
配置目的:有一个自己专属的测试服务器 我们需要做以下事情: 1.新建一个目录,存放网页 2.修改Apache配置文件httpd.conf - 修改两个路径 - 增加一个属性 - 支持PHP脚本 3.拷 ...
vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
JDK下载安装与环境变量配置图文教程【超详细】
JDK下载安装与环境变量配置图文教程[超详细] 创建时间:2019年11月13日11时02分 文章目录 1. JDK介绍 1.1 什么是JDK? 1.2 JDK版本介绍 2. JDK下载与安装 3.w ...
随机推荐
UI输入控件
--UI输入控件 -- 输入控件 cc.uii.UIInput.new(table) --[[ 参数 table{ image 输入框图像,可以为图片名或者display.newScale9Sprit ...
SQL Server如何编辑超过前200行的数据
从SQL Server 2008开始,微软为了提高查询效率等原因,右键点击表时弹出菜单中默认没有"显示所有行",而以"选择前1000行"替代.这有时会为我们带来 ...
【开源】XPShadow, 用阴影让UWP更有层次感
UWP采用的是纯扁平化的设计,个人感觉极端了点,整个世界都是平的,导致App分不清层次,看不出重点.其实扁平化是趋势,android, ios都在搞,问题是android, ios都可以很轻松的实现阴 ...
Spring + Spring MVC + Hibernate
Spring + Spring MVC + Hibernate项目开发集成(注解) Posted on 2015-05-09 11:58 沐浴未来的我和你 阅读(307) 评论(0) 编辑 收藏 在自 ...
jsoup 使用总结2--高级用法之 :gt(n)
jsoup 使用总结2--高级用法之 :gt(n) 大部分时候,我们使用jsoup解析网页的时候,都是直接找到某一类元素,或者按某种selector查询:具体使用方法可以参考jsoup官网文档 部分h ...
FineReport数据库连接(oracle+plsql)(1)
一. 数据库建表 数据库是Oracle12c,工具是plsql.具体操作百度即可,此处不赘述.(图1) 图1 二. FineReport中建立数据库连接 在上方选项卡中单击服务器,选择定义数据连接 ...
adminlte.js-页面模版
html页面 使用cdn加速.
Tes ...UESTC - 1167 一句话题意
---恢复内容开始--- 题目链接:https://vjudge.net/problem/UESTC-1167 请问从n*n的正方形左下角走到右上角且不越过对角线的情况总数模m的结果~ 分析: 还记得 ...
c# 十进制转二、八、十六进制
一.十进制转二.八.十.十六进制字符串 Convert.ToString(int decNum,int toBase); decNum为十进制字符串, toBase可以为2.8.10.16 如果要转换 ...
Scala学习之路 (五)Scala的关键字Lazy
Scala中使用关键字lazy来定义惰性变量,实现延迟加载(懒加载). 惰性变量只能是不可变变量,并且只有在调用惰性变量时,才会去实例化这个变量. 在Java中,要实现延迟加载(懒加载),需要自己手动 ...