- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- 基于开源AI智能名片链动2+1模式与S2B2C商城小程序的渠道选择策略研究
说私域
人工智能小程序
摘要:在数字化商业环境下,品牌与产品的渠道选择对其市场推广和运营成功至关重要。本文聚焦于如何依据自身品牌和产品特性,结合开源AI智能名片链动2+1模式与S2B2C商城小程序,运用科学的渠道选择方法,慎重挑选1-2个适宜平台,集中资源发力并取得成绩后再拓展其他渠道。通过理论分析与案例研究,探讨该策略的有效性和可行性,为企业渠道布局提供参考。关键词:渠道选择;开源AI智能名片;链动2+1模式;S2B2
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
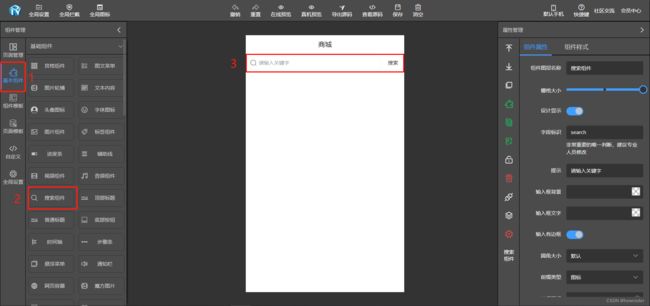
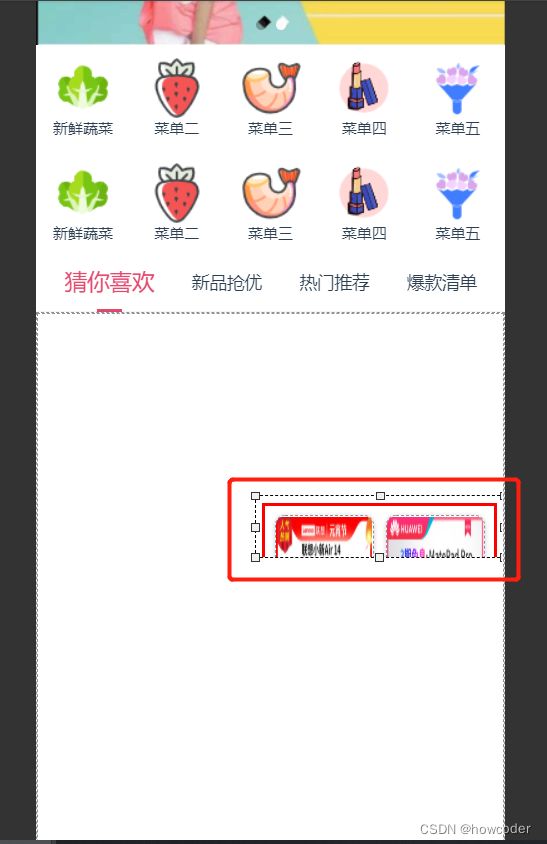
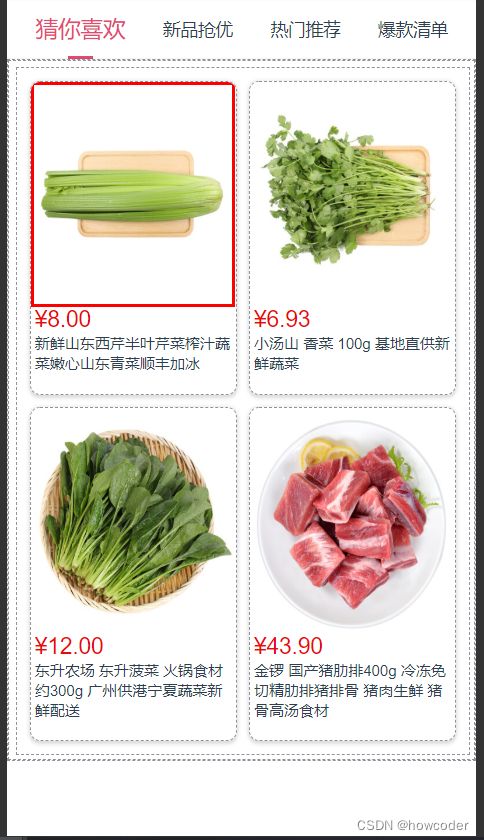
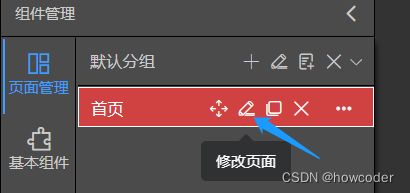
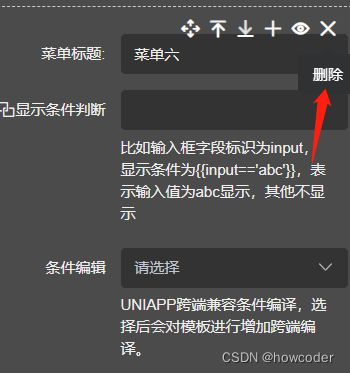
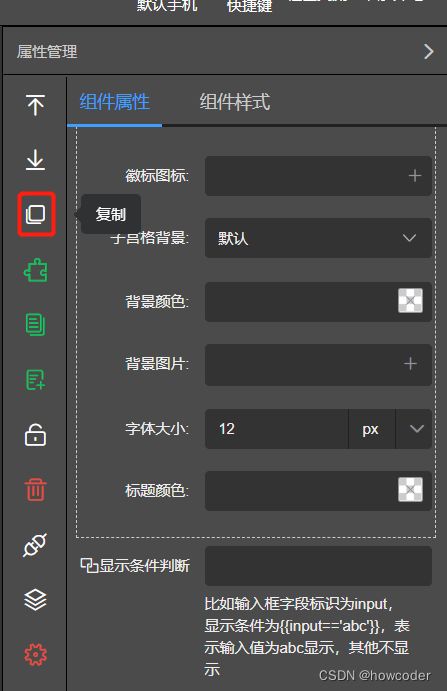
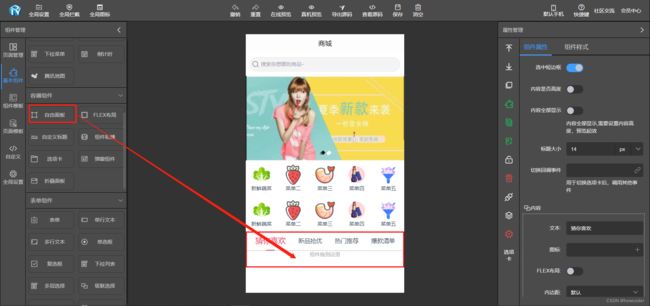
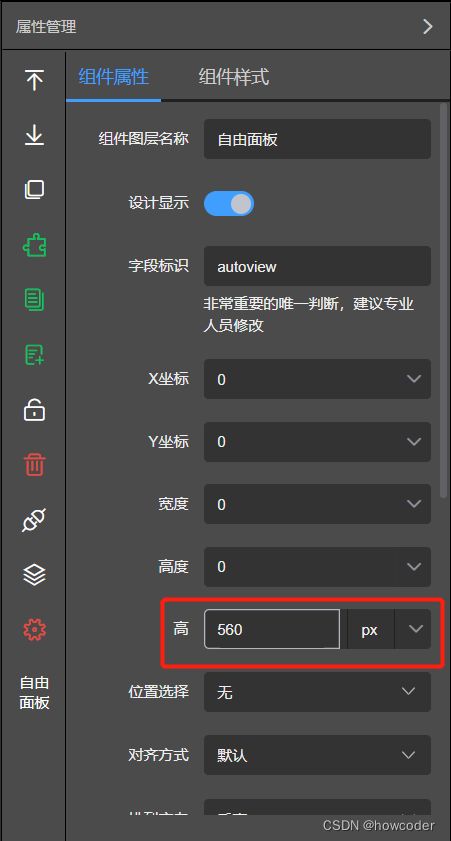
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 蓝领招聘爆发前夜:招工小程序如何抢占万亿级市场?
中国蓝领人群超4亿,但招聘线上化率不足30%!垂直领域招聘小程序正迎来三大机遇:1.市场规模与增长潜力数据:2023年蓝领招聘市场规模达8000亿元,年复合增长率超25%;痛点:传统中介收费高、信息不透明,企业“招工难”与求职者“就业难”并存;趋势:Z世代蓝领更倾向通过小程序“一键求职”,避免线下奔波。2.细分场景机会制造业:对接工厂“日结工”“临时工”需求,提供“当日面试、次日上岗”服务;服务业
- 同城搭子交友小程序:千亿级社交市场的下一个风口?
传统婚恋网站式微,Z世代“轻社交”需求爆发!搭子经济正成为新蓝海:1.市场规模与增长潜力数据:2023年中国陌生人社交市场规模达1500亿元,年复合增长率超20%;趋势:搭子类小程序用户规模突破8000万,预计2025年将占社交市场30%份额。2.竞争格局与差异化机会头部平台:Soul、探探聚焦泛社交,搭子类小程序仍属蓝海;细分场景:运动、美食、游戏等垂直领域搭子需求未被充分满足;下沉市场:三四线
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- uniapp小程序无感刷新token
一只一只妖
uni-app小程序前端
request.js//request.jsimport{getApptoken,getStoredApptoken}from'./tokenRequest'//从合并模块导入//全局配置constMAX_RETRIES=1//最大重试次数constbaseURL='https://your-api.com'//请求队列和刷新状态letrequestsQueue=[]letisRefreshing
- 小程序主体变更全攻略:流程、资料与异常处理方案
今日热点
小程序微信开放平台企业微信微信经验分享微信公众平台
一、什么是小程序主体变更?小程序主体变更是微信公众平台提供的账号迁移功能,允许开发者将小程序的运营权限、主体信息、业务数据从原账号转移至其他开发者账号。适用于企业重组、业务转让、账号交接等场景,变更后原账号主体将失去小程序控制权。二、主体变更必备资料清单材料类型具体要求主体资质文件原/目标主体营业执照照片(加盖公章,清晰露出四角及年检章)法人身份证明双方法人身份证正反面照片(有效期内,人像清晰无遮
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- 微信开放平台中 `UnionID` 和 `OpenID`使用区别对比
慧一居士
架构总结架构系统架构
在微信开放平台中,UnionID和OpenID是用于标识用户身份的关键字段,但二者使用场景和作用范围有本质区别。以下是详细对比:核心区别字段OpenIDUnionID作用范围单应用内唯一(如一个小程序或公众号)跨同一开放平台下所有应用唯一用途识别同一用户在同一应用内的身份识别同一用户在不同应用(同主体)中的身份获取条件用户访问应用即可获得需满足以下条件:1.应用绑定到同一开放平台2.用户已关注/使
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- Lombok的作用与使用
weixin_43783165
java
Lombok是一个用于简化Java开发的工具库,主要通过注解在编译时自动生成代码,减少开发中的样板代码。其核心作用如下:1.消除样板代码(核心价值)Getter/Setter:通过@Getter/@Setter注解自动生成字段的访问方法,无需手动编写冗长的getXxx()和setXxx()方法。构造方法:@NoArgsConstructor:生成无参构造器。@AllArgsConstructor:
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 视频号账号矩阵运营中定制开发开源 AI 智能名片 S2B2C 商城小程序的赋能研究
说私域
矩阵开源人工智能
摘要:本文聚焦于视频号运营者在打造账号矩阵过程中面临的微信号与粉丝管理难题。随着粉丝数量增长,传统管理方式力不从心,虽已有聚客通等社交用户管理平台提供一定助力,但仍存在局限性。本文引入定制开发开源AI智能名片S2B2C商城小程序,深入探讨其在视频号账号矩阵运营中的独特价值与赋能作用。通过分析其技术特性、功能优势以及与视频号运营的融合模式,旨在为视频号运营者提供更高效、精准的粉丝管理与商业运营解决方
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 抖音小程序自定义DIY源码系统 带完整的安装代码包以及搭建教程
罗峰源码
源码分享小程序抖音小程序自定义DIY源码抖音小程序自定义DIY抖音小程序源码系统
抖音小程序作为抖音平台的重要组成部分,其用户基数庞大、活跃度高,为开发者提供了广阔的市场空间。然而,随着小程序市场的竞争日益激烈,如何让自己的小程序脱颖而出,成为用户心中的“宠儿”,成为了摆在每个开发者面前的重要课题。为此,我们深入市场调研,发现许多开发者对于抖音小程序的个性化需求非常强烈,他们希望能够根据自己的创意和想法,定制出独一无二的小程序界面和功能。小编给大家分享一款抖音小程序自定义DIY
- 淘宝直播与开源链动2+1模式AI智能名片S2B2C商城小程序的融合发展研究
说私域
人工智能小程序开源
摘要:本文聚焦于淘宝直播这一以“网红”内容为主的社交电商平台,深入分析其特点与流量入口优势。同时,引入开源链动2+1模式AI智能名片S2B2C商城小程序这一新兴概念,探讨二者融合的可能性与潜在价值。通过分析融合过程中的技术、市场、运营等方面因素,旨在为电商行业的创新发展提供新的思路与策略,以实现更高效的内容变现、用户拓展与商业生态构建。关键词:淘宝直播;开源链动2+1模式;AI智能名片;S2B2C
- 本地Qwen中医问诊小程序系统开发
Kelaru
AI大模型小程序AIpythonflaskproject
一、后端API(Flask+Qwen)1.环境准备1.1安装Python3(如未安装)```bashbrewinstallpython```1.2创建虚拟环境并激活python3-mvenvqwen_envsourceqwen_env/bin/activate1.3安装依赖bashpipinstalltorchtransformersflaskflask-cors2.编写后端API代码新建`app
- 商城系统框架详解:从架构到落地的全维度设计
hunzi_1
架构
一、整体技术架构:分层设计与技术选型自建商城系统的技术架构需遵循“高内聚、低耦合”原则,通过分层设计实现功能模块化,便于开发、测试与维护。典型架构分为前端层、API网关层、应用服务层、数据层、基础设施层5个层级,各层级职责清晰且通过标准化接口交互。1.前端层:多端适配的用户交互入口前端层负责用户直接交互的界面展示,需支持多终端适配(PC端、移动端、小程序、APP等),核心目标是提供一致且流畅的用户
- 2025社交电商新风口:推客小程序的商业逻辑与技术实现
wx_ywyy6798
信息可视化推客系统推客系统开发推客小程序推客小程序开发推客分销系统小程序
一、推客小程序市场前景与商业价值在当今社交电商蓬勃发展的时代,推客小程序已成为连接商家与消费者的重要桥梁。推客模式结合了社交传播与电商变现的双重优势,通过用户自发分享带来裂变式增长,为商家创造了全新的营销渠道。推客小程序的核心优势:低成本获客:利用用户社交关系链实现病毒式传播,大幅降低传统广告投放成本高转化率:基于熟人信任关系的推荐,转化率远超传统电商平台用户粘性强:通过佣金激励体系持续激活用户参
- 小程序订阅消息设计:用户触达与隐私保护的平衡法则
贝格前端工场
小程序大数据
内容摘要在小程序的世界里,订阅消息就像是开发者与用户沟通的“小喇叭”,但用不好就会变成“扰民喇叭”。一方面,开发者希望通过订阅消息触达用户,提升用户活跃度;另一方面,用户又担心隐私泄露和消息骚扰。这就像是一场“猫鼠游戏”,开发者想要靠近,用户却在躲避。那么,如何在用户触达和隐私保护之间找到平衡呢?今天,就让我们一起探索小程序订阅消息设计的平衡法则,看看如何让这个“小喇叭”既能传递有效信息,又不会让
- Text2Reward学习笔记
1.提示词请问,“glew”是一个RL工程师常用的工具库吗?请问,thiscodebase主要是做什么用的呀?1.1解释代码是否可以请您根据thiscodebase的主要功能,参考PyTorch的文档格式和文档风格,使用Markdown格式为选中的代码行编写一段相应的文档说明呢?2.项目环境配置2.1新建环境[official]2.1.1Featurizecondacreate-p~/work/d
- AI+低代码双引擎驱动:重构智能业务系统的产品逻辑
低代码与AI融合的架构重构将低代码技术深度融入产品体系,形成"可视化编排+AI增强"的双引擎架构,彻底重构传统业务系统的开发与交付模式。新架构在保留原有AI能力的基础上,通过低代码平台实现业务逻辑的可视化定义、参数配置的图形化操作和AI服务的拖拽式编排。重构后的产品逻辑全景图┌─────────────────────────────────────────────────────────────
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod