目录
天猫整站 Springboot
一:技术准备
二:开发流程
三:本地演示
1 : 下载并运行
2 : 访问地址
3 : nginx
4 : nginx.conf 配置文件
5 : 启动nginx
6 : 访问测试
7 : 动静分离测试
四:功能预览
1:首页
2:分类页
3:查询结果页
4 : 产品页
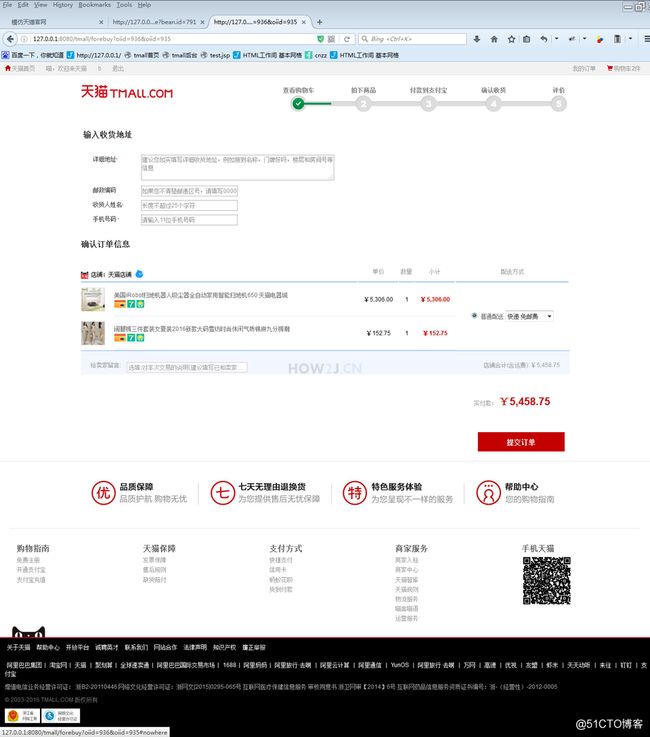
5 : 结算页面
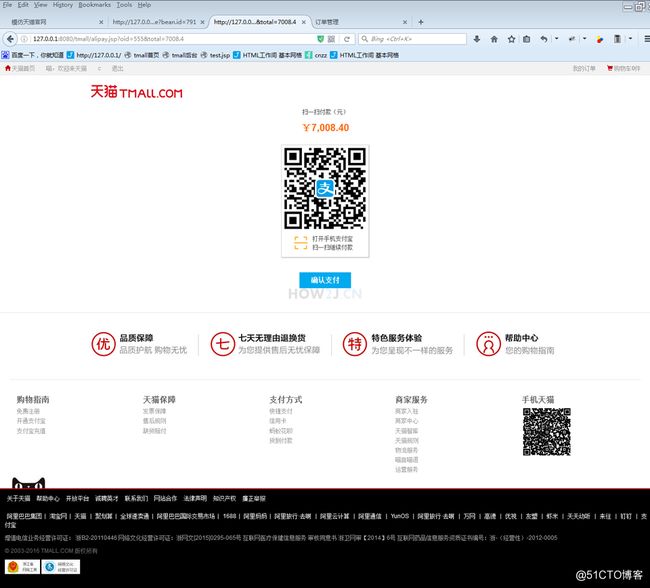
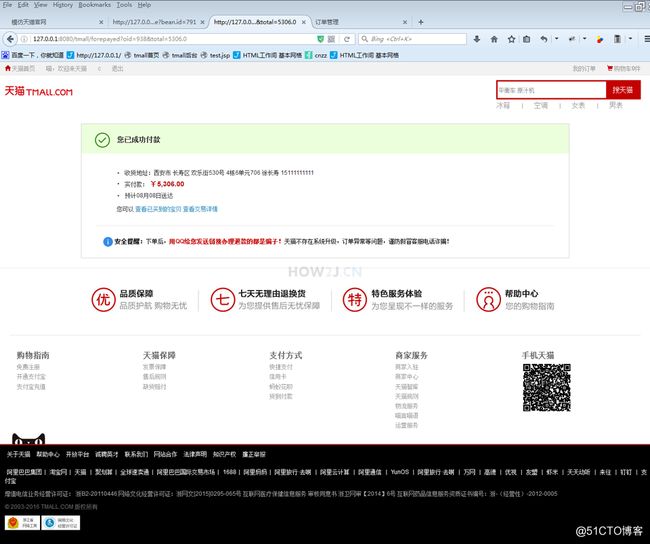
6 : 支付页面
7 : 支付成功页面
8 : 购物车页面
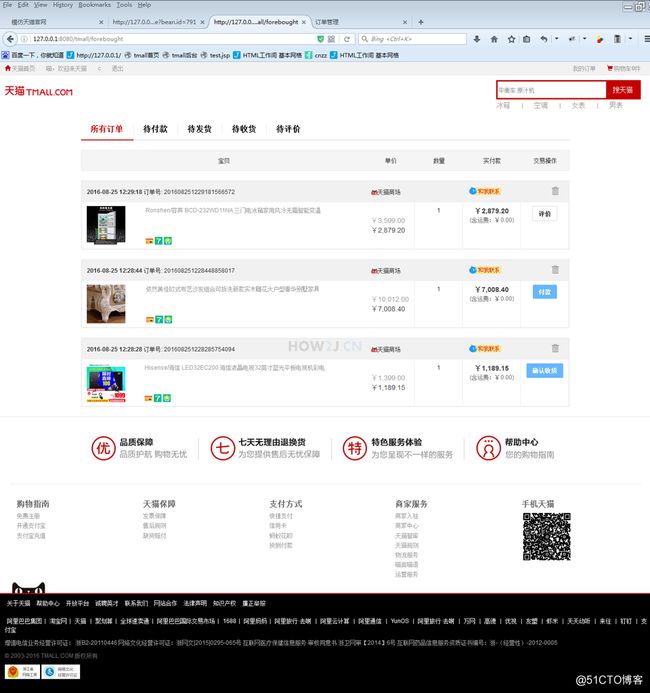
9 : 我的订单页面
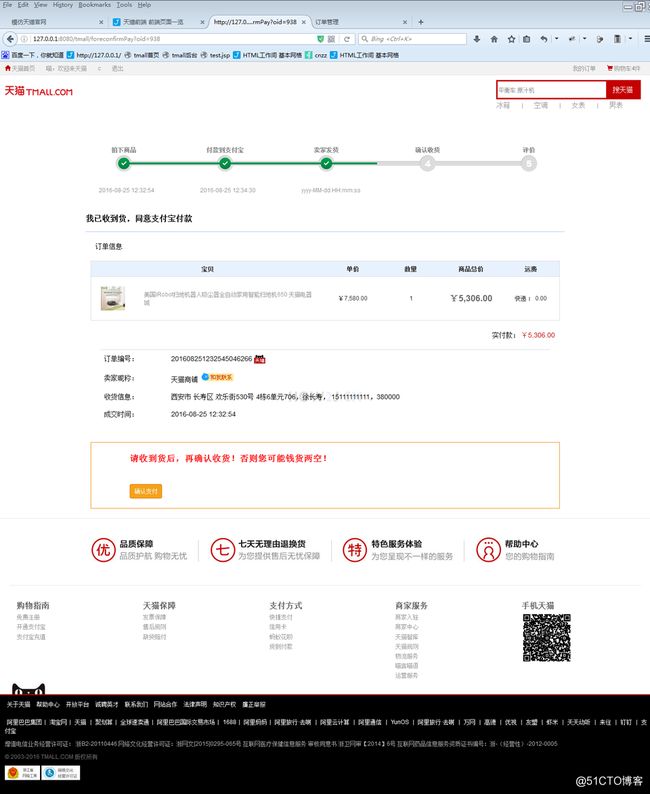
10 : 确认收货页面
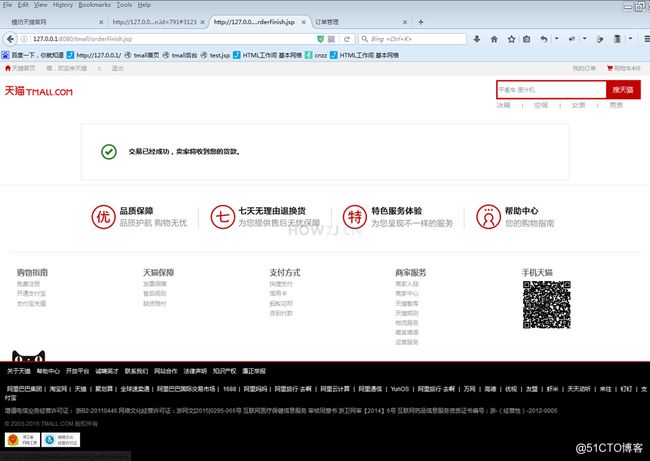
11 : 确认收货成功页面
12 : 进行评价页面
13 : 登录页面
14 : 注册页面
天猫整站 Springboot
详细开发步骤,点击了解:https://how2j.cn/k/tmall_springboot/tmall_springboot-1799/1799.html?p=81777
天猫整站 Springboot 版本,就是这样一个实践项目。 我会带着大家,从零开始,把整个项目构建出来。
成熟的项目规划与设计:本教程作者,也就是我~ 有8年企业开发管理经验,7年教学经验,曾参与管理开发几十个商业项目。将展示如何合理设计与规划这样一个规模的电商项目,既做到功能丰富,又让开发节奏有条不紊。
基于Springboot 框架技术:本项目使用 Springboot 框架进行系统设计与开发,同学们可以观察并模仿到 Springboot 是如何成熟,并高效率地实现各种业务场景的。
由浅入深:以动手为主,代码驱动,从简单功能开始,逐一展开,配合图文视频讲解,由浅入深,迭代开发,享受一个项目的从无到有的构建过程
典型场景:一个完整的JAVA WEB应用包含的各种典型商务应用场景的需求,展示相应的解决思路与办法
简历中的亮点:一份能获得面试机会的简历,必须要有项目经验的。 踏踏实实地把这个项目跟完,让简历多一个亮点,多一项谈资,多一层砝码,多一些薪水
一:技术准备
为了完成这个J2ee项目,需要掌握如下技术,当然也可以以本项目为驱动,哪里不懂,学哪里,其实这也是最好的学习方式(带着目标去学习)
1. Java
Java基础 和 Java中级 的大部分内容
2. 前端
html, CSS, Javascript, JSON, AJAX, JQuery ,Bootstrap, Vue.js
3. 框架部分
spring springmvc springboot
4. 中间件
redis, nginx, elasticsearch, shiro
5. 数据库:
MySQL
6. 开发工具
Intellij IDEA,Maven
二:开发流程
模仿天猫整站是一个比较大的项目,将按照商业项目的开发流程有条不紊的一一展开:
1. 需求分析
首先确定要做哪些功能,需求分析包括前台和后台。
前台又分为单纯要展示的那些功能-需求分析-展示,以及会提交数据到服务端的哪些功能-需求分析-交互。
2. 表结构设计
接着是表结构设计,表结构设计是围绕功能需求进行,如果表结构设计有问题,那么将会影响功能的实现。除了表与表关系,建表SQL语句之外,为了更好的帮助大家理解表结构以及关系,还特意把表与页面功能一一对应起来
3. 原型
接着是界面原型,与客户沟通顺畅的项目设计流程里一定会有原型这个环节。 借助界面原型,可以低成本,高效率的与客户达成需求的一致性。 同样的,原型分为了前台原型和后台原型。
4. 后台-分类管理
接下来开始进行功能开发,按照模块之间的依赖关系,首先进行后台-分类管理功能开发。严格来说,这是开发的第一个功能,所以讲解的十分详细,不仅提供了可运行的项目,还详细解释了其中用到的HTML 包含关系,以及每个具体的功能: 查询,分页,增加,删除,编辑,修改。 把每个细节都掰的很细,可以更好的理解,消化和吸收。 在把后台-分类管理 吃透之后,后续的其他后台管理功能,做起来就会更加顺畅。
5. 后台-其他管理
在把后台-分类管理 消化吸收之后,就可以加速进行 后台其他页面的学习。
6. 前台-首页
前台也包括许多功能, 与后台-分类管理类似的,首先把前台-首页这个功能单独拿出来,进行精讲。前台-首页 消化吸收好之后,再进行其他前台功能的开发。
7. 前台无需登录
从前台模块之间的依赖性,以及开发顺序的合理性来考虑,把前台功能分为了 无需登录 即可使用的功能,和需要登录 才能访问的功能。 建立在前一步前台-首页的基础之上,开始进行一系列的无需登录功能开发。
8. 前台需要登录
最后是需要登录的前台功能。 这部分功能基本上都是和购物相关的。 因此,一开始先把购物流程 单独拿出来捋清楚,其中还特别注明了购物流程环节与表关系,这样能够更好的建立对前端购物功能的理解。随着这部分功能的开发,就会进入订单生成部分,在此之前,先准备了一个 订单状态图,在理解了这个图之后,可以更好的进行订单相关功能的开发。
9. 总结
最后总结整个项目的项目结构,都实现了哪些典型场景,运用了哪些设计模式,把学习到的知识都沉淀下来,转换,消化,吸收为自己的技能
三:本地演示
1 : 下载并运行
学习一个项目,首先要确保这个项目是可以跑得起来的,这样有助于建立学习的信心。 不然像百度那样,搜到很多的教程,跑都跑不起来,那不是耽搁时间嘛。
同时,也为了方便同学观看演示效果,准备了一个无需安装JDK,无需配置TOMCAT,无需安装配置数据库的可运行演示。
how2j 模仿天猫整站 springboot版本地演示启动思路:
1. 因为springboot 版用到了 redis 和 elasticsearch,所以启动过程,请务必按照顺序启动
2. 不同软件之间存在兼容问题,如果您本机已经装有了 redis或者 elasticsearch 或者 kibana, 但是版本不对,请暂停本机版本,使用我提供的版本
3. 启动顺序请按照批处理前的序号,依次启动
3.1 1-redis.bat
3.2 2-elasticsearch.bat
3.3 3.kibana.bat
3.4 4-tomcat.bat
2 : 访问地址
考虑到同学的机器上已经有tomcat,可能已经占用了80,8080端口,所以这个Tomcat是用了9090端口,避免和其他端口冲突。
请访问如下地址:
前台演示:
http://127.0.0.1:9090/tmall_springboot/home
后台管理:
http://127.0.0.1:9090/tmall_springboot/admin_category_list
虽然看上去和how2j 的官网演示:
http://how2j.cn/tmall
http://how2j.cn/tmall/admin
用户感受上一样,但是在技术上是不一样的,其中一个重要改动是做了前后端分离,数据都是通过 axios.js 封装 ajax 到服务端取的数据,然后再由 vue.js 把数据展示开。
3 : nginx
接下来进行 nginx 的配置和启动。
为什么不像其他几个步骤一样搞一个 5-nginx.bat 呢?
因为 nginx 要做动静分离,必须配置路径才可以使用。 不像其他几个步骤,站长已经做了铺垫,直接点击就可以用了。
这里使用 nginx 主要做两件事:
1. nginx 采用80端口,反向代理到上述tomcat的9090端口。 这样用户访问的时候,就 访问80端口
2. 动静分离,对于图片,css,js 等等一系列静态资源,都直接走 nginx, 而不再通过 tomcat了。
4 : nginx.conf 配置文件
打开nginx目录下的 nginx.conf 配置文件。
1. 反向代理配置。 这个已经配置好了,无需改动
proxy_pass http://127.0.0.1:9090;
2. 动静分离, 这个动静分离我提供的路径是:
location ~\.(css|js|png|ttf|woff|woff2|eot|svg|map|jpg|gif)$ {
root E:/project/tomcat_with_jdk_hsqldb_springboot/tomcat-8.5.23/webapps;
}
这个路径,每个学习的同学都不一样,所以要根据自己情况,把它修改为自己的路径,一定要是 tomcat的 webapps 目录哦。代码比较复制代码
5 : 启动nginx
启动方式: 从控制台切换到 nginx 所在目录:
e:
E:\project\tomcat_with_jdk_hsqldb_springboot\nginx
启动命令:
start nginx
6 : 访问测试
访问地址使用80,也就无需显方指定端口号了:
前台演示:
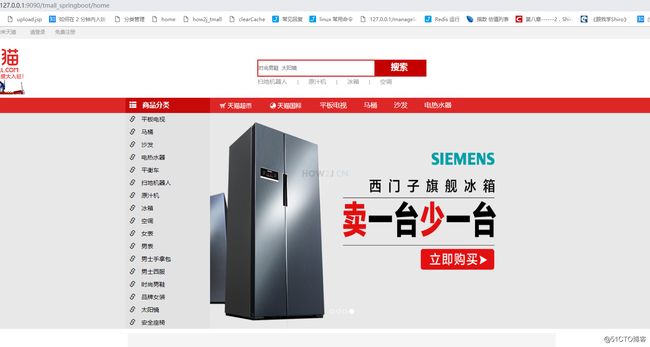
http://127.0.0.1/tmall_springboot/home
后台管理:
http://127.0.0.1/tmall_springboot/admin_category_list
7 : 动静分离测试
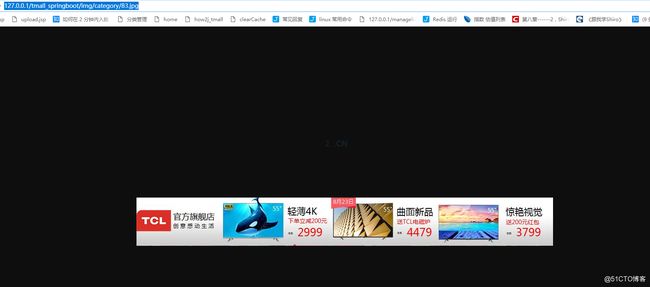
比如访问地址:
http://127.0.0.1/tmall_springboot/img/category/83.jpg
可以看到图片,但是并不能确定,这个图片到底是 nginx 直接访问到的,还是tomcat 那里来的。
这个时候,关闭9090端口的 tomcat, 再访问这个地址,发现依然可以访问,说明静态资源都是从 nginx 这里访问的了。
当然,关闭 9090 端口的tomcat之后,也就只有静态资源可以访问了,其他的业务数据就没法用了。
四:功能预览
1:首页
首页很长,为了加快图片的加载速度,只截取了一部分首页的内容。 完整的首页查看这里:
模仿天猫前端