大前端基础【4-6笔记】Vue3基础
文章内容输出来源:大前端就业集训营
Vue3
vscode插件工具Volar
项目构建
两种方式,一种是Vue CLI,一种是Vite 注意:使用Vue CLI进行构建时,要保证版本在4.5.0以上 vue --version查看版本,如果版本低于4.5.0进行升级 npm update -g @vue/cli
VueCli
vue create vue3-study使用vue3进行创建。
Vite
官网: https://cn.vitejs.dev/
帮助文档:https://cn.vitejs.dev/guide/#scaffolding-your-first-vite-project
创建: npm create vite@latest
按照提示进行依赖安装和启动,启动完毕后,进行浏览器访问:
安装eslint
cnpm install eslint -d
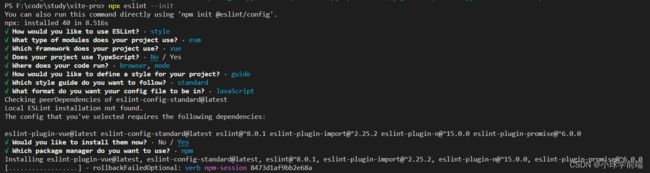
npx eslint --init创建eslint配置文件,选项如下,也可以按照自己喜好进行配置。
安装后,package.json会多出以下依赖
"eslint": "^8.23.1",
"eslint-config-standard-with-typescript": "^23.0.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-n": "^15.2.5",
"eslint-plugin-promise": "^6.0.1",
"eslint-plugin-vue": "^9.5.1",
"vite-plugin-eslint": "^1.8.1"
1、setUp语法糖
<script>
export default defineComponent({
setup() {
const setupValue = 'setup 示例内容'
return {
setupValue
}
}
})
</script>
使用setUp语法糖以后,代码简洁、易读:
<script setup>
const setupValue = 'setup 示例内容'
</script>
注意:此时的setupValue不是响应式数据,如果要设置为响应式书,需要通过以下方式。
2、ref 响应式API
引入
import { ref } from 'vue'
使用
<script setup>
import { ref } from 'vue'
let setupValue = ref('setup 示例内容')
setTimeout(() => {
console.log('res')
setupValue.value = '修改后的数据'
}, 1000)
</script>
注意:使用ref创建的值,在script标签中需要加“.value”进行值得使用、修改。
ref修饰会自动创建proxy对象,
let setupValue = new Proxy({
value: 'setup实例内容'
})
所以使用:setupValue.value
3、reactive响应式API
vue3的响应式是基于Proxy实现的,reactive就是直接基于传入对象创建Proxy实例。
reactive可以存储多个值,可以传递对象和数组,可以使用一个统一的对象来管理页面中所使用的到的状态,单个值可以使用ref进行设置。可以根据自己的实际情况进行调整。
const dataList = reactive({
count: 0,
arr: [],
obj: {
name: 'Tom',
age: 18
}
})
注意:使用过程中,属性无需加.value进行调用,例如:
const handleClick = () => {
dataList.count ++
}
reactive在使用过程中可以使用已经通过ref进行响应式设置的值作为属性值,例如:
<script setup>
let count = ref(0)
const dataList = reactive({
//自动脱ref
count
})
const handleClick = () => {
count.value ++
}
const handleClick2 = () => {
dataList.count ++
}
</script>
<template>
<div v-text="dataList.count"></div>
<button @click="handleClick">ref count++</button>
<button @click="handleClick2">reactive count++</button>
</template>
reactive的相关方法
- shallowReactive
只对传入对象的第一层级属性有响应式处理,例如:
const dataList = shallowReactive({
count: 0,
obj: {
name: 'Tom',
age: 18
}
})
此时,只有修改count和obj才有效果,修改name和age修改没有效果。
- readonly
readonly用于创建对象的只读代理
无论我们传入的是普通对象还是响应式对象,都是只读的
let obj = {
count: 0,
obj: {
name: 'Tome'
}
}
const reactiveObj = reactive(obj)
const dataList = readonly(obj)
const dataList1 = readonly(reactiveObj)
- shallowReadonly用于设置前只读操作
第一层级count,obj不能进行修改,但是可以对obj的属性进行修改。
let obj = {
count: 0,
obj: {
name: 'Tome'
}
}
const dataList1 = shallowReadonly(reactiveObj)
const handleClick = () => {
dataList1.obj.name = '2222222'
}
4、检测方法
1、isReactive
只要不是通过reactive创建的响应式对象,通通判断为false
2、isReadonly
只要不是通过readonly, shallowReadonly创建的响应式对象,通通判断为false
3、isProxy
通过ref创建的响应式对象及对象.value判定为false
reactive,shallowReactive,readonly,shallowReadonly创建的值,isProxy判定为true
5、 toRefs
属性响应式处理,toRefs用于将响应式对象中的所有属性转换为普通对象,且属性均为ref类型
const dataList = reactive({
name: 'tom'
})
// 注意:此时name不是响应式数据,没办法直接通过修改name来改变视图中得name值
// const { name } = dataList
const { name } = toRefs(dataList)
const handleClick = () => {
name.value = '123' //此时,dataList中得name属性也发生变化
}
<template>
<div v-text='name'></div>
<button @click="handleClick">点我修改</button>
</template>
6、 toRef
toRef用于将响应式对象得指定属性转换为ref
<script setup>
import { reactive, toRef } from 'vue'
const dataList = reactive({
name: 'tom'
})
const name = toRef(dataList, 'name')
const handleClick = () => {
name.value = '123' //注意:此时,dataList中的name属性也发生变化
}
script>
<template>
<div v-text='name'>div>
<div v-text='dataList.name'>div>
<button @click="handleClick">点我修改button>
template>
7、computed
计算属性,用于减少视图中的复杂逻辑
1、只读值
当我们不设置set方法时,计算属性返回的值是只读值,我们不能进行修改,
<script setup>
import { computed, ref } from 'vue'
const dataList = ref(0)
const count = computed(() => {
return dataList.value
})
const handleClick = () => {
dataList.value += 1
}
script>
<template>
<div v-text='count'>div>
<div v-text='count'>div>
<div v-text='count'>div>
<button @click="handleClick">点我修改button>
template>
2、设置set方法
设置set方法后,可以在set方法中对计算属性依靠的值进行修改
const count = computed({
get: () => {
console.log('执行了计算属性')
return dataList.value
},
set: newValue => {
dataList.value += 1
console.log('被修改了,新数据为: ' + newValue)
}
})
8、watch
侦听器,用于侦听数据变化并执行相应代码。侦听单个源(reactive中的某个属性(普通数据))
注意:A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types.
watch(
() => dataList.num,
(newValue, oldValue) => {
console.log(`num值修改了:${newValue} -> ${oldValue}`)
}
)
- 如果我们想监听多个值,可以使用数组形式,如下:
watch(
[test, () => dataList.num, () => dataList.obj],
([newTest, newNum, newObj], [oldTest, oldNum, oldObj]) => {
console.log(`test值修改了:${newNum} -> ${oldNum}`)
console.log(`num值修改了:${newTest} -> ${oldTest}`)
console.log('dataList.obj值修改了:', newObj, '->', oldObj)
}, { deep: true}
)
第三个参数:
- 如果我们要监听对象中的属性值,可以启用第三个参数
{deep: true},:{ deep: true} - 如果我们想在初始赋值的时候就执行watch中的处理函数,可以设置属性:
{ immediate: true }
9、watchEffect
侦听器,无需指定需要监听的数据,watchEffect会自动对回调内的数据进行依赖收集。
import { reactive, ref, watchEffect } from 'vue'
watchEffect(() => {
console.log(`使用了count: ${count.value}与num:${data.num}与obj: ${data.obj.name}`)
})
自动收集侦听对象:当count、num、obj.name发生变化时, 会自动执行watchEffect中的回调函数。