linux或者windows系统离线安装nginx和jenkins实现vue前端代码自动化部署
文章目录
-
- 1:linux部署nigex
-
- 1.1:nginx介绍
-
- 功能1:Http代理,反向代理
- 功能2:负载均衡
- 功能3:web缓存:
- 1.2:nginx安装步骤
-
- 1:安装问题总结
- 1.3:nginx.conf配置详解
-
- 1:默认配置分析
- 2:实战配置
- 2:jenkins安装
-
- 2.1:winodws安装
-
- 1:详细安装
- 2:系统管理配置
-
- 2.1:系统配置
- 2.2:全局工具配置
- 2.2:linux内网离线安装
-
- 1:安装
- 2:安装问题汇总
-
- 2.1:安装后输入localhost:port拒绝访问
- 2.2:该Jenkins实例似乎已离线。
- 3:jenkins命令使用
- 2.3:docker安装
- 2.4:安装jenkins插件
-
-
- 4.1:离线安装
-
- 2.5:部署实战
-
- 1:使用jenkins自动化部署gitlab+前端vue项目
- 2: 内网jenkins无法连接plugins仓库自动化部署vue项目
- 3:jenkins部署maven项目
自动化部署需要nginx和jenkins结合完成。
1:linux部署nigex
Nginx相关地址
源码:https://trac.nginx.org/nginx/browser
官网:http://www.nginx.org/
1.1:nginx介绍
Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Host、URL Rewrite、Gzip等功能。并且支持很多第三方的模块扩展。
主要有三大功能
- 1:Http代理,反向代理
- 2:负载均衡
- 3:缓存
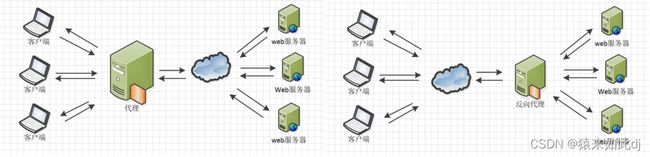
功能1:Http代理,反向代理
这里我给来2张图,对正向代理与反响代理做个诠释,具体细节,大家可以翻阅下资料。
流程:A访问 nginx监听ip:port,nginx将A的访问(根据负载均衡配置权重)转发到代理服务器

Nginx在做反向代理时,提供性能稳定,并且能够提供配置灵活的转发功能。Nginx可以根据不同的正则匹配,采取不同的转发策略,比如图片文件结尾的走文件服务器,动态页面走web服务器,只要你正则写的没问题,又有相对应的服务器解决方案,你就可以随心所欲的玩。并且Nginx对返回结果进行错误页跳转,异常判断等。如果被分发的服务器存在异常,他可以将请求重新转发给另外一台服务器,然后自动去除异常服务器。
代理和反向代理区别:
代理在客户端
反向代理在服务端
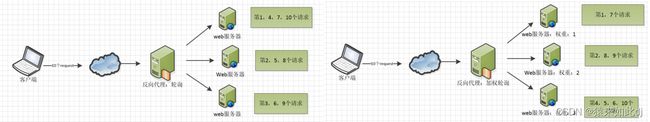
功能2:负载均衡
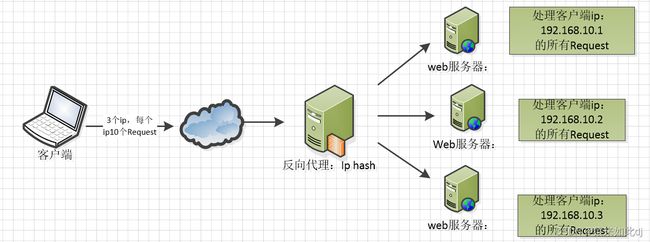
Nginx提供的负载均衡策略有2种:内置策略和扩展策略。内置策略为轮询,加权轮询,Ip hash。扩展策略,就天马行空,只有你想不到的没有他做不到的啦,你可以参照所有的负载均衡算法,给他一一找出来做下实现。
上3个图,理解这三种负载均衡算法的实现

Ip hash算法,对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。

功能3:web缓存:
Nginx可以对不同的文件做不同的缓存处理,配置灵活,并且支持FastCGI_Cache,主要用于对FastCGI的动态程序进行缓存。配合着第三方的ngx_cache_purge,对制定的URL缓存内容可以的进行增删管理。
1.2:nginx安装步骤
1:下载安装包(本次版本nginx-1.8.1):nginx下载
2:上传安装包到linux系统
3:解压 tar -zxvf
4:运行./configure进行初始化即可,会初始化运行配置等
5:编译安装
make
make install
执行whereis nginx 就可以查到安装目录
6:conf/nginx.conf是对nginx运行的配置文件。包括监听的端口,反向代理配置等等
7:防火墙以及端口开发查看
查看端口使用情况:netstat -anp |grep 端口号
查看防火墙是否开启:systemctl status firewalld
看防火墙是否开启了80端口的访问: firewall-cmd --list-all
手动开启端口命令
firewall-cmd --zone=public --add-port=80/tcp --permanent
命令含义: --zone #作用域 --add-port=80/tcp #添加端口,格式为:端口/通讯协议
-- permanent #永久生效,没有此参数重启后失效
重启防火墙:systemctl restart firewalld.service
8:切换到步骤5生成的nginx运行目录下(whereis nginx 执行可获取路径),默认/usr/local/nginx/sbin
运行./nginx,启动Nginx。
9:启动验证:
查看进程:ps -ef | grep nginx
web登录:localhost:80(为conf/nginx.conf中的)默认为80

10:nginx命令操作
启动: ./nginx -s start
停止:./nginx -s quit
强制停止:./nginx -s stop
重新加载nginx.conf配置文件:./nginx -s reload
进程查看:ps -ef|grep nginx
1:安装问题总结
- 问题1: 启动出现: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
端口被占用了,查看端口:lsof -i:80
nginx开启的话就是nginx.master或者nginx.woeker占用就不用管,如果不是这个的话那就把那个进程关闭kill -9 pid
1.3:nginx.conf配置详解
nginx.conf配置文件架构
http块嵌套多个server块。每个server块又可以嵌套多个location块
... #全局块
########### 每个指令必须有分号结束。#################
#user administrator administrators; #配置用户或者组,默认为nobody nobody。
#worker_processes 2; #允许生成的进程数,默认为1
#pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址
error_log log/error.log debug; #制定运行日志路径,级别。这个设置可以放入全局块,
#http块,server块,级别以此为:debug|info|notice|warn|error|crit|alert|emerg
events { #events块 对请求并发数等设置
worker_connections 1024; #最大连接数,默认为512
}
http #http块
{
... #http全局块
keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。
proxy_intercept_errors on; #如果被代理服务器返回的状态码为400或者大于400,设置的error_page配置起作用。默认为off。
upstream mysvr { //负载均衡配置:upstream指令配mysvr 多台代理服务器
server 127.0.0.1:7878 weight=1;
server 192.168.10.121:3333 weight=1; #可以通过weight设置负载均衡的权重
server 192.168.10.121:3333 backup; #backup,预留的备份机器。当其他所有的非backup机器出现故障或者忙的时候,才会请求backup机器,因此这台机器的压力最轻。
}
server #server块
{
... #server全局块
listen 4545; #监听端口
server_name 127.0.0.1; #监听地址
location [path] #location2路由配置块 访问path走以下路由
{
#root path; #访问的根目录 可以是相对路径或者绝对路径
#index index1.html index2.html; #设置默认页,Nginx首先会尝试访问path/index2.html文件,如果可以访问,就直接返回文件内容结束请求,否则再试图返回index1.html文件的内容,以此类推。(从后向前)
proxy_pass http://mysvr; #所代理的服务器地址。请求转向mysvr 定义的服务器列表
deny 127.0.0.1; #拒绝的ip
allow 172.18.5.54; #允许的ip
}
location [PATTERN] #path支持正则匹配,~为区分大小写,~*为不区分大小写。
{
}
}
server
{
...
}
... #http全局块
}
-
1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
-
2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
-
3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
-
4、server块:配置虚拟主机的相关参数,也就是监听的端口等一个http中可以有多个server。
-
5、location块:配置请求的路由,以及各种页面的处理情况。
1:默认配置分析
从默认文件可以看到监听:localhost:80
当我们访问时根据location / (跟路径)路由配置转发到root配置的路径(相对路径html)访问的索引:index.html
2:实战配置
1:我们提前有自己的静态资源index.html文件
2:需求:实现访问nginx时转发访问我们的index.html文件
3:上传index.html到/opt/soft/test_web
4:
2:jenkins安装
2.1:winodws安装
1:详细安装
1:下载winodws安装包:https://www.jenkins.io/download/
左侧为稳定版,右侧为更新版。请下载稳定版
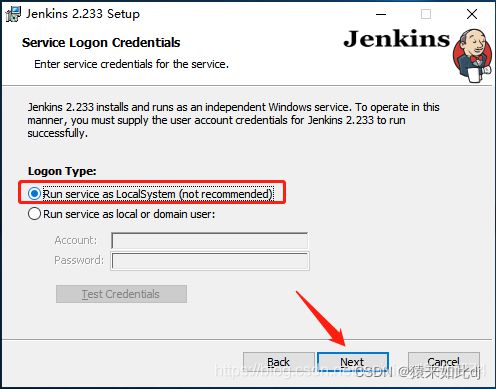
2:下载后的.iml文件.msi文字双击运行即可,一直next,到达此处时选择图中继续next

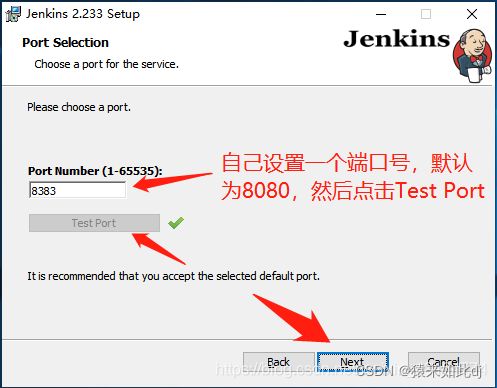
3:自己设置一个端口号,这个端口号默认为8080,点击"Test Port",有个绿色勾出现,再点击"Next",否则切换端口继续Test

4:一直next到结束。此时会自动启动,等待一会直接浏览器登录ip:port即可访问。默认8080端口。
5:用户初始化密码连接,安按照图片提示路径打开该文件,复制密码填写,点击继续。
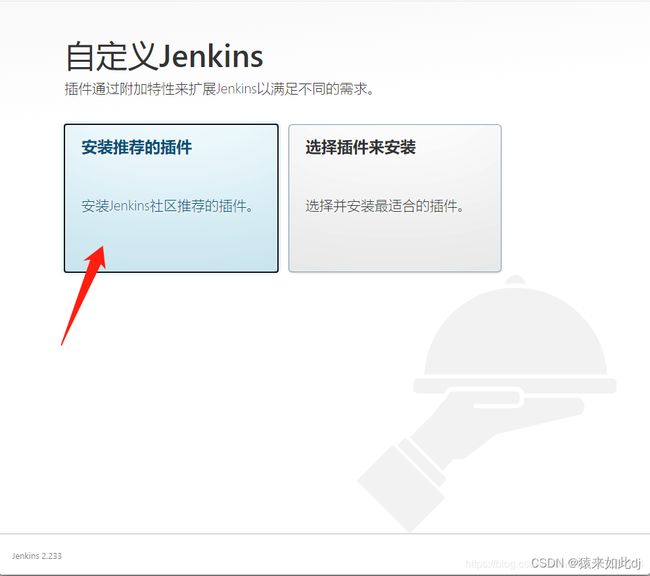
6:插件安装,选择推荐插件,安装插件耐心等待失败插件可以进行重试到成功
7:点击继续创建用户密码进行登录。
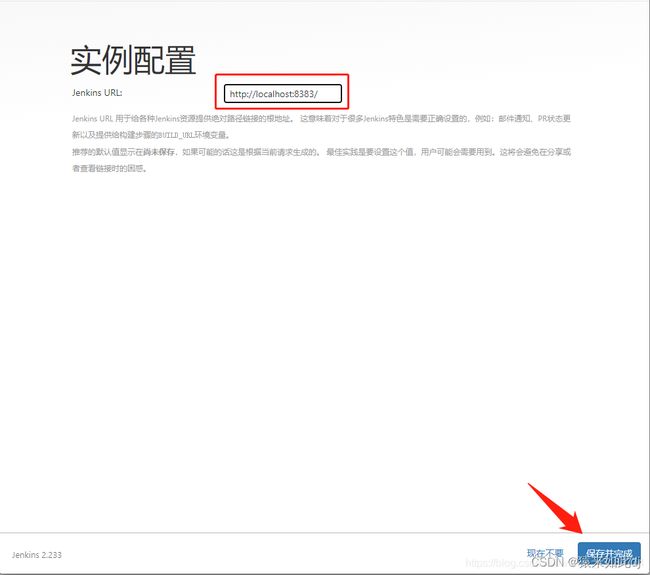
8:点击保存并完成

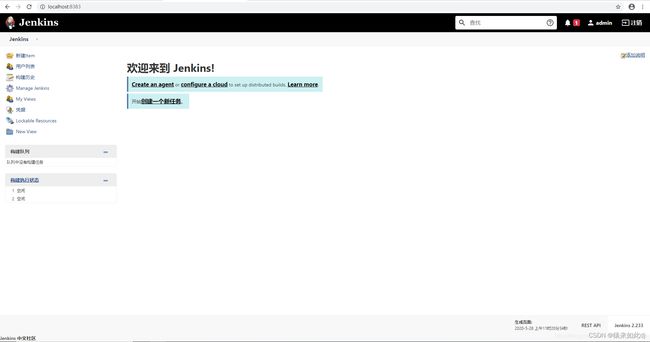
9:开始使用

2:系统管理配置
我们为了自动化部署vue前端项目,必须安装nodejs、git、gitlab、publish over ssh插件。
2.1:系统配置
用于全局的连接配置,比如git仓库连接,ssh免密登录服务器
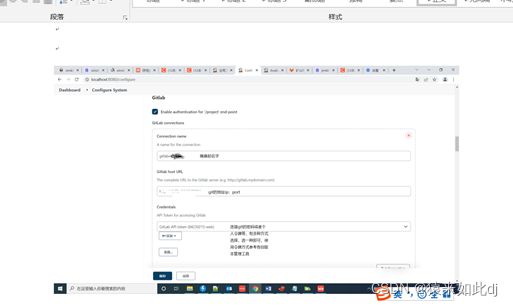
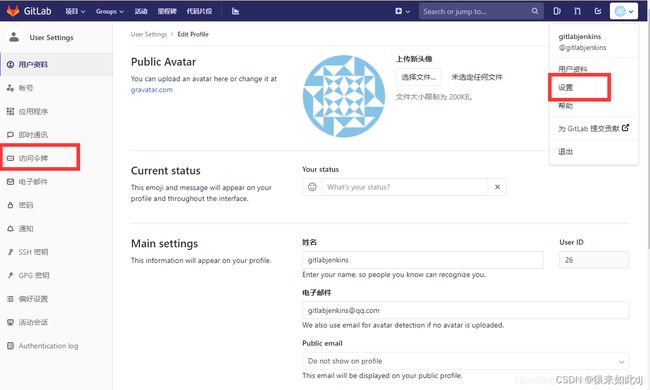
1、注册专用gitLab用户或使用已有用户(该用户需要拥有你需要打包项目的上传下载权限),然后点击用户设置,选择访问令牌

- 2:publish over ssh:为了我们在项目打包完后可以通过ssh方式上传到服务器进行部署。
需要服务器生成ssh秘钥上传
服务器执行: ssh-keygen -t rsa
cd /root/.ssh下
id_rsa 私钥
复制私钥内容到key中并配置服务器的ip连接用户等信息后进行Test
2.2:全局工具配置
因为我们需要使用jenkins作为持续集成工具,所以我们必须安装一些插件
安装后的插件才可以在:系统管理—>全局工具中配置。
全局工具配置的作用是为了在jenkins构建项目的时候更好的寻找到我们本地安装的这个工具的位置,
如果本地安装了maven,git,jdk的请配置自己的路径即可;没有安装的如nodejs选择自动安装即可。
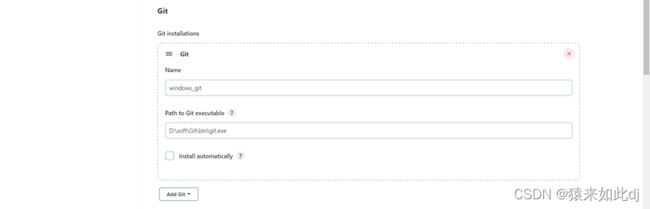
1:git配置

linux默认即可
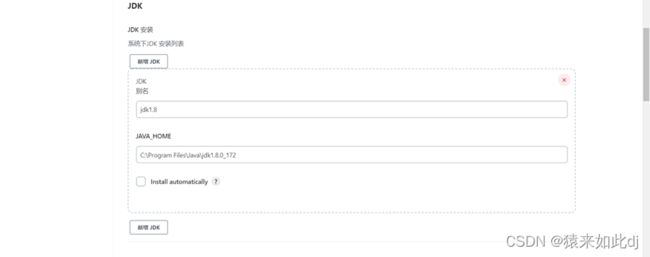
2:jdk

linux时执行whereis java 复制路径到JAVA_HOME中即可
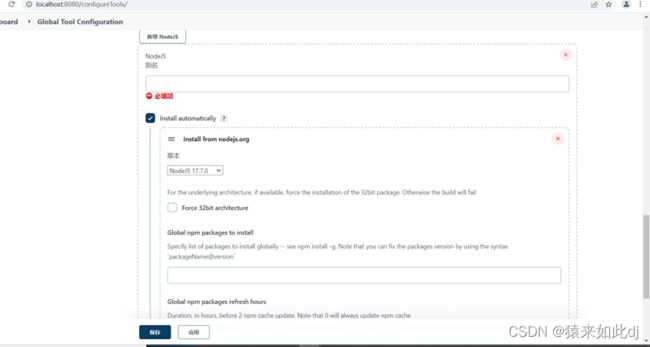
3:nodejs

可以选择自动安装或者服务器自己安装后在这里指定路径也可以
- linux选择版本自动安装即可
- winodws安装nodejs
安装完cmd执行
node -v
npm -v
npm init -y
npm install
问题1:npm执行npm install报:saveError ENOENT: no such file or directory, open ‘…package.json’
原因:错误提示,是系统没有‘package.json’这个文件导致。这个文件的作用就是管理你本地安装的npm包
解决:npm init -y就会自动创建该文件
问题2:npm执行npm install报:npm WARN [email protected] no repository field.
2.2:linux内网离线安装
linux内网离线jenkins rpm包安装
jenkins官网学习文档
1:安装
- 1:下载rpm安装包:https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat-stable/
- 2:上传到linux系统
- 3:rpm -ivh jenkins-2.121.1-1.1.noarch.rpm
这一条命令即可安装完成 - 4:vi /etc/sysconfig/jenkins 修改端口等默认配置
修改JENKINS_PORT=“8088”(自定义)
2:安装问题汇总
2.1:安装后输入localhost:port拒绝访问
可能防火墙未开放访问端口:解决
2.2:该Jenkins实例似乎已离线。
根本原因无法连接到插件仓库
解决方法:
- 保留此离线页面,重新开启一个浏览器tab标签页
2.输入输入网址http://localhost:8080/pluginManager/advanced
3.进入该页面最底下,找到【升级站点】,把其中的链接改成http,http://updates.jenkins.io/update-center.json ,确定保存
4.提示jenkins,在重新启动jenkins,OK,已经可以重新连网,下载插件
重要:如果改完Http还是不行,请改成如下镜像
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json地址
http://mirror.esuni.jp/jenkins/updates/update-center.json
http://mirror.xmission.com/jenkins/updates/update-center.json
3:jenkins命令使用
启动:service jenkins start
重启:service jenkins restart
停止 service jenkins stop
状态:service jenkins status
可在浏览器后直接跟命令使用:http://localhost:8080/status
重新加载配置文件http://localhost:8080/reload
2.3:docker安装
安装docker前提下直接执行如下命令
拉取镜像:docker pull jenkins/jenkins:lts
创建并启动容器:
docker run --name jenkins-docker -d -u 0 \
--restart always \
--volume /var/run/docker.sock:/var/run/docker.sock \
--volume /usr/bin/docker:/usr/bin/dock \
--volume /var/jenkins_home:/var/jenkins_home \
--p 8080:8080 \
jenkins/jenkins:lts
## -u 0 为指定0号用户启动,jenkisn默认用户为jenkins,启动会报权限问题
## 挂载docker到容器内部,使得容器内部可以执行docker命令
## 挂载jenkins_home目录,便于不进容器操作
启动日志查看:docker logs ID/name
启动后正常登陆服务器ip:8080
2.4:安装jenkins插件
4.1:离线安装
我的该Jenkins实例似乎已离线一直无法处理,插件镜像库连接不上,所以直接使用离线方式进行安装。
1:查找自己所需的插件:jenkins插件下载库
2:直接点击选择自己匹配的版本
3:将下载的.hpi文件复制到jenkins安装路径的plugins/ 路径下
4:重启即可
2.5:部署实战
1:使用jenkins自动化部署gitlab+前端vue项目
准备工作:安装nodejs,gitlab,git,Publish over SSH等插件,我使用的代码仓库gitlab
已经完成在3.1-2章节的系统管理配置
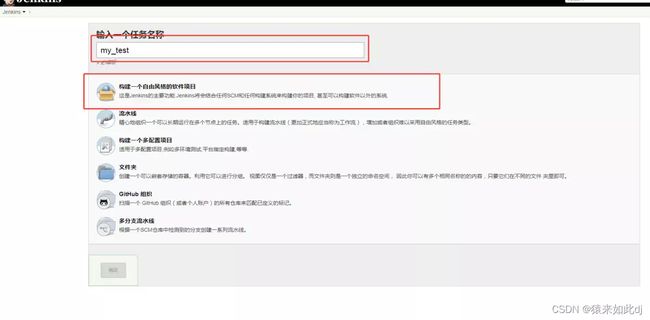
1:创建项目

输入项目名称:风格的选择只是构建的自由度不一样,结果一致,我们选择自由即可
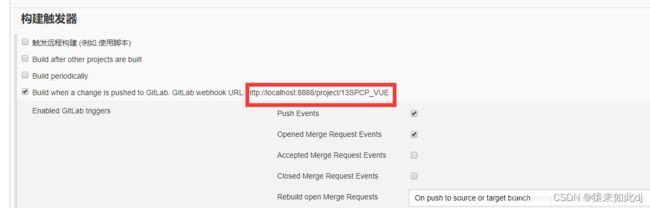
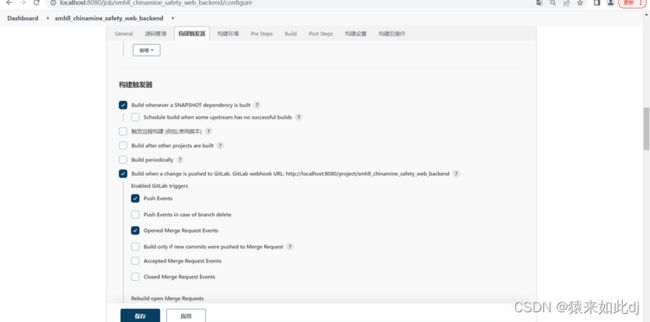
2:构建项目触发器
也就是什么情况会触发自动化部署

若需要gitLab项目有变动自动执行jenkins部署则进行该项配置,若不需要则跳过下面步骤;
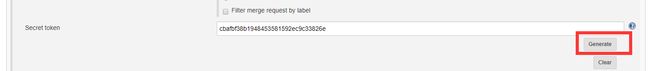
选择构建触发器,选择Build when a change is pushed to GitLab;点击高级后allowed branches选择Allow all branches to trigger this job,点击下方secret token后方generate按钮,生成一串id

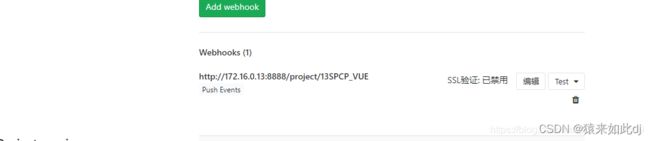
复制该id,然后到gitLb,用拥有该项目设置权限用户登录,选择设置settings----》webhooks,在URL中输入下图红框中的路径,

secret token中输入上面复制的生成的id,trigger中选择push events,记得取消选择enable ssl verification,然后点击add webhook;
若出现错误提示url is blocked Requests to the local network are not allowed;即表示该gitlab无法向本地进行传输,需要用gitlab管理员用户配置权限,在用户设置admin中-outbound requests中选中allow requests to the local network from hooks and services
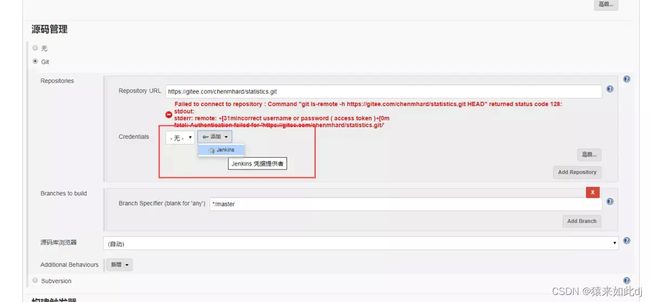
3:git仓库连接配置
配置git代码的clone连接,登录git的用户名密码,配置错会如下报红

4:此时我们应用保存看一下效果。
选择build now开始从git拉取项目到本地的jenkins工作目录,会创建workspace目录,等到构建完成选择下方的
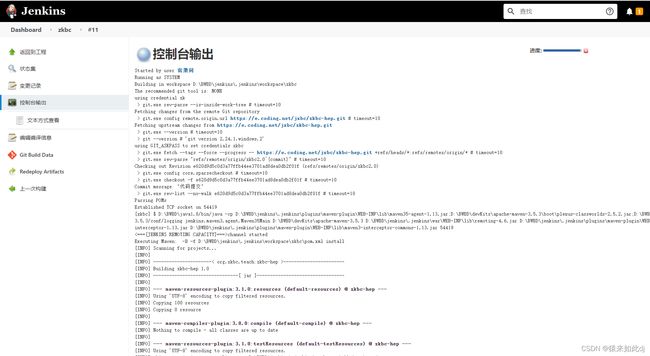
构建历史—》选择刚才的序号(绿色成功,红色失败)–》

可以查看运行日志—》控制台输出—》可以看到我们的目录等详细信息

此时只能验证项目从git拉到本地目录没有问题,继续后面的打包
5:设置构建步骤
也就是通过哪些流程完成我们的打包编译后的上传/复制等流程,依次选择我们执行的命令
我们vue项目构建环境步骤选择:Provide Node & npm bin/ folder to PAT。
添加编译步骤
npm cache verify
npm install
npm run build:prod
进行编译打包项目,使用npm必须已经安装nodejs插件并在全局工具配置中配置。
6:此时在workspace/project下会编译出dist文件夹。此时我们需要进行静态资源的复制或者移动等操作
7:构建后步骤
此时的工作目录默认workspace/project下,比如我们用nginx监控则需要复制更新静态资源,此时可以用相对路径或者绝对路径。
选择send build artifacts over SSH
cp -rf /opt/jenkins_home/workspace/project/dist /opt/
8:检验是否成功
2: 内网jenkins无法连接plugins仓库自动化部署vue项目
解决方案:
1:用可以连接外网的服务器搭建jnekins自动化部署vue服务,进行构建打包,打包后会在jenkins_home/workspace/project下生成node_modules目录,包含了nodejs运行打包所需的所有依赖。利用tar -zcvfPh node_modules.tar.gz node_modules打包
2:复制该node_modules.tar.gz到内网jenkins的工作目录下,tar-zxvf node_modules.tar.gz解压缩 ,重新进行构建打包。
3:对npm执行过程报 These dependencies were not found: 缺失依赖的问题,在外网环境增加构建步骤npm install 依赖 重新复制 node_modules/dependencies 到内网的node_modules/下重新执行构建
4:以上过程经过本人实践已经可以部署。
3:jenkins部署maven项目
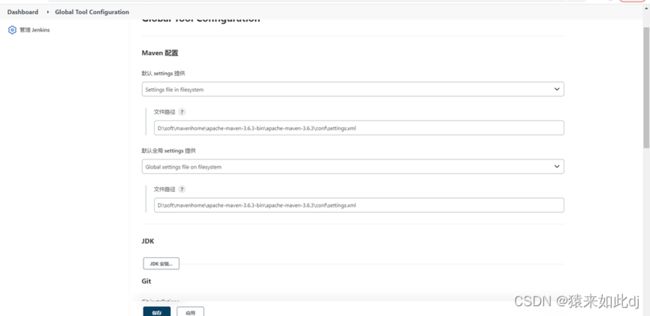
需要在服务器安装maven以及在jenkins中安装Maven Integration plugin插件,插件安装后在Global Tool Configuration进行maven配置

1:配置完成后即可在jenkins进行创建maven项目
2:配置项目的git连接地址,用户密码信息
3:配置构建信息
选择高级和git添加webhooks认证,此详细步骤参见实战1的第二步
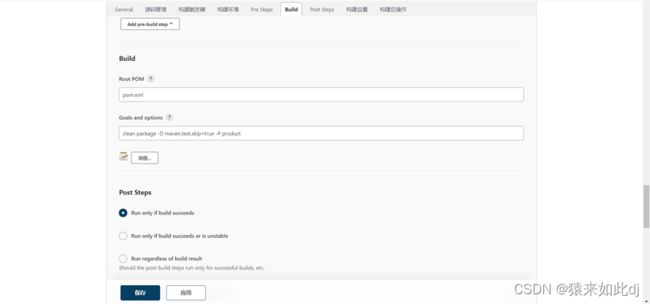
4:设置构建方式和命令
maven打包命令clean package -D maven.test.skip=true -P product
5:设置打包成功后的启动等命令
java的jar包启动nohup java -jar name.jar > log.log 2>&1 &

6:保存应用进行立即构建即可