coffeescript html5,HTML5——前端预处理技术(Less、Sass、CoffeeScript)
一、Less
1.1、概要
Less是一种动态样式语言,Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数。LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。 Less是一个JS库,所以他可以在客户端运行,相对Sass则必须在服务端借助Ruby运行
1.2、变量
语法:@变量名:值;
1)[email protected],变量名由字母、数字、_和-组成
2)、没有先定义后使用的规定;
3)、以最后定义的值为最终值;
4)、可用于rule值、rule属性、rule属性部件、选择器、选择器部件、字符串拼接;
5)、定义时 "@变量名: 变量值;" 的形式;引用时采用 "@变量名" 或 "@{变量名}" 的形式;
6)、存在作用域,局部作用域优先级高于全局作用域。
@color: #4d926f;
#header{color:@color; }#header{color:#4d926f; }@color: #253636;
@color: #ff3636; //覆盖第一次的定义
#header{color:@color;}//多次反复解析
#header{color:#ff3636;}
编译后:
#header{color:#ff3636;
}#header{color:#4d926f;
}#header{color:#ff3636;
}#header{color:#ff3636;
}
方法:使用工具软件
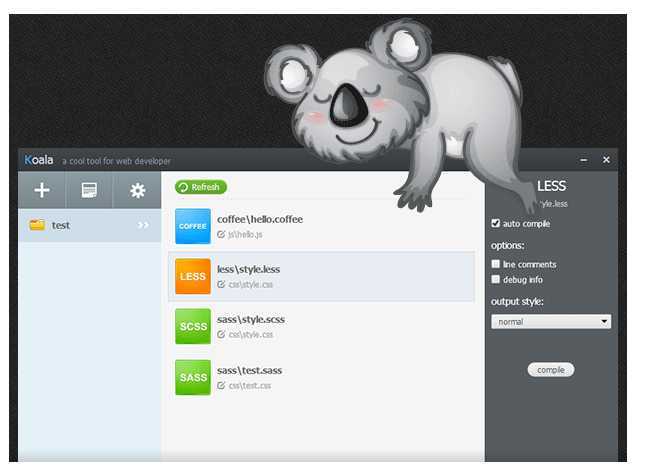
能够翻译Less的工具软件有不少,这里介绍:Koala
Koala是一个开源的预处理语言图形编译工具,目前已支持Less、Sass、Compass与CoffeeScript。
功能特性:
多语言支持: 支持Less、Sass、Compass与CoffeeScript。
实时监听与编译: 在后台监听文件的变动,检测到文件被修改后将自动进行编译。
编译选项支持: 可以设置与自定义你需要的编译选项。
压缩支持: Less、Sass可直接编译生成压缩后的css代码。
错误提示: 编译中如果遇到错误,Koala将在右下角提示并显示出具体的出错地方,方便开发者快速定位。
跨平台: Windows、Mac、Linux完美支持。
安装Koala
在Koala官网根据你的系统平台下载对应的版本。Linux系统要求已安装好ruby运行环境。
注意:路径中不要使用中文,切记!
二、Sass(比less好用)
Sass与Less类似类似也是一种CSS的预编译语言,他出现的更晚,但功能更加强大,Sass 有两种语法。 第一种被称为 SCSS (Sassy CSS),是一个 CSS3 语法的扩充版本;第二种比较老的语法成为缩排语法(或者就称为 "Sass"), 提供了一种更简洁的 CSS 书写方式特点如下:
特点:
1)、不能直接在页面中解析,需要使用ruby预先翻译成css文件,而Less可以在线动态翻译。
2)、Sass功能更加强大,拥有流控语句等Less不具备的功能
3)、完全兼容 CSS3,在 CSS 语言基础上添加了扩展功能,比如变量、嵌套 (nesting)、混合 (mixin)
在使用时Sass的后缀名为scss,本文全部使用scss的语法,可以安装Koala直接解析,不需要去搭建ruby环境,Koala已封装好。
2.1、变量
sass中可以定义变量,方便统一修改和维护
Sass代码:
/*变量*/$width:1004px;
$color:blue;
.cls11{width:$width;height:$width/2;background:$color;
}$width:100px;
$color:red;
.cls12{$color:green;width:$width;height:$width/2;background:$color;
}
编译后:
.cls11{width:1004px;height:502px;background:blue; }.cls12{width:100px;height:50px;background:green; }
2.2、嵌套
sass可以进行选择器的嵌套,表示层级关系,看起来很优雅整齐。
Sass代码:
.cls21{width:100px;.cls22{
height:200px;
}.cls23{color:blue;
}}
编译后:
.cls21{width:100px;
}.cls21 .cls22{height:200px;
}.cls21 .cls23{color:blue;
}
2.4、mixin 混入
sass中可用mixin定义一些代码片段,且可传参数,方便日后根据需求调用。从此处理css3的前缀兼容轻[email protected],[email protected]
SCSS样式:
@mixin circle($size:100px,$color:lightblue){width:$size;height:$size;border-radius:$size/2;background:$color;
}.cls41{@include circle();}.cls42{@include circle(150px);}.cls43{@include circle(200px,lightgreen);}
编译后:
.cls41{width:100px;height:100px;border-radius:50px;background:lightblue;
}.cls42{width:150px;height:150px;border-radius:75px;background:lightblue;
}.cls43{width:200px;height:200px;border-radius:100px;background:lightgreen;
}
2.5、扩展/继承
SCSS样式:
.state{background:blue;border:1px solid lightblue;
}.success{@extend .state;
background:green;
}.error{@extend .state;
border:2px solid red;
}
CSS样式:
.state,
.success,
.error{background:blue;border:1px solid lightblue;
}.success{background:green;
}.error{border:2px solid red;
}
2.7、函数
sass中集成了大量的颜色函数,让变换颜色更加简单。
SCSS样式:
$pcolor: #999ccc;
.cls71 a{color:$pcolor;&:hover {
background: darken($pcolor,15%);
/*变暗15%*/color:lighten($pcolor,5%);
/*变亮5%*/
}
编译后:
.cls71 a{color:#999ccc;
}.cls71 a:hover{background:#666bb3;color:#aaacd5;
}
2.8、流程控制
sass中和其它程序语言一样也拥有流程控制语句,如if,for,each,while,指令,函数等。
SCSS样式:
$blur: lightblue;
@for $i from 1 through 10{.font-#{$i} {
/*计算字体大小*/font-size:12px+$i*2px;
/*颜色变暗*/color:darken($blur,$i*2);
/*如果i是3的倍数,则下划线*/@if $i%3==0 {
text-decoration:underline;
}}
}
CSS样式:
/*8*/.font-1{font-size:14px;color:#a5d4e4; }.font-2{font-size:16px;color:#9dd1e1; }.font-3{font-size:18px;color:#96cddf;text-decoration:underline; }.font-4{font-size:20px;color:#8ec9dc; }.font-5{font-size:22px;color:#86c5da; }.font-6{font-size:24px;color:#7ec2d8;text-decoration:underline; }.font-7{font-size:26px;color:#76bed5; }.font-8{font-size:28px;color:#6ebad3; }.font-9{font-size:30px;color:#67b7d1;text-decoration:underline; }.font-10{font-size:32px;color:#5fb3ce; }
三、CoffeeScript
javascript变得日益重要,但有很多明显的缺点,借助一种中间语言转译出优雅的javascript是解决这些问题的方法。如CoffeeScript,TypeScript。
Coffee Script是JavaScript的转译语言。
Coffee的特点:
CoffeeScript语法类似 Ruby ,可以被编译成 JavaScript
CoffeeScript取JavaScript之精华,而抛弃了诸如全局变量声明、with等容易出错的部分
CoffeeScript是JavaScript与程序员之间的桥梁,程序员看到的是优雅的CoffeeScript接口,使得编程更简洁,写法更随意
更少,更紧凑,和更清晰的代码
通过规避和改变对JavaScript中不良部分的使用,只留下精华,让代码减少出错率,更容易维护
在很多常用模式的实现上采用了JavaScript中的最佳实践
CoffeeScript生成的JavaScript代码都可以完全通过JSLint的检测
原文:http://www.cnblogs.com/zhangyongl/p/6145433.html