微信公众号项目
测试号管理
项目进行阶段中,需要进行调试,可以申请微信的测试号功能(测试号)
- 申请之后会有appID以及appsecret
- 配置js接口安全域名
- 可以设置本地域名(可以使用ip地址,上线项目只能使用域名不能使用ip地址(不需要前面http部分:192.168.3.196:9020))
- 扫码关注测试公众号
- 在体验接口权限表中:网页服务->网页账号->网页授权获取用户基本信息点击修改
image-20210318152103144.png)]
首页获取用户信息
第一步:用户同意授权,获取code
- 设置回调页面:(用户同意授权后会跳转的页面) 需要对url进行编码
const callbackURL = encodeURIComponent(`http://192.168.3.196:9020/#/binding`
- 设置appId,state可选,重定向后会带上state参数
const redirectURI = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${callbackURL}&response_type=code&scope=snsapi_userinfo&state=${state}#wechat_redirect`
http://192.168.3.196:9020/?code=0517rjll242IG64UC9nl25adxX17rjlV&state=1#/eventDetails
第二步:通过code换取网页授权access_token(最好后台处理)
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
第三部:刷新access_token(如果需要)
- 由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
第四步:拉取用户信息(如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了)
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
{
"openid": "OPENID",
"nickname": NICKNAME,
"sex": 1,
"province":"PROVINCE",
"city":"CITY",
"country":"COUNTRY", "headimgurl":"https://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
调取微信地图API
第一步:引入jssdk
npm i weixin-js-sdk
第二步:main.js中使用jssdk
import wx from 'weixin-js-sdk'
Vue.prototype.$wx = wx
第三步:配置config
- 配置config,所有需要使用JS-SDK的页面必须先注入配置信息
this.$wx.config({
beta: true,
debug: true,
appId: this.appid,
timestamp: this.timestamp,
nonceStr: this.nonceStr,
signature: this.signature,
jsApiList: ['openLocation']
})
- 通过ready接口处理成功验证(config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。)
this.$wx.ready(() => {
console.log('进入ready函数')
})
- 生成时间戳、随机字符串
timestamp: +new Date(),
nonceStr: Math.random().toString(16).substr(2),
- 获取jsapi_ticket: 说明文档
- 获取token:说明文档
- 生成签名:说明文档
将timestamp、nonceStr、jsapi_ticket、token按照要求排列通过sha1签名算法生成签名,签名正确才可调用微信api
- 校验签名:网址
- 在
jsApiList 中填入需要调用的api,需要的都填入
this.$wx.config({
beta: true,
debug: true,
appId: this.appid,
timestamp: this.timestamp,
nonceStr: this.nonceStr,
signature: this.signature,
jsApiList: ['openLocation']
})
- 校验成功后调用
openLocation 方法跳转到腾讯地图
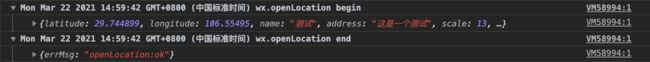
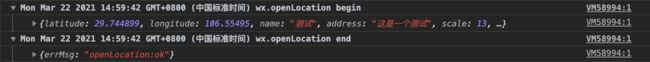
跳转样式只在手机上生效,开发者工具中只会有调用成功提示输出

this.$wx.openLocation({
latitude: 29.744899,
longitude: 106.55495,
name: '测试',
address: '这是一个测试',
scale: 13,
infoUrl: 'http://www.baidu.com'
})
- 完整代码
async mounted() {
this.init()
await this.getJsapi()
this.$wx.config({
beta: true,
debug: true,
appId: this.appid,
timestamp: this.timestamp,
nonceStr: this.nonceStr,
signature: this.signature,
jsApiList: ['openLocation']
})
this.$wx.ready(() => {
console.log('进入ready函数')
})
this.$wx.error(res => {
alert('错误信息' + JSON.stringify(res))
})
},
methods: {
init() {
const map = new AMap.Map('container', {
center: [116.397428, 39.90923],
resizeEnable: true,
zoom: 10
})
},
navigation() {
console.log('导航')
this.$wx.openLocation({
latitude: 29.744899,
longitude: 106.55495,
name: '测试',
address: '这是一个测试',
scale: 13,
infoUrl: 'http://www.baidu.com'
})
},
getUrl() {
let url = window.location.href
this.url = url.split('#')[0]
},
async getJsapi() {
const res = await getJsapiTicket()
this.getUrl()
this.jsapi_ticket = res.data
const params = {
jsapiTicket: this.jsapi_ticket,
timestamp: this.timestamp,
noncestr: this.nonceStr,
url: this.url
}
this.signature = await getSignature(params)
console.log('nonceStr:' + this.nonceStr)
console.log('jsapi_ticket:' + this.jsapi_ticket)
console.log('timestamp:' + this.timestamp)
console.log('url:' + this.url)
console.log('signature:' + this.signature)
}
}