- SprinBoot+Vue在线商城微信小程序的设计与实现
赵广陆
projectvue.js小程序前端
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue3.6uniapp代码4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实
- 小程序wx:if 和hidden的区别?
小鼠米奇
小程序
在微信小程序中,wx:if和hidden属性都用于控制组件的显示与隐藏,但它们在实现方式和性能上有所不同。1.wx:if实现方式:wx:if是条件渲染的指令,当条件为true时,该节点会被渲染到页面上;当条件为false时,该节点不会被渲染到页面上。这意味着,如果条件从true变为false,相应的组件会从DOM树中移除,并且重新渲染时,如果条件重新变为true,则会重新创建该组件。性能影响:由于
- 京喜的东西为什么那么便宜?京喜的东西质量怎么样?
金钱保卫科长
京喜(曾用名:京东拼购)是京东集团旗下的特价购物平台,是以全面升级的拼购业务为核心,以微信为主要载体,主要通过微信小程序和APP等方式为用户提供商品购买和分享赚钱等服务。京喜拥有京东的商品库存、物流配送和售后服务等优势资源,同时也注重社交化和用户互动,赋予用户更多的购物体验和社区感。淘宝/京东/拼多多/唯品会/外卖等平台超级红包|活动无门槛红包https://www.chaojiyouhui扫码领
- 点餐系统小程序c语言,点餐系统小程序
速度发挥长处
点餐系统小程序c语言
趋势动力:http://www.ecmob.cn/开发可联系上面陈经理从小程序上线到成为国民应用,小程序给各行各业都带来了亟大的改变,尤其是对餐饮行业来说,小程序点餐系统的应用亟大方便了餐饮商家,而且彻底融入了餐饮商家与消费者的应用中,小程序点餐系统的应用更是成为餐饮业必备的工具。通过小程序点餐系统,不仅可以让用户获得更好的就餐体验,对老板来说也可以方便餐厅的管理、节省成本,提高收入。那么,商家要
- 点餐app源码带点餐系统小程序源码PHP全开源
emmymio
php开源开发语言
什么是点餐app源码?互联网的发达,允许顾客在线订购自己的食物可以减少错误,改善顾客体验,节省餐厅资金,并可以最大程度地减少面对面接触,从而降低疾病传播风险。在线订餐系统系统的在线订购功能应该使客户可以轻松地通过您的网站订购食物,无论他们想要自取还是送货。最好的在线订餐系统程序还允许您按照您想要的方式设计和组织餐厅的菜单,允许您自定义外观、命名部分并选择突出显示的菜肴。如果您有多个地点,良好的在线
- 拼多多超级红包入口,拼多多超级红包领取方法使用教程!
高省APP
拼多多超级红包入口在哪里?拼多多新老用户专享福利“超级红包”来了,每天都能免费领取超级红包,最高可获得88.88元大红包。下面就来分享下“拼多多超级红包入口”,有需要的朋友快去领取吧!使用微信扫描上方二维码进入。因为在浏览器中是无法进入超级红包页面的,必须在微信小程序中进入。微信扫码后会自动跳转至微信小程序“超级红包”页面。拼多多超级红包使用说明:1、每天都可以免费领取到“拼多多超级红包”,这里建
- 凡事预则立,不预也废
义渡飞侠
今天就在窝了一天,听广播,玩火牛,过得有点随意!这是大好的青春啊!怎么能这样挥霍?我在想中国的2035,我国要基本实现现代化,我国的城镇化率进一步提高,经济社会进一步开放,这期间还孕育着很多的机会。到那个时候,我都四十八岁了,在这十五年间,我能做些什么?我们制定计划一定是要有几个原则大方向正确分阶段进行,突出重点有希望实现整体布局认识自己,心怀梦想,开眼看世界。定位明确,确定几个一定要达成的阶段性
- 【无标题】
inforx
高校计算机挑战赛java
1.单选题1.Java语言中,下列叙述哪个是错误的(A)A.INT是java关键字B.java可以自定义类的销毁方法,但不能手动决定对象何时销毁C.continue语句后可以加入标签实现跳转到指定位置;D.严格来说Java是一种解释性语言。2.如果一个Java文件内定义了多个类,关于该文件的命名,以下说法的正确的是(D)A.必须以调用或继承层级最高的类命名B.如果有多个public修饰的类,则这些
- c语言编程第一课,【北北的小程序】北のC语言第一课:helloworld
战神哥
c语言编程第一课
该楼层疑似违规已被系统折叠隐藏此楼查看此楼诶多!helloworld神马的,是我们要编写的第一个程序哟!话说第一课为什么不讲一些C语言的发展,优势什么的呢?因为LZ是java党!对C语言本身不是很了解,再加上,LZ作为一个年轻人,并不对这些东西感冒!(好学的同学如果想了解的话可以去自行度娘哟)C语言的代码编译器为VC++6.0VC++使用系列的东西老师在课上都会有提到,所以,安装VC++,创建工程
- 2024年1月19日
爱猪头的程序猿
vue.jshtml5javascript
1获取tabBar的高度在微信小程序中,获取tabBar(微信小程序底部的导航栏)高度可以通过小程序提供的APIwx.getSystemInfoSync()来完成。这个API可以获取到包括状态栏高度、屏幕高度、窗口高度等信息。tabBar的高度可以根据这些信息计算得出。以下是一个获取tabBar高度的示例代码://获取系统信息constsystemInfo=wx.getSystemInfoSync
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 鸿蒙界面开发(五):相对布局
weightOneMillion
鸿蒙前端学习前端鸿蒙harmonyos
相对布局RelativeContainer相对布局的容器,支持容器内部的子元素设置相对位置关系,适用于界面复杂场景的情况,对多个子组件进行对齐和排列。子元素支持指定兄弟或父元素作为锚点,基于锚点做相对位置布局。锚点:通过锚点设置当前元素基于哪个元素确定位置。对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。设置依赖关系——alignRules属性锚点设置——an
- DETR3D 开源项目教程
齐妤茜
DETR3D开源项目教程detr3d项目地址:https://gitcode.com/gh_mirrors/de/detr3d项目介绍DETR3D是一个基于Transformer架构的开源三维目标检测框架,由清华大学计算机系研发。该项目旨在为自动驾驶、室内定位、无人机导航等领域提供高效且精准的三维物体识别解决方案。DETR3D通过从多视角图像中提取二维特征,并使用稀疏的3D对象查询集索引到这些二维
- 【云原生】Kubernetes中如何通过Pod名称查询Docker容器ID,通过Docker容器ID查询Pod名称?
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetesdockerdocker容器id查询pod查询docker与pod互查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 六一儿童节
家有三千金_3c25
昨天是六一儿童节,我们小朋友的节日,我期待这一天已经很久了,早上六点我就起床了,心里很高兴,到校以后,我们全班同学们在老师的带领下排好队来到了教学楼前,我们班的指定位置上。我看到高年级的大哥哥大姐姐们表演的节目有歌有舞,又好听又好看。我还为她们鼓掌,希望有一天我也能在舞台上给全校同学们表演,我今天过的很开心。
- 微信小程序背景图无法显示
扼流挽
微信小程序小程序
文章目录不知道有没有人跟我一样,刚接触微信小程序,在写代码的时候,背景图莫名奇妙不显示。网上有很多解决方法,比如转base64,网络图片地址等等,但我觉得都太麻烦了,这里直接给出我的解决方法用WXS做个字符串变量,存放你的图片路径地址,然后插值到标签上就可以了。(还可以直接把background也一起放进变量里,不过那样写路径时就没有提示了)由于WXS是属于视图层的,所以也不用担心会影响加载速度。
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- Bus通信
前端小菜鸟也有人起
javascript前端typescript
Bus通信在组件之外定义一个bus.js作为组件间通信的桥梁,适用于比较小型不需要vuex又需要兄弟组件通信在untils文件夹创建bus.jsimportmittfrom'mitt'exportconstemitter=mitt()使用-监听emitter.on("loadMeetingUserList",()=>{loadMeetingUserList();});使用-触发emitter.em
- keep-alive动态缓存配置
qq_41068783
缓存vue.jsjavascript
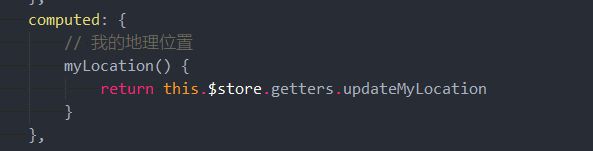
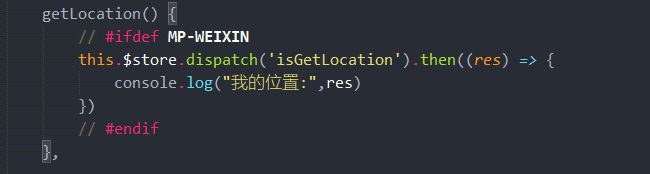
vue项目中,列表进入详情返回列表需要缓存;但是点击菜单又不需要缓存,所以需要结合keep-alive设置页面动态缓存keep-alive设置includes缓存数组import{computed,watch}from'vue'import{useStore}from'vuex'exportdefault{setup(){letstore=useStore()letcachedPages=comp
- Vuex:全面指南及使用示例
程序员小徐同学
VUEvue.js
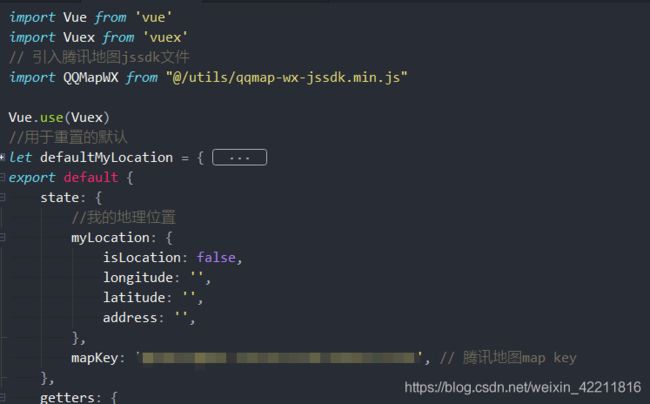
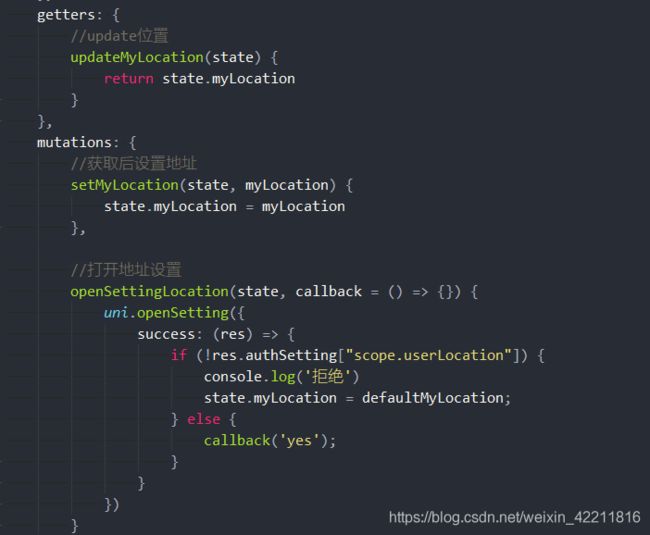
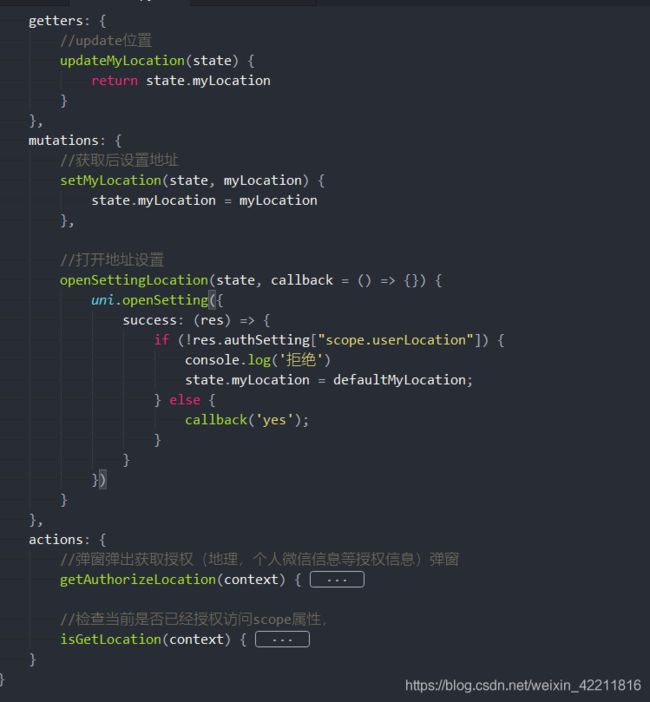
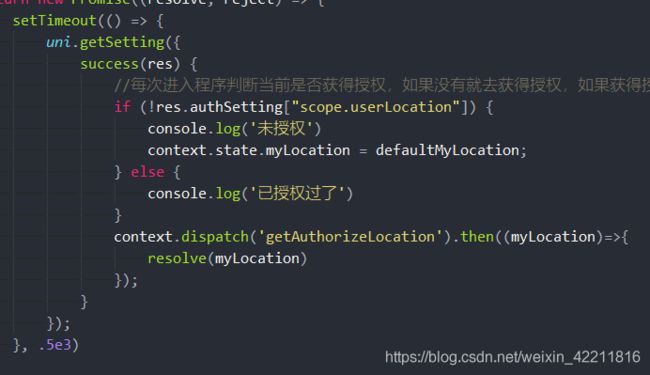
学习Vuex:全面指南及使用示例Vuex是一个专为Vue.js应用设计的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的核心概念和使用方法,并通过一个完整的示例演示如何在Vue.js项目中集成和使用Vuex。1.为什么需要Vuex?在大型Vue.js应用中,多个组件之间可能需要共享状态。通过父子组件的props和事件传
- 智能数字矿山钻机机械设备类网站模板
酷讯网络工作室A
学习开源html5
智能数字矿山钻机设备类网站模板,非常高端大气上档次!易优内容管理系统是一套专注中小型企业信息传播解决方案的管理系统,更是一套后台管理框架,可以通过个性定制导航入口,扩展前端多个场景,比如可以用于小程序开发、公众号互通,短信公众号消息推送等多项技术能力,还有更多场景在应用市场里得到扩展。
- 微信小程序换行符、hidden属性、图片高度、背景图不显示问题
小可要敲三万行代码
微信小程序小程序
微信小程序问题总结1.换行符\n1.1微信小程序的换行符为\n,只能在text标签中使用,才能进行换行1.2当后端返回数据中存在换行符\n,并且在text标签中仍不进行换行显示,(原因是后端返回的\n被转译成了字符串无法识别为换行符),使用以下方法进行替换①创建wxs文件②在文件中编写的方法,是将转译为字符串的\n替换为换行符\n的代码,参数text为含\n的string,将方法exports导出
- taro+vue微信小程序文本换行
杨关古道
微信小程序vue.jsjavascript
文本换行在微信小程序中br是不管用的无法识别解决方法:使用\n例子:文本换行{{br}}文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行exportdefault{data(){return{br:"\n",};},},
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- 小程序的页面跳转方式
她说她一如既往的爱我
小程序
102.小程序的页面跳转方式小程序是一种快速发展的应用形式,为用户提供了便捷的功能和交互体验。其中,页面跳转是小程序中常用的功能之一,本文将介绍小程序的页面跳转方式,并提供代码示例,帮助读者更好地理解和实现页面跳转。一、小程序页面跳转方式:1.通过按钮点击跳转:实现方法:在页面中添加按钮,并在按钮的点击事件处理函数中调用相应的跳转API实现页面跳转。//源页面中的按钮点击事件处理函数navigat
- vscode好用的快捷键整理~
来一颗砂糖橘
vscodeide编辑器
vscode好用的快捷键将当前行复制并插入到上一行shift+alt+↑将当前行复制并插入到上一行shift+alt+↓将光标复制到上一行ctrl+alt+↑将光标复制到下一行ctrl+alt+↓删除当前行ctrl+x本身是剪切当前行,也可以作为删除当前行来用选中下一个相同的片段ctrl+d例:双击选中demo字段然后按下快捷键,会自动选中并且定位下一个demo字段上移行alt+↑下移行alt+↓
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- Eureka原理与实践
Hello.Reader
java其他eureka微服务javaspringcloud
1.概述在微服务架构中,服务的数量和复杂性逐渐增加,如何有效地管理这些服务成为了一项挑战。Eureka,作为Netflix开源的服务发现工具,是SpringCloud生态系统中的重要组件。它通过提供服务注册与发现机制,使得微服务架构中的各个服务可以相互通信,解决了服务定位的难题。随着微服务架构的发展,服务注册与发现成为了系统中不可或缺的一部分。Eureka不仅承担了服务注册的任务,还通过心跳机制、
- 早夏美艳芍药诗词八首:四月清和芍药天,欲将芍药赠何人
初衣胜雪诗词解读
早夏明艳芍药诗词八首:芍药是何本,落在夏庭中?虽然立夏之后,季节进入夏天,整体而言,气温升高,雨水增多,绿树繁茂,明显花事会比春天少,但是也绝非全无。草木不知道人间的春夏定位,只是千万年演化成自己的生命特性,在合适的阳光和温度里盛开。比如芍药,萌花于晚春,盛花期在早夏。芍药是草本。原产在长江以北的山林半坡地带以及水边,这里就可以看到芍药的特征,是温带丛林的天然草本。在晚春早夏,温润多雨的环境里,芍
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p