Node.js Express开发框架
Express简介
Express是最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序。 它有助于基于Node Web应用程序的快速开发。
Express框架的核心功能:
- 中间件: 允许设立中间件 响应HTTP请求
- 路由表:响应用户的不同请求
- 根据参数动态的渲染页面
Express安装
全局安装 npm install -g express-generator
上面的命令在本地node_modules目录保存安装,并创建一个目录express在node_modules里边
创建express项目过程(cmd窗口)
1.创建项目 express 项目名
2.进入项目cd 项目名
3.初始化项目 npm install
4.启动项目 npm start
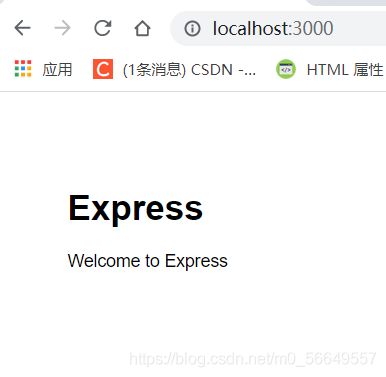
5.可以在浏览器端打开项目验证项目是否创建成功 http://localhost:3000
创建成功

集成开发环境中(webstorm)创建Express项目
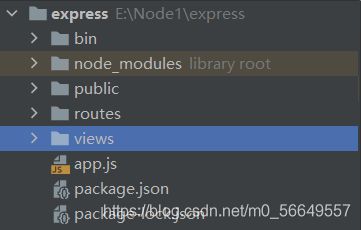
Express项目的目录结构

1.bin目录 启动配置文件 可以修改运行端口号
2.node_modules 存放的是项目所依赖模块
3.public目录 静态资源文件
4.routes目录 路由文件
5.views目录 页面文件(网页)
6.app.js文件 项目的入口文件(项目配置)
7.package.json文件 项目以来配置及开发者信息
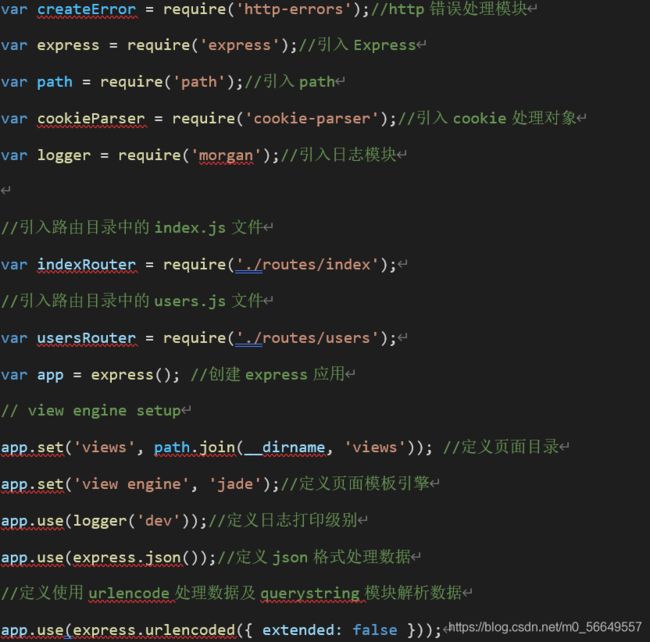
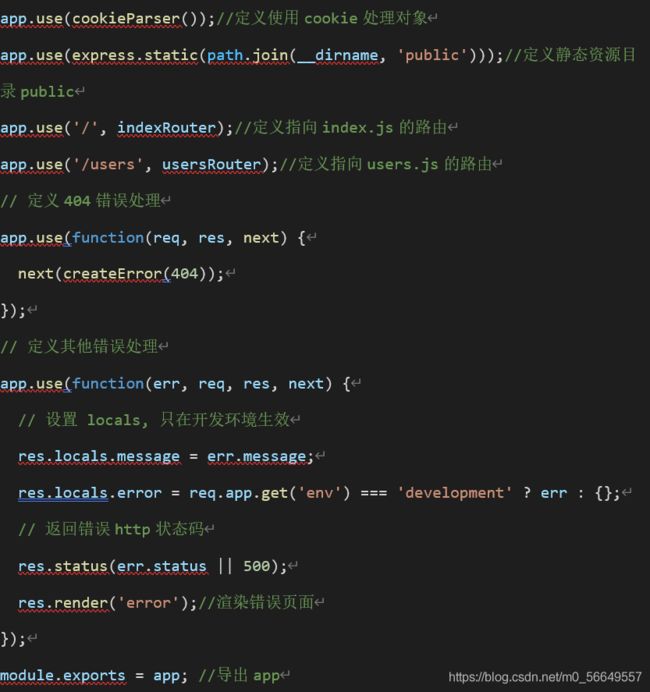
app.js配置详解
app.js文件相当于项目启动的主入口文件,包含以下公共方法和服务器配置信息等


Express页面
Express默认的模板引擎是jade,为了方便用户开发,可以把它替换成更简洁、更高效的art-template
安装art-template依赖包
npm install -S art-template
更改Express默认页面引擎为art-template
修改app.js文件如下
app.engine('.html',require('express-art-template'));//导入art-template引擎 设置页面文件的扩展名为.html
app.set('view engine', 'html');//设置网页的驱动引擎
渲染数据到页面
在服务器端通过response对象的render方法将数据渲染到页面,在页面中使用{{变量名}}来自服务器端的数据
首先创建一个这样的html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>标题:{{title}}</h2>
<h2>姓名:{{userName}}</h2>
<h2>性别:{{gender}}</h2>
<h2>年龄:{{age}}</h2>
</body>
</html>
在index.js文件中可以这样设置{{变量名}}将数据渲染到页面
/* GET home page. */
var op = {title:'SuperMiami',
userName:'K23',
gender:'男',
age:'21'
}
router.get('/', function(req, res, next) {
res.render('index', op );// 通过render方法将数据渲染到页面
});
打开http:localhost:8080检测

请求对象 request 客户端向服务器发送的请求
req.params:一个数组,包含命过名的路由参数 req.query:get请求的查询字符串参数 req.body:post的请求体内容
req.query:get请求的查询字符串参数
req.body:post的请求体内容
req.cookies:一个对象,包含从客户端传递来的cookie信息 req.headers:一个对象,从客户端接到的请求抱头
req.path:请求路径,不包含协议,端口,查询字符串 req.host:主机名
req.xhr:boolean值,判断请求是否是ajax请求 req.protocol:用于标示协议http,https
req.url:path+查询字符串
响应对象Response
res.status(code):设置http状态码,express默认是200。可利用此函数返回404或者500页面,重定向的话用redirect()
res.send(options):向客户端发送响应数据,可以是一个对象(key-value)
res.render(视图名,数据):页面的文件名(不带扩展名),“数据”是向页面发送的数据
res.cookie(name,value,[options]):设置cookie值
res.clearCookie(name,[options]):清除cookie值
res.redirect([status],url):重定向浏览器,默认状态码:302 url是路由里面的路径而不是视图里面的路径
res.json([status],json):向客户端发送json数据及其可选的状态码
res.jsonp([status],jsonp)
res.send([status],body):向客户端发送响应及其状态吗
res.type(type):相当于res.set(‘Content-Type‘,‘type‘)
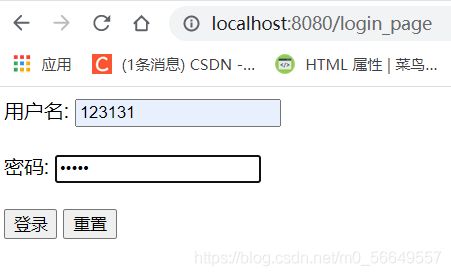
下面进行演示以下用get和post方式请求响应数据的方式
表单里action里放的是请求的地址,method里放的是请求方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<form action="http://localhost:8080/login_data" method="get">
<label>
用户名:
<input type="text" name="userName">
</label>
<br><br>
<label>
密码:
<input type="password" name="password">
</label>
<br><br>
<button type="submit">登录</button>
<button type="reset">重置</button>
</form>
</body>
</html>
后台里接口如下
//http://localhost:8080/login_page 打开登录界面
router.get('/login_page',(req,res)=>{
res.render('login');
});
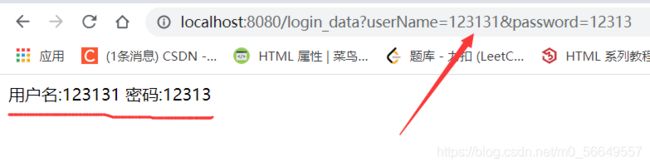
//http://localhost:8080/login_data 接收用户的登录数据
router.get('/login_data',(req,res)=>{
let name = req.query.userName;
let pwd = req.query.password;
res.send('用户名:'+name+'\n'+'密码:'+pwd)
})

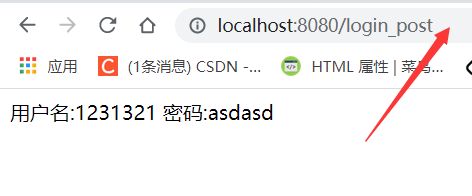
由此可发现get请求方法不适合发送一些敏感数据,改用post请求方法试一下
//http://localhost:8080/login_post
router.post('/login_post',(req,res)=>{
let name = req.body.userName;
let pwd = req.body.password;
res.send('用户名:'+name+'\n'+'密码:'+pwd);
})