详解HTTP协议与HTTPS协议,一篇更比六篇强
本文将会总结HTTP和HTTPS的相关内容
HTTP协议: 一般称为“超文本传输协议”,是一种用于分布式、协作式和超媒体信息系统的应用层协议,是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。
HTTP 是为 Web 浏览器与 Web 服务器之间的通信而设计的,但也可以用于其他目的。
HTTP 是一个基于 TCP/IP 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)。
HTTPS协议: 一般称为“超文本传输安全协议“,是一种透过计算机网络进行安全通信的传输协议。HTTPS是HTTP的一个升级,利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
一、HTTP协议
1、HTTP协议的工作流程
一个网站页面的获取,可能是不止一次的HTTP的交互过程。可以使用浏览器的开发者模式或者抓包工具Fiddler,Wireshark等进行查看(工具的下载自行百度即可):

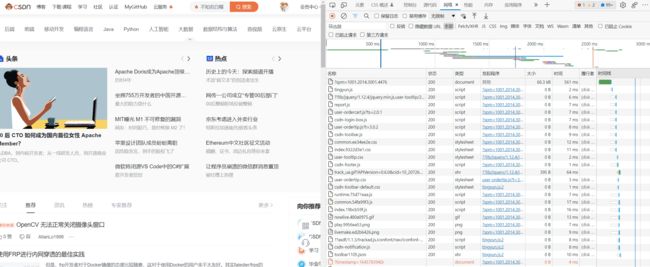
下面以CSDN为例,CSDN使用的是HTTPS协议,使用Edge浏览器的F12开发者模式:

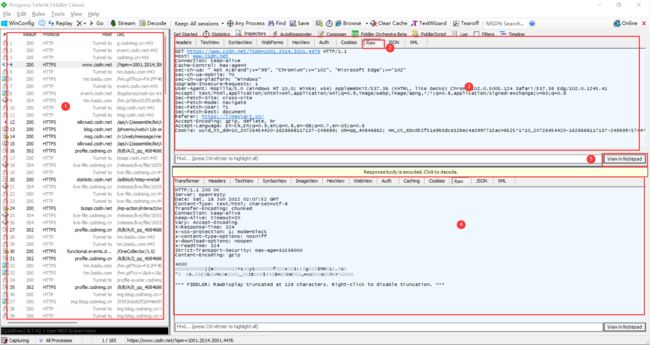
使用Fiddler:

2、HTTP格式
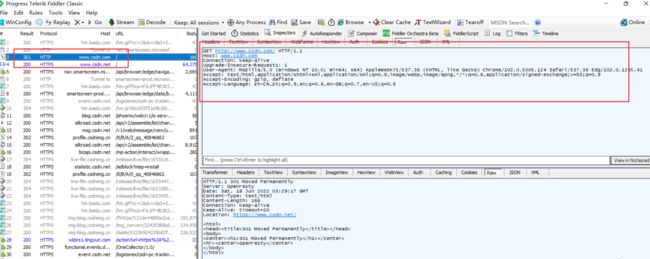
- 左侧①的窗口显示抓取到的所有 HTTP请求/响应, 双击可以在右侧查看详情信息。
- 右侧的②选中后可以查看详细的数据格式。
- 右侧上方的③展示的是HTTP请求的报文内容。
- 右侧下方的④展示的是HTTP响应的报文内容。
- 最右侧的⑤可以使用记事本打开请求或者响应的详细数据。
下面以CSDN的抓包信息来详细介绍:
请求报文:
GET https://www.csdn.net/?spm=1001.2014.3001.4476 HTTP/1.1
Host: www.csdn.net
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="102", "Microsoft Edge";v="102"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.124 Safari/537.36 Edg/102.0.1245.41
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://limestart.cn/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: uuid_tt_dd=10_20726454420-1628668117137-248699; UN=qq_40846862;
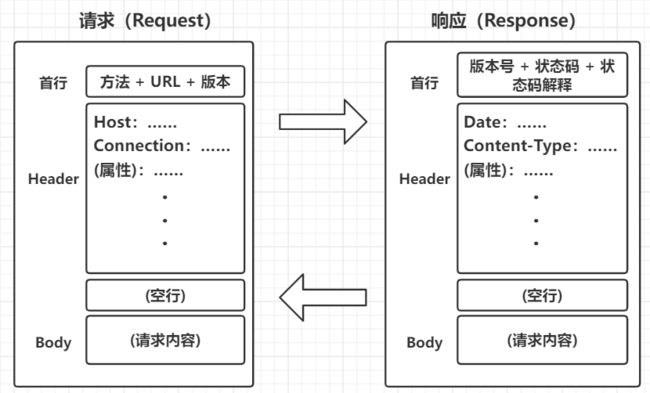
- 首行:【方法】+【url】+【HTTP版本】。如上:为GET方法,版本号为1.1。
- Header: 首行之后遇到空行之前都是Header。内容为属性,每组属性用
\n来分割。如上:属性Host、属性Connection等。 - Body: 空行后的内容都为Body。Body允许是空字符串。如上:没有Body。
响应报文:
HTTP/1.1 200 OK
Date: Sat, 18 Jun 2022 02:29:14 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Server: nginx
Vary: Accept-Encoding
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-UA-Compatible: chrome=1
Expires: Sun, 1 Jan 2000 01:00:00 GMT
Pragma: must-revalidate, no-cache, private
Cache-Control: no-cache
Set-Cookie: oschina_new_user=false; path=/; expires=Wed, 18 Jun 2042 02:29:14 -0000
Set-Cookie: gitee-session-n=QUFXd0Z5VHttpOnly
X-Request-Id: 18083e3271132e5ee64b664e851f6225
X-Runtime: 0.164380
X-Frame-Options: SAMEORIGIN
Content-Security-Policy: frame-ancestors 'self' https://*.gitee.com
Content-Encoding: gzip
ad6
? 斫{{G??蟬久D仌哼M飕1&!?淦r魩fF襚I#4?熐$
- 首行: 【版本号】 + 【状态码】 + 【状态码解释】
- Header: 首行之后遇到空行之前都是Header。内容为属性,每组属性用
\n来分割。如上:属性Date、属性Content-Type等。 - Body: 空行后的内容都为Body。Body允许是空字符串,如果服务器返回了一个html页面,则页面内容就在Body里。如上:ad6开始的内容。
注: 报文中的空行相当于报头(Header)结束的标志。HTTP 在传输层依赖 TCP 协议,TCP 是面向字节流的。如果没有这个空行,就会出现 “粘包问题”。
3、HTTP的请求
3.1 URL
URL 是一个网页地址。
全称是统一资源定位器(Uniform Resource Locators)
URL可以由字母组成,如"csdn.com",或互联网协议(IP)地址:192.68.20.50。大多数人进入网站使用网站域名来访问,因为名字比数字更容易记住。
3.1.1 URL的介绍
下面简单来说明:
scheme://host.domain:port/path/filename
- sheme: 定义因特网服务的类型。最常见的类型是 http和https。
- host: 定义域主机(http 的默认主机是 www)。
- domain: 定义因特网域名,比如 csdn.com。
- :port: 定义主机上的端口号(http 的默认端口号是 80,https默认443)。
- path: 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename: 定义文档/资源的名称。
举个简单的示例,以我的上一篇排序算法博客的URL为例:
https://blog.csdn.net/qq_40846862/article/details/125110221?spm=1001.2014.3001.5501
- https:协议名称。
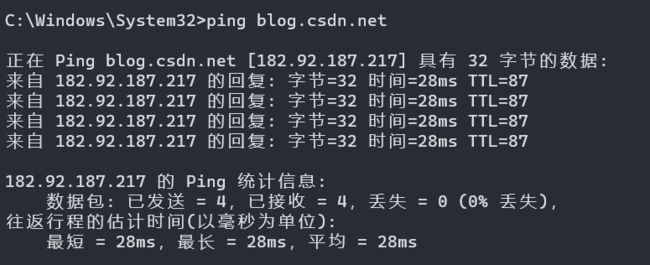
- blog.csdn.net:服务器地址。此处是个域名,域名会通过DNS解析为一个具体的ip地址。可以通过ping命令查看,ip地址为182.92.187.217。下方放了截图。
- 端口号:端口号被省略掉了,浏览器会根据协议自动决定使用哪个端口。
- qq_40846862/article/details/125110221:文件路径,定义资源的位置。
- spm=1001.2014.3001.5501:查询字符串(query string)。格式为键值对, 键值对之间使用
&分隔。键和值之间使用=分隔。 
3.1.2 URL encode
像/ ? : 等这样的字符,已经被URL当做特殊意义理解了。因此这些字符不能随意出现。
当某个参数中带有这些特殊字符时,必须先对特殊字符进行转义。(中文字符虽然没有特殊含义,但也需要转义)
转义规则: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
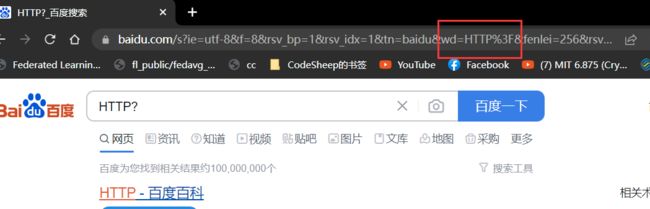
下面的例子中?被转义为了%3F。

工具: 转义工具https://tool.chinaz.com/Tools/urlencode.aspx

3.2 方法
- HTTP1.0 定义了三种请求方法: GET、POST 和 HEAD 方法。
- HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法 | 描述 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体。 |
| HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE | 请求服务器删除指定的页面。 |
| CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| OPTIONS | 允许客户端查看服务器的性能。 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
3.2.1 GET方法
- GET方法是最常用的HTTP方法,常用于获取服务器上的某个资源。
- 在浏览器输入URL,浏览器就会发出一个GET请求。
- HTML中的Link等一些标签也会出发GET请求。
以下是在地址栏输入www.csdn.com的结果:

GET 请求的特点:
- 首行的方法为 GET。
- URL 的 query string 可以为空, 也可以不为空。
- header 部分有若干个键值对结构的属性。
- body 部分为空。
注: GET请求中的URL没有限制,但是实际的URL长度取决于浏览器和HTTP服务器。
3.2.2 POST方法
- 多用于提交用户输入的数据给服务器(例如登陆页面)。
- 通过 HTML 中的
form标签可以构造 POST 请求, 或者使用JavaScript 的ajax也可以构造 POST 请求。

POST 请求的特点: - 首行的方法为 POST。
- URL 的 query string 一般为空 (也可以不为空)。
- header 部分有若干个键值对结构的属性。
- body 部分一般不为空。 body 内的数据格式通过 header 中的
Content-Type指定。 body 的长度由header 中的Content-Length指定。
3.2.3 GET和POST的区别
| GET | POST | |
|---|---|---|
| 请求发起方式 | 在URL中发送 | 在HTTP 消息主体中发送 |
| 缓存 | 可被缓存 | 不可被缓存 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 历史记录 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 幂等性 | 幂等 | 非幂等 |
安全性: 关于安全性的讨论,从表面上看GET比POST是安全的,因为GET的内容在URL中发送,比HTTP消息主体中的内容更易获得。但安全性主要还是取决于传输敏感信息时的加密情况。
传输数数据量: 标准没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少, 完全取决于不同浏览器和不同服务器之间的实现区别。
传输数据类型: GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode。
注: 如果多次请求得到的结果一样, 就视为请求是幂等的。
3.2.4 其他方法
- PUT 与 POST 相似,但是具有幂等特性,一般用于更新。
- DELETE 删除服务器指定资源。
- OPTIONS 返回服务器所支持的请求方法。
- HEAD 类似于GET,只不过响应体不返回,只返回响应头。
- TRACE 回显服务器端收到的请求,测试的时候会用到。
- CONNECT 把请求连接转换到透明的 TCP/IP 通道。
3.3 请求的报头(header)
header 的整体的格式也是 “键值对” 结构
每个键值对占一行。键和值之间使用;分割。
| 属性名 | 内容 |
|---|---|
| Host | 表示服务器主机的地址和端口 |
| Content-Length | 表示 body 中的数据长度 |
| Content-Type | 表示请求的 body 中的数据格式 |
| User-Agent (简称 UA) | 表示浏览器/操作系统的属性 |
| Referer | 表示这个页面是从哪个页面跳转过来的 |
| Cookie | Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据) |
3.3.1 content-Type
常见的选项:
application/x-www-form-urlencoded: form
表单提交的数据格式。此时body中的格式为title=test&content=hellomultipart/form-data: form
表单提交的数据格式(在 form 标签中加上enctyped="multipart/form-data"。 通常用于提交图片/文件。body 格式为:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
其中----WebKitFormBoundaryrGKCBY7qhFd3TrwA为分隔符。
application/json
数据为 json 格式。body 格式为:
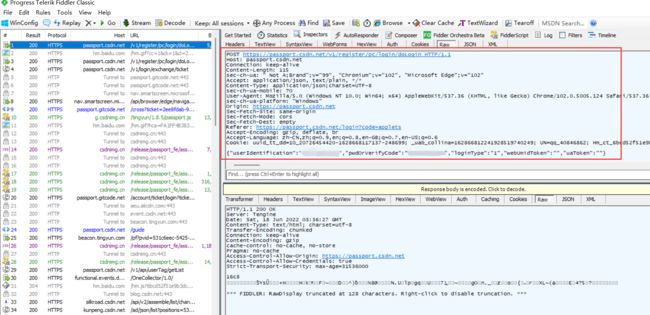
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
3.3.2 User-Agent(简称UA)
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.124 Safari/537.36 Edg/102.0.1245.41
其中:Windows NT 10.0; Win64; x64 表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.124 Safari/537.36 Edg/102.0.1245.41表示浏览器信息
3.3.3 Referer
如果是直接在浏览器输入URL或者通过收藏夹访问是没有Referer
3.3.4 Cookie
通过这个字段可以实现“身份标识”的作用。
每个不同的域名下可以拥有不同的Cookie,不同的网站之间的Cookie不冲突。
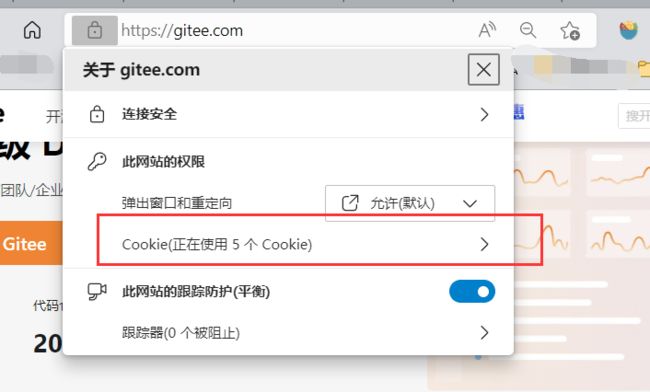
移除存在的Cookie

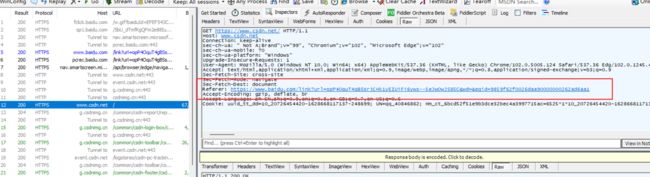
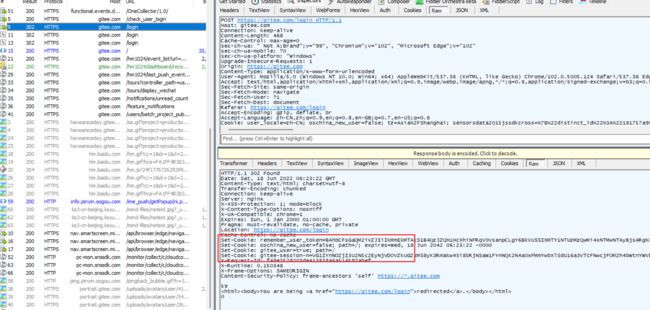
通过抓包可以看到响应中包含了三个Set-Cookie属性。
其中第三个。里面包含了一个 gitee-session-n 这样的属性, 属性值是一串很长的加
密之后的信息。这个信息就是用户当前登陆的身份标识。也称为 “令牌(token)”。

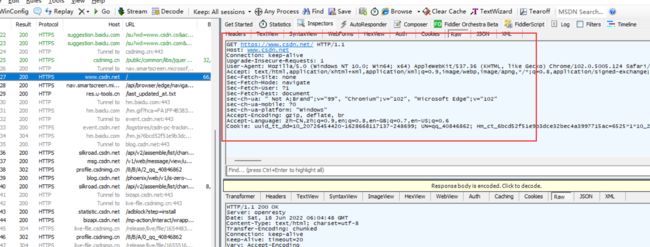
可以看到访问别的界面也会带有这个属性

进入网站主页,登录账号,访问网站其他页面的流程:

3.4 请求的正文(body)
正文中的内容格式和 header 中的 Content-Type 密切相关
有三种常见情况:
application/x-www-form-urlencodedmultipart/form-dataapplication/json
请求的正文中是请求携带的数据,常用的是表单格式、图片、视频等文件格式。
Content-Type标识了body中数据的格式,Content-Length标识了body的字节长度。通过这两个参数来帮助服务器解析body中的数据。
4、HTTP的响应
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。
4.1 状态码
常见的HTTP状态码:
- 200:请求成功。
- 301:资源(网页等)被永久转移到其它URL
- 404:请求的资源(网页等)不存在
- 500:内部服务器错误
这里大家最熟悉的应该就是404 Not Found了吧,被神秘力量攻击了,网页不存在的时候见到最多的就是它了,心脏骤停的感觉。
下面是状态的一个分类,一共分为5类。
| 分类 | 分类描述 |
|---|---|
| 100-199 | 信息响应,服务器收到请求,需要请求者继续执行操作 |
| 200–299 | 成功响应,操作被成功接收并处理 |
| 300–399 | 重定向,需要进一步的操作以完成请求 |
| 400–499 | 客户端错误,请求包含语法错误或无法完成请求 |
| 500–599 | 服务器错误,服务器在处理请求的过程中发生了错误 |
4.2 响应的报头(header)
响应报头的基本格式和请求报头的格式基本一致。属性的含义也与请求中一致。
4.2.1 Content-Type
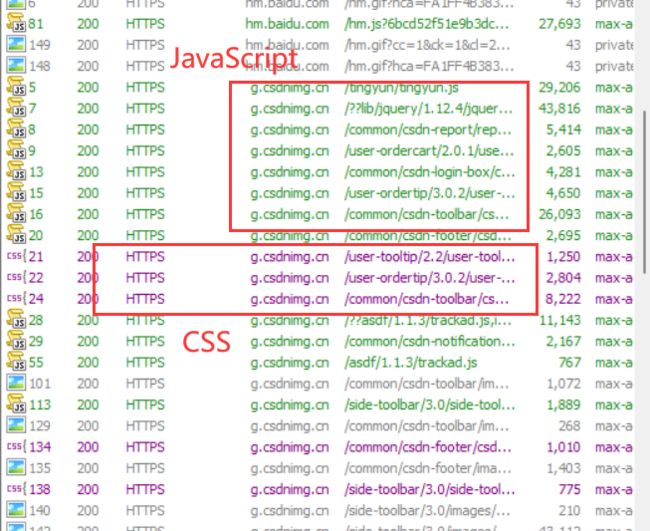
响应中的 Content-Type 常见取值有以下几种:
text/html: body 数据格式是 HTMLtext/css: body 数据格式是 CSSapplication/javascript:body 数据格式是 JavaScripapplication/json:body 数据格式是 JSON
4.2.2 响应的正文(body)
正文的具体格式取决于 Content-Type。观察上面几个抓包结果中的响应部分。
下面报文中body内容都很长,所以下面展示的只截取了部分。
text/html
HTTP/1.1 200 OK
Server: openresty
Date: Sat, 18 Jun 2022 07:23:08 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=20
Vary: Accept-Encoding
X-Response-Time: 344
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
x-download-options: noopen
x-readtime: 344
Strict-Transport-Security: max-age=31536000
Content-Length: 530219
CSDN - 专业开发者社区
……
text/css
HTTP/1.1 200 OK
Date: Sat, 18 Jun 2022 07:23:08 GMT
Content-Type: text/css
Connection: keep-alive
Server: openresty
Last-Modified: Tue, 18 Jan 2022 11:03:16 GMT
Vary: Accept-Encoding
ETag: W/"61e69e74-1305"
X-Ser: BC72_dx-lt-yd-shandong-jinan-5-cache-8, BC41_lt-shan3xi-xian-15-cache-3
Cache-Control: max-age=31536000
Access-Control-Allow-Origin: *
Content-Length: 4869
#csdn-userTooltip img{vertical-align:middle}#csdn-userTooltip{position
……
application/javascript
HTTP/1.1 200 OK
Cache-Control: max-age=0, must-revalidate
Content-Length: 56740
Content-Type: application/javascript
Date: Sat, 18 Jun 2022 07:23:08 GMT
Etag: 61153fb5c2f88ed1b4d76e4be4600cb9
Server: apache
Strict-Transport-Security: max-age=172800
(function(){var h={},mt={},c={id:"6bcd52f51e9b3dce32bec4a3997715ac",dm:["csdn
……
application/json
HTTP/1.1 200 OK
Server: openresty
Date: Sat, 18 Jun 2022 07:23:09 GMT
Content-Type: application/json
Connection: keep-alive
Keep-Alive: timeout=20
Set-Cookie: uuid_tt_dd=10_19089526960-1655536989129-157544; Expires=Thu, 01 Jan 2025 00:00:00 GMT; Path=/; Domain=.csdn.net;
Set-Cookie: dc_session_id=10_1655536989129.143001; Expires=Thu, 01 Jan 2025 00:00:00 GMT; Path=/; Domain=.csdn.net;
Vary: Origin
Vary: Access-Control-Request-Method
Vary: Access-Control-Request-Headers
Access-Control-Allow-Origin: https://www.csdn.net
Access-Control-Allow-Credentials: true
Content-Length: 8895
{"code":200,"data":{"ext":{"utm_medium":"distribute.pc_search_hot_word.none-task-hot_word-alirecmd-1-不知名白帽-null
……
二、HTTPS协议
HTTPS协议是基于HTTP协议的一种更安全的协议。
1、HTTPS协议的工作流程
HTTPS协议默认工作在443端口,工作流程如下:
- TCP 三次同步握手
- 客户端验证服务器数字证书
- DH 算法协商对称加密算法的密钥、hash 算法的密钥
- SSL 安全加密隧道协商完成
- 网页以加密的方式传输,用协商的对称加密算法和密钥加密,保证数据机密性;用协商的hash算法进行数据完整性保护,保证数据不被篡改。
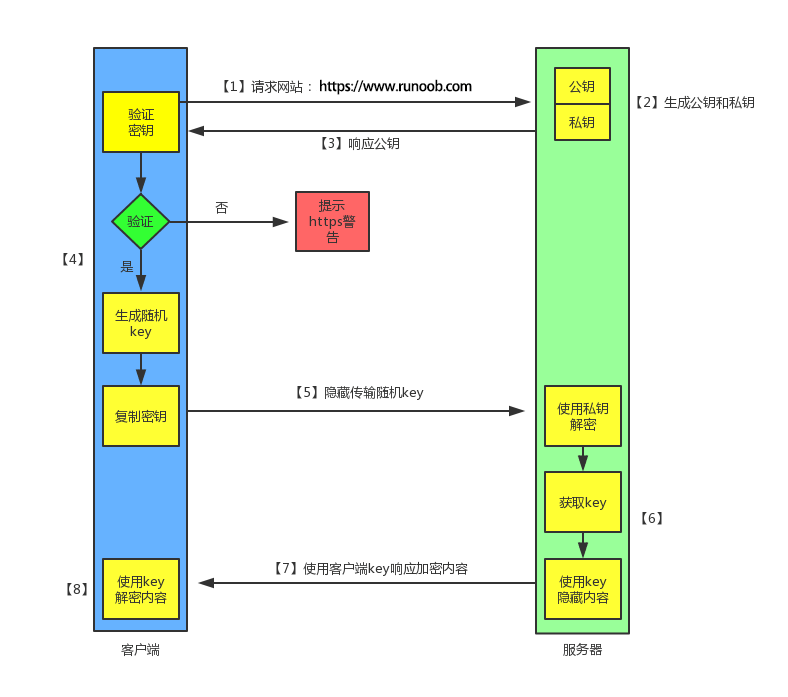
2、工作原理
- 客户端发起 HTTPS 请求
这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。 - 服务端的配置
采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请,区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl 就是个不错的选择,有 1 年的免费服务)。
这套证书其实就是一对公钥和私钥,如果对公钥和私钥不太理解,可以想象成一把钥匙和一个锁头,只是全世界只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,所以只有你才能看到被这把锁锁起来的东西。 - 传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。 - 客户端解析证书
这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。
如果证书没有问题,那么就生成一个随机值,然后用证书对该随机值进行加密,就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。 - 传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。 - 服务端解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密,所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。 - 传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。 - 客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容,整个过程第三方即使监听到了数据,也束手无策。
附:HTTP和HTTPS的区别是什么?
- HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
- 使用HTTPS 协议需要到 CA 申请证书(Certificate Authority,数字证书认证机构),一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy 和 GlobalSign 等。
- HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
- HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
- HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。