淘宝直播零代码弹窗生产方案总结
本文将介绍,淘宝直播前端团队为提升业务触达效率而设计的零代码弹窗动态化方案。
业务背景
众所周知,产品有三宝:弹窗,红点和引导。在淘宝直播业务里面,每当有功能上新、活动邀约、系统消息、奖励发放等事件发生时,我们通常采用弹窗来及时告知目标用户。可见弹窗是一项极其重要的触达手段,它打通了平台与主播的信号传达通路。
为了能高效快捷地与主播传递信息,我们必然要牺牲弹窗的视觉效果和灵动性。因此,过去的弹窗基本上由纯文本或单张图片组成:
图1 传统纯文本或图片弹窗
当然,由纯文本或单张图片构成的弹窗往往缺乏视觉张力,使用户不能在短时间内阅读并理解弹窗内容,造成触达效率下降。另外,由于无法定制业务逻辑,主播不可以在弹窗上及时做出反馈动作,造成用户体验和触达效率的进一步下降。
因此,为了能在前端开发资源有限的前提下,提供更加美观、灵活的弹窗形式,提升业务触达效率,淘宝直播前端团队设计了一套零代码弹窗动态化方案(No-Code Dynamic Popup)。
方案探索
为了使弹窗的视觉效果更加多样、交互更加灵活,在不依赖客户端发版的前提下,必然要引入前端到各个需求的开发流程中来。因此,我们站在前端视角对弹窗这一场景进行了技术方案调研。
▐ 方案一:传统开发流程
我们首先能想到的是按传统需求交付 SOP 来开发弹窗。当然,在初期阶段我们确实采取过这种流程并在今年年初上线了最早的几个 H5 弹窗。
图2 传统开发流程图
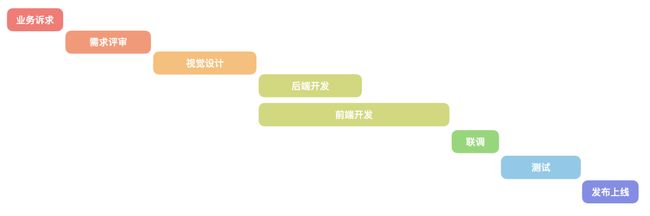
如图 2 所示,传统产研流程需要把弹窗从其父需求中拆解出来,因为弹窗通常不是一个独立的需求,它是作为某个功能迭代、活动/任务上新等业务的附属需求。拆解完后经过需求评审,再由设计师出手设计弹窗的视觉稿,然后分别进入各端的开发、联调阶段。
客户端已经有了现成的 H5 弹层容器(WebViewLayer)故不需要投入开发;服务端也有了成熟的配置方案(疲劳度、优先级等)并且需要返回给前端的字段不多,因此工作量也不大。
而前端由于缺少相关基础设置,需要把弹层当作一个页面从零开始投入,具体包括工程初始化、视觉稿还原(视图层开发)、业务逻辑实现、Mock 数据、接口联调、冒烟测试等。这一系列「组合拳」下来至少要花费 1.5 至 2 天的开发时间,在交付流程中位于「关键路径」之上,若出一点问题就有可能影响整个需求的交付。因此我们需要寻找一个更加敏捷的方案。
▐ 方案二:斑马搭建
众所周知,集团内有一个神器「斑马搭建」,它是一个页面搭建平台。提供了文本、图片、热区链接等基础组件,可使用户通过「搭积木」的方式快速搭建出大促、活动页面。在淘宝直播,斑马搭建也在素材中心的素材生产环节起了重要作用。
然而在弹窗场景下,若使用斑马搭建会带来如下问题:
搭建平台功能受限,无法对标 Sketch、Photoshop 等专业制图工具,限制设计师做出高级视觉效果;
给设计师引入了额外学习成本和工作量;
交互逻辑局限,不足以满足直播弹层业务诉求。
上述 1、2 点比较好理解,斑马搭建不能像 Sketch、Photoshop 等制图工具一样实现复杂的效果,因此需要设计师通过其他制图软件设计好后,切图导入到斑马上来,这无疑增加了设计成本。
为了让用户及时做出响应,我们需要在弹窗上实现一些复杂的业务逻辑。如点击按钮调用 Mtop 接口并通过 toast 反馈给用户结果等。这种形式的业务逻辑无法通过斑马实现,也就是问题 3 所在。
▐ 方案三:imgcook 智能解析
斑马搭建给我们实现弹窗提效带来了很好的启发,但我们发现 imgcook 能更好地服务于直播弹层场景。据官方宣传材料,imgcook 采用计算机视觉、深度学习等智能化技术,能够智能解析视觉稿并生成 H5 页面,赋能前端开发。
这听起来很诱人,但通过调研我们也找到了 imgcook 的痛点问题:
生成的代码可维护性差,不利于后续迭代;
生成的页面存在适配问题;
若要实现自定义业务逻辑,仍依赖代码侵入。
不过弹窗业务也具有其特殊性,它们巧妙地抵消了上述痛点问题 1 和 2:
生命周期短,一个弹窗一般不会有后续迭代;
大小固定,无需考虑不同尺寸屏幕下的适配问题。
因此我们可以借助 imgcook 的优势,即视觉稿还原能力,然后实现出直播弹窗场景下的 NoCode 弹窗生成方案。
图3 imgcook 的 logo
如何实现弹窗自由
▐ 目标
借助成熟的前端智能化技术,打造淘宝直播触达弹窗领域下的无代码解决方案,解放前端开发,赋能业务上线,提高业务触达效率。
▐ 生产侧流程
我们知道完整的前端开发流程可以简化为视图层和逻辑层的编码,在弹窗场景下也是如此。通过上述方案探索,我们了解到 imgcook 可以很好地 cover 掉视图层的工作量,但我们仍需要实现一套立足于直播弹窗业务的搭建平台来处理生产环节中逻辑层部分,即直播弹窗生成器。
图4 简化版前端开发流程
下图是动态弹窗生产链路:
图5 新方案流程图
第一步,上传并解析视觉稿
首先由设计师将弹窗的视觉稿上传到 imgcook 工作台,对于视觉还原不准确的地方可以通过工作台的图形界面进一步调整。
在 imgcook 内部,会通过一份数据来做结构化的描述。这份数据从设计工具(如 Sketch、PhotoShop)导出开始,流经一系列的数据处理环节,最终生成一份模块从而产出代码。这份结构化数据信息描述叫做 schema。
图6 智能解析视觉稿
第二步,配置弹窗信息
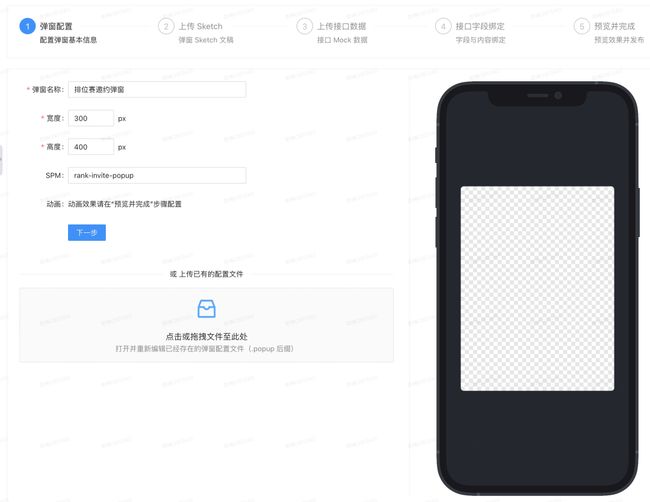
解析完视觉稿后,需要移步直播弹窗生成器(目前位于小二工作台)。生成器会首先要求配置弹窗的基本信息,比如弹窗名称、尺寸、SPM 等。
图7 配置弹窗信息
第三步,导入 schema
由于弹窗具有无需迭代的特殊性,我们并不需要 imgcook 帮助我们生成最终的代码,只需要提供结构化描述信息即可。在生成器的第二步,我们需要导入 imgcook 生成的 schema。在右侧的预览画面中可以看到渲染结果,当然这只是还原了视觉稿中的静态效果。
图8 导入 Schema
第四步,上传数据模型并绑定事件
为了实现弹窗的动态化,我们需要通过接口下发的图片或文案来替代视觉稿中的相应元素,同时增加一些简单的可交互逻辑。我们归纳出弹窗中的动态逻辑如下:
动态文本(如主播名称、奖励流量数)
动态图片(如头像、等级标志)
行动点(如跳转 H5,唤起 Native 页)
发起一个 mtop 请求(如领取任务组)
发起一个埋点上报
通过循环生成一个简易列表
直接关闭弹窗
我们对上述可枚举的业务逻辑进行封装,并实现了基于图形界面的字段映射和事件绑定能力。如下图所示,这个工具包含两个模块:静态预览和动态绑定模块。我们可以在预览模块选中一个元素,选择需要的动态化类型,那么便可在右侧完成字段或事件的绑定操作,让静态弹窗「动」起来。
图9 弹窗动态化
第五步,预览并配置动画
自从今年 5 月初动态弹窗上线以来,我们已经基于此快速上线了多个业务弹窗。特别的,我们在今年 618 大促期间上线了 618 主播任务的弹窗,目的是吸引用户参加大促,赋能主播成长和等级跃迁。
但在复盘业务数据时,我们可以明显看到任务的领取率不高。通过投放效果分析,发现根本原因是弹窗的点击率低,很多用户在弹窗出现后便直接关闭了,原因可能是不小心碰到,或思维惯性造成的。
为了解决弹窗停留时长短,用户点击率低的问题,我们打算从视觉效果上入手,通过华丽的弹窗打开动画吸引用户眼球,以提高用户点击率和业务触达效率。动效的具体实现方式为 lottie 和 CSS 动画,lottie 作为弹窗背景动画,CSS 实现弹窗前景动画。动画效果均可拓展。
图10 动画效果配置
最终产物
通过智能解析视觉稿,我们获取到了描述页面视图层的结构化数据(Imgcook Schema) ;在弹窗生成器上,我们生产出了包含弹窗尺寸、SPM、动画在内的配置信息(Configuration Data)和让静态元素动态化的映射数据(Mapping Data)。
将上述三者合并便得到了最终产物:Popup DSL,这也是我们最终交付和发布的文件。
▐ 消费侧流程
目前在淘宝直播供给侧,主播工作台、主播 APP、PC 中控台和小程序都有弹窗的触达需求。为了统一四端的弹窗表现,我们实现了在消费侧渲染动态弹窗的 H5 容器。
上文提到生产侧的最终交付物是一份 Popup DSL 描述文件,那么弹窗容器的主要工作便是解析这份文件并渲染出来。
第一步,装载弹窗容器
无论是在移动端还是 PC 端,我们会在应用启动时查询弹窗信息。如果有,接口会返回 Popup DSL 文件以及相应的业务数据结构。
在移动端,我们通过 WebView 装载弹窗容器,并通过 JS Bridge 讲 DSL 和业务数据传递进去;在 Web 端我们通过 iframe 装载弹窗容器,通过 Post Message 通信。
第二步,渲染视图层
弹窗容器在收到底层传来的 DSL 描述文件后,会首先解析出其中的视图层描述信息,即 imgcook schema。然后通过这份描述信息生成 HTML 结构和 CSS 层叠样式表,将相应的 DOM 节点装载在前景层,此时弹窗的静态部分渲染完成。
第三步,绑定动态事件
当静态部分渲染完成后,容器会解析出映射数据(Mapping Data),依次为前景层上的元素绑定事件。同时会绑定背景层的点击关闭事件。
第四步,播放动画
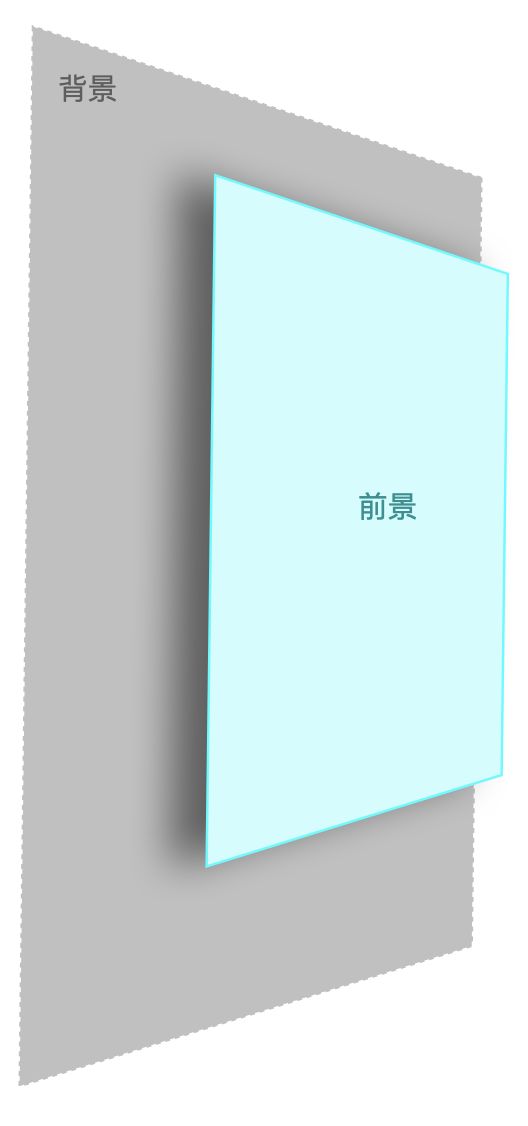
如果弹窗有配置动画,则会将 CSS Animation 作用于前景,在背景播放 lottie 动画。
图11 弹窗的层级信息
实践案例
从今年三月到现在,淘宝直播供给侧已通过动态弹窗方案,零代码生产上线了十余个弹窗案例。虽然每生成一个弹窗只能减少有限的开发成本,但随着需求数量的不断增长,从总体看上是能产生很大的收益的。同时,在上线动画效果后,弹窗的点击率从提升到了 45%,触达效率进一步提升。
下图列举了一些动态弹窗案例:
图12 动态弹窗案例
心得体会
作为业务前端,要避免把自己定位成「切图仔」,无脑接需求。我们要积极归纳总结出日常工作中的重复部分,并发散思维,看看能否沉淀出一套通用的方法论把我们从机械化的重复中解放出来;
需求上线后不能不管不顾,要时常 Review 业务数据并找到不好的地方,并运用我们前端的头脑给出合适的解法,赋能业务增长;
在技术选型时,我们要善于利用各种工具的优势,并找到巧妙的方法解决掉它的痛点问题。
团队介绍
我们是大淘宝内容前端团队,核心负责淘宝的内容业务(直播、图文、短视频)和内容中台建设,主要业务包括淘宝直播、逛逛、亲拍、有好货,并且也通过平台化的方式支持着阿里系的其他内容业务,包括饿了么、盒马、优酷、闲鱼、飞猪等 24 个 BU,160 个业务场景。内容化是一个较新的战场,整个前端团队在多媒体、机器学习、播放器、视频剪辑、LowCode 等技术领域都有比较多挖掘和技术应用。
✿ 拓展阅读
作者|檀鹏程(弈坤)
编辑|橙子君