入职淘宝一年,聊聊我理解的首页&购物车
本篇文章的作者最近参与了淘宝购物车的工作,认为淘宝购物车和首页在体感上有很大区别,没有高屋建瓴地对整个交易体系和首页体系进行分析,只从一位一线开发的角度,写了写自己对购物车、对首页进行开发的感受和思考,欢迎指教讨论。
业务域的区别
在写首页和购物车的开发和设计之前,不能绕开它们身处的导购和交易这两大业务场景的区别,不然就是纸上谈兵。
作为淘宝导购的核心,首页是手机淘宝的分发场、是运营的重阵地,那么我觉得稳定可把控、支持快速迭代是最重要的能力。这里的稳定不单指服务的稳定,因为无论对首页还是交易来说,服务的稳定都是第一要务,没啥可说的;我指的是内容的稳定可把控。首页的内容直接影响到后续业务的流量和用户的第一观感,所以首页的版面分流、业务透出等逻辑必须有统一收口来稳定把控。此外,作为大促的重要运营空间,首页还必须要有快速迭代、灵活变更的能力。
淘宝的交易是巨无霸级别的交易系统,营销、加购、库存、下单、支付、汇金等环节/业务数不胜数,非常庞大复杂,而购物车则是交易购物前的关键一环,是下单前的“临门一脚”,购物车需要提供贴切精细的商品表达&管理、凑单结算,来促进消费者踢出这临门一脚。那么相比于首页,购物车乃至交易,在需求上都更需要开放地支持各业务对购物车进行共建定制,来尽可能高效地促进交易。反过来看,对于茫茫横向业务而言,在引流进入后,想要做出产品特色,具体产品层面的定制也会更多地选择落在详情、购物车等场景。
此外,购物车和首页都有繁多业务定制的需求,让业务方全都等着排期,让购物车/首页的开发一个个去做具体业务需求是不现实的;不过再深究一点,首页会更需要快速迭代的能力、购物车更需要成体系的共建能力。
技术域的异同
由于导购和交易两大场景的区别,在技术域上,首页和购物车自然有着很多不同。
首先最直观的区别自然是:购物车有中台,首页没中台。关于中台意义的讨论早不是新鲜话题了,我只说下开发者最直观的感受:
在开发购物车时,由于中台的存在,让手机淘宝购物车的开发者能更专注于业务开发,不用涉及很多底层支撑;但也由于中台的存在,很多需求需要中台先去实现能力的支持,增加了排期对齐和联调的成本。
而首页没有中台的存在,想做啥都不求人,但同时要更多地考虑性能、稳定性等;另一方面,由于有各个大版本各类需求的存在,需要自己做好底层能力的抽象和隔离,来支持业务开发进行共建。
在平台选型上,首页和购物车基本没啥交集,各自用不同的平台/设计实现相近的目的:页面构建、填充数据。
购物车和首页都选用DinamicX模板平台来支持灵活快速的页面搭建,但在逻辑执行和数据填充方面二者并不相同:购物车基于星环这个商业化研发体系来进行购物车业务逻辑的开发和实现;而首页通过自研平台的组件化设计完成版面分流和组件选取,背靠推荐算法平台获取各组件数据进行填充。
无论是构造一个购物车页面或首页页面,都要经历一系列复杂的环节,那么这些环节天生就是很好的切面,可以用于支持逻辑定制。在具体实现上,二者做了不同的选择。
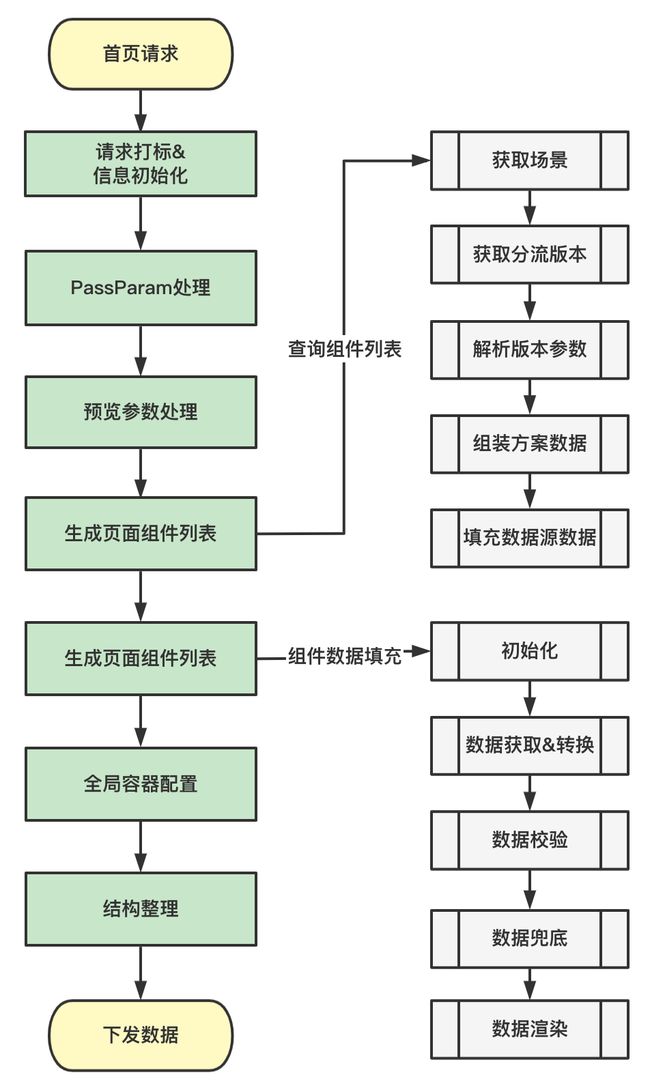
首页自定义了一系列拦截器,将整个首页页面构造过程分为信息初始化、生成页面组件列表、组装业务数据、全局容器配置等多个步骤,这些步骤分别对应着构造页面的一步步内容。
而购物车在业务上需要支持更完善更开放的业务定制,它使用星环这个研发体系,将购物车的删改查的动作拆分为域能力扩展点、商业能力扩展点等不同维度的扩展点,进行分别实现。
购物车扩展点大致执行顺序
首页拦截器大致执行顺序
这里要说的是,扩展点有一个很优异的特性:它能够更好地去支持同一阶段不同业务的定制逻辑的实现。比如一个新业务要接进来定制某一阶段的逻辑,过往常见方法可能是要么copy原有函数,改上自己的实现然后修改上游逻辑来路由到自己的新函数;也可能是改动原有函数,通过标识参数等方法走到不同的逻辑;这些方法对于业务开发方其实都会有较大的理解成本、测试成本和代码维护成本。那么这时候就可以针对这一阶段,构造一个扩展点,各业务方都知道这个扩展点是用来实现这个阶段的逻辑的(比如这扩展点就是用于计算优惠的or用于判断库存的),那么只需要新接入的业务方自己实现好这个扩展点,并由产品沟通拍板新扩展点实现的定投条件和优先级。这样子业务方开发之间彼此不需要繁杂的沟通,就能够完成各自的业务共建。
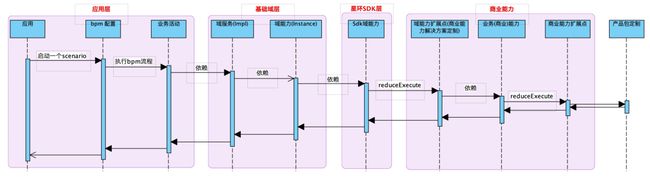
扩展点执行逻辑图
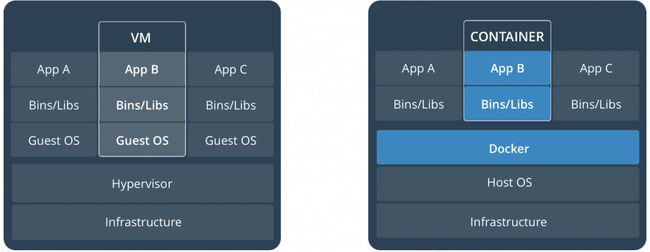
此外,在应用架构上二者的选择也不同。首页选择基于ClassLoader隔离容器的主子应用架构,做到了一定程度的代码隔离,并支持热部署等能力。如下图。
而购物车则更庞大更重一些,基于TMF框架(即将整个业务架构进行分层,从下到上为基础能力层、解决方案层和业务定制层)实现插件化架构,通过拆分为基础能力(订单、交易、物流、支付、库存等)、解决方案(开放SDK、业务场景方案等)和具体业务逻辑这三层,来将业务代码和平台代码严格分离。业务开发通过开发对应二方包的形式将自身的业务逻辑代码提供给平台加载和注册。
通过借助星环中台,解决了交易这类巨大体量的应用的共建问题,让业务方专注于业务开发,同时也避免了一个应用有过多业务方参与、过多人开发带来的协同成本。还记得之前有一次新人宣讲会听TL讲过,那时候开发个需求,大半时间要花在解冲突、搞环境上。
当然我认为这也带来了一些额外成本,比如说开发上手起来更难,更“经验导向”。由于代码分散在数十上百个二方包中,有太多的定制点和逻辑,所以往往写一个需求,8成的时间在找究竟应该在哪写。比如之前有一个需求(购物车中针对那些未公布价格的商品,比如新品手机,之前的价格是由商家设置为99999等一眼假的价格来表达,现在需要改成“价格待公布”),这样一个看似简单的需求,在购物车复杂的业务背景+TMF技术架构的双buff加持下,前后改了5个二方包,如果没有熟悉逻辑的同事帮指出在哪里,找全地方都挺费劲。相比于首页能够快速清晰了解到各逻辑执行顺序,在上手购物车时会更难连贯地去查完按扩展点所定义的一套流程逻辑。还有个问题就是总会有一些相对特殊的业务逻辑的存在,导致现有的扩展点或中台设计没法很好的实现,业务上又没法都等得到让中台排期改,所以往往在一些原本被设计为主干、抽象流程的逻辑,不得不被一个个ifelse的特殊逻辑侵蚀,就会出现这种情况:明明按照流程应该执行到了的逻辑,结果却没生效,最后发现在某个压根不认识的后置链路又被拿出来改了。这让本就业务复杂、架构庞大的代码的可读性进一步降低。
一些思考
在短暂的购物车开发生涯后,我觉得购物车或者交易体系,有一些东西是我认为可以借鉴过来帮助首页的。
▐ 独立预发和路由体系
还记得之前刚来做长辈模式首页,和实验平台的同学联调的时候,折腾了半天才搞到一个debug端口并debug住,结果代码还受到了其他变更的影响。当时对方的表情音容犹在笑声长存。原因一方面是当时很多新同学,都在debug;另一方面是首页的预发机器太少了。回去之后我在想为啥首页线上那么多机器,预发怎么就这么抠抠搜搜?是不是怕预发机器多了请求太分散,不容易进入自己debug的那一台?当时稚嫩的我完全不知道独立预发的存在。
集中使用预发真的缺点挺多的,比如好多个变更都在一个预发里,增删变更解冲突都能解半天;比如有人在预演的时候另一个人正在预发搞发明;比如不方便debug等等等等。因此使用独立预发真的很有必要,在交易那边常用一些开发平台来提交,比如用来构建测试数据、修改商品属性的;用来抓包回放请求,复现问题、自动化回归的;还有就是用来创建预发环境并绑定路由的。通过独立预发,就能够简单实现开发人和开发人之间的隔离,乃至是变更和变更之间的隔离,强推。
▐ 做首页业务 & 做首页平台
我的淘宝也在使用首页的分流搭建平台,之前和我淘的开发同学聊天,对方有提起过首页平台很多功能都是为首页业务量身定做,甚至有些可共用的类都是首页应用名开头的,我淘在开发时总感觉怪怪的。关于这一点,我觉得首页可以参考交易那边扩展点的设计理念,就是创建好各个扩展点,定义清楚来实现什么功能的,大家都知道这一步该用它,然后再去扩展点内实现各自具体的业务逻辑。
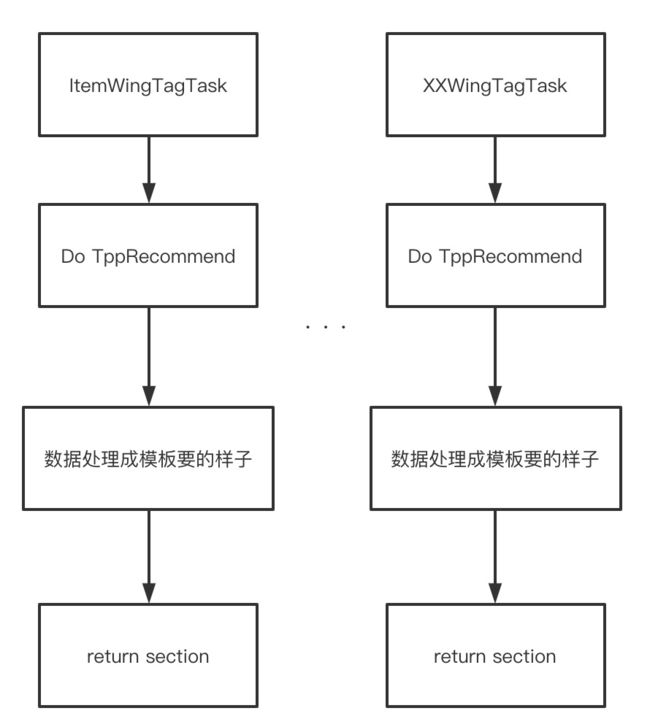
其实我在信息流风向标的代码里就看到过类似的设计,在这里作为一个小例子讲讲。当时那同学(很早之前了,找不到名字,git blame里都只有平台迁移记录)在写风向标的时候,当时需求只有一种风向标,就是普通商品风向标,他大可只实现自己的代码。假如后面有其他风向标需求,那再复制一下改一改就行,如下图。
但是他当时就超前设计了一下,达到了类似“风向标扩展点”的效果,将风向标的处理类做到了收口,支持后续扩展各种长辈模式风向标、新人风向标、内容风向标等等,如上图。一个简简单单的委派模式,就做成了一个类似扩展点的收口逻辑,让当时作为业务方开发的我感受到不一样的体验。后面在搞全局切版的时候,我也用上了这样的思路,通过委派叠加工厂来便捷地解决版本不同定义条件(uic标/auge等)的不同操作(增删查)的可扩展性。通过一些设计模式的简单设计,就可以让各个业务组件的实现变得更加抽象可复用,让随着迭代而增加的业务代码不要膨胀得那么快,也有助于不同首页页面方案之间对组件实现的收拢。
▐ 关于业务共建
前面有说过,无论是购物车还是首页,都承载了很多产品和业务,那么这么多的横向合作方这么多的业务需求,很难面面俱到,有的时候共建是必须的选择。首页将业务运营、人群运营、平台产品等角色都规划进分流搭建平台,来提高搭建效率,降低运营成本。那么在设计平台、迭代开发的时候其实也应该更多地站在平台的角度来思考各个业务的开发。虽说没有必要像交易那样必须依赖强大的中台来进行支持,不过可以尽可能地自我解耦,保持先进能力的抽象性和可复用性,做好平台方应用的思考。
比如,目前在首页主应用中还是会有一些相对特殊无法避免的业务逻辑的侵入,如新人版、银发版等。这一部分有共建可能的代码可以考虑将其抽出来,做成二方包等形式,这样一方面是保持代码的整洁;另一方面是有助于进行更精细的权限管控和基础稳定性保障。
写在最后
上面是我从一线开发角度的一些直观想法。其实无论是首页还是购物车,作为淘宝核心业务,现状肯定已是由种种因素不断影响下的相对优解。比如,首页在大促的时候需要灵活实时的调整运营策略,那么就要求首页在给众多横向业务导购的同时,不能像交易那样太过开放地共建,必须有统一的收口来响应;并且搭建分流体系还要够灵活轻量,以实时调整;而交易比起首页链路要更深、涉及更多数据流转和业务逻辑,那么就必须引入星环等中台来支撑这个庞大复杂系统的可迭代等。这些都意味着取舍,要根据业务的特性而不断针对性强化,不能想着全都当“六边形战士”。我们可以去做的就是随着技术发展、业务变化而不断反省,不断彼此学习和实践,使之一直在向好。
团队介绍
我们来自大淘宝技术-用户产品技术-首页&信息流团队,是阿里的一支明星团队,目前负责阿里电商平台的首页和信息流推荐,其中手机淘宝首页、信息流、购后链路等场景每天服务数亿用户,引导成交额占集团GMV 大部分,大促核心系统峰值QPS千万计,工作涉及全链路端到端性能优化,流量效率提升、用户体验、提高商家及达人参与淘宝的积极性,优化商业生态运行机制。
在过去的几年时间,我们与业界领先的算法团队紧密协作,不断拓展业务边界并将核心业务指标一次次踩在脚下。我们专注手机淘宝首页、推荐信息流核心链路业务支持和业务平台抽象。这里是整个淘宝导购的第一线,可以满足你对大规模分布式系统练手的畅想;这里有最前沿的算法应用场景,可以玩转各种智能创新;这里有最严苛的系统指标要求,可以让你感受到优化复杂系统化的快感~
如果您有兴趣可将简历发至[email protected],期待您的加入!
✿ 拓展阅读
作者|余钊旭(榆西)
编辑|橙子君