- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- 开源流程引擎Camunda简介
° 安如少年初如梦662
Java学习记录java后端
目录简单介绍主要组件与名词介绍常见名词解释核心组件介绍一些思考与前端的关系前端逻辑的简化后端接口的专注流程引擎的控制作用数据和状态的管理监控和管理的集中化参考资料简单介绍Camunda的本质是可以独立运行的一套流程引擎,流程引擎会根据预先设定(类似流程图内的流程图)好的规则和逻辑进行流程执行。主要组件与名词介绍常见名词解释BPMN:即业务流程模型和标记,是一种业界标准的流程建模语言。Camunda
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
- 【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- 聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端前端html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
- 前端实现大文件分片下载
冒气er
javaScript前端express
第一步利用node开发服务端接口//获取文件大小app.get('/length',(req,res,next)=>{res.setHeader('Access-Control-Allow-Origin','*');res.end(''+fs.statSync(`${__dirname}/lifivcyc.gif`).size);});//下载app.get('/',(req,res,next)=
- lvs 集群技术
一.lvs概述LVS是LinuxVirtualServer的缩写,中文通常称为Linux虚拟服务器。它是一个开源的、高性能的、基于四层(传输层,TCP/UDP)的服务器负载均衡解决方案。简单来说,LVS的核心功能就是:将客户端的请求流量智能地、高效地分发到后端的多个真实服务器上,对外表现为一个单一的、高性能、高可用的虚拟服务器。LVS的核心组件和工作原理负载均衡器/调度器/前端服务器:通常被称为D
- 阿里工程师教你使用 Svelte 构建阅读列表的小技巧
JAVA学习
velte在过去两年中获得了很多赞誉,远非“只是另一个前端框架”。它在2019年JS调查中获得了“年度突破奖”,随后在2020年的满意度评分中名列前茅。它还在StackOverflow2021调查中被评为最受喜爱的Web框架。Svelte以其小包大小、非常好的性能和易用性的组合吸引了开发人员。同时,它还装满了很多好东西。已经提供了一个简单的状态管理解决方案,以及现成的过渡和动画。本介绍性教程将阐明
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
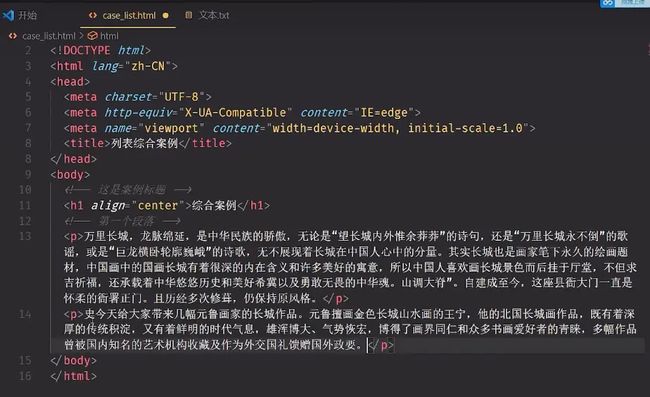
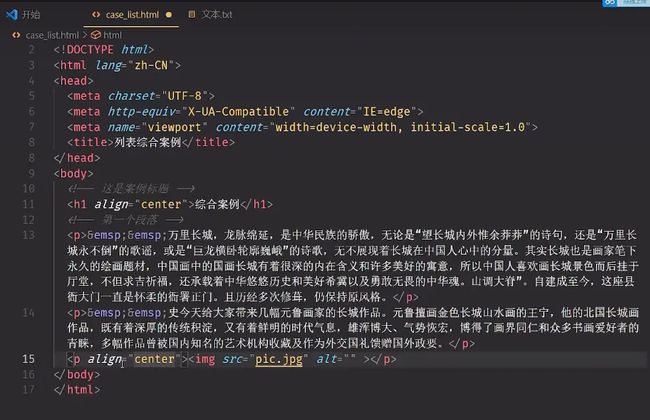
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它