Javascript实现无刷新分页
通过Javascript实现无刷新分页,把后台得到的数据以Table的形式显示出来,获取第index页的数据是通过异步请求得到的。
不过这里创建显示数据的Table我是用拼接字符串的,然后innerHTML赋值的。
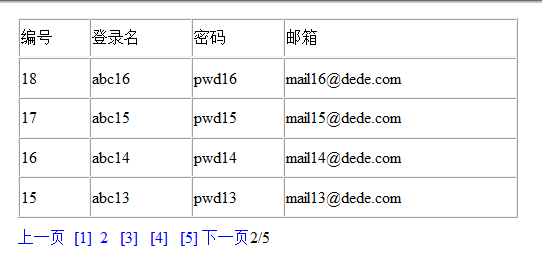
效果图:

1、后台获取数据
通过一般处理程序获取get请求中的index页,然后查询数据。
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="GetPage" %> 2 3 using System; 4 using System.Web; 5 using System.Collections.Generic; 6 using System.Web.Script.Serialization; 7 using System.Data; 8 9 public class GetPage : IHttpHandler { 10 11 public void ProcessRequest (HttpContext context) { 12 context.Response.ContentType = "text/plain"; 13 string strIndex = context.Request.QueryString["index"]; 14 int index=1,pageCount=0; 15 16 int pageSize = 4;//每一页4条数据 17 //返回的集合 18 List<LoginInfo> list = new List<LoginInfo>(); 19 20 //转换成功 21 if (int.TryParse(strIndex, out index)) 22 { 23 //获取总的数据条数 24 string strSQL1 = "select count(0) from LoginInfo "; 25 int countTotle = Convert.ToInt32(SQLHelper.ExecuteScalar(strSQL1, System.Data.CommandType.Text)); 26 //获取总页数 27 pageCount = countTotle % pageSize == 0 ? countTotle / pageSize : countTotle / pageSize + 1; 28 //获取第Index页的数据 29 30 string strSQL2 = @"select * from(select *,row_number() over(order by LoginId DESC) as num from LoginInfo) as tb 31 where num>={0} and num<={1} order by LoginId DESC"; 32 33 strSQL2 = string.Format(strSQL2, pageSize * (index - 1) + 1, pageSize * index); 34 35 //分页数据表 36 DataTable dt = SQLHelper.GetTable(strSQL2); 37 if (dt.Rows.Count > 0) 38 { 39 foreach (DataRow dr in dt.Rows) 40 { 41 LoginInfo item = new LoginInfo(); 42 item.LoginId = Convert.ToInt32(dr["LoginId"]); 43 item.LoginName = dr["LoginName"].ToString(); 44 item.LoginPwd = dr["LoginPwd"].ToString(); 45 item.Email = dr["Email"].ToString(); 46 list.Add(item); 47 } 48 } 49 50 JavaScriptSerializer jss = new JavaScriptSerializer(); 51 //返回数据 52 string str = jss.Serialize(new { data = list, count = pageCount }); 53 54 context.Response.Write(str); 55 } 56 } 57 58 public bool IsReusable { 59 get { 60 return false; 61 } 62 } 63 64 }
2、前台接收展示数据
在前台展示数据时候,首先有一个全局的XMLHttpRequest对象,该对象是通过方法CreateXMR创建的,用于发送请求使用。
 View Code
View Code
1 //创建请求对象的方法 2 function CreateXMR() { 3 var xmr = null; 4 if (window.XMLHttpRequest) 5 xmr = new XMLHttpRequest(); 6 else 7 xmr = new ActiveXObject("Microsoft.XMLHTTP"); 8 9 return xmr; 10 }
还需要就是通过第index页创建对应Table的方法CreateTable(index) ,该方法通过发送异步请求返回数据,创建表格对象,创建完数据表格
后还需要创建数字导航。创建数字导航在方法CreateNumBar(index, totle)中实现。
 View Code
View Code
1 //异步创建表格的过程 2 function CreateTable(pageIndex) { 3 //不符合条件跳出 4 if (pageCount != 0 && pageIndex > pageCount || pageIndex<1) { 5 return; 6 } 7 8 var arrJson;//数据数组 9 var strTable; //拼接的表格字符串 10 11 request.open("get", "GetPage.ashx?index=" + pageIndex, true); 12 13 request.onreadystatechange = function () { 14 if (request.readyState == 4 && request.status == 200) { 15 var json = eval('(' + request.responseText + ')'); 16 arrJson = json.data; 17 pageCount = json.count; 18 19 strTable = "<table border='1px' cellspacing='0px' class='pageTable'><tbody>"; 20 //表头 21 strTable += "<tr><td>编号</td><td>登录名</td><td>密码</td><td>邮箱</td><tr>"; 22 23 for (var i = 0, len = arrJson.length; i < len; i++) { 24 strTable += "<tr><td>" + arrJson[i].LoginId + "</td>"; 25 strTable += "<td>" + arrJson[i].LoginName + "</td>"; 26 strTable += "<td>" + arrJson[i].LoginPwd + "</td>"; 27 strTable += "<td>" + arrJson[i].Email + "</td></tr>"; 28 } 29 strTable += "</tbody></table>"; 30 strTable += "<div class='pageBar'><a onclick='CreateTable(" + (pageIndex - 1) + ")'>上一页</a>"; 31 //数字导航 32 strTable += CreateNumBar(pageIndex, pageCount); 33 34 strTable += "<a onclick='CreateTable(" + (pageIndex + 1) + ")'>下一页</a>"; 35 36 strTable += pageIndex + "/" + pageCount + "</div>"; 37 38 document.getElementById("div1").innerHTML = strTable; 39 } 40 41 } 42 request.send(); 43 }
创建数字导航的方法CreateNumBar(index,totle)
 View Code
View Code
1 //创建数字导航 2 function CreateNumBar(index, totle) { 3 //默认显示10个 4 var strLink=""; 5 var start=index; 6 var end=start+9; 7 8 if (start < 1) { 9 start = 1; 10 end = 10; 11 } 12 if (end > totle) { 13 start = totle - 9; 14 if (start < 1) 15 start = 1; 16 end = totle; 17 } 18 for (var i = start; i <=end; i++) { 19 if (i == index) 20 strLink += " <a>" + i + "</a> "; 21 else 22 strLink+=" <a onclick=CreateTable("+i+")> ["+i+"]</a> "; 23 } 24 25 return strLink; 26 }
最后,就是在窗体加载时候请求第一页数据。
 View Code
View Code
1 //窗体加载 2 window.onload = function () { 3 //请求第一页 4 CreateTable(1); 5 }
这里还定义了一个全局的变量记录总页数的 var pageCount = 0; //总页数
前台完整的代码是:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 #div1 8 { 9 margin:0 auto; 10 width:500px; 11 } 12 .pageTable 13 { 14 height:200px; 15 width:500px; 16 } 17 .pageBar 18 { 19 width:500px; 20 margin-top:10px; 21 height:30px; 22 } 23 .pageBar a 24 { 25 color:Blue; 26 cursor:pointer; 27 } 28 29 </style> 30 31 <script type="text/javascript"> 32 var pageCount = 0; //总页数 33 //请求对象 34 var request = CreateXMR(); 35 //创建请求对象的方法 36 function CreateXMR() { 37 var xmr = null; 38 if (window.XMLHttpRequest) 39 xmr = new XMLHttpRequest(); 40 else 41 xmr = window.ActiveXObject("Mirosoft.XMLHTTP"); 42 43 return xmr; 44 } 45 //窗体加载 46 window.onload = function () { 47 //请求第一页 48 CreateTable(1); 49 } 50 //异步创建表格的过程 51 function CreateTable(pageIndex) { 52 //不符合条件跳出 53 if (pageCount != 0 && pageIndex > pageCount || pageIndex<1) { 54 return; 55 } 56 57 var arrJson;//数据数组 58 var strTable; //拼接的表格字符串 59 60 request.open("get", "GetPage.ashx?index=" + pageIndex, true); 61 62 request.onreadystatechange = function () { 63 if (request.readyState == 4 && request.status == 200) { 64 var json = eval('(' + request.responseText + ')'); 65 arrJson = json.data; 66 pageCount = json.count; 67 68 strTable = "<table border='1px' cellspacing='0px' class='pageTable'><tbody>"; 69 //表头 70 strTable += "<tr><td>编号</td><td>登录名</td><td>密码</td><td>邮箱</td><tr>"; 71 72 for (var i = 0, len = arrJson.length; i < len; i++) { 73 strTable += "<tr><td>" + arrJson[i].LoginId + "</td>"; 74 strTable += "<td>" + arrJson[i].LoginName + "</td>"; 75 strTable += "<td>" + arrJson[i].LoginPwd + "</td>"; 76 strTable += "<td>" + arrJson[i].Email + "</td></tr>"; 77 } 78 strTable += "</tbody></table>"; 79 strTable += "<div class='pageBar'><a onclick='CreateTable(" + (pageIndex - 1) + ")'>上一页</a>"; 80 //数字导航 81 strTable += CreateNumBar(pageIndex, pageCount); 82 83 strTable += "<a onclick='CreateTable(" + (pageIndex + 1) + ")'>下一页</a>"; 84 85 strTable += pageIndex + "/" + pageCount + "</div>"; 86 87 document.getElementById("div1").innerHTML = strTable; 88 } 89 90 } 91 request.send(); 92 } 93 94 //创建数字导航 95 function CreateNumBar(index, totle) { 96 //默认显示10个 97 var strLink=""; 98 var start=index; 99 var end=start+9; 100 101 if (start < 1) { 102 start = 1; 103 end = 10; 104 } 105 if (end > totle) { 106 start = totle - 9; 107 if (start < 1) 108 start = 1; 109 end = totle; 110 } 111 for (var i = start; i <=end; i++) { 112 if (i == index) 113 strLink += " <a>" + i + "</a> "; 114 else 115 strLink+=" <a onclick=CreateTable("+i+")> ["+i+"]</a> "; 116 } 117 118 return strLink; 119 } 120 </script> 121 </head> 122 <body> 123 <div id="div1"> 124 </div> 125 </body> 126 </html>
--------------------------------------------------------
哦,有一个问题是json格式中的时间为 /Date(1351134618423)/ 这一种格式的数据,它表示的是从XX到现在经过毫秒,
要把这个格式的时间转换为 2012-10-27 12:13:14格式的。这里提供一个方法ChangeDateFormat(cellval)。
 View Code
View Code
1 //将序列化成json格式后日期(毫秒数)转成日期格式 2 function ChangeDateFormat(cellval) { 3 var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10)); 4 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; 5 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); 6 var hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); 7 var minu = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); 8 var sec = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); 9 10 return date.getFullYear() + "-" + month + "-" + currentDate+" "+hour+":"+minu+":"+sec; 11 }
