django全知识要点笔记集合,近50页,从基础到深入理解django开发(第一期)
完整笔记在这:
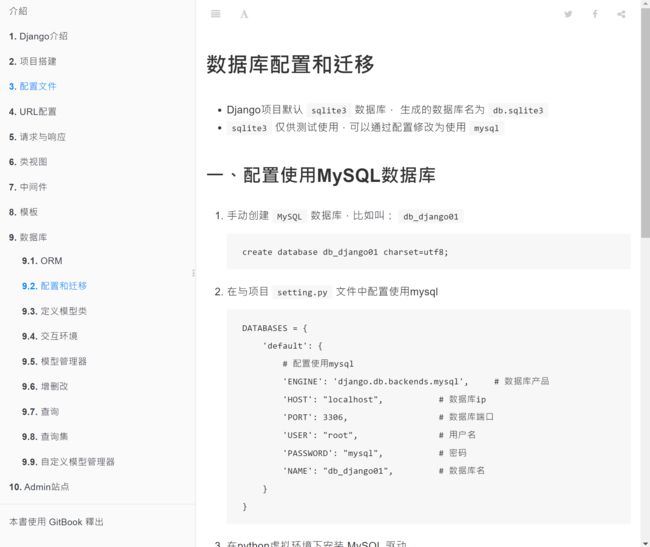
完整笔记目录:
本期笔记内容
Django框架
主要内容
- 项目创建运行
- 配置文件
- 路由配置 (
View) - request和response对象 (
View) - 类视图 (
View) - 中间件
- 数据库 (
Model) - 模板(
Template) - admin站点管理
Django介绍
1. 简介
Django, **发
音为[`dʒaeŋɡəʊ]**,是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。
**由
于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。**
Django的 **主
要目的是简便、快速的开发数据库驱动的网站。**它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
Django 特点
对比Flask框架,Django是重量级框架,Django原生提供了众多的功能组件,让开发更简便快速。
- 数据库ORM支持
- 模板
- 表单
- 认证权限
- Admin管理站点
- session机制
- 缓存
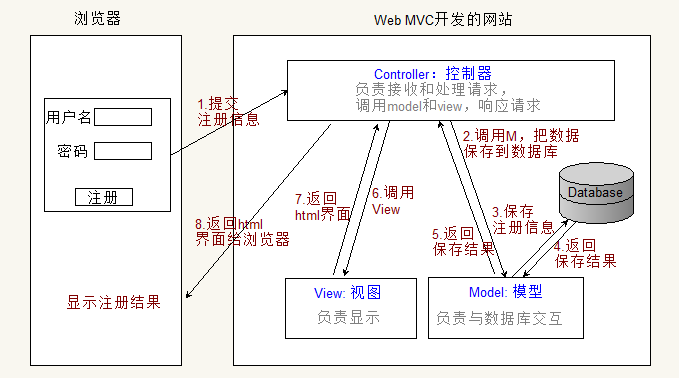
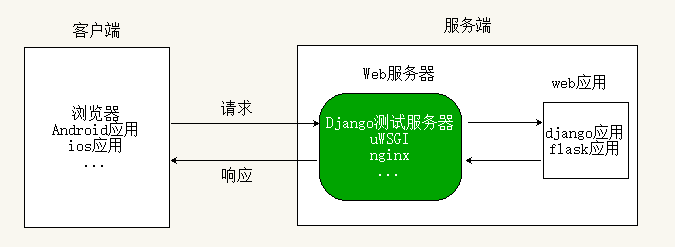
2. Web MVC模式
- 上个世纪八十年代为Smalltalk语言发明的一种 软 件框架模式,最开始用于Desktop程序开发,现在已被广泛使用,包括Web开发。
MVC: Model-View-Controller 模型-视图-控制器
- M: model层,负责 数 据处理,包括对数据的增删改查等操作
- V: view层,负责 界 面显示
- C: controller层,负责 逻 辑控制,接收和处理请求,调用model和view
- 核心思想: 分 层,解耦。MVC分离了 数据处理 和 界面显示 的代码,使得一方代码修改了不会影响到另外一方,提高了程序的扩展性和可维护性。
- Web 开发中的MVC:
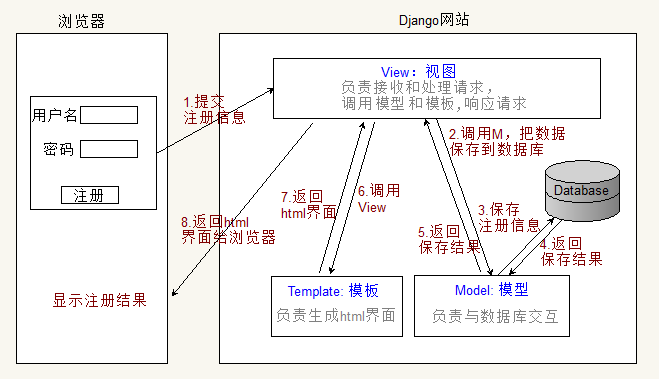
3. Django的MVT模式
Django MVT 模式
- M: Model, 模 型 与MVC中的M相同,负责对数据的处理
- V: View, 视 图 与MVC中的C类似,负责处理用户请求,调用M和T,响应请求
- T: Template, 模 板 与MVC中的V类似,负责如何显示数据(产生html界面)
说明:
- Django 也是MVC框架,但换了一个名字
Django follows the MVC pattern closely, however it does use its own logic in
the implementation. Because the "C" is handled by the framework itself
- 关于MVT的名字,
工程搭建
学习目标
- 掌握虚拟环境使用
- 掌握Django项目和应用的创建
- 掌握Django项目的运行
- 掌握Django视图和模板的初步使用
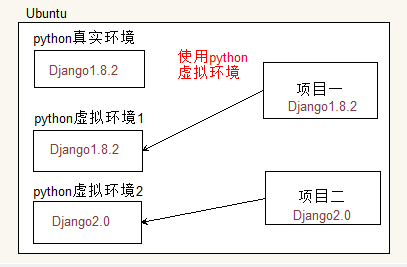
虚拟环境安装
1. 创建虚拟环境
mkvirtualenv django_py3 -p python3
注 意: 需要联网
2. 安装Django
pip install django==3.9.13
3. 相关命令
# 虚拟环境
mkvirtualenv # 创建虚拟环境
rmvirtualenv # 删除虚拟环境
workon # 进入虚拟环境、查看所有虚拟环境
deactivate # 退出虚拟环境
# pip
pip install # 安装依赖包
pip uninstall # 卸载依赖包
pip list # 查看已安装的依赖包 Django (3.9.13)
pip freeze # 查看已安装的依赖包 django==3.9.13
Django项目和应用创建
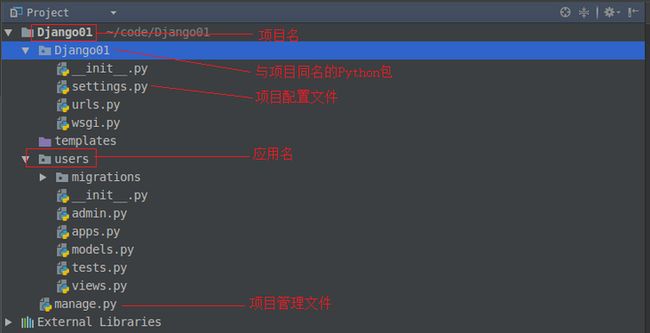
一、项目组织结构
- 一个
Project包含有多个App 一个
App就是一个Python包,就代表一个功能模块,比如:用户模块,商品模块等- 各功能模块间可以保持相对的独立
- 以包的形式组织代码方便功能模块的复用
二、创建项目的两种方式
- 通过
pycharm创建 - 通过 命令行创建
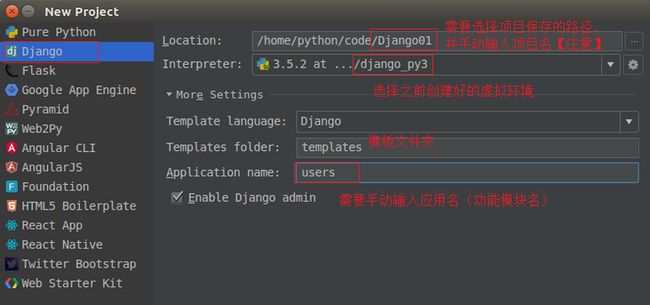
1. 通过 pycharm 创建项目
项目创建出来后结构如下:
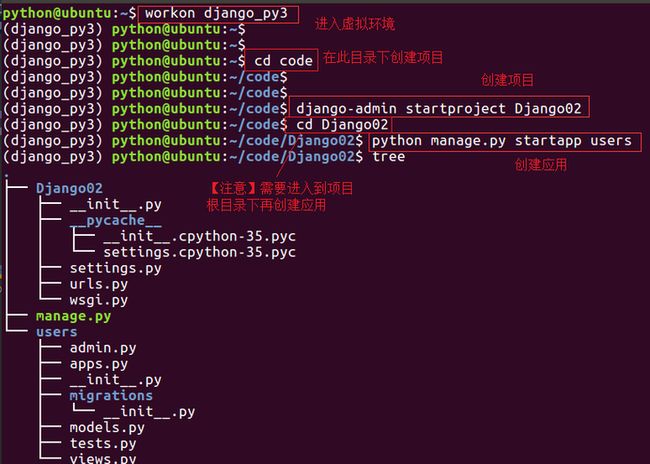
2. 通过命令创建
创建项目:django-admin startproject 项目名
创建应用:python manage.py startapp 应用名
创建项目
要创建Django项目, 先进入虚拟环境:
workon 虚拟环境名
2. 使用如下命令创建Django项目:
django-admin startproject 项目名
# 例:要创建的项目名为 Django02
django-admin startproject Django02
创建应用
先 进入项目根目录下:
cd 项目根目录
2. 执行以下命令创建应用
# manage.py 为上述创建项目时自动生成的管理文件
python manage.py startapp 应用名
# 例:
python manage.py startapp users
运行Web服务器
- django自带了一个纯python编写的 开 发阶段使用的web服务器,用来预览网站效果和进行开发调试
有两种方式运行Django自带的Web服务器
- 通过Pycharm运行
- 通过命令运行
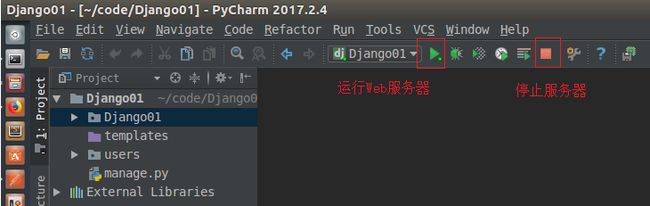
1. 通过Pycharm运行
1. 点击运行按钮,如下
2. 运行起来后,在 `run` 窗口,可以看到服务器打印出来的日志信息,如下:
3. 可以手动指定服务器运行的ip和端口,不指定默认值为: `127.0.0.1:8000`
2. 通过命令运行【了解】
运行Web服务器的命令
python manage.py runserver ip:端口
或:
python manage.py runserver- 注 意: 需要在终端中,先进入到项目的根目录下,然后才可以通过上述命令启动服务器
- 可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
- 按
ctrl+c可以停止服务器
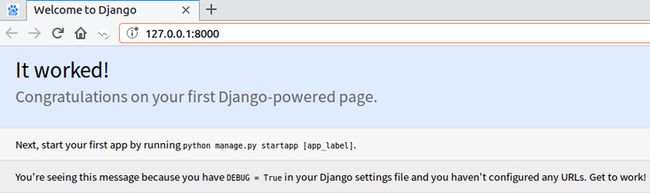
3. 测试服务器是否启动
在浏览器中输入网址 127.0.0.1:8000 便可看到效果,如下,表示服务器启动成功
视图模板初步使用
Django中的视图
- 同Flask框架一样,Django也使用 视 图 来编写Web应用的业务逻辑。
- Django的视图也就是一个函数,可称为 视 图函数
- 视 图 定义在应用的
views.py文件中的 - 视 图 需要绑定一个URL地址(路由),才能被django框架找到并调用执行
一、视图初步使用
需求: 编写视图并配置URL(路由),实现一个显示界面
1. 需求: 当在浏览器中访问URL地址 `http://127.0.0.1:8000/users/index` 时,显示 `hello django` 信息
2. 实现:
1. 需要编写一个视图函数
2. 针对该视图配置访问路由
1. 创建视图
打开刚创建的users模块,在 views.py 中编写视图代码。
from django.http import HttpResponse
def index(request):
"""访问首页的视图"""
return HttpResponse("hello django")
关于视图的说明:
关于视图【理解】
- 视 图不是由开发者主动调用的,而是由
Django框架调用 - 当Django接收到请求时,会进行URL正则匹配,调用对应的视图
- 调用视图时,Django会把请求信息封装为一个
HttpRequest对象,并作为视图的第一个参数传入
- 视 图不是由开发者主动调用的,而是由
关于视图的参数
- 视 图的第一个参数必须定义,名字可自定义,但习惯命名为
request,类型为HttpRequest - 缺少了该参数,Django在调用视图时,将无法传入
HttpRequest对象
- 视 图的第一个参数必须定义,名字可自定义,但习惯命名为
关于视图的返回值
- 视图必须返回一个
HttpResponse对象(或其子类对象),不能像Flask一样直接返回字符串 HttpRequest请求对象由Django创建,HttpResponse响应对象由开发人员创建
- 视图必须返回一个
2. 配置URL(路由)
在项目下的
urls.py文件中进行url路由配置如下:# 注意:urlpatterns是一个列表
urlpatterns = [
... # 配置路由和视图: http://127.0.0.1:8000/users/index # 参数1: 匹配url的正则表达式 # 参数2: 匹配成功后由Django框架调用的视图函数 url(r'^users/index$', views.index),]
注意:此处只是为简单作的初步配置,后续会对URL配置进一步讲解
3. 在浏览器中测试
在浏览器中输入网址 http://127.0.0.1:8000/users/index,确认是否执行了视图的逻辑,返回 hello django
信息
一、模板初步使用
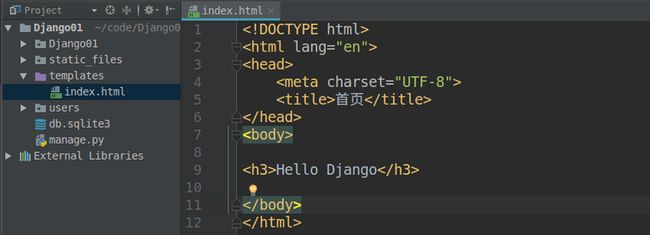
1. 在项目的 `templates` 目录下创建一个模板文件
在视图函数中,使用
render()方法渲染模板,得到HttpResponse对象并返回def index(request):
# render返回的是HttpResponse对象
return render(request, 'index.html')
二、额外项目配置
【 注意】 针对命令行创建的项目,需要额外手动创建模板目录,并进行配置;如果Pycharm创建的项目则无需作额外操作
1. 在项目根目录下创建 `templates` 模板目录,后续开发中模板文件会放在此目录下
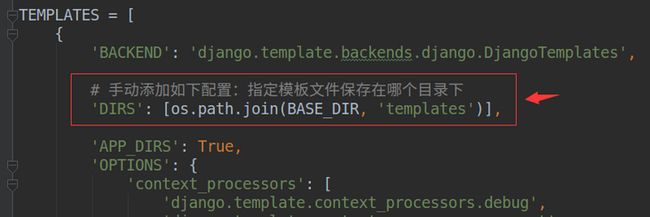
2. 在 `setting.py` 项目配置文件中,作如下配置:
本期结束语
学习是一件非常有意思的事情,世上再没有比成长更让人身心愉快的事情了。
大家可以跟着练习
让我们期待下一期吧~
完整笔记自取
完整笔记在这: