Vue3+Element-Plus 实现用户列表页面的UI结构及动态加载表单功能 三一
1. 用户列表组件UI结构的组成
1.1 头部是一个面包屑 (Breadcrumb)导航区域
1.2 白色区域是一个卡片(Card)视图
1.3 卡片 (Card)视图中嵌套了 输入框(Input )、按钮(Button)、表单(Form)、分页(Pagination )
Breadcrumb 面包屑 | Element Plus (gitee.io)![]() https://element-plus.gitee.io/zh-CN/component/breadcrumb.html
https://element-plus.gitee.io/zh-CN/component/breadcrumb.html
2. 用户列表组件实现步骤
2.1 首先绘制面包屑 (Breadcrumb)导航区域,根据需求,在官网找到合适的例子复制代码进行按需改造
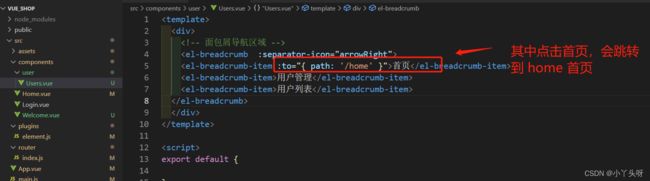
2.1.1 复制页面结构后,打开用户组件 Users.vue 进行结构改造和梳理
2.1.2 页面效果,由于Breadcrumb 属性中,separator 的分隔符默认是 /
2.1.3 所以需要安装 element-plus-icons-vue 组件依赖,才能显示如下效果。
注意:如果使用的是element-ui,直接省略安装这一步,因为在element-ui 中,通过使用类属性 separator-class="el-icon-arrow-right" 就可以显示图标分隔符了。
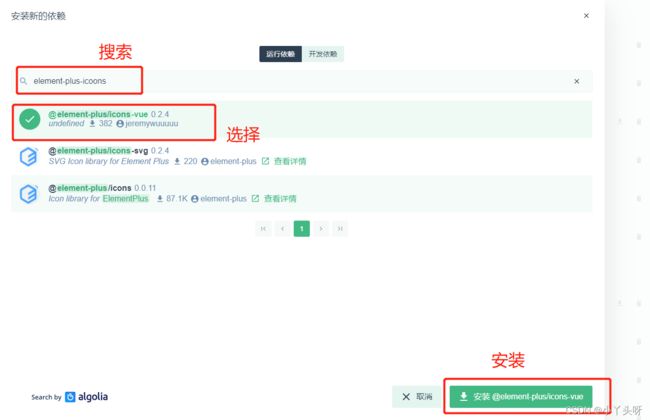
2.1.4 安装步骤
1.打开可视化面板,选择依赖--安装依赖--运行依赖
2. 搜索 element-plus-icoons
2.1.5 依赖安装完成后,接着进行全局引入
由于是学习探索阶段,全局引入后,页面直接使用属性 separator-icon="arrowRight" ,分隔图标显示不出来。暂时先放这里。有那个大佬看到这里,知道的,还请留个言告知一二。
2.1.6 通过查官网知道,element-plus 也可以通过 separator-class 来设置并显示图标分隔符。所以就直接使用这个了。
separator-class="el-icon-arrow-right"2.1.7 效果
注意:由于所用到的组件是按需导入,所以每使用到一个新的组件,务必进行导入后方可生效
2.2 绘制卡片 (Card)区域内容
-
每次在官网复制例子时,会有一些多余的类和属性。所以,首先应该做的,把结构理清后,需要删除一些不需要的类和属性。等需要用到的时候,再去添加回来。
- 如下图
2.2.1 结构梳理完成,由于面包屑和卡片区域距离比较近,需要给面包屑设置一个距离,把卡片稍微向下挤一点。
2.2.2 所以,那就需要把默认样式给覆盖掉。把自定义的样式,写在全局引用的样式文件当中,方便其他组件页面使用到该卡片组件时,也能生效。
- 通过类名(el-breadcrumb)选择器,选择面包屑视图,设置它的下拉距,从而撑开与卡片视图之间的距离
- 接着去除卡片视图阴影,也是通过(卡片视图)类选择器进行操作
注意:每一个组件,都是一个类选择器
2.2.3 效果
2.3 接着绘制卡片(Card)区域嵌套的 搜索区域(Input )、按钮(Button)、表单(Form)、分页(Pagination )
2.3.1 搜索区域(Input )、按钮(Button)
- 搜索区域和按钮区域绘制
- 由于搜索框占满了全屏,后边的按钮无法正常显示
- 接下来,需要使用到栅格系统,给搜索框设置固定的宽度,让它和按钮正常摆放在一行中。
- 使用栅格系统中 el-row 代表每一行
- el-col 代表着每一列,每一列占的宽度,使用 :span 来指定。
- 使用 :gutter 来指定,每一行中列之间的距离
注意:在栅格系统中,每一行总共设置为24 小格子
- 代码修改
添加用户
- 页面效果
2.3.1 表单(Form)、分页(Pagination )
1.根据接口文档,动态请求数据填充表单
2. 理清楚了请求路径和方法以及参数后,接下来,发起后台请求。
- 首先定义基本数据结构。
- 接着,在页面创建的时候,调用created 生命周期函数,发起一次数据请求
注意:1.由于get 会返回一个 promise 对象,所以为了简化promise 操作,需要添加 async 和 await 来优化本次的异步操作。
2. 使用到了 await后 ,该请求就会得到一个数组对象。紧接着,需要对该数据对象进行解构赋值。
- 刷新页面,查看数据是不是已经有了
3. 接下来,把数据保存在 data 数据区定义的对象上面
2.3.3 数据获取完成后,接下来渲染表单(Form)
- 首先引入 table 组件以及 table-column 模板列
- 接着,通过 :data 为表格指定 数据源
- 通过 label 添加模板标题,
- 通过 prop 指定当前 label 标题列绑定值
- prop 属性的字段是根据文档提供来填写的
- 页面效果
2.3.4 由于列表中,有一项状态的值,需要渲染成开关,并且响应返回值是True或False。所以接下来,需要对数据进行改造。以及页面美化。
- 通过 border 属性为表单添加边框线
- 通过 stripe 属性,添加隔行变色功能
- 希望把表单和搜索框以及按钮之间,有一定的距离。还是在全局样式表中,通过类选择器进行更改样式
- 添加样式后,效果
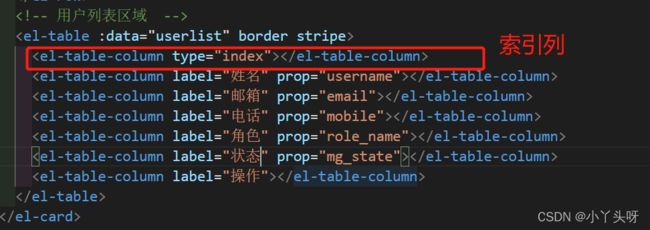
- 为表单添加索引列,只需要添加 type="index" 即可
- 效果
2.3.5 列表中状态改造
- 把列表中的bool 值渲染成开关效果。如果该属性的值是true,显示为开。否则为关
实现思路:
通过作用域插槽来实现
1. 在状态模板内容中,放置一个 template
2. 定义一个 v-slot="scope" 来接收一下数据。
3. 其中,这个 scope 身上有一个属性,就是scope.row 它就代表当前这一行数据
- 引用 switch 开关组件
- 效果
总结:
1. 状态列,首先它是属于一个单元格,那也就肯定属于某一行。所以只要拿到状态列所在的行的那一行数据,就可以通过 . 出来状态的具体属性值。然后就可以按需来渲染状态的效果了。
3. 组件代码
3.1 全局样式表代码
/* 全局样式表 */
html,body,#app{
/* 高度占100% */
height: 100%;
/* margin重置为0 */
margin: 0;
/* padding重置为0 */
padding: 0;
}
.el-breadcrumb{
/* 设置下拉距 */
margin-bottom: 15px;
/* 重置字体大小 */
font-size: 12px;
}
.el-card{
box-shadow: 0 1px 1px rgba(0,0,0,0.15) !important;
}
.el-table{
margin-top: 15px;
font-size: 12px;
}3.2 Users.vue 组件代码
首页
用户管理
用户列表
添加用户
3.3 按需导入 element.js 代码
import {
ElButton,
ElForm,
ElFormItem,
ElInput,
ElRow,
ElMessage,
ElContainer,
ElHeader,
ElAside,
ElMain,
ElMenu,
ElSubmenu,
ElMenuItem,
ElIcon,
ElBreadcrumb,
ElBreadcrumbItem,
ElCard,
ElCol,
ElTableColumn,
ElTable,
ElSwitch
} from 'element-plus'
import {
Location,
Menu as IconMenu,
Search
} from '@element-plus/icons'
import {
ArrowRight
} from '@element-plus/icons-vue'
export default (app) => {
app.use(ElButton)
app.use(ElForm)
app.use(ElFormItem)
app.use(ElInput)
app.use(ElRow)
app.use(ElContainer)
app.use(ElHeader)
app.use(ElAside)
app.use(ElMain)
app.use(ElMenu)
app.use(ElSubmenu)
app.use(ElMenuItem)
app.use(ElIcon)
app.use(ElBreadcrumb)
app.use(ElBreadcrumbItem)
app.use(ElCard)
app.use(ElCol)
app.use(ElTable)
app.use(ElTableColumn)
app.use(ElSwitch)
app.component('location', Location)
app.component('iconMenu', IconMenu)
app.component('arrowRight', ArrowRight)
app.component('search', Search)
app.config.globalProperties.$message = ElMessage
}
以上出自:
【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=43
https://www.bilibili.com/video/BV1x64y1S7S7?p=43
【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=44【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili
https://www.bilibili.com/video/BV1x64y1S7S7?p=44【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=45
https://www.bilibili.com/video/BV1x64y1S7S7?p=45
【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=46&spm_id_from=pageDriver
https://www.bilibili.com/video/BV1x64y1S7S7?p=46&spm_id_from=pageDriver
【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=47&spm_id_from=pageDriver
https://www.bilibili.com/video/BV1x64y1S7S7?p=47&spm_id_from=pageDriver