前端学习笔记之Vue.js基础(一)
Vue.js基础(一)
- Vue.js 核心特性
-
- 数据驱动视图
- 组件化开发
- Vue.js 安装
- Vue.js 基础语法
-
- Vue 实例
- 基础选项
-
- el 选项
- 插值表达式
- data 选项
- methods 选项
- 指令
-
- 内容处理
-
- 1 v-once 指令
- 2 v-text 指令
- 3 v-html 指令
- 属性绑定
-
- v-bind 指令
- Class 绑定
- Style 绑定
- 渲染指令
-
- 1. v-for 指令
- 2. v-show 指令
- 3. v-if 指令
- 事件处理
-
- v-on 指令
- 表单输入绑定 v-model 指令
-
- 1、输入框绑定
- 2、单选按钮绑定
- 3、复选框绑定
- 4、选择框绑定
- 5、v-model 指令小结
- 修饰符
-
- 事件修饰符
-
- 1、 .prevent 修饰符
- 2、 .stop 修饰符
- 3、 .once 修饰符
- 按键修饰符
-
- 按键码
- 系统修饰符
- 鼠标修饰符
- v-model 修饰符
Vue.js 核心特性
数据驱动视图
数据变化会自动更新到对应元素中,无需手动操作 DOM,这种行为称作单向数据绑定。
对于输入框等可输入元素,可设置双向数据绑定。双向数据绑定是在数据绑定基础上,可自动将元素输入内容更新给数据,实现数据与元素内容的双向绑定。
Vue.js 的数据驱动视图是基于 MVVM 模型实现的。
MVVM (Model – View – ViewModel )是一种软件开发思想。其中:
• Model 层,代表数据
• View 层, 代表视图模板
• ViewModel 层,代表业务逻辑处理代码
优点:基于MVVM 模型实现的数据驱动视图解放了DOM操作,View 与 Model 处理分离,降低代码耦合度。
缺点:但双向绑定时的 Bug 调试难度增大,大型项目的 View 与 Model 过多,维护成本高。
组件化开发
组件化开发,允许我们将网页功能封装为自定义 HTML 标签,复用时书写自定义标签名即可。
组件不仅可以封装结构,还可以封装样式与逻辑代码,大大提交了开发效率与可维护性。
Vue.js 安装
分为三种方式,本地引入、 cdn 引入和 npm 安装。
本地引入:
• 开发版本:https://cn.vuejs.org/js/vue.js
• 生产版本:https://cn.vuejs.org/js/vue.min.js
cdn 引入:
• 最新稳定版: https://cdn.jsdelivr.net/npm/vue
• 指定版本:https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js
npm 安装:
• 最新稳定版: npm install vue
• 指定版本: npm install [email protected]
Vue.js 基础语法
Vue 实例
Vue 实例是通过 Vue 函数创建的对象,是使用 Vue 功能的基础。
var vm = new Vue ({
// 选项对象
});
基础选项
el 选项
用于选取一个 DOM 元素作为 Vue 实例的挂载目标。只有挂载元素内部才会被 Vue 进行处理,外部为普通 HTML 元素。el 选项代表 MVVM 中的 View 层(视图)。
可以为 CSS 选择器格式的字符串 或 HTMLElement 实例,但不能为 html 或 body。挂载完毕后,可以通过 vm.$el 进行访问。
写法:
var vm = new Vue({
el: '#app'
});
console.log(vm.$el);
var app = document.querySelector('#app');
var vm = new Vue({
el: app
});
console.log(vm.$el);
未设置 el 的 vue 实例,也可以通过 vm.$mount() 进行挂载,参数形式与 el 规则相同。
var vm = new Vue({});
vm.$mount('#app');
或
var app = document.getElementById('app');
var vm = new Vue({});
vm.$mount(app);
console.log(vm.$el);
插值表达式
挂载元素可以使用 Vue.js 的模板语法,模板中可以通过插值表达式为元素进行动态内容设置,写法为 {{ }}。
<div id="app">
<ul>
<li>第一段示例内容:{{ 10 + 20 + 30 }}li>
<li>第二段示例内容:{{ 22 > 3 ? '22比3大' : '3比22大' }}li>
ul>
div>
注意点:
• 插值表达式只能书写在标签内容区域。
• 内部只能书写 JavaScript 表达式,不能书写语句。
data 选项
用于存储 Vue 实例需要使用的数据,值为对象类型。data 中的数据可以通过 vm.$data.数据 或 vm.数据 访问。
语法示例:
var vm = new Vue ({
el: '#app',
data: {
title: '标题文本'
}
});
console.log(vm.$data.title);
console.log(vm.title); // 更常用
data 中的数据可以直接在视图中通过插值表达式访问。
代码示例:
<div id="app">
<p>{{ title }}p>
div>
var vm = new Vue ({
el: '#app',
data: {
title: '标题文本'
}
});
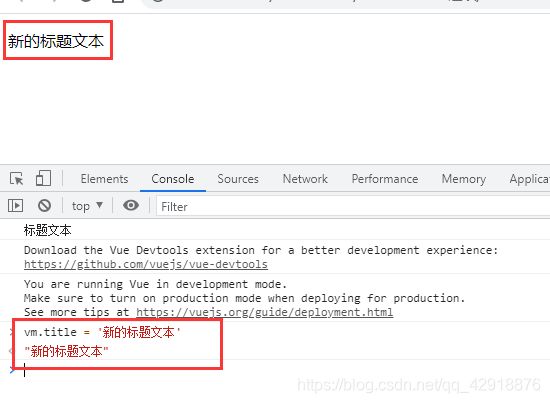
data 中的数据为响应式数据,在发生改变时,视图会自动更新。
代码示例: 在控制台输入 vm.title = ‘新的标题文本’,结果如下图

data 中存在数组时,索引操作与 length 操作无法自动更新视图,这时可以借助 Vue.set() 方法替代操作。
代码示例: 更新数组中的第一个字符串内容
<div id="app">
<ul>
<li>{{ arr[0] }}li>
<li>{{ arr[1] }}li>
<li>{{ arr[2] }}li>
ul>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
arr: ['内容1', '内容2', '内容3']
}
});
script>

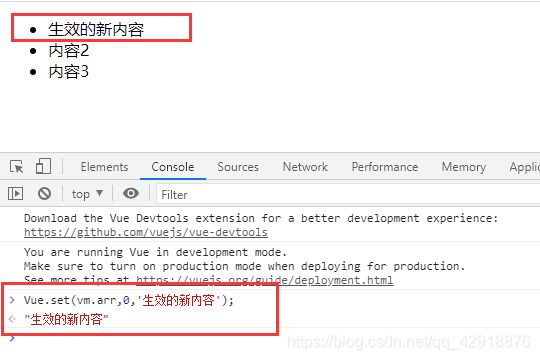
使用Vue.set() 方法进行更新操作:
Vue.set(vm.arr,0,‘生效的新内容’);

methods 选项
用于存储需要在 Vue 实例中使用的函数。
代码示例:
<div id="app">
<p>{{ fn(title1) }}p>
<p>{{ fn(title2) }}p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
prefix: '处理的结果为:',
title1: 'a-b-c-d-e',
title2: 'x-y-z'
},
methods: {
fn (value) {
return value.split('-').join('');
}
}
});
script>
methods 中的方法可以通过 vm.方法名 访问。方法中的 this 为 vm 实例,可以便捷的访问 vm 数据等功能。
代码示例:
<div id="app">
<p>{{ fn(title1) }}p>
<p>{{ fn(title2) }}p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
prefix: '处理的结果为:',
title1: 'a-b-c-d-e',
title2: 'x-y-z'
},
methods: {
fn (value) {
this.fn1(); //this指向vm实例,使用this替代vm
this.fn2();
return this.prefix + value.split('-').join('');
},
fn1 () {
console.log('执行了 fn1 的代码');
},
fn2 () {
console.log('执行了 fn2 的代码');
}
}
});
script>
指令
指令的本质就是 HTML 自定义属性,Vue.js 的指令就是以 v- 开头的自定义属性。以下列举一些常用的指令。
内容处理
1 v-once 指令
使元素内部的插值表达式只生效一次。
代码示例:
<div id="app">
<p>此内容会随数据变化而自动变化:{{ content }}p>
<p v-once>此内容不会随数据变化而自动变化: {{ content }}p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
content: '内容文本'
}
})
script>
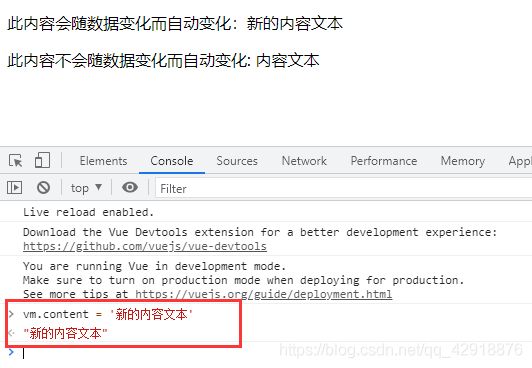
在控制台输入 vm.content = ‘新的内容文本’;
只有第一段内容发生变化,而第二段内容未改变。

2 v-text 指令
元素内容整体替换为指定纯文本数据。
代码示例:
<div id="app">
<p v-text="100">这是 p 标签的原始内容p>
<p v-text="content">这是 p 标签的原始内容p>
<p v-text="content2">p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
content: '内容文本',
content2: 'span的内容'
}
});
script>
3 v-html 指令
元素内容整体替换为指定的 HTML 文本。
代码示例:
<div id="app">
<p v-html="content">这是默认的文本内容p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
content: 'span的内容'
}
});
script>
属性绑定
v-bind 指令
v-bind 指令用于动态绑定 HTML 属性。
代码示例:
<div id="app">
<p v-bind:title="myTitle">p标签的内容p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
myTitle: '这是title的内容'
}
});
script>
简写方式:
<div id="app">
<p :title="myTitle">p标签的内容p>
div>
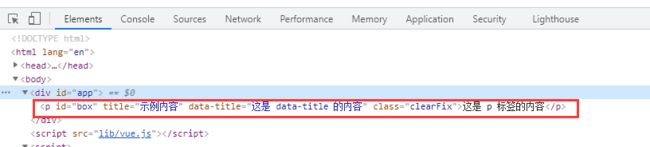
- 如果需要一次绑定多个属性,还可以绑定对象。
<body>
<div id="app">
<p v-bind="attrObj">这是 p 标签的内容p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
attrObj: {
id: 'box',
title: '示例内容',
class: 'clearFix',
'data-title': '这是 data-title 的内容'
}
}
});
script>
控制台中查看元素属性:

2. 与插值表达式类似,v-bind 中也允许使用表达式。
代码示例:
<div id="app">
<p :title="myTitle">p标签的内容p>
<p :class="prefix + num">p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
myTitle: '这是title的内容',
prefix: 'demo',
num: 10
}
});
script>
Class 绑定
class 是 HTML 属性,可以通过 v-bind 进行绑定,并且可以与class 属性共存。
代码示例:
<div id = "app">
<p v-bind:class = "cls">标签内容p>
<p class="a" :class = "cls">标签内容p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
cls: 'x'
}
});
script>
对于 class 绑定, Vue.js 中还提供了特殊处理方式。
代码示例: 多个类名,判断类名是否生效的设置,两种写法:对象写法和数组写法
对象写法:
<div id="app">
<p :class="{ x: isX, y: false, z: true }">p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
classB: 'b',
isC: true,
isX: true
}
});
script>
<p :class="['a', classB, {c: isC}]">p>
<div id="app">
<p :class="bool ? cls1 : cls2">p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
bool: true,
cls1: 'x',
cls2: 'y'
}
});
script>
Style 绑定
style 是 HTML 属性,可以通过 v-bind 进行绑定,并且可以与style 属性共存。
代码示例:
<div id="app">
<p style="width: 100px" :style="styleObj">p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
height: '200px',
backgroundColor: 'red',
'font-size': '30px'
}
}
});
script>
style属性名使用驼峰写法,如上述示例中的backgroundColor;也可以使用通过引号包裹的横线结构书写,例如示例中的 ‘font-size’: ‘30px’;
当我们希望给元素绑定多个样式对象时,可以设置为数组。
代码示例:
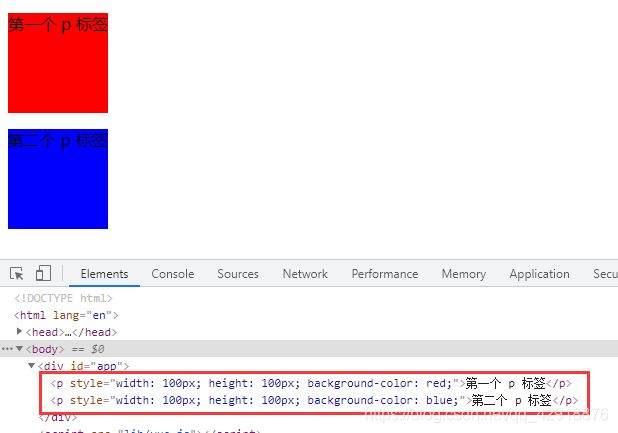
<div id="app">
<p :style="[baseStyle, styleObj1]">第一个 p 标签p>
<p :style="[baseStyle, styleObj2]">第二个 p 标签p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
// 公共样式
baseStyle: {
width: '100px',
height: '100px'
},
styleObj1: {
backgroundColor: 'red'
},
styleObj2: {
backgroundColor: 'blue'
}
}
});
script>
渲染指令
1. v-for 指令
用于遍历数据渲染结构,常用的数组与对象均可遍历。
代码示例:
操作数组:
<div id="app">
<ul>
<li v-for="item in arr">元素内容为:{{ item }}li>
ul>
div>
<script src="lib/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
arr: ['内容1', '内容2', '内容3']
}
});
script>
操作对象:
<div id="app">
<ul>
<li v-for="value in obj">元素内容为:{{ value }}li>
ul>
div>
<script src="lib/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
obj: {
content1: '内容1',
content2: '内容2',
content3: '内容3'
}
}
});
script>

使用 v-for 的同时,应始终指定唯一的 key 属性,可以提高渲染性能并避免问题。
<div id="app">
<ul>
<li v-for="(item, index) in itemList" :key="item.id">
输入框{{ item.value }}: <input type="text">
li>
ul>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
arr: [1, 2, 3],
itemList: [
{
id: 1,
value: 2
},
{
id: 2,
value:3
},
{
id:3,
value:3
}
]
}
})
script>
通过 标签设置模板占位符,可以将部分元素或内容作为整体进行操作。无需进行key属性设置。
<div id="app">
<template v-for="item in obj">
<span>{{ item }}span>
<br>
template>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
obj: {
content1: '内容1',
content2: '内容2',
content3: '内容3'
}
}
})
script>
2. v-show 指令
用于控制元素显示与隐藏,适用于显示隐藏频繁切换时使用。
<div id="app">
<p v-show="ture">这个元素会显示p>
<p v-show="false">这个元素会显示隐藏p>
<p v-show="bool">标签内容p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
bool: true
}
});
script>
注意: 无法使用 v-show 指令。
用于根据条件控制元素的创建与移除。 给使用 v-if 的同类型元素绑定不同的key。 出于性能考虑,应避免将 v-if 与 v-for 应用于同一标签。 用于进行元素的事件绑定。 简写方式: 1、事件程序代码较多时,可以在 methods 中设置函数,并设置为事件处理程序。设置事件处理程序后,可以从参数中接收事件对象。 2、在视图中可以通过 $event 访问事件对象。 用于给 、3. v-if 指令
<div id="app">
<p v-if="bool">这是标签内容p>
<p v-else-if="false">这是第二个p标签,不会被创建p>
<p v-else-if="false">这是第三个p标签,不会被创建p>
<p v-else>最后一个p标签,会被创建p>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
bool: false
}
});
script>
代码示例: <div id="app">
<div v-if="type==='username'" :key="'username'">
用户名输入框:<input type="text">
div>
<div v-else :key="'email'">
邮箱输入框:<input type="text">
div>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
bool: true,
type: 'username'
}
});
script>
<div id="app">
<ul v-if="false">
<li v-for="item in items">{{item}}li>
ul>
div>
<script src="lib/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
items: {
content1: '内容1',
content2: '内容2',
content3: '内容3'
}
}
});
script>
事件处理
v-on 指令
***代码示例:***添加点击按钮事件,将默认的内容替换成新的内容 <div id="app">
<p>{{ content }}p>
<button v-on:click="content='这是新的内容'">按钮button>
div>
<script src="lib/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
content: '这是默认内容'
}
})
script>
<button @click="content='这是新的内容'">按钮button>
<div id="app">
<p>{{ content }}p>
<button @click="fn">按钮3button>
div>
<script src="lib/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
content: '这是默认内容'
},
methods: {
fn(event) {
this.content = '这是按钮3设置的内容';
}
}
})
script>
<div id="app">
<p>{{ content }}p>
<button @click="fn2(200, $event)">按钮4button>
div>
<script src="lib/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
content: '这是默认内容'
},
methods: {
fn2(value, event) {
console.log(value, event);
}
}
})
script>
表单输入绑定 v-model 指令