VScode配置C/C++环境(MinGW) & 编写运行C/C++程序(Windows)
目录
-
- 1 关于VScode
- 2 配置MinGW环境变量
-
- 2.1 MinGW下载
- 2.2 配置环境变量
- 2.3 测试是否配置成功
- 3 VScode相关插件配置
-
- 3.1 安装C/C++插件
- 3.2 配置.vscode相关文件
-
- 3.2.1 创建.vscode文件夹
- 3.2.2 创建launch.json文件
- 3.2.3 创建tasks.json文件
- 3.2.4 关于launch.json与tasks.json的说明
- 4 调试cpp程序
-
- 4.1 编写代码
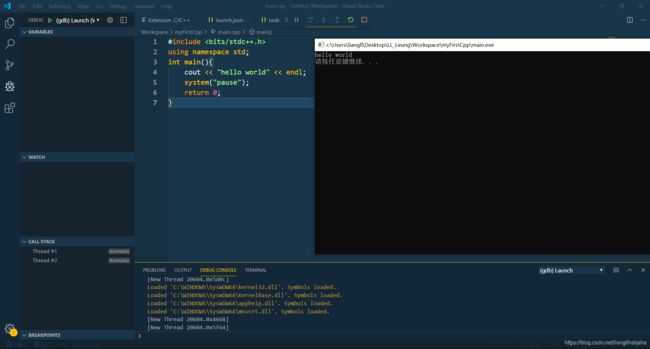
- 4.2 运行程序
前言:
之前C/C++的IDE一直用的是cb,但是感觉cb版本太老并且高亮效果太差,而Devc++使用体验差(尤其是代码补全功能),大一的时候还用过宇宙第一IDE ——Visual Studio,奈何太臃肿了。而以前用VScode的主要功能就是预览各种类型的文件以及编写markdown文档,不由感叹VScode真的太好用!酷炫的各种主题以及高亮显示,还有便捷的代码替换功能,预览功能等等,总之微软NB!于是决定在IDE方面要抛弃cb,选择VScode。
安装思路:VScode上有C/C++的拓展插件,但是没有配有C/C++的编译器,需要安装者自行下载,这里我选择的是Windows环境下最常见的MinGW编译器。MinGW需配置环境变量,供VScode调用。在VScode中需创建配置文件(json),设置运行C/C++程序的相关参数。
1 关于VScode
VSCode 是微软发布一款跨平台的源代码编辑器,其拥有强大的功能和丰富的扩展,使之能适合编写许多语言。
官网下载:https://code.visualstudio.com/
2 配置MinGW环境变量
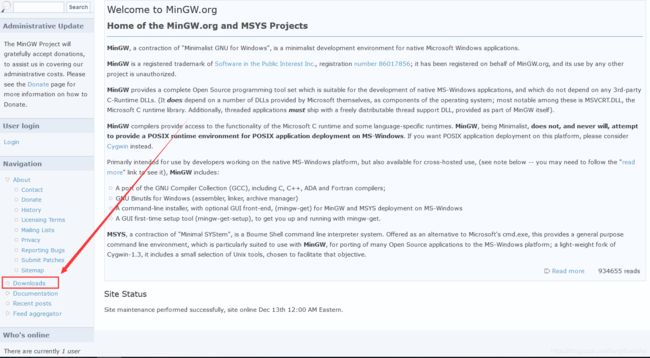
2.1 MinGW下载
官网 : http://www.mingw.org/

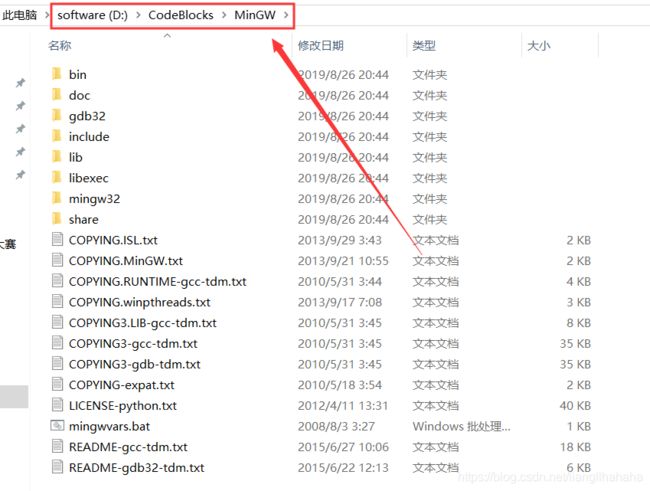
如果你的电脑里也安装了codeblocks,可直接使用codeblocks中的MinGW编译器,地址在./Codeblocks/MinGW/
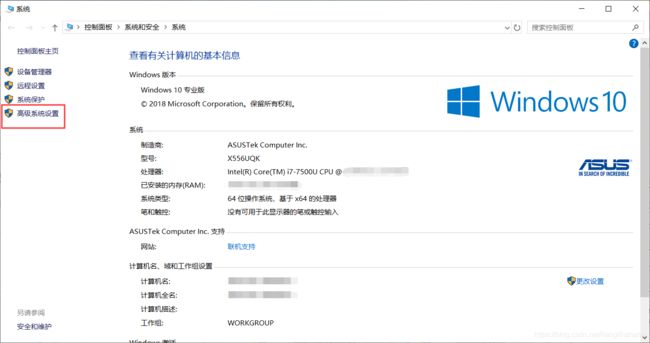
2.2 配置环境变量
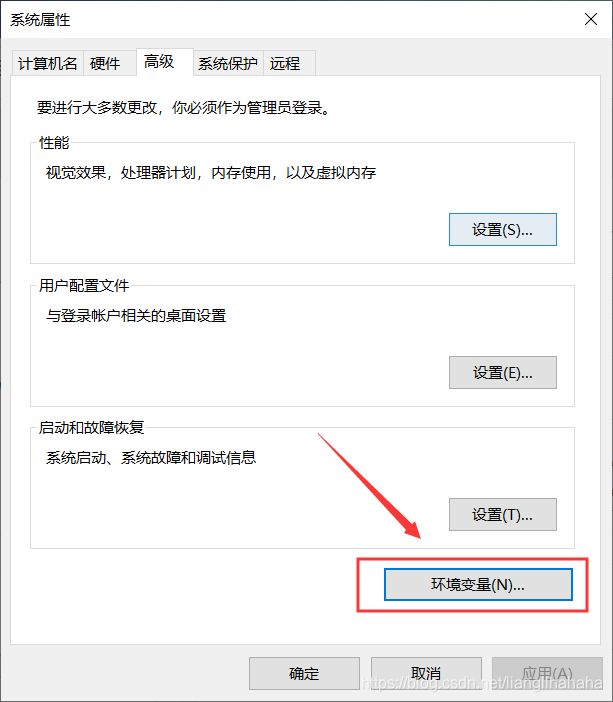
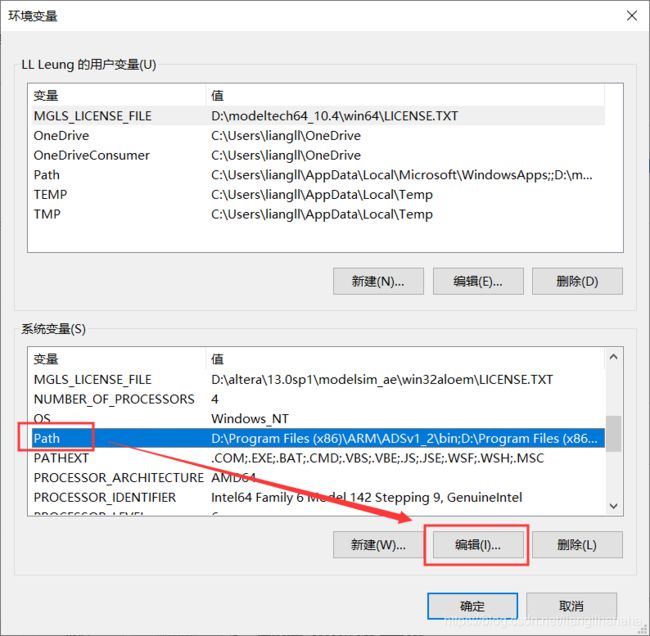
此电脑 → 右键 → 属性 → 高级系统设置 → 环境变量


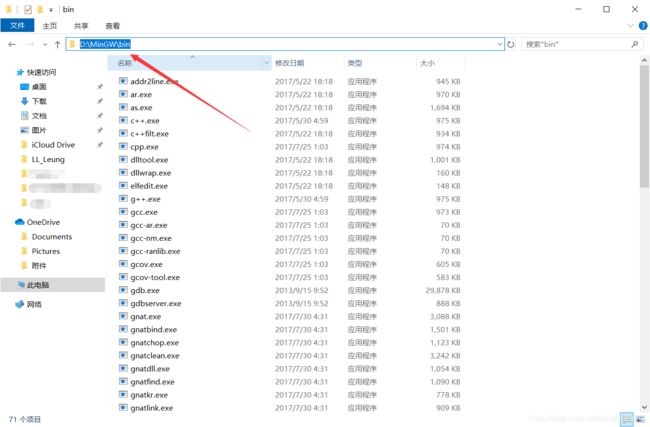
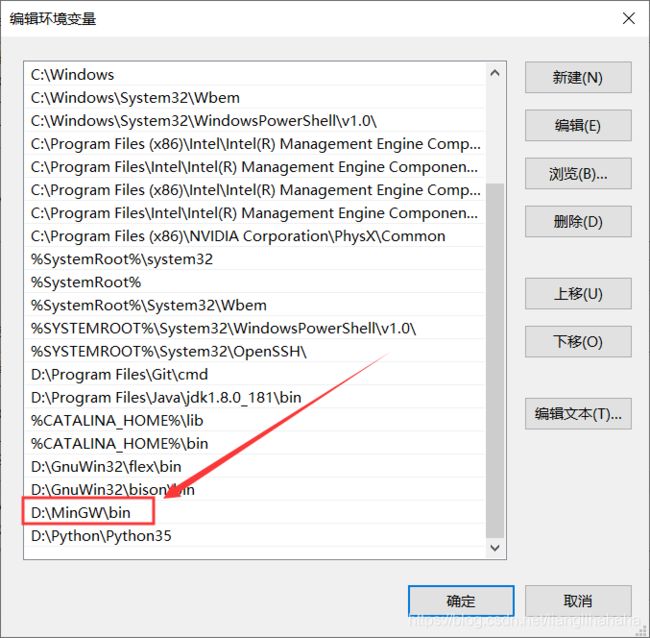
将MinGW的bin文件夹(例如我的:D:\MinGW\bin)路径添加到环境变量path中:



2.3 测试是否配置成功
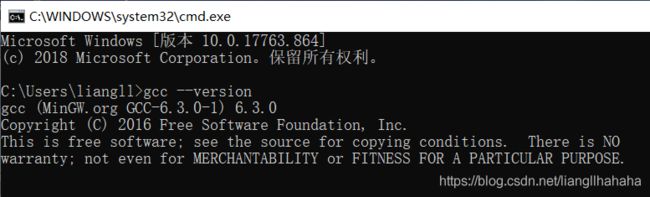
快捷键win + R进入cmd窗口,输入测试命令:gcc --version

出现如上所示页面即配置成功。
3 VScode相关插件配置
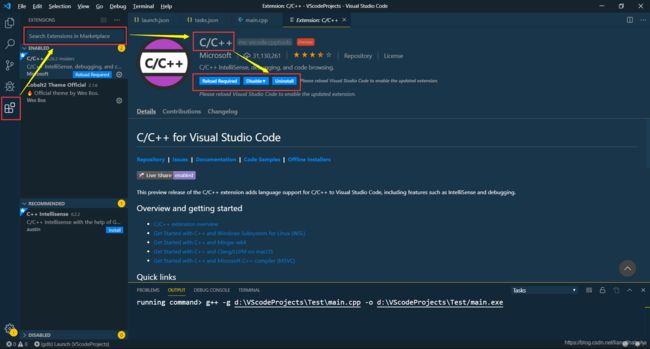
3.1 安装C/C++插件
3.2 配置.vscode相关文件
3.2.1 创建.vscode文件夹
首先在磁盘中创建一个文件夹,作为之后你的所有C/C++代码文件存放的文件夹(即workspace),文件夹名字可自主命名,例如我的:Workspace

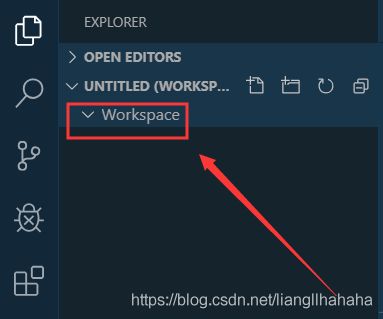
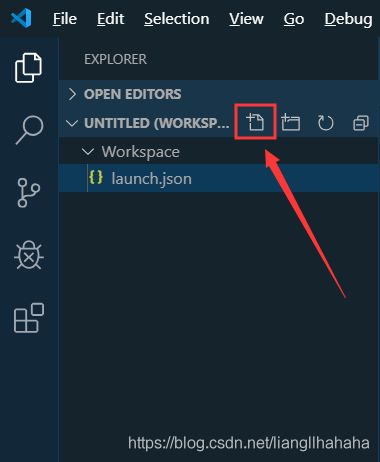
再将此空文件夹拖入VScode中:

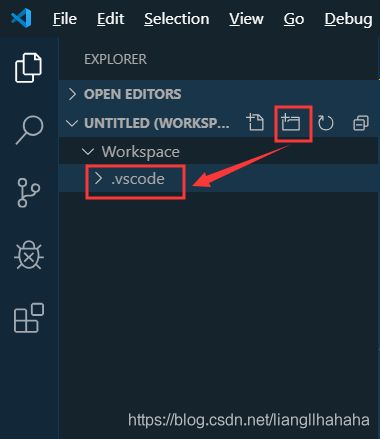
在WorkSpace文件下创建.vscode文件夹(文件夹名字必须是.vscode),注意目录结构如下图所示:

3.2.2 创建launch.json文件
在vscode文件下创建launch.json文件:

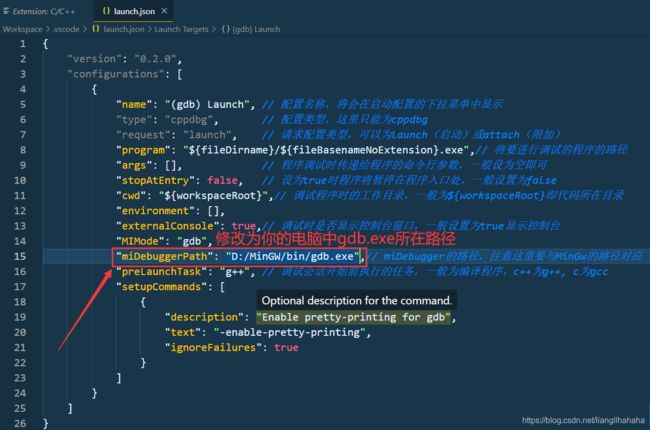
在launch.json下粘贴如下代码:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:/MinGW/bin/gdb.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
需要根据你的电脑环境进行修改的选项是"miDebuggerPath",注意路径中斜杠的问题:

注意:有朋友指出在路径中用单斜杠不行,应该和系统有关,建议大家单斜杠和双斜杠都试试,哪个可以用哪个。
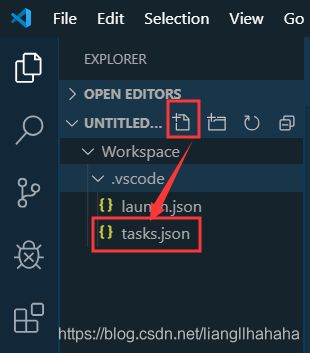
3.2.3 创建tasks.json文件
在VScode文件下创建tasks.json文件:

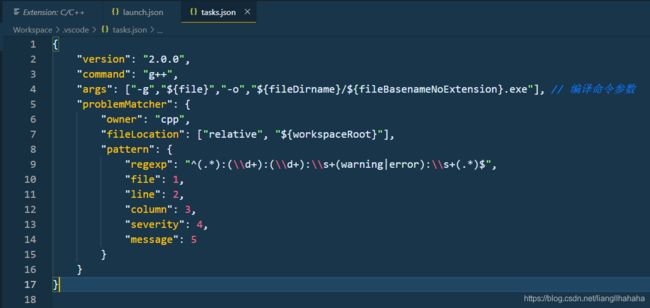
在tasks.json中粘贴如下代码:
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
3.2.4 关于launch.json与tasks.json的说明
如想更加个性化地设置json文件,可参考官方文档:https://code.visualstudio.com/Docs/editor/debugging
至此,环境已经配置完毕,下面开始调试cpp文件。
4 调试cpp程序
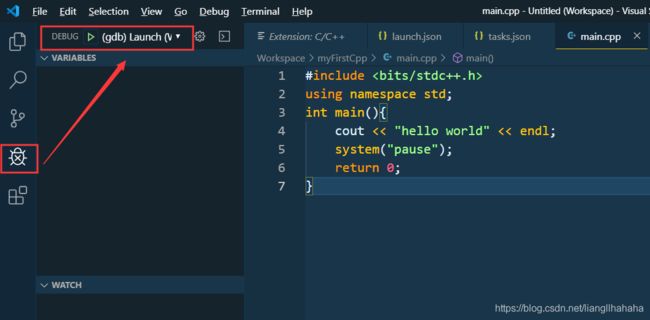
因为VScode不像IDE(比如cb,VS等)在调试的时候黑框下面有点击任意键返回,所以需要手动加一个断点,或者程序最后加一个system(“pause”)等,命令窗口才能停留。
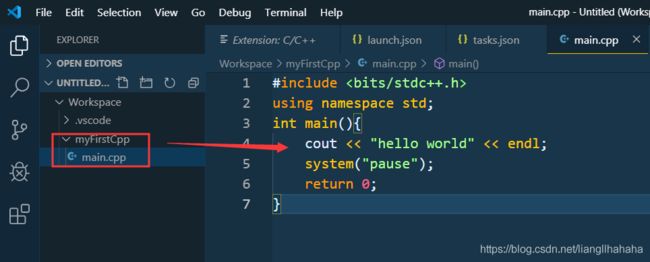
4.1 编写代码
#include