前后端分离,从云服务器到项目部署,真正的保姆级教程,一篇搞定!
文章目录
- 前言
- 一、购买云服务器
- 二、云服务器项目部署介绍
-
- 1.云服务器是个啥东西
- 2.项目部署是个意思
- 三.项目部署
-
- 1.Nginx服务器下载配置
- 2.前端部署上Nginx
-
- 2.1 项目打包
- 2.2 前端部署
- 3.后端部署
-
- 3.1 java环境配置
- 3.2 后端项目项目打包上传
- 4.修改代码 重新部署
- 总结
前言
最近项目实训中,需要将写好的系统部署到服务器中,弄了半天发现也不是很难,决定写下这篇文章,真正做到一篇搞定
一、购买云服务器
部署项目肯定是需要一个云服务器的,选择很多,阿里云,腾讯云等等,如果你还是学生还可以享受优惠
腾讯云学生购买链接
购买了云服务器之后,就是配置云服务器了,我们先来到腾讯云官网,登录,进入控制台

首先关机,修改密码

修改密码后就可以点击登录,进入控制台了

到这一步,云服务器购买配置就结束了
二、云服务器项目部署介绍
1.云服务器是个啥东西
相信既然你在看这篇文章,那说明你一定对云服务器缺少了解,和部署项目前的我一样。
那云服务器到底是个啥东西呢?虽然它的名字听起来很高大上,但我对云服务器的总结就是
其实云服务器就是一台Linux系统的电脑,和你的电脑一样,可能只是系统不同,只不过这台电脑不在你身边,你只能用控制台操控它。
2.项目部署是个意思
部署项目之前,我觉得部署项目很复杂,很神秘,部署成功后,我觉得就这?
在具体介绍之前,我想告诉你,其实你已经部署过一次了,而且成功了,只不过是在你的本机而已,
你说咋可能呢,我自己都不知道,但其实你可以试一下,不信你在你的浏览器输入 127.0.0.1:8080
我相信如果,你的项目现在还没有启动的话,一定是这个样子,这就是正常的样子

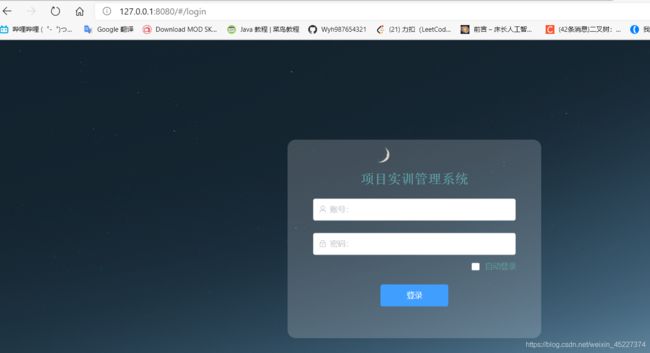
但是 一旦你的项目启动,以Vue项目举例

再访问127.0.0.1:8080,就可以看见你的项目了

这是不是很相似?你现在有了云服务器,你就有它的IP地址,你通过IP地址去访问它,啥都看不见,只显示无法访问,这不就和你没跑项目前一样吗。
项目部署逻辑其实是这样
三.项目部署
1.Nginx服务器下载配置
因为我的项目,是 Vue + Java Servlet 前后端分离的项目,所以前端需要部署在Nginx服务器上,至于为啥选它,别问,问就是Nginx好,牛逼就完事了!
关于Nginx服务器的下载配置,看这篇文章就好了,我当时也是看的这个,注意其中所有的代码都是在你的云服务器控制台中写的
Nginx服务器下载配置
2.前端部署上Nginx
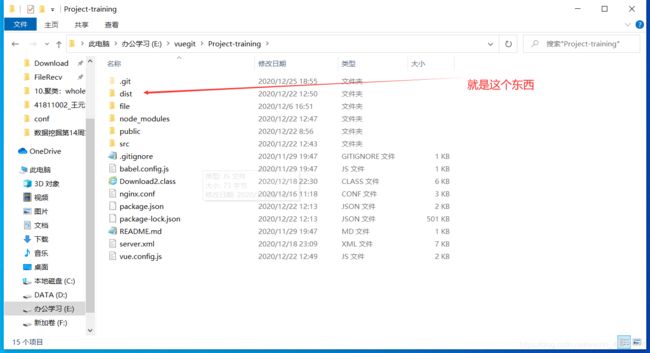
2.1 项目打包
以我的Vue项目为例,打包很简单啊,直接输入 npm run build 就可以自动打包了,你的项目具体如何打包,自己百度了
2.2 前端部署
然后我推荐大家下载一个软件叫Xftp,用于向云服务器上传文件的,非常好用,如果你不用这个软件,其他软件也行,甚至直接控制台手敲Linux命令上传都可以哈
Xfpt官网下载
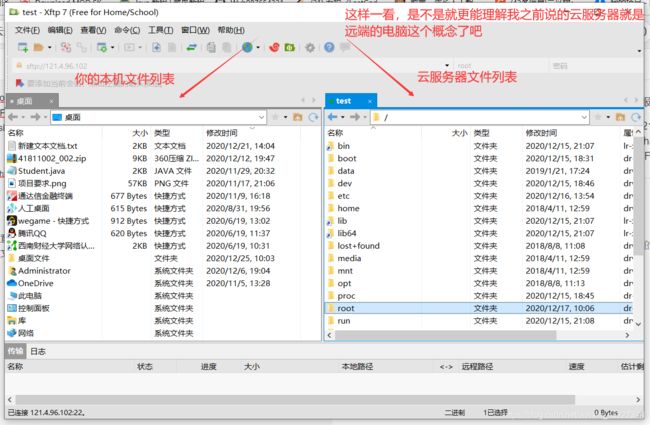
下载好后,打开软件是这样子

点击左上角的文件/新建
输入云服务器IP地址,账号名,密码,你就可以连接上你的云服务器了

我们在右边根目录下新建一个www文件,然后再把之前打包的文件放进去

你的项目就算是放进云服务器了,是不是很方便,但这还不够,因为你的Nginx服务器还找不到这个文件,如果找不到,如何把项目展示给访问者呢?
好家伙,为了截图展示,我不小心把我云服务器上的etc文件删掉了,现在连不上去了,崩掉了
(我tm直接裂开)
你们没有图片可以看了,难搞哦
打开上面那个网址,修改Nginx服务器默认打开的文件路径,指向咱们的 www/dist 再访问IP地址就能看见你的前端项目了

如果 你的项目显示成功,那你的前端就部署成功了
3.后端部署
3.1 java环境配置
因为我的后端是用Java写的,所以在部署之前先把环境配好,比如说JDK+Tomcat服务器,如果你用的数据是mysql,还要配置mysql ,如果和我一样是SQLite数据库,直接放上去就好
看这篇文章就够了
环境部署好后,就可以打包上传代码了
3.2 后端项目项目打包上传
因为我的后端就是用eclipse 写的Servlet ,所以我们直接找到项目
右键 Export 选择Web下 WAR file
这样我就得到了一个war包

接下来直接在云服务器上打开你的tomcat文件夹下的webapp文件夹,把war包丢进去,重启tomcat服务器就好
然后再输入网址
ip地址:端口号/项目名称/(任何你写的页面)
就可以看见你的项目了
如果你看见了,那恭喜你,你的后端也部署好了。
4.修改代码 重新部署
你以为你的部署就完成了吗,还没有,你会发现你的网页只有再你的电脑上才能跑起来,别的电脑访问只能看见页面,功能实现不了,比如说无法登录,
这是因为你的前端代码访问的接口还是本机地址,你得改成你现在的ip地址才行
后端代码也一样,如果你后端代码有要访问文件的代码,都得改成现在云服务器上的路径,这部分也挺麻烦的
可惜我现在心灰意冷,不想写了(云服务器崩了,展示不了,呜呜呜)
总结
其实正确的项目完成流程应该是,先写后端,再将后端部署上云服务器,再写前端直接请求云服务器上的数据,这样才方便调试
最后一定不要误删文件,呜呜呜!!!
最后一定不要误删文件,呜呜呜!!!
最后一定不要误删文件,呜呜呜!!!
看我这么惨的份上,如果这篇文章有所收获,能点个赞吗,圣诞夜我还在写博客,还把云服务器搞崩了,别白嫖了,我还是个大三的孩子啊