NOde.JS
目录
Node.js 介绍
Node环境中运行JavaScript
vscode中的终端
模块化设计
Node中模块化的实现
案例: 通过模块化,调用封装的函数
Node中的模块分类
加载模块的语法
加载自定义模块
加载内置模块
了解内置模块
内置模块介绍
内置模块 - fs 模块
fs模块 - fs.readFile()
fs.readFile() 方法的作用是:读取文件(获取文件)
fs模块 - fs.writeFile()
fs.writeFile() 方法的作用是:写入文件
内置模块 - path 模块
path 模块,path 是路径的意思;所有和路径相关的操作,都可以通过这个模块完成
path模块 - path.extname()
path模块 - path.join()
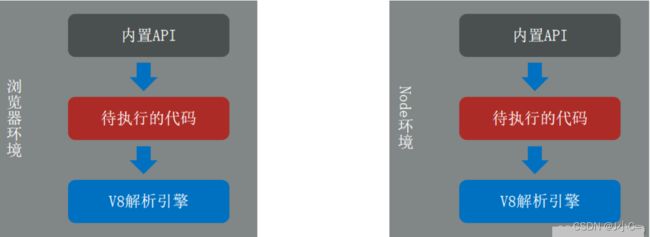
Node.js 介绍
Node.js 是一个基于Chrome V8 引擎的 javascript 运行环境
通俗的理解:Node.js 为 JavaScript 代码的正常运行,提供的必要的环境。
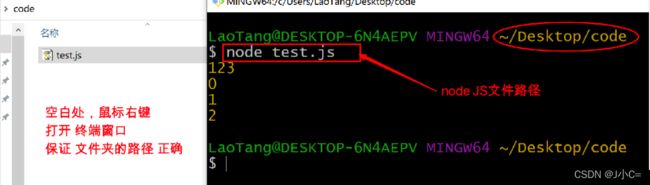
Node环境中运行JavaScript
脚本模式
如果有大段的JS代码需要再Node环境中执行
可以把JS代码写到JS文件中
终端中,使用node.xxx.js 命令即可运行文件中的代码
vscode中的终端
无论执行 git 命令,还是 node 命令,都需要使用终端工具
vscode内置了终端工具,我们可以使用它来执行 git 或 node 命令
模块化设计
规定,用户常见的每一个js文件 ,就是一个小模块,叫做自定义模块
我们可以按照一定的语法将这些小模块组合到一起,形成一个完整的项目
Node中的模块化,通俗的说,就是再JS文件中,能够使用另一个文件中的变量
言外之意,就是把两个毫不相干的JS文件 合并到一起
Node中模块化的实现
Node中的模块化实现:
a文件,通过 module.exports = "导出文件 "
b文件,通过 require(’ . / a ‘)导入内容
注意,注意,注意,导入模块时必须带路径,即便两个JS文件在同一个目录,也要加 “./”
案例: 通过模块化,调用封装的函数
需求:项目中,有个将字符串首字母变大写、其他字母转小写的函数,经常用到,试封装它
①:函数经常被用到,所以封装它,并保存到一个 JS 文件中
②:一定要通过 module.exports 导出 封装的函数
③:其他文件,如果要使用这个函数,必须通过 require('./xxx.js')加载
④:注意点是,a 文件导出什么?b文件就得到什么
A.页面,导入B页面
// 导入功能化模块
const obj = require('./05-自定义模块')
let aaa = obj.set('abcDefJhI')
console.log(aaa);B页面,导出自己封装的函数,让A页面使用
// 自定义一个函数,首字母大写,其他的的小写
function set(abc) {
let str1 = abc[0].toUpperCase(); // 首字母大写
let str2 = abc.slice(1).toLowerCase();
return str1 + str2
}
// 导出
module.exports = {
set
}
————————————————
版权声明:本文为CSDN博主「cs1330」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cs1330/article/details/122644260Node中的模块分类
自定义模块:用户自己创建的每一个JS文件,都是自己自定义的模块
内置模块(核心模块):Node安装后,即可使用的模块,Node环境自带的
第三方模块:其他人或公司、组织开发的模块,发布到 npm 网站,我们需要下载使用的模块
加载模块的语法
加载自定义模块
a 文件,必须通过 module.exports 共享(导出、暴露)当前模块中的变量
b文件,需要通过require()导入。(a 文件导出什么,b 文件就得到什么)
加载自定义模块时,必须要带路径 (相对路径、绝对路径都可以;但必须带路径,哪怕是 ./ 也不能省略)
加载自定义模块时,可以省略后缀
加载内置模块
直接使用 require() 加载即可。
加载模块时,无需带路径,比如 require('fs')加载内置模块,得到对象类型,对象中内置了很多API方法
了解内置模块
内置模块介绍
内置模块,顾名思义,即 Node 环境自带的模块;安装完Node即可直接使用
Node内置模块有很多,具体参见 http://nodejs.cn/api/
加载内置模块:let 变量 = require('模块名');
模块和模块之间很好区分,看模块名即可确定他们的作用
内置模块 - fs 模块
fs 模块,f(file)s(system),文件系统;所有关于文件的操作,都可以通过这个模块完成,
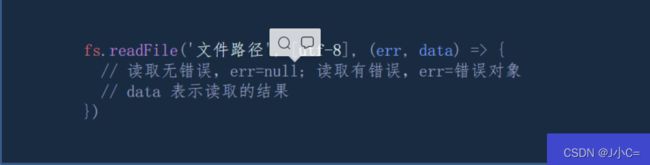
fs模块 - fs.readFile()
fs.readFile() 方法的作用是:读取文件(获取文件)
读取:获取
读取文件:获取文件里面的内容
注意,这是一个异步方法
fs模块 - fs.writeFile()
fs.writeFile() 方法的作用是:写入文件
写入:向文件中添加内容
特点:如果文件不存在,则会创建文件(但不能递归创建)
特点:如果文件中有内容,将会被覆盖
注意,这是一个异步方法
内置模块 - path 模块
path 模块,path 是路径的意思;所有和路径相关的操作,都可以通过这个模块完成
拼接一个路径
获取当前文件所在的路径
获取路径中的文件名
获取路径中的后缀
path模块 - path.extname()
path.extname() 方法的作用是:获取路径中的后缀
path模块 - path.join()
path.join() 方法的作用是:拼接给出的路径
参数:两个或更多个路径
额外补充:Node中,有一个全局变量 __dirname ,它表示当前 JS 文件所在的绝对路径