- 【漏洞复现-通达OA】通达OA swfupload_new存在前台SQL注入漏洞
xiaokp7
漏洞复现sql数据库
一、漏洞简介通达OA(OfficeAnywhere网络智能办公系统)是由北京通达信科科技有限公司自主研发的协同办公自动化软件,是与中国企业管理实践相结合形成的综合管理办公平台。通达OA为各行业不同规模的众多用户提供信息化管理能力,包括流程审批、行政办公、日常事务、数据统计分析、即时通讯、移动办公等,帮助广大用户降低沟通和管理成本,提升生产和决策效率。通达OAswfupload_new存在前台SQL
- PHPCMS V9手机移动端(支持单图和多图)图片上传,(PHPCMS V9前台使用layui的上传组件代替默认的SWFupload上传图片)
大海哪蓝
PHPCMS
默认phpcms的上传图片使用的是swfupload,导致手机移动端上传图片无法使用。这里我们使用layui的上传组件来使其支持手机移动端(支持单图和多图)图片上传,效果图如下:实现步骤:一、打开phpcms\modules\attachment\attachments.php文件,新增如下函数:publicfunctionimgupload(){pc_base::load_sys_class('
- 从0开始使用swfupload详细介绍
love_燕子
java前端技术swfuploadjs
因为公司的业务需要,要对视频进行批量上传,主管让使用swfupload批量进行上传视频,所以就研究了一下,以下为我从开始接触到做好得到的经验首先要想使用swfuload需要去官网下载主要的swfupload.js、swfupload.swf两个文件如果想对flash9进行支持,则需要下载swfupload_fp9.swf、swfupload.queue.js(此文件具体做什么没研究一块下载下来了)
- Plupload使用方法
爱写代码的小朋友
PHP系列phpweb应用
我之前写过一篇文章《文件上传利器SWFUpload使用指南》,里面介绍了上传组件SWFUpload的使用方法,但现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SWFUpload显然就有点过时了,毕竟html5原生的就给我们提供了文件上传的API。Plupload是一款由著名的web编辑器TinyMCE团队开发的上传组件,简单易用且功能强大,我们完全可以使用Plupload
- php asp.net session,asp.net通过sessionid cookie获取session信息
随风涂梅明
phpasp.netsession
如何设置asp.netsessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在coo
- WebUploader超大文件上传
Mr_Zang666
通过web传大文件vue.jshtmlhtml5
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案。见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案。本人在2013年时使用plupload为核心进行文件的批量上传的解决方案。见文章:WEB版一次选择多个文件进行批量上传(Plupload)的解决方案最近在学习百度的开源上传组件WebUploader,写了一些示例以记录。WebUploader的缺
- 解决swfupload上传文件后,点击文件下载时,文件名出现中文乱码问题
秋兔子的玩具
由于同事离职需要接手一个开发进10年的struts项目,遇到了经典的中文乱码问题。好好的项目,怎么到了我的手里,上传文件就变成乱码了呢?仔细想想,排除了项目文件编码设置的情况,肯定是因为环境问题。对比了生产环境,结果发现tomcat配置不一样。这里先po出解决方案:在tomcat/conf/server.xml文件中,将Connector添加如下两项配置URIEncoding和useBodyEnc
- WebUploader文件上传组件使用步骤及注意
kidd卡盟
WebUploader文件上传组件使用步骤及注意一、缘起公司网站社区有图片上传功能,由于网站已经有些年头了,当时上传的时候根据客户端支不支持flash而分为两种逻辑。如果支持flash就使用SWFuploader这个上传组件进行文件上传,这种用户体验较好。如果不支持flash则使用普通的input标签进行上传,这种方式功能就不全,体验不好。但是由于现在chrome浏览器默认不支持flash,导致大
- 利用swfupload实现java文件批量上传
江上明月22
推荐一个程序员开发、学习的好网站,www.it123.top欢迎大家转发收藏。之前在网上找过很多相关资料,很多所谓的批量上传都是忽悠人的,真正的批量上传指的是用户一次性可以选择多个文件,然后上传是将所有选取的文件上传到服务器。java中真正可以实现批量上传的技术大致有两种:一种是通过flash;一种是通过applet;不过html5也可以支持批量拖选。两种方式有各自的优缺点,其中flash对于浏览
- [转载复现]phpcms9.6.1任意文件下载漏洞
CMDY10086
v9.6.1修复了9.6.0的注入和上传漏洞。不过在修复的时候检验变量出现问题,该漏洞仅存在于v9.6.1漏洞的分析及修补方案在安全客参数过滤过程swfupload_json->safe_replace($_GET['src'])//f=p%3%252%270c->down->init()->safe_replace($a_k)//f=p%3%20C->down->dawnload->safe_r
- SWFUpload 文件上传插件常用的配置讲解
camellia_halo_
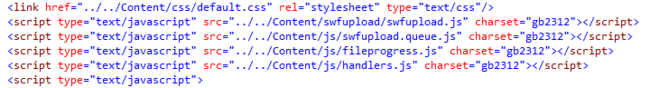
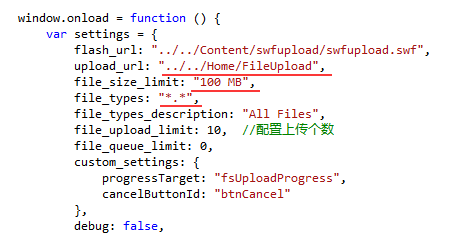
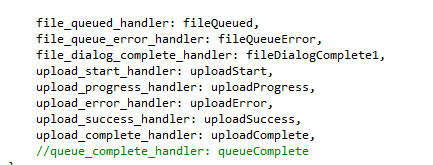
上传文件swfUpload插件:基本的文件上传涉及到的四个文件(还有一个处理数据的php文件这里没有涉及到)html页面:upload_window.htmljs文件:swfupload.jshandlers.jsfileprogress.js第一:从html页面出发:重要的是将页面加载时间中的varsetting={}这个大对象中的参数设置好以下都是这个对象里面的常用配置非常重要首先需要将swf
- dede php实现有图片,织梦图集上传图片自动获取图片名称做注释
weixin_39639040
dedephp实现有图片
实现示范修改教程1、打开/dede/swfupload.php找到,大概在137行echo"FILEID:".$_SESSION['fileid'];在它的上面加入$file_snames=explode('.',$Filename);$file_filename=$file_snames[count($file_snames)-2];$_SESSION['file_filename'][$_SE
- java使用swfupload,在火狐浏览器上总是报302
guojing505123
swfupload发出上传文件请求,是启用另外一个不会带cookie的request访问后台,所有必须将jsessionid放在请求url的后面upload_url:"http://192.168.11.198:8080/jjframework/fileupload/fileUp?sid=",
- Vulnerabilities in SWFUpload in multiple web applications: WordPress, Dotclear, InstantCMS, AionWeb
cnbird2008
Hellolist!EarlierI'vewroteaboutContentSpoofingandCross-SiteScriptingvulnerabilitiesinSWFUpload(http://securityvulns.ru/docs29181.html).Thisisverypopularflash-file,whichisusedattensmillionsofwebsitesan
- Uploadify在IE下的兼容问题解决
phy201106
web前端
一、在IE9、IE10不能点击的问题解决解决方法:进入uploadify的js文件中,搜索SWFUpload.prototype.getFlashHTML,找到它对应的语句,将方法全部替换为以下内容:SWFUpload.prototype.getFlashHTML=function(){//FlashSatayobjectsyntax:http://www.alistapart.com/artic
- 总算解决了swfupload在非IE(chrome firefox opera)统统不能用的问题
伽布里克
java
swfupload这个见鬼的插件。原因是非IE会丢失session,不知道是谁上传的了所以只要上传时改写url(原url后加;jsessionid=xxxx)就可以也就是初始化SWFUpload的时候,upload_url参数后加;jsessionid(asp应该也类似,似乎是aspsession,我也不太了解)即:newSWFUpload({//BackendSettingsupload_url
- CMS之图片管理(5)
iteye_20659
现在,图片管理就剩上传文件功能没有完成了。这需要用到swfupload,在《CMS之图片管理(1)》中有它的下载地址和加入项目的说明。使用swfupload最麻烦的地方是要有一个HTML元素让它嵌入加载Flash的HTML代码,而且这个HTML元素必须覆盖住Flash来实现功能,这个有点类似做单按钮的上传按钮。现在,先为swfupload生成一个HTML元素来实现它的功能。实现方法是在显示图片的视
- SWFUpload学习记录
玄月初心
开源项目Javascriptstruts2
前言最近项目中要求使用HTTP做文件上传,而且要求有进度显示,在网上东找西寻了半天,解决方案倒也不少,比如使用Ajax上传,但感觉这种方式的进度提示太麻烦,所以没有采用,后来看到了SWFUpload,就找了些资料来看,觉得符合自己的要求,研究了足有两天,略有心得,忙不迭地记录下来,以防止时间长了遗忘,如果不小心帮助了别人,那就更好了,呵呵...下面摘抄一段SWFUpload官网的介绍(别人翻译过来
- Ext 图片上传
weixin_36020907
Eex代码Ext.onReady(function(){Ext.MultiUploadWindow=Ext.extend(Ext.Window,{xtype:"window",title:"图片上传",id:"ext-win-swfupload",width:650,height:300,modal:true,closable:true,resizable:false,initComponent:
- WEB版一次选择多个文件进行批量上传(Plupload)的解决方案
weixin_33697898
说明:Plupload支持多种浏览器,多种上传方式!一般的WEB方式文件上传只能使用FileUpload控件进行一个文件一个文件的进行上传,就算是批量上传,也要把文件一个一个的添加到页面,无法如windows程序一样,一次选择多个文件进行批量上传。这样在某些应用上就显得很不人性化,有时候客户希望能够一次选择很多文件,然后让系统把选择的文件全部上传。本人在2010年时使用swfupload为核心进行
- Ext EditorGridPanel输入的数据传递到action层面获取不到正确数据的问题
laowang2915
ExtJSextjsonjs
ExtEditorGridPanel输入的数据传递到action层面获取不到正确数据的问题系统页面中有EditorGridPanel的列表,可以输入编辑数据。保存后,传递到action中的列表数据显示的是这样的:contractBid=[objectObject]但需要的数据应该是这样的:contractBid=[{"fileId":"SWFUpload_0_0","fileName":"文件1.
- SWFUpload批量上传插件
ajwqb06628
SWFUpload批量上传插件SWFUpload是一个批量上传插件,在HTML4.1里面,估计也只有Flash+javascript配合才能够做到了。先复制个重要的网址,这个应该是官方的文档了,相当齐全。http://leeon.me/upload/other/swfupload.html#uploadStart这个是格式比较好看的。http://www.cnblogs.com/2050/arch
- 关于普通表单多文件上传的处理方法
weixin_30741653
网页上传是Web开发时经常用到的功能,对于大量文件或大体积文件的情况可以考虑调用组件解决(如前文提到的SWFUpload组件)。然而有些情况只需要传递几个文件,而且文件体积并不太大,这种情况下使用组件则有点牛刀杀鸡的感觉,通过html自带的表单就可以实现需要的功能,关键在于后台接收程序的处理。php处理上传做的很方便,上传文件的信息通过服务器自动处理到$_FILES数组中,开发者只需要使用的内置处
- 文件上传控件PlupLoad 的使用
samile6899
JAVAj2eePlupLoadPlupLoad.js
最近有用到一个PlupLoad的文件上传控件,觉得还不错,但是找了很久网上也没有具体的使用方法或者说是很详细的使用方法,于是自己在完成功能之后就打算把这些方法给记录下来,以便后面需要使用的时候方便查看。以下简单介绍下这个上传控件。现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SWFUpload显然就有点过时了,毕竟html5原生的就给我们提供了文件上传的API。Plupl
- PHP+Flash多文件异步上传 swfupload
huihuang518
php学习
1、多文件选取异步上传的原理传统上传多个文件逐一选取-php开始循环处理php+flash上传js调用flash控件-flash批量选取并保持选取所有文件列表-依次出发php上传-db2、swfupload介绍和相关使用SWFUpload是一个客户端文件上传工具,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统标签的文件上传模式。*可以同时上传多个文件
- WEB版一次选择多个文件进行批量上传(Plupload)的解决方案
mypanlong
javascript
说明:Plupload支持多种浏览器,多种上传方式!一般的WEB方式文件上传只能使用FileUpload控件进行一个文件一个文件的进行上传,就算是批量上传,也要把文件一个一个的添加到页面,无法如windows程序一样,一次选择多个文件进行批量上传。这样在某些应用上就显得很不人性化,有时候客户希望能够一次选择很多文件,然后让系统把选择的文件全部上传。本人在2010年时使用swfupload为核心进行
- 前端上传组件Plupload使用指南 与swfupload一样强大
mypanlong
JqueryEasyUI
http://blog.csdn.net/z69183787/article/details/46698741Plupload是一款由著名的web编辑器TinyMCE团队开发的上传组件,简单易用且功能强大,我们完全可以使用Plupload来代替以前的SWFUpload。Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload
- ASP net 上传整个文件夹
Mr_Zang666
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案。见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案。本人在2013年时使用plupload为核心进行文件的批量上传的解决方案。见文章:WEB版一次选择多个文件进行批量上传(Plupload)的解决方案最近在学习百度的开源上传组件WebUploader,写了一些示例以记录。WebUploader的缺
- IE10不显示swfupload上传附件按钮问题
随想先感
IE兼容
IE11正常显示swfupload上传附件按钮,但是IE10不显示,遇到浏览器兼容问题,只需改swfupload.js文件中一些代码即可。搜索寻找到Private:getFlashHTMLgeneratestheobjecttagneededtoembedtheflashintothedocument和Private:getFlashVarsbuildstheparameterstringthat
- jquery uploadify IE下使用刷新页面时出现"SCRIPT5007: 缺少对象"
syzxlxx
web前端UploadifyIE出现了SCRIPT5007缺少对象
起因:ie多次加载uploadify3.2版本这个组件的时候,出现了SCRIPT5007:缺少对象.方法:源代码:SWFUpload.prototype.cleanUp=function(a){try{if(this.movieElement&&typeof(a.CallFunction)==="unknown"){this.debug("RemovingFlashfunctionshooks(t
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少