vue-自动化测试框架JEST和CYRPESS
前端自动化测试概念
为什么需要写前端自动化
大部分企业为了追求开发效率,所以并没有去强制要求员工写前端自动化测试的代码。另一部分企业则会要求前端开发额外写前端自动化测试。那么写和不写到底有哪些区别呢?
不写前端自动化测试代码:
修改某个模块功能时,其它模块也受影响,很难快速定位bug
多人开发代码越来越难以维护
不方便迭代,代码重构困难
代码质量差,参差不齐
增加自动化测试后:
我们为核心功能编写测试后可以保障项目的可靠性
强迫开发者编写更容易被测试的代码,提高代码质量
编写的测试有文档的作用,方便维护
开发速度有所变慢,因为要多写一份测试代码(手动滑稽)
单元测试(Unit Testing)
单元测试是指对程序中最小可测试单元进行的测试,例如测试一个函数、一个模块、一个组件…
集成测试(Integration Testing)
将已测试过的单元测试函数进行组合集成暴露出的高层函数或类的封装,对这些函数或类进行的测试。
端到端测试(E2E Testing)
打开应用程序模拟输入,检查功能以及界面是否正确
JEST使用教程
1、安装sdk(vue2环境)
npm install @vue/[email protected] @vue/[email protected] [email protected] vue-jest -D
2、在项目根目录下新增 jest.config.js 配置文件
//文件配置
module.exports = {
collectCoverage: true,
collectCoverageFrom: [
"**/src/components/**/*.{js,vue}"//我这里主要是针对组件进行测试
],
testRegex: '(/tests/unit/.*\\.(test|spec))\\.[tj]sx?$',//测试文件的地址配置
transform: {
"^.+\\.js$": "/node_modules/babel-jest" ,//告诉 Jest 用 babel-jest 处理 JavaScript 测试文件
".*\\.(vue)$": "/node_modules/vue-jest" //告诉 Jest 用 vue-jest 处理 .vue 文件
},
moduleNameMapper:{
"^@/(.*)$": "/src/$1" //别名配置
},
}
附加:jest配置文件说明,文档地址1 、文档地址2
3、建立测试文件
(1)根目录/src/component/ZTest/index.vue
<template>
<div>
<span>{{ msg }}</span>
<span>{{ msg1 }}</span>
<button class="btn" @click="changeMsg">点我</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "vue test",
msg1: "你好",
};
},
created() {
this.msg = "aftermounted";
},
mounted() {
this.msg1 = "测试下vue组件";
},
methods: {
changeMsg() {
this.msg = "click over";
},
},
};
</script>
(2)根目录/tests/unit/ZTest.spec.js
import Vue from "vue";
import zhifeijiComp from "@/components/ZTest/index.vue";
import { mount } from "@vue/test-utils";
describe("测试zhifeiji组件", () => {
it("测试初始化的data", () => {
expect(zhifeijiComp.data().msg).toBe("vue test");
});
//created和mounted里数据测试都是一样的
it("测试新建完毕后,create生命周期后的数据", () => {
//created
let vm = new Vue(zhifeijiComp).$mount();
expect(vm.msg).toBe("aftermounted");
});
it("测试新建完毕后,create生命周期后的数据", () => {
//mounted
let vm = new Vue(zhifeijiComp).$mount();
expect(vm.msg1).toBe("测试下vue组件");
});
//点击事件测试
it("测试点击后,msg的改变", () => {
// $mount处理不了用户交互,所以我们要用到vue官方推荐的@vue/test-utils
let wrapper = mount(zhifeijiComp);
expect(wrapper.vm.msg).toBe("aftermounted");
//点击一下
wrapper.find(".btn").trigger("click");
expect(wrapper.vm.msg).toBe("click over");
});
});
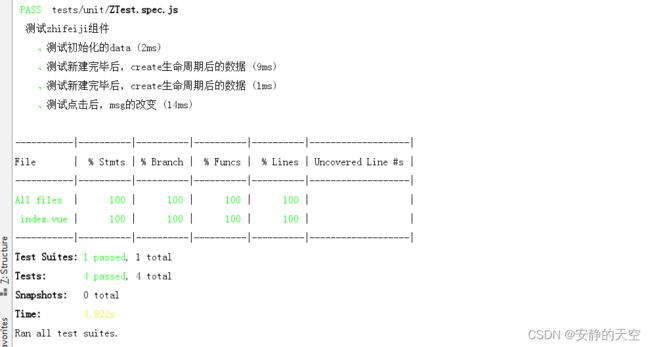
4、运行测试结果
E2E使用教程
概念和作用:end to end,端到端,前端到后端整个过程的测试(也叫功能测试/连接测试)。主要是测业务,绝大部分情况是指在浏览器上对某个网站进行某个的操作,模拟用户操作得出期望的结果
1、安装插件(vue2环境),cypress官网文档
npm install @vue/[email protected] -D
2、根目录/tests/e2e/specs/test.js
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/')
cy.contains('h1', 'Welcome to Your Vue.js App')
})
})
3、启动项目
npm run test:e2e
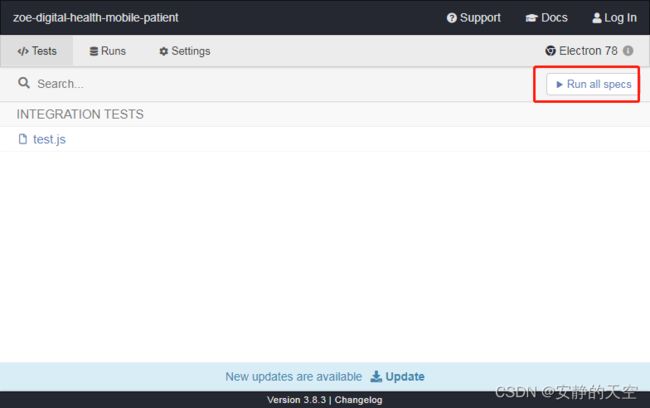
4、启动后弹出一个弹窗,点击你要测试的文件,或者所有文件一起测试
绿钩代表成功通过测试