用AjaxPro实现二级联动
用AjaxPro实现二级联动:http://blog.csdn.net/zhoufoxcn/archive/2008/01/07/2029204.aspx
AjaxPro框架剖析:http://www.cnblogs.com/Truly/archive/2007/01/12/619132.html AjaxPro
内部机制探讨 :http://sunwaywei.cnblogs.com/archive/2006/04/15/375928.html
使用AjaxPro实现ajax效果:http://hi.baidu.com/yszone/blog/item/b09fae1309a560075baf534b.html
AjaxPro让.NET的Ajax变得简单:http://hi.baidu.com/chenying99/blog/item/3effb016dbdbf955f2de326e.html
在实际asp.net项目中经常会遇到无刷新二级或者N级(N>=2)联动情况,其实N级联动和二级联动的原理都是一样的,实现这种办法有很多,一种是纯脚本实现(动态生成Array数组),一种 是采用微软的Ajax.net中的UpdatePanel来实现,今天我给大家来展示如何采用AjaxPro来实现,相关文章请参考http://blog.csdn.net/zhoufoxcn/archive/2008/01/05/2026908.aspx《AjaxPro与服务器端交互过程中如何传值》一文。
前台aspx页面:
<! DOCTYPE html PUBLIC " -//W3C//Dtd XHTML 1.0 Transitional//EN " " http://www.w3.org/tr/xhtml1/Dtd/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > AjaxPro实现二级联动 </ title >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
< table width = " 200 " border = " 0 " align = " center " cellpadding = " 3 " cellspacing = " 1 " bordercolor = " #FFFFFF " style = " border-collapse: collapse " >
< tr align = " center " >
< td height = " 20 " colspan = " 2 " >
< strong > AjaxPro实现二级联动 </ strong >& nbsp; </ td >
</ tr >
< tr class = " tdbg " >
< td width = " 30% " >
省份 </ td >
< td width = " 70% " align = " left " >
< asp:DropDownList ID = " ddlStateList " runat = " server " DataTextField = " StateName " DataValueField = " StateId " >
</ asp:DropDownList ></ td >
</ tr >
< tr class = " tdbg " >
< td >< strong > 城市 </ strong ></ td >
< td align = " left " >
< asp:DropDownList ID = " ddlCityList " runat = " server " >
</ asp:DropDownList ></ td >
</ tr >
</ table >
</ div >
< script language = " javascript " type = " text/javascript " defer = " defer " >
function ShowCity(id)
{
var res = Test.GetCityList(parseInt(id)).value;
var ddl = document.getElementById( " <%=ddlCityList.UniqueID %> " );
ddl.length = 0 ;
if (res)
{
// res是服务器返回的一个List<City>集合
for (var i = 0 ;i < res.length;i ++ )
{
ddl.options.add( new Option(res[i].CityName,res[i].CityId));
// 从上面可以看出可以直接调用List<City>集合中的元素和它们的属性
}
}
}
</ script >
</ form >
</ body >
</ html >
后台.cs代码,注意为了省事,我把两个实体类也一同归并到一个.cs文件中了。
Test.cs
using System.Data;
using System.Configuration;
using System.Collections;
using System.Collections.Generic;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
/* *
* 写作说明:本文展示了如何利用AjaxPro与服务器交互,并且还展示了在Js中可以直接调用服务器返回的集合和直接调用服务器上class的属性
* 作者:周公
* 日期:2008-1-1
* 首发地址: http://blog.csdn.net/zhoufoxcn/
* */
public partial class Test : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
if ( ! Page.IsPostBack)
{
List < State > stateList = new List < State > ( 10 );
stateList.Add( new State( 0 , " 选择城市 " )); // 默认选项
stateList.Add( new State( 1 , " 北京 " ));
stateList.Add( new State( 2 , " 天津 " ));
stateList.Add( new State( 3 , " 上海 " ));
stateList.Add( new State( 4 , " 湖北 " ));
stateList.Add( new State( 5 , " 湖南 " ));
stateList.Add( new State( 6 , " 山西 " ));
ddlStateList.DataSource = stateList;
ddlStateList.DataBind();
ddlStateList.Attributes[ " onchange " ] = " ShowCity(this.options[selectedIndex].value) " ;
}
AjaxPro.Utility.RegisterTypeForAjax( typeof (Test)); // 注册
}
[AjaxPro.AjaxMethod]
public List < City > GetCityList( int stateId)
{
// 呵呵,都是我熟悉的城市或者区
List < City > cityList = new List < City > ( 12 );
cityList.Add( new City( 11 , " 海淀区 " , 1 ));
cityList.Add( new City( 12 , " 朝阳区 " , 1 ));
cityList.Add( new City( 13 , " 大港区 " , 2 ));
cityList.Add( new City( 14 , " 南开区 " , 2 ));
cityList.Add( new City( 15 , " 普陀区 " , 3 ));
cityList.Add( new City( 16 , " 黄浦区 " , 3 ));
cityList.Add( new City( 17 , " 黄冈市 " , 4 ));
cityList.Add( new City( 18 , " 荆州市 " , 4 ));
cityList.Add( new City( 19 , " 长沙市 " , 5 ));
cityList.Add( new City( 20 , " 岳阳市 " , 5 ));
cityList.Add( new City( 21 , " 太原市 " , 6 ));
cityList.Add( new City( 22 , " 大同市 " , 6 ));
List < City > tempList = new List < City > ();
for ( int i = 0 ; i < cityList.Count; i ++ )
{
if (cityList[i].StateId == stateId)
{
tempList.Add(cityList[i]);
}
}
return tempList;
}
}
/// <summary>
/// 省份信息
/// </summary>
public class State
{
private int stateId;
private string stateName;
/// <summary>
/// 省份名
/// </summary>
public string StateName
{
get { return stateName; }
set { stateName = value; }
}
/// <summary>
/// 省份编号
/// </summary>
public int StateId
{
get { return stateId; }
set { stateId = value; }
}
public State( int stateId, string stateName)
{
this .stateId = stateId;
this .stateName = stateName;
}
}
/// <summary>
/// 城市信息
/// </summary>
public class City
{
private int cityId;
private int stateId;
private string cityName;
/// <summary>
/// 城市名称
/// </summary>
public string CityName
{
get { return cityName; }
set { cityName = value; }
}
/// <summary>
/// 城市所在省份编号
/// </summary>
public int StateId
{
get { return stateId; }
set { stateId = value; }
}
/// <summary>
/// 城市编号
/// </summary>
public int CityId
{
get { return cityId; }
set { cityId = value; }
}
public City( int cityId, string cityName, int stateId)
{
this .cityId = cityId;
this .cityName = cityName;
this .stateId = stateId;
}
}
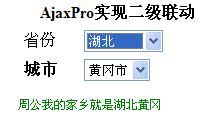
程序运行效果:
未选择的效果:

选择北京的效果:

选择周公的家乡湖北黄冈的效果: