第十九篇 fetch请求
本篇就开始讲到关于请求的内容了,当然关于 Vue 的大部分还是会想到axios,因为这是官方推荐用的,了解 Vue 的知道在axios之前还有一个vue-resource,后来也由于作者尤雨溪声明vue-resource 已经不维护了,推荐使用这个axios,那么在此之前先来讲在这个fetch,为什么呢?因为它正是W3C的正式标准,即在任何页面当中不需要引入任何库,就可以直接来使用的;原生的XHR(XMLHttpRequest)是一个设计简陋的API,配置调用方式较为混乱,基于事件的异步不友好,且兼容性不好;那么就有了一套新的标准 —— fetch ;
打开控制台Network可以看到能够过滤出Fetch和XHR的请求;
既然fetch是 W3C 的一套标准,那么先来简单讲fetch的一个基本使用和操作;
fetch
点击 "按钮" 时进行fetch请求数据:
那么请求的数据去哪里弄呢?先来模拟一下用json数据,先在目录下创建一个 fetch.json的一个文件,并能够访问到fetch.json;
// 模拟的json数据
{
"name":"zs",
"age":18
}Live Server
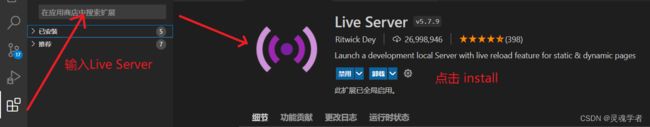
这里需要安装一个小工具,一个具有实时加载功能的小型服务器 live-server,这里用的是vscode 编译器;
安装完成之后下次可以右键点击【open with server】,这样一来就能当都将我们的静态文件运行起来,就像一个临时的开发环境;
get 请求
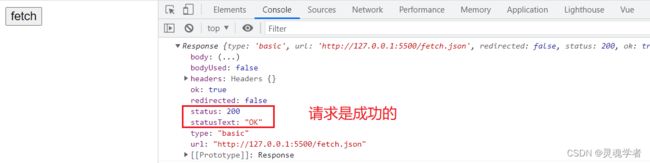
编写button的点击事件发送请求,返回输出在控制台上;
methods:{
handleClick(){
fetch("fetch.json")
.then(res=>{console.log(res);})
}
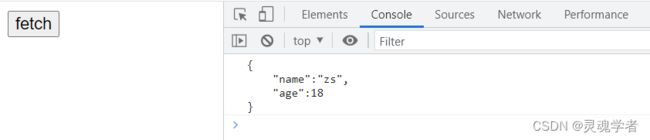
}那么我想获取的是刚刚模拟在json当中的数据;如何拿到呢?将拿到的res进行res.json(),把它转成json对象
handleClick(){
fetch("fetch.json")
.then(res=>res.json()) // .then(res=>{return res.json()})
.then(res=>{console.log(res);})
}res.json ? 那么用res.text ?
res.json() 拿到的是json数据 ;res.text() 拿到的是字符串数据;
以上是get请求的内容,默认就是get请求所以可以不用添加method:get,如果要添加怎么写?
handleClick(){
fetch("fetch.json",{method:'GET'})
.then(res=>res.json())
.then(res=>{console.log(res);})
}post 请求
我们知道get和post请求方式不同,get请求后端只有一种接收的方式,即将上述代码换成fetch( "fetch.json?name=zs&age=18" ),可以在浏览器过滤看到:
但 post 就不一样了,post 就有两种方式,这是发送的时候就需要告诉后端我们传的是什么编码格式,一种是 application/x-www-form-urlencoded,还有一种是 application/json ,那么将我们的数据放在body里面,先来第一种的 post 写法:
application/x-www-form-urlencoded
handleClick(){
fetch("请求地址",{
method:'POST', // 请求方式
headers:{ "Content-Type":"application/x-www-form-urlencoded" },
body:"name=li&age=18"
},
)
.then(res=>res.json())
.then(res=>{console.log(res);})
}application/json
handleClick(){
fetch("请求地址",{
method:'POST', // 请求方式
headers:{ "Content-Type":"application/json" },
body: JSON.stringify({
name:"zs",
age:18
})
},
)
.then(res=>res.json())
.then(res=>{console.log(res);})
}注意:fetch请求默认是不带有cookie的,需要设置fetch(url,credentials:'include'})
fetch 小用一下
这里就用fetch去请求模拟的数据回来,然后将数据渲染到我们的页面上来;
json数据:
{
"List":[
{
"id":1,
"name":"艾米",
"age":18,
"headImg":"https://img2.baidu.com/it/u=2872801224,2270670435&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"
},
{
"id":2,
"name":"迈克",
"age":18,
"headImg":"https://img0.baidu.com/it/u=454473805,1428077160&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"
},
{
"id":3,
"name":"莉莎",
"age":18,
"headImg":"https://img0.baidu.com/it/u=91867198,3957775187&fm=253&fmt=auto&app=138&f=JPEG?w=506&h=500"
}
]
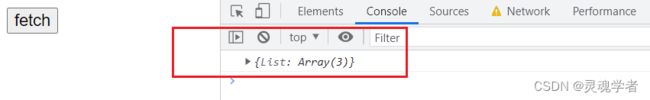
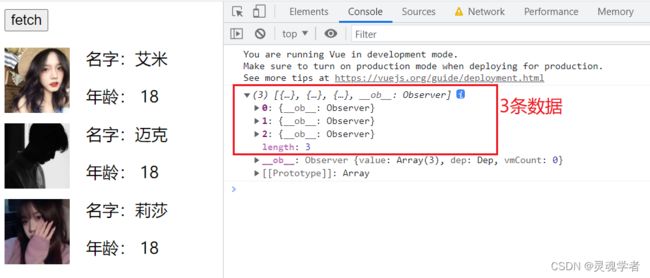
}通过fetch按钮的点击获取到模拟的List当中的数据,接下来对数据进行处理渲染;
![img]()
名字:{{item.name}}
年龄: {{item.age}}
本篇内容就是记录fetch的一个基本内容以及了解fetch,下篇内容可能会讲到这个axios的使用,喜欢和在学的可以了解一下然后可以对比 fetch 和 axios !