NginxWebUI - 图形化的 Nginx 配置管理工具
NginxWebUI - 图形化的 Nginx 配置管理工具
Nginx,作为最常见的HTTP和反向代理 Web 服务器之一,使用广泛。Nginx 功能丰富,使用特有的 nginx config 配置文件,可配置性强,模块众多。
但是,这也使得在日常配置时较为繁琐,管理不易。同时,包括证书申请续签、配置历史版本管理、静态文件上传等,也需要运维人员的额外工作。
如果能有一个图形化的配置后台,就可以在很大程度上简化配置工作。NginxWebUI,就是基于这样的目的开发的工具。
◆ 简介
NginxWebUI,是 cym1102 在Gitee上开源的一款图形化管理 Nginx 配置的工具,仓库位于
https://gitee.com/cym1102/nginxWebUI,目前版本为 v3.2.1。
NginxWebUI 可以使用网页来快速配置nginx的各项功能,包括http协议转发,tcp协议转发、反向代理、负载均衡、静态html服务器、ssl证书自动申请、续签、配置等,配置好后可一键生成nginx.conf文件,同时可控制nginx使用此文件进行启动与重载,完成对nginx的图形化控制闭环。
NginxWebUI 也可管理多个nginx服务器集群,随时一键切换到对应服务器上进行nginx配置,也可以一键将某台服务器配置同步到其他服务器, 方便集群管理。
◆ 使用
NginxWebUI 是基于solon的web系统,数据库使用h2,因此服务器上不需要安装任何数据库。
NginxWebUI通过Let’s encrypt申请证书,使用 acme.sh 脚本进行自动化申请和续签,开启续签的证书将在每天凌晨2点进行续签,只有超过60天的证书才会进行续签。
NginxWebUI安装简单,首先需要Java运行环境和Nginx,以Ubuntu系统为例:
apt update
apt install openjdk-11-jdk
apt install nginx
然后下载最新版发行包 jar:
wget -O /home/nginxWebUI/nginxWebUI.jar http://file.nginxwebui.cn/nginxWebUI-3.2.1.jar
有新版本只需要修改路径中的版本即可。
然后,启动程序:
nohup java -jar -Dfile.encoding=UTF-8 /home/nginxWebUI/nginxWebUI.jar --server.port=8080 --project.home=/home/nginxWebUI/ > /dev/null &
参数说明 (都是非必填)
–server.port 占用端口, 默认以8080端口启动
–project.home 项目配置文件目录,存放数据库文件,证书文件,日志等, 默认为/home/nginxWebUI/
–spring.database.type=mysql 使用其他数据库,不填为使用本地h2数据库,可选mysql
–spring.datasource.url=
jdbc:mysql://ip:port/nginxwebui 数据库url
–spring.datasource.username=root 数据库用户
–spring.datasource.password=pass 数据库密码
注意Linux命令最后加一个&号,表示项目后台运行。
NginxWebUI还制作了docker镜像,支持 x86_64/arm64/arm v7 平台,同时包含nginx和nginxWebUI在内,一体化管理与运行nginx。拉取镜像,
docker pull cym1102/nginxwebui:latest
然后启动镜像:
docker run -itd \
-v /home/nginxWebUI:/home/nginxWebUI \
-e BOOT_OPTIONS="--server.port=8080" \
--privileged=true \
--net=host \
cym1102/nginxwebui:latest
- 启动容器时请使用–net=host参数, 直接映射本机端口, 因为内部nginx可能使用任意一个端口, 所以必须映射本机所有端口.
- 容器需要映射路径/home/nginxWebUI:/home/nginxWebUI, 此路径下存放项目所有数据文件, 包括数据库, nginx配置文件, 日志, 证书等, 升级镜像时, 此目录可保证项目数据不丢失. 请注意备份.
- -e BOOT_OPTIONS 参数可填充java启动参数, 可以靠此项参数修改端口号 --server.port 占用端口, 不填默认以8080端口启动
- 日志默认存放在/home/nginxWebUI/log/nginxWebUI.log
也可以很方便地使用docker-compose部署:
version: "3.2"
services:
nginxWebUi-server:
image: cym1102/nginxwebui:latest
volumes:
- type: bind
source: "/home/nginxWebUI"
target: "/home/nginxWebUI"
environment:
BOOT_OPTIONS: "--server.port=8080"
privileged: true
network_mode: "host"
安装完成后启动,打开
http://xxx.xxx.xxx.xxx:8080 进入主页:
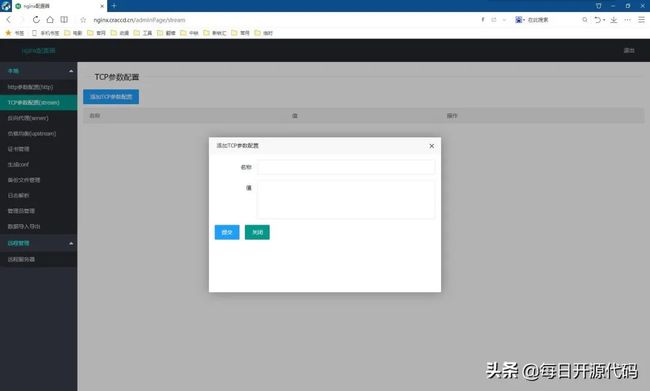
初始化管理员账号后,就可以进行配置了。在http参数配置中可以配置nginx的http项目,进行http转发,默认会给出几个常用配置,其他需要的配置可自由增删改查. 可以勾选开启日志跟踪,生成日志文件。
在证书管理中可添加证书,并进行签发和续签,开启定时续签后,系统会自动续签即将过期的证书, 注意:证书的签发是用的acme.sh的dns模式,需要配合阿里云的aliKey和aliSecret来使用:
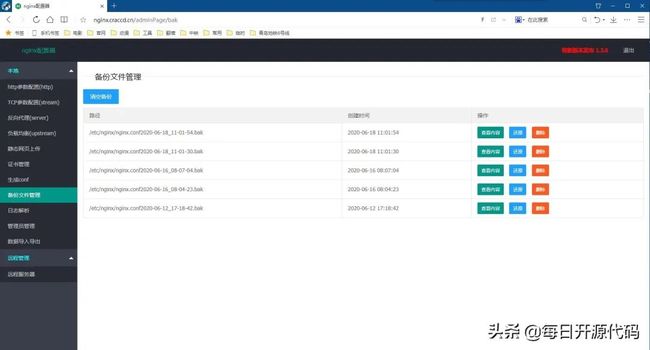
最终生成conf文件,可在此进行进一步手动修改,确认修改无误后,可覆盖本机conf文件,并进行效验和重启, 可以选择生成单一nginx.conf文件还是按域名将各个配置文件分开放在conf.d下:
NginxWebUI还提供了HTTP接口调用,可以很方便地利用代码进行控制。
◆ 总结
NginxWebUI作为一款图形化管理 Nginx 配置的工具,可以使用网页来快速配置nginx的各项功能,包括http协议转发,tcp协议转发、反向代理等,可一键生成 nginx.conf 文件,同时可控制启动与重载,大大提升配置效率。