其实添加数据也可以这样简单——表单的第三步抽象(针对UI及后置代码)
终于赶出来了,现写了一遍代码。
感谢大家的支持,感谢大家提出自己的看法。衷心的感谢,真的。
应该是先写第二步的,但是想一想还是先写第三步吧。
一般大项目里面都会有很多的基础信息的表,比如学历、职称等等,最近做了一个项目,居然有四十多个。如果一个一个地写是不是太麻烦了呢?
下面就要介绍一种方法 —— 基本一个页面搞定。
还是先说一下前提吧
VS2003 、 SQL2000 、 webform ,办公系统里的基础信息表的维护。
1、SQL2000里的几个系统表
写过代码生成器的Tx对这几个表都很熟悉吧,sysobjects 、syscolumns 、systypes 。
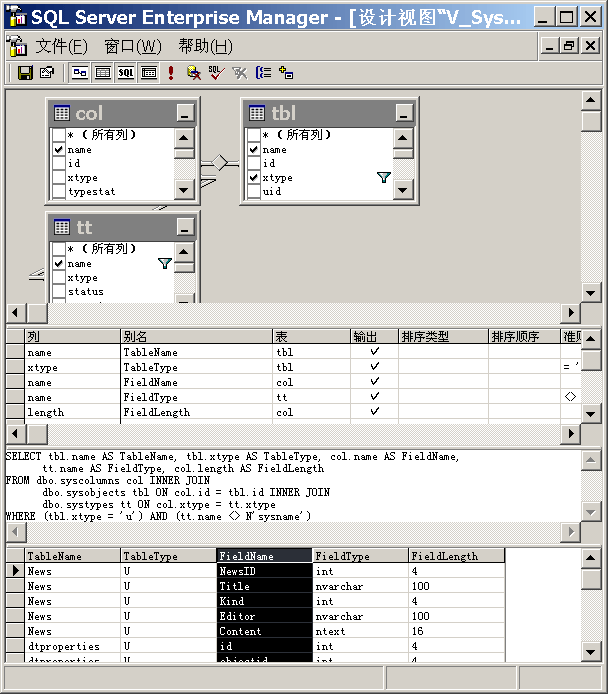
请打开企业管理器(查询分析器也可以),建立一个视图,粘贴下面的SQL语句,然后保存视图,名字就叫做 V_Sys_TableInfo 吧,后面要用到的哦。
 SELECT
tbl.name
AS
TableName, tbl.xtype
AS
TableType, col.name
AS
FieldName,
SELECT
tbl.name
AS
TableName, tbl.xtype
AS
TableType, col.name
AS
FieldName,
 tt.name
AS
FieldType, col.length
AS
FieldLength
tt.name
AS
FieldType, col.length
AS
FieldLength
 FROM
dbo.syscolumns col
INNER
JOIN
FROM
dbo.syscolumns col
INNER
JOIN
 dbo.sysobjects tbl
ON
col.id
=
tbl.id
INNER
JOIN
dbo.sysobjects tbl
ON
col.id
=
tbl.id
INNER
JOIN
 dbo.systypes tt
ON
col.xtype
=
tt.xtype
dbo.systypes tt
ON
col.xtype
=
tt.xtype
 WHERE
(tbl.xtype
=
'
u
'
)
AND
(tt.name
<>
N
'
sysname
'
)
WHERE
(tbl.xtype
=
'
u
'
)
AND
(tt.name
<>
N
'
sysname
'
)
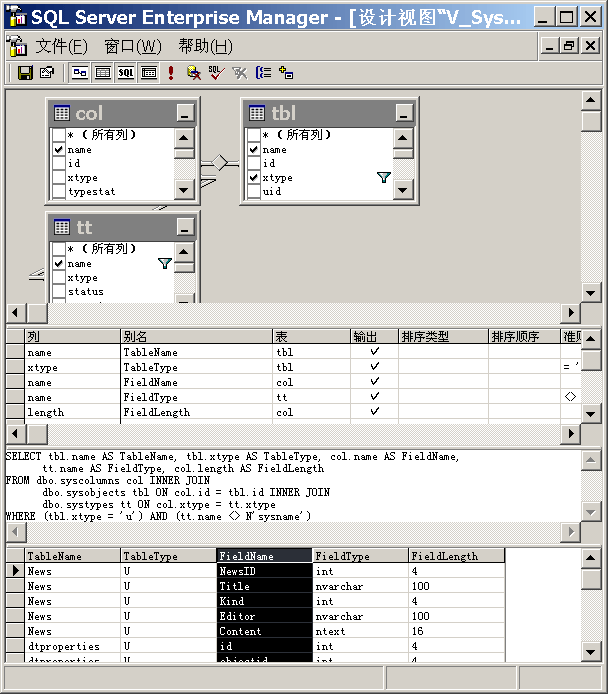
看不懂SQL语句没关系,运行一下看看结果就知道了。你发现了什么?你的数据库里的表名、字段名、字段类型和字段大小。

那么这些信息有什么用呢?请先回顾一下第一步里保存数据都需要哪些元素。表名、字段名、用户输入的信息。
知道我要怎么用了吧,对,就是要通过表名来获取表所拥有的字段名。
2、DataGrid是不是也可以这么用。
开始绘制表单了。一个一个文本框的拖拽是不是挺烦的,那么一起把需要的控件逗弄出来怎么样?
想想上面得到的记录集,是不是可以利用一下呢?
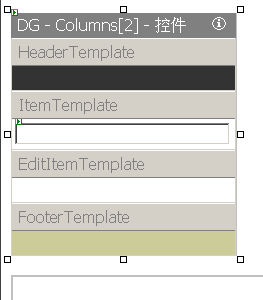
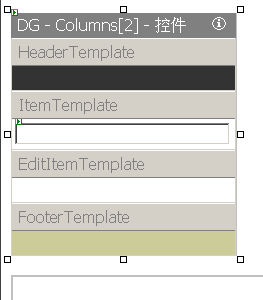
建立一个UserControl ,拖一个DataGrid 出来,设置三列,第一列绑定 FieldName ,第二列空,第三列设置成模版列,放一个文本框。代码如下
 <
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
<
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
 BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
 <
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
<
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
 <
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
<
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
 <
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
<
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
 <
Columns
>
<
Columns
>
 <
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
<
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
 <
asp:BoundColumn
DataField
="FieldName"
HeaderText
="字段名"
></
asp:BoundColumn
>
<
asp:BoundColumn
DataField
="FieldName"
HeaderText
="字段名"
></
asp:BoundColumn
>
 <
asp:TemplateColumn
HeaderText
="控件"
>
<
asp:TemplateColumn
HeaderText
="控件"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
FONT
face
="宋体"
>
<
FONT
face
="宋体"
>
 <
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
<
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateColumn
>
</
asp:TemplateColumn
>
 </
Columns
>
</
Columns
>
 <
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
<
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
 </
asp:DataGrid
>
</
asp:DataGrid
>
 <
P
>
<
P
>
 <
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
<
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
 <
TR
>
<
TR
>
 <
TD
align
="center"
>
<
TD
align
="center"
>
 <
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
<
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
 </
TD
></
TR
>
</
TD
></
TR
>
 </
TABLE
>
</
TABLE
>

 </
P
>
</
P
>

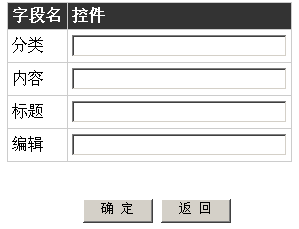
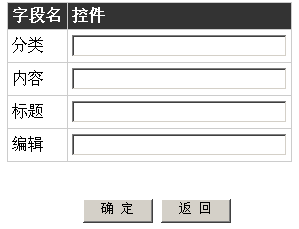
进入后台,绑定DataGrid。想象一下会出现什么样的效果。
运行效果。

先不详细说明了,发代码先。
UserControl 页面 BaseForm.ascx
 <%
@ Register TagPrefix="HBS" Namespace="HBS.Controls" Assembly="HBSControls"
%>
<%
@ Register TagPrefix="HBS" Namespace="HBS.Controls" Assembly="HBSControls"
%>
 <
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
<
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
 BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
 <
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
<
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
 <
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
<
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
 <
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
<
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
 <
Columns
>
<
Columns
>
 <
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
<
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
 <
asp:BoundColumn
HeaderText
="字段名"
></
asp:BoundColumn
>
<
asp:BoundColumn
HeaderText
="字段名"
></
asp:BoundColumn
>
 <
asp:TemplateColumn
HeaderText
="控件"
>
<
asp:TemplateColumn
HeaderText
="控件"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
FONT
face
="宋体"
>
<
FONT
face
="宋体"
>
 <
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
<
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateColumn
>
</
asp:TemplateColumn
>
 </
Columns
>
</
Columns
>
 <
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
<
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
 </
asp:DataGrid
>
</
asp:DataGrid
>
 <
P
>
<
P
>
 <
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
<
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
 <
TR
>
<
TR
>
 <
TD
align
="center"
>
<
TD
align
="center"
>
 <
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
<
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
 </
TD
></
TR
>
</
TD
></
TR
>
 </
TABLE
>
</
TABLE
>
 </
P
>
</
P
>

 public
class
BaseForm : System.Web.UI.UserControl
public
class
BaseForm : System.Web.UI.UserControl
 {
{
 Web 窗体设计器生成的代码
Web 窗体设计器生成的代码

 protected System.Web.UI.WebControls.Button Btn_Save;
protected System.Web.UI.WebControls.Button Btn_Save;
 protected System.Web.UI.WebControls.DataGrid DG;
protected System.Web.UI.WebControls.DataGrid DG;

 DataAccessLayer dal = new DataAccessLayer();
DataAccessLayer dal = new DataAccessLayer();

 属性
属性

 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)
 {
{
 // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面

 }
}

 绑定
绑定

 保存
保存
 }
}
表单页面 MoreTable.aspx
 <
body
MS_POSITIONING
="FlowLayout"
>
<
body
MS_POSITIONING
="FlowLayout"
>
 <
form
id
="Form1"
method
="post"
runat
="server"
>
<
form
id
="Form1"
method
="post"
runat
="server"
>
 <
uc1:BaseForm
id
="myForm"
runat
="server"
TableName
="News"
></
uc1:BaseForm
>
<
uc1:BaseForm
id
="myForm"
runat
="server"
TableName
="News"
></
uc1:BaseForm
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 //
请注意这里,在VS2003里面,这行是不会自动出现的,需要手动填写。
//
请注意这里,在VS2003里面,这行是不会自动出现的,需要手动填写。
 protected
JYK.Test.UC.BaseForm myForm;
//
用户控件
protected
JYK.Test.UC.BaseForm myForm;
//
用户控件

 private
void
Page_Load(
object
sender, System.EventArgs e)
private
void
Page_Load(
object
sender, System.EventArgs e)
 {
{
 // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面
 Response.Cache.SetNoStore();
Response.Cache.SetNoStore();

 if (!Page.IsPostBack)
if (!Page.IsPostBack)
 {
{
 myForm.BindDataGrid();
myForm.BindDataGrid();
 //把英文的字段名改成中文的
//把英文的字段名改成中文的
 myForm.DG.Items[1].Cells[1].Text = "分类";
myForm.DG.Items[1].Cells[1].Text = "分类";
 myForm.DG.Items[2].Cells[1].Text = "内容";
myForm.DG.Items[2].Cells[1].Text = "内容";
 myForm.DG.Items[3].Cells[1].Text = "标题";
myForm.DG.Items[3].Cells[1].Text = "标题";
 myForm.DG.Items[4].Cells[1].Text = "编辑";
myForm.DG.Items[4].Cells[1].Text = "编辑";


 }
}
 }
}
用户控件只使用一个就可以了。(不知道这算不算抽象)
表单控件是一个页面对应一个数据表,其实也就是设置一下表名,和显示一下字段的中文名。
优点呢:代码少,其他的就不说了。
缺点就很多了:只能用文本框、要单独设置中文名、页面死板不灵活、不够OO,只能单表操作。
不过除了不够OO(准确点说是一点都不OO:)),其他的是都可以改进的。至于怎么改进,如果您感兴趣可以想一想,方法实在是太多了。
ps:我现在写程序并不是用的这种方法,只是思路是一样的。这种方法,是我刚写的,在实际中没有应用过的。
感谢大家的支持,感谢大家提出自己的看法。衷心的感谢,真的。
应该是先写第二步的,但是想一想还是先写第三步吧。
一般大项目里面都会有很多的基础信息的表,比如学历、职称等等,最近做了一个项目,居然有四十多个。如果一个一个地写是不是太麻烦了呢?
下面就要介绍一种方法 —— 基本一个页面搞定。
还是先说一下前提吧
VS2003 、 SQL2000 、 webform ,办公系统里的基础信息表的维护。
1、SQL2000里的几个系统表
写过代码生成器的Tx对这几个表都很熟悉吧,sysobjects 、syscolumns 、systypes 。
请打开企业管理器(查询分析器也可以),建立一个视图,粘贴下面的SQL语句,然后保存视图,名字就叫做 V_Sys_TableInfo 吧,后面要用到的哦。
 SELECT
tbl.name
AS
TableName, tbl.xtype
AS
TableType, col.name
AS
FieldName,
SELECT
tbl.name
AS
TableName, tbl.xtype
AS
TableType, col.name
AS
FieldName,  tt.name
AS
FieldType, col.length
AS
FieldLength
tt.name
AS
FieldType, col.length
AS
FieldLength FROM
dbo.syscolumns col
INNER
JOIN
FROM
dbo.syscolumns col
INNER
JOIN
 dbo.sysobjects tbl
ON
col.id
=
tbl.id
INNER
JOIN
dbo.sysobjects tbl
ON
col.id
=
tbl.id
INNER
JOIN
 dbo.systypes tt
ON
col.xtype
=
tt.xtype
dbo.systypes tt
ON
col.xtype
=
tt.xtype WHERE
(tbl.xtype
=
'
u
'
)
AND
(tt.name
<>
N
'
sysname
'
)
WHERE
(tbl.xtype
=
'
u
'
)
AND
(tt.name
<>
N
'
sysname
'
)
看不懂SQL语句没关系,运行一下看看结果就知道了。你发现了什么?你的数据库里的表名、字段名、字段类型和字段大小。

那么这些信息有什么用呢?请先回顾一下第一步里保存数据都需要哪些元素。表名、字段名、用户输入的信息。
知道我要怎么用了吧,对,就是要通过表名来获取表所拥有的字段名。
2、DataGrid是不是也可以这么用。
开始绘制表单了。一个一个文本框的拖拽是不是挺烦的,那么一起把需要的控件逗弄出来怎么样?
想想上面得到的记录集,是不是可以利用一下呢?
建立一个UserControl ,拖一个DataGrid 出来,设置三列,第一列绑定 FieldName ,第二列空,第三列设置成模版列,放一个文本框。代码如下
 <
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
<
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
 BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
 <
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
<
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
 <
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
<
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
 <
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
<
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
 <
Columns
>
<
Columns
>
 <
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
<
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
 <
asp:BoundColumn
DataField
="FieldName"
HeaderText
="字段名"
></
asp:BoundColumn
>
<
asp:BoundColumn
DataField
="FieldName"
HeaderText
="字段名"
></
asp:BoundColumn
>
 <
asp:TemplateColumn
HeaderText
="控件"
>
<
asp:TemplateColumn
HeaderText
="控件"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
FONT
face
="宋体"
>
<
FONT
face
="宋体"
>
 <
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
<
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateColumn
>
</
asp:TemplateColumn
>
 </
Columns
>
</
Columns
>
 <
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
<
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
 </
asp:DataGrid
>
</
asp:DataGrid
>
 <
P
>
<
P
>
 <
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
<
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
 <
TR
>
<
TR
>
 <
TD
align
="center"
>
<
TD
align
="center"
>
 <
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
<
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
 </
TD
></
TR
>
</
TD
></
TR
>
 </
TABLE
>
</
TABLE
>

 </
P
>
</
P
>

进入后台,绑定DataGrid。想象一下会出现什么样的效果。
运行效果。

先不详细说明了,发代码先。
UserControl 页面 BaseForm.ascx
 <%
@ Register TagPrefix="HBS" Namespace="HBS.Controls" Assembly="HBSControls"
%>
<%
@ Register TagPrefix="HBS" Namespace="HBS.Controls" Assembly="HBSControls"
%>
 <
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
<
asp:DataGrid
id
="DG"
align
="center"
runat
="server"
BorderColor
="#CCCCCC"
BorderStyle
="None"
BorderWidth
="1px"
 BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
BackColor
="White"
CellPadding
="4"
ForeColor
="Black"
AutoGenerateColumns
="False"
>
 <
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
<
FooterStyle
ForeColor
="Black"
BackColor
="#CCCC99"
></
FooterStyle
>
 <
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
<
SelectedItemStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#CC3333"
></
SelectedItemStyle
>
 <
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
<
HeaderStyle
Font-Bold
="True"
ForeColor
="White"
BackColor
="#333333"
></
HeaderStyle
>
 <
Columns
>
<
Columns
>
 <
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
<
asp:BoundColumn
Visible
="False"
DataField
="FieldName"
HeaderText
="FieldName"
></
asp:BoundColumn
>
 <
asp:BoundColumn
HeaderText
="字段名"
></
asp:BoundColumn
>
<
asp:BoundColumn
HeaderText
="字段名"
></
asp:BoundColumn
>
 <
asp:TemplateColumn
HeaderText
="控件"
>
<
asp:TemplateColumn
HeaderText
="控件"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
FONT
face
="宋体"
>
<
FONT
face
="宋体"
>
 <
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
<
hbs:HBSTextBox
id
="Txt"
runat
="server"
Columns
="30"
></
hbs:HBSTextBox
></
FONT
>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateColumn
>
</
asp:TemplateColumn
>
 </
Columns
>
</
Columns
>
 <
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
<
PagerStyle
HorizontalAlign
="Right"
ForeColor
="Black"
BackColor
="White"
></
PagerStyle
>
 </
asp:DataGrid
>
</
asp:DataGrid
>
 <
P
>
<
P
>
 <
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
<
TABLE
id
="Table1"
cellSpacing
="1"
cellPadding
="1"
width
="100%"
align
="center"
border
="0"
>
 <
TR
>
<
TR
>
 <
TD
align
="center"
>
<
TD
align
="center"
>
 <
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
<
asp:Button
id
="Btn_Save"
runat
="server"
Width
="70px"
Text
=" 确 定 "
></
asp:Button
>
<
INPUT
id
="Btn_Return"
onclick
="myEsc()"
type
="button"
value
=" 返 回 "
name
="Btn_Return"
></
TD
>
 </
TD
></
TR
>
</
TD
></
TR
>
 </
TABLE
>
</
TABLE
>
 </
P
>
</
P
>

 public
class
BaseForm : System.Web.UI.UserControl
public
class
BaseForm : System.Web.UI.UserControl {
{ Web 窗体设计器生成的代码
Web 窗体设计器生成的代码
 protected System.Web.UI.WebControls.Button Btn_Save;
protected System.Web.UI.WebControls.Button Btn_Save; protected System.Web.UI.WebControls.DataGrid DG;
protected System.Web.UI.WebControls.DataGrid DG;
 DataAccessLayer dal = new DataAccessLayer();
DataAccessLayer dal = new DataAccessLayer();
 属性
属性
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面
 }
}
 绑定
绑定
 保存
保存 }
}
表单页面 MoreTable.aspx
 <
body
MS_POSITIONING
="FlowLayout"
>
<
body
MS_POSITIONING
="FlowLayout"
>
 <
form
id
="Form1"
method
="post"
runat
="server"
>
<
form
id
="Form1"
method
="post"
runat
="server"
>
 <
uc1:BaseForm
id
="myForm"
runat
="server"
TableName
="News"
></
uc1:BaseForm
>
<
uc1:BaseForm
id
="myForm"
runat
="server"
TableName
="News"
></
uc1:BaseForm
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 //
请注意这里,在VS2003里面,这行是不会自动出现的,需要手动填写。
//
请注意这里,在VS2003里面,这行是不会自动出现的,需要手动填写。
 protected
JYK.Test.UC.BaseForm myForm;
//
用户控件
protected
JYK.Test.UC.BaseForm myForm;
//
用户控件

 private
void
Page_Load(
object
sender, System.EventArgs e)
private
void
Page_Load(
object
sender, System.EventArgs e) {
{ // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面 Response.Cache.SetNoStore();
Response.Cache.SetNoStore();
 if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ myForm.BindDataGrid();
myForm.BindDataGrid(); //把英文的字段名改成中文的
//把英文的字段名改成中文的 myForm.DG.Items[1].Cells[1].Text = "分类";
myForm.DG.Items[1].Cells[1].Text = "分类"; myForm.DG.Items[2].Cells[1].Text = "内容";
myForm.DG.Items[2].Cells[1].Text = "内容"; myForm.DG.Items[3].Cells[1].Text = "标题";
myForm.DG.Items[3].Cells[1].Text = "标题"; myForm.DG.Items[4].Cells[1].Text = "编辑";
myForm.DG.Items[4].Cells[1].Text = "编辑";

 }
} }
}
用户控件只使用一个就可以了。(不知道这算不算抽象)
表单控件是一个页面对应一个数据表,其实也就是设置一下表名,和显示一下字段的中文名。
优点呢:代码少,其他的就不说了。
缺点就很多了:只能用文本框、要单独设置中文名、页面死板不灵活、不够OO,只能单表操作。
不过除了不够OO(准确点说是一点都不OO:)),其他的是都可以改进的。至于怎么改进,如果您感兴趣可以想一想,方法实在是太多了。
ps:我现在写程序并不是用的这种方法,只是思路是一样的。这种方法,是我刚写的,在实际中没有应用过的。

