构建与开发vue-h5移动端项目笔记
一、准备工作
①安装vue与vue-cli
全局安装vue与vue-cli,但需要注意vue与vue-cli的版本。
npm install --global @vue/cli[email protected]版本未暴露key:"vue",会导致如下错误:
export 'default' (imported as 'Vue') was not found in 'vue'
因此,这里推荐安装[email protected]与[email protected],这是兼容性比较好的版本
②创建项目
vue create 具体的可以访问官网:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
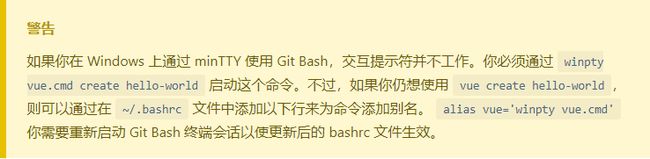
但一定要注意官网里背景为黄色的地方,如下图所示:
也就是说,如果你在创建项目时,键盘的方向键无效时,应该要换这一个命令:
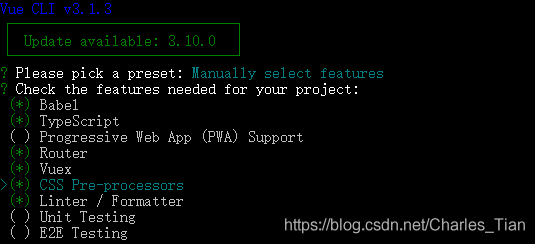
winpty vue.cmd create project-name③选择插件
如果选择了"Manually select features",那么根据自己的需求来选择插件安装即可,如果支持ts,那么一定要选择Typescript。
④其他
如果因为键盘的方向键失效导致创建项目时直接回车了,那么建成的项目依旧可用,只不过后续的配置需要自己慢慢配置就行。就比如想要项目支持ts,那么你需要做如下处理:
1.安装如下插件
vue-class-component
vue-property-decorator
ts-loader
typescript
tslint
tslint-config-standard
tslint-loader2.在根目录下创建webpack配置文件
webpack.config.js
module.exports = {
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"]
},
module: {
rules: [
{ test: /\.tsx?$/, loader: "ts-loader" }
]
}
}vue.config.js
module.exports = {
// 取消eslint校验,因为它连空格都校验,受不了
lintOnSave: false,
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
}tsconfig.json
{
"compilerOptions": {
// 与 Vue 的浏览器支持保持一致
"target": "es5",
// 这可以对 `this` 上的数据 property 进行更严格的推断
"strict": true,
// 如果使用 webpack 2+ 或 rollup,可以利用 tree-shake:
"module": "es2015",
"moduleResolution": "node"
}
}tslint.json
{
"extends": "tslint-config-standard",
"globals": {
"require": true
}
}2.在src根目录下,创建如下文件
vue-shim.d.ts
declare module '*.vue' {
import Vue from 'vue';
export default Vue;
}3.重启项目运行即可
二、开发工作
由于是开发移动端,所以用到的工具与组件要兼容移动端,因为是vue构建的项目框架,故这里推荐使用兼容vue移动端的组件库:vux
①构建公用头部、公用tab栏与可滑动加载数据的中间内容区,最好将公用组件抽离
1. 头部组件(基于vux/x-header)
一般分为三个开发区,即头部的左中右三区,左边设计成返回功能,中间设计成标题显示,右边根据自己的项目需求设计,如设计成查询功能或者跳转其他页面的功能
2. tab栏组件(基于vux/tabbar与tabbar-item)
根据自己的项目需求设计,注意,需要设计成两种样式,一种是activing,一种是actived
3. 可滑动的内容区(基于vux/scroller)
一般根据用户的使用习惯,滑动到指定位置时会加载数据,具体实现请参考官网api。由于scroller组件不再维护,官网也不建议使用,那么自己也可以设计一个按需加载的功能
4. 空数据(自行开发)
②路由配置(vue-router)
1.安装:npm install --save vue-router
2.配置:在src根目录下创建文件router.js,代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home'
import Test from './views/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/test',
component: Test
},
]
})3.挂载:在入口文件main.js的代码如下:
import router from './router.js'
new Vue({
router,
render: h => h(App),
}).$mount('#app')4.使用:在App.vue文件里使用如下:
③请求封装(axios)
1.安装:npm install --save axios
2.配置:在src根目录下新建一个文件request.js,代码如下:
import axios from 'axios'
// 获取环境变量
export const getBaseURI = () => {
return 'http://xx.xx.xx.xx:xxxx'
}
export const BaseUrl = getBaseURI()
export const service = axios.create({
timeout: 5000,
baseURL: getBaseURI(),
})
/**
* req 拦截器
*/
service.interceptors.request.use((config) => {
// 配置头部
config.headers['x-access-token'] = 'xxxx'
return config
}, (error) => {
return Promise.reject(error)
});
/**
* res 拦截器
*/
service.interceptors.response.use((response) => {
const res = response.data;
if (res.error) {
if (process.env.NODE_ENV !== 'production') {
console.error(res);
}
return Promise.reject(res);
}
return Promise.resolve(res);
});3.使用:在src跟目录下创建文件index.js,代码如下:
import { service } from '../request'
// post请求
export const postDataList = (params) => service.post('/xxxx', params)
// get请求
export const getDataList = (params) => service.get('/xxxx', {params}) ④less(按需使用,非必须)
1.安装:npm install --save less less-loader style-loader
2.引用:例如在App.vue文件里的
参考链接:
1.https://www.cnblogs.com/gxp69/p/11302095.html
2.https://doc.vux.li/zh-CN/components/actionsheet.html