postman使用教程
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
市场上有很多优秀的,完善的接口测试工具,比如SoapUI,Postman,JMeter、yapi等,能够高效的帮助后端开发人员独立进行接口测试。这里使用Postman接口测试工具,分别介绍如何对GET请求和POST请求进行接口测试。
Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,
从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。
它主要是用来模拟各种HTTP请求的(如:get/post/delete/put..等等),Postman与浏览器的区别在于有的浏览器不能输出Json格式,而Postman更直观接口返回的结果。
Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman的界面图
Postman的各个功能区
l 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据,导入别人共享的收藏夹测试数据(Import from file, Import from folder, Import from link等),或新建请求、收藏夹、环境变量等。
l 侧边栏: 包括搜索栏, Request 请求的历史记录和收藏夹管理。
l 功能区: Request 请求设置,查看 Response 响应结果和测试结果,可以将请求保存到收藏夹。
l 设置区:设置和管理环境变量和全局变量。
Postman的工具
1.创建collection集合(在刚开始一个项目时,为了后续便于组织和管理,把同属该项目的多个 API,放在一组里。所以要先去新建一个 Collection:Create New Collection)其类似一个文件夹
2.创建请求
3.设置HTTP请求(设置 HTTP 的 Method 方法和输入 api 的地址以及请求参数或请求体)
GET是请求方法,请求方法是HTTP请求的必要要素,常见的请求方法有GET和POST两种。API地址一般为URL地址。如果是请求URL中的入参,会在Params列出参数名称及参数取值,方便我们轻松的修改各入参的值。如有需要,还应该设置HTTP请求Headers部分。
如果是POST请求,需要将请求方法设置为POST,一般说来POST请求是有请求体的,固需要在Body部分中编写正确的请求body内容和Content-Type的值(在Headers中进行设置)
GET和POST的区别(
l GET 使用URL 或Cookie 传参,而POST将数据放在Body 中。
l GET的URL 在长度上会有限制,而POST没有。
l POST比GET相对安全,因为在地址栏不可见。
l 一般POST请求用来获取数据,POST请求用来发送数据。
)
4.检查结果(断言)
Postman的断言功能在Test模块中,比如要测试返回结果是否含有某一字符串,就需要在Test中编写相应的代码,Test中的代码使用的是JavaScript语法。
我们先来了解下postman断言的一些特点 ,具体如下
- 断言编写位置:Tests标签
- 断言所用语言:JavaScript
- 断言执行顺序:在响应体数据返回后执行 。
- 断言执行结果查看:Test Results
在上面我们介绍到,编写的断言代码是JavaScript,那如果不会写怎么办 ? 不用担心,因为postman已经给我们内置了一些常用的断言 。用的时候,只需从右侧点击其中一个断言,就会在文本框中自动生成对应断言代码块 。
postman自带Tests函数:
Postman提供了参考代码供我们选择即可,主要断言代码有如下几种:
# 断言状态码是否为200,在断言中此种断言价值不高
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
# 断言响应文本中是否包含某个数据串,常用
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
# 使用JsonPath断言
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
# 检查响应正文中是否包含某个子串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
# 响应信息包含列表中其中某一个
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
# 将xml响应转为json
var jsonObject = xml2Json(responseBody);手动Tests函数:
也可以使用断言并赋值的形式,相对而言,以下方式会更为简洁实用。
# 检查response的body中是否包含字符串
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
# 检查JSON节点的值和节点元素的个数为5
var data = JSON.parse(responseBody).city; //把JSON字符串转化为对象
tests["Your test name"] = data.value===100;
tests["program's lenght"] = data.programs.length===5;
# 验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;postman高级操作
在Postman中断言的操作非常灵活。
pm.test("预期结果包含:长沙,实际结果为:"+result, function () {
if(JSON.parse(responseBody).city==="长沙"){
pm.expect(pm.response.text()).to.include("千里");
pm.expect(pm.response.text()).to.include("长沙");
}else if(JSON.parse(responseBody).city==="Changsha"){
pm.expect(pm.response.text()).to.include("千里");
pm.expect(pm.response.text()).to.include("Changsha");
}else if(JSON.parse(responseBody).city==="長沙"){
pm.expect(pm.response.text()).to.include("千里");
pm.expect(pm.response.text()).to.include("長沙");
}
});5.保存接口配置
待整个接口都调试完毕后,记得点击 Save 去保存接口信息:
去保存当前 API 接口,然后需要填写相关的接口信息:
l Request Name: 请求的名字
我一般习惯用保存为 接口的最后的字段名,比如
l Request Description: 接口的描述
最好写上该接口的要实现的基本功能和相关注意事项
支持 Markdown 语法
Select a collection or folder to save: 选择要保存到哪个分组(或文件夹)
往往保存到某个 API 接口到所属的该项目名的分组
6.postman参数
比如对于一个GET请求的url是
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx508a5cacbbfc1141&secret=fa4fc7f17ddead12d7cdcd994e7d2543
对应的其实是?key=value形式中包含HTTP的GET的query string = query parameters
postman可以自动帮我们解析出对应的参数(在不删除某参数的情况下,如果想要暂时不传参数,可以方便的通过不勾选的方式去实现)
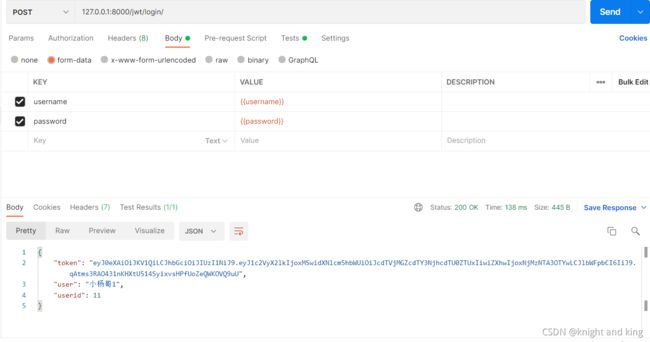
发送post请求(key=value):
以login 接口为例,在Body 中选取"form-data" 格式,输入所需的key-value, 选取对应的环境变量。
在Body 中选取"raw" 格式,根据接口文档输入json 数据, 有需要应用环境变量的选取环境变量。
7.变量
变量的使用可以帮我们解决很多问题,可以使数据重复利用,也可以解决跨请求,跨集合的数据访问 。在postman支持多种变量,如局部变量、环境变量、集合变量、全局变量等 。定义适合的变量有助于脚本的稳定性和扩展性。
在postman常用的三种变量分别是全局变量,环境变量,集合变量 。
- 全局变量:一旦申明了全局变量,全局有效,也就是说postman中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的 。
- 环境变量:要申明环境变量,首先的创建环境,然后在环境中才能创建变量 。如果要想使用环境变量,必须先选择(导入)这个环境,这样就可以使用这个环境下的变量了 。需要说明的是环境也可以创建多个 。每个环境下又可以有多个变量 。
- 集合变量:集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效 。
其中,他们的作用域范围依次从大到小:全局变量>集合变量>环境变量 。 当在几个不同的范围内都申明了相同的变量时,则会优先使用范围最小的变量使。
定义好变量,接下来就可以使用变量了 。需要注意的是,在不同的位置获取变量,编写的规则也是不一样的 。
如果在请求参数中获取变量,无论是获取全局变量,还是环境变量,还是集合变量,获取的方式都是一样的编写规则:{{变量名}} 。
- 请求参数指的是:URL,Params , Authorization , Headers , Body
如果是在编写代码的位置(Tests,Pre-requests Script)获取变量,获取不同类型的变量,编写的代码都不相同,具体如下:
- 获取环境变量:pm.environment.get(‘变量名’)
- 获取全局变量:pm.globals.get('变量名')
- 获取集合变量:pm.pm.collectionVariables.get.get('变量名')
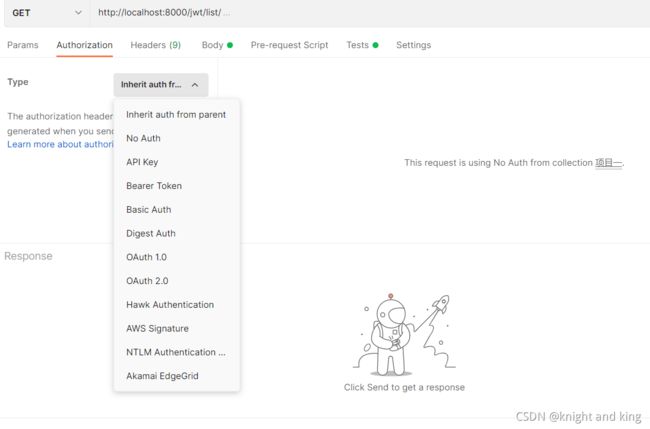
8. postman认证(Authorization)
这又是一个非常实用的功能,对我们做接口测试来说,经常要处理登录认证的情况 。如果不用这个Authorization其实也能解决认证的问题,无非就是把要认证的数据按照要求在指定位置传入参数即可。比如我们之前测试的系统,登录后返回的token要在每个请求接口的headers中传入 。这时就需要在每个headers中都填写一个认证参数传入 ,但是这样做的话太过繁琐,如果使用认证(Authorization)功能的话,就会大大简化了我们的认证过程。
9.postman runner说明
功能说明:
- All Collections : 列出所有集合,可以选择一个集合运行
- Environment : 环境列表 ,当选择的集合使用到了环境,这里就必须选择 ,反之,可不选。
- Iterations :迭代次数,这里面更多的使用场景读取外部文件进行参数化 。当然一个集合也可以重复运行多次。
- Delay :请求之间的间隔时间,默认为0也就是没有间隔 。
- Data : 读取数据文件进行参数化的选项 。
- Save Seponses : 保存响应数据,默认情况不开启 ,但是当集合中有请求报错时,打开此选项 。就可以在Run Result查看每个请求的响应结果 ,这样有助于调试错误。
- keep variable values : 持久变量,默认为开启状态,开启后,前面请求的变量设置的值,后面有请求修改此值,会覆盖此值 。
- run collection without using stord cookies : 不使用cookies保存的值运行
- Save cookies after collection run : 集合中的请求在执行期间创建/更新cookie 。打开此选项,可以将cookie保存到cookie管理器,从而覆盖任何现有的cookie。
- Recent RUN :右侧是保存了最近运行的结果,可以点击打开查看 。也可以下载 和删除 。
- Import/Export :可以将运行结果导出后再导入结果进行查看 。
看着以上如此多的选项,到底对我们使用有那些帮助呢 ?整理了一些常用的选项做个说明
Iterations 、Data主要用于数据参数化;
Save Seponses主要用于保存响应记录,这个选项对于我们调试bug很有帮助 。
keep variable values默认是勾选上的,也建议勾选上,对我们运行一个集合下的很多用例时,经常会出现值覆盖,若不勾选此选项,可能会有问题 。