
前端学习路线小总结:
- 基础入门:
- HTML CSS JavaScript
- 三大主流框架:
- VUE REACT Angular
- 深入学习:
- 小程序 Node jQuery TypeScript 前端工程化
开始前端之旅吧!
- 一.HTML简介
-
- 1.什么是HTML?
- 2.HTML 标签
- 3.HTML 元素
- 4.HTML版本
- 5.Web 浏览器
- 6.HTML 网页结构
- 7.中文编码
- 8.编写第一个网页
- 二.HTML编辑器
- 三.HTML基础
-
- 1.HTML 标题
- 2.HTML 段落
- 3.HTML 链接
- 4.HTML 图像
- 四.HTML元素
-
- 1.HTML 元素语法
- 2.嵌套的 HTML 元素
- 3.HTML 空元素
- 五.HTML属性
- 六.HTML标题
-
- 1.HTML标题
- 2.HTML水平线
- 3.HTML 注释
- 七.HTML段落
-
- 八.HTML文本格式化
- 九.HTML链接
- 十.HTML头部
- 十一.HTML图像
- 十二.HTML表格
- 十三.HTML列表
- 十四.HTML区块
-
- 1.HTML区块元素
- 2.HTML内联元素
- 3.HTML的 div 元素
- 4.HTML的 span 元素
- 十五.HTML布局
-
- 1.使用div元素添加网页布局
- 2.使用table元素添加网页布局
- 十六.HTML表单和输入
-
- 1.文本域
- 2.密码字段
- 3.单选按钮
- 4.复选框
- 5.提交按钮
- 十七.HTML框架
-
- 1.iframe语法
- 2.iframe设置高度和宽度
- 3.iframe去除边框
- 4.使用 iframe 来显示目标链接页面
- 十八.HTML颜色
- 十九.脚本
-
- 1.HTML的 script 标签
- 2.HTML的 noscript 标签
- 二十.字符实体
- 二十一.URL
-
- 二十二.HTML总结
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。
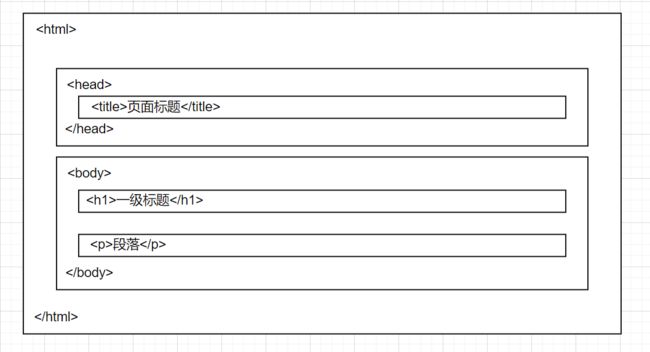
学习HTML就是学习标签的一个过程,难度指数低,重在反复练习,首先看看HTML文档的基本结构:
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程title>
head>
<body>
<h1>标题h1>
<p>段落p>
body>
html>
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容标签>
所有 HTML 文档必须以 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。例如:
<h1>一级标题h1>
4.HTML版本
下面是HTML的历史版本:
| 版本 |
发布时间 |
| HTML |
1991 |
| HTML+ |
1993 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML 1.0 |
2000 |
| HTML5 |
2012 |
| XHTML5 |
2013 |
5.Web 浏览器
要想学习Web前端,一定要先了解Web浏览器(如谷歌浏览器,Edge,Safari)。Web浏览器用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。例如:

6.HTML 网页结构
下面是HTML文档的基本结构,前面我们已经做了示例代码的展示:

7.中文编码
在一些浏览器直接输出中文会出现乱码的情况,当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。例如:
<meta charset="UTF-8">
8.编写第一个网页
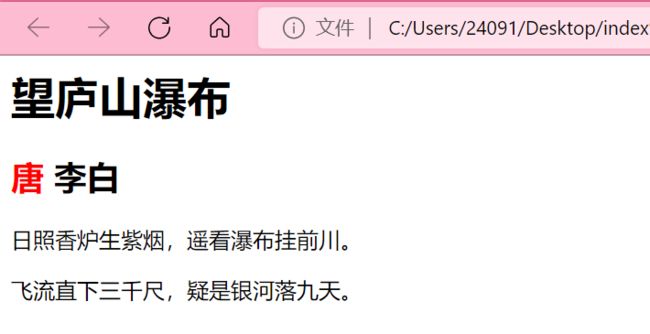
前面介绍了HTML文档的一些基础信息,以及Web浏览器初识,接下来编写我们学习前端的第一个网页:
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页title>
head>
<body>
<h1>望庐山瀑布h1>
<h2>
<font color=red>唐font> 李白
h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。p>
<p>飞流直下三千尺,疑是银河落九天。p>
body>
html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

二.HTML编辑器
这里推荐使用VsCode来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过 -
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
2.HTML 段落
HTML 段落是通过标签
<p>段落1p>
<p>段落2p>
<p>段落3p>
3.HTML 链接
HTML 链接是通过标签
<a href="https://www.baidu.com">百度一下a>
4.HTML 图像
HTML 图像是通过标签 ![]()
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
其实,大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。所以,HTML 文档是由相互嵌套的 HTML 元素构成的,例如:
<html>
<body>
<p>段落1...p>
body>
html>
其中,对几个重要的标签做一个描述:
- 这个
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,例如:
<p>段落1p>
<br>
<p>段落2p>
其中,
在开始标签中添加斜杠,比如
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
例如,HTML的链接标签中添加属性:
<a href="http://www.baidu.com">百度一下a>
HTML 链接由
六.HTML标题
1.HTML标题
标题是通过
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
<p>段落1p>
<hr>
<p>段落2p>
<hr>
<p>段落3p>
3.HTML 注释
可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
七.HTML段落
1.HTML段落
HTML可以将文档分为不同的段落。段落是通过
<p>段落1...p>
<p>段落2...p>
2.HTML换行
使用
<p>这是<br>换行的<br>演示p>
八.HTML文本格式化
HTML 使用标签
文本格式化的标签及其作用:
| 标签 |
作用 |
|
定义粗体文本 |
|
定义着重文字 |
|
定义斜体文字 |
|
定义小号文字 |
| … |
… |
详细的HTML标签参考标签参考手册哦
九.HTML链接
HTML 使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
- 在标签
- 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
例如,使用
<a href="url">链接文本a>
其中,可以定义属性实现相应的功能:
- 使用
target 属性,你可以定义被链接的文档在何处显示。
id 属性可用于创建一个 HTML 文档书签。
十.HTML头部
1.HTML
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</code></p>
<hr>
<p>2.HTML <code><title></code>元素:</p>
<p><code><title></code> 标签定义了不同文档的标题。</p>
<ul>
<li class="task-list-item"> 定义了浏览器工具栏的标题</li>
<li class="task-list-item"> 当网页添加到收藏夹时,显示在收藏夹中的标题</li>
<li class="task-list-item"> 显示在搜索引擎结果页面的标题</li>
</ul>
<p>例如,下面的HTML文档代码:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文档标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>文档内容......<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>3.HTML <code><base></code>元素:</p>
<p><code><base></code> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.baidu.com/images/<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>4.HTML <code><link></code>元素<br> <code><link></code> 标签定义了文档与外部资源之间的关系,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mystyle.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>5.HTML <code><stytle></code>元素<br> <code><style></code> 标签定义了HTML文档的样式文件引用地址,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token style language-css">
<span class="token selector">body</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>yellow<span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>blue<span class="token punctuation">}</span>
</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p>6.HTML <code><meta></code>元素<br> <code><meta></code>标签描述了一些基本的元数据。</p>
<ul>
<li class="task-list-item"> 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。</li>
<li class="task-list-item"> 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。</li>
<li class="task-list-item"> 一般放置于 <code><head></code> 区域。</li>
</ul>
<hr>
<p>7.HTML <code><script></code>元素<br> <code><script></code>标签用于加载脚本文件,如: JavaScript。</p>
<hr>
<h1>十一.HTML图像</h1>
<p>在 HTML 中,图像由<code><img></code> 标签定义,<code><img></code> 是空标签。</p>
<p>要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>some_text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><code>alt</code> 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>boat.gif<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>显示图像<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p>height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>baidu.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>百度<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<blockquote>
<p><strong>注意</strong>:加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。</p>
</blockquote>
<hr>
<h1>十二.HTML表格</h1>
<p>表格由 <code><table></code> 标签来定义。每个表格均有若干行(由 <code><tr></code> 标签定义),每行被分割为若干单元格(由 <code><td></code> 标签定义)。字母 <code>td</code> 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</code></pre>
<p>大多数情况我们需要给表格加上边框,也可以不使用边框。</p>
<p>表格的表头使用 <code><th></code> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。</p>
<hr>
<h1>十三.HTML列表</h1>
<p>HTML 支持有序、无序和定义列表:</p>
<ul>
<li>无序列表使用 <code><ul></code> 标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于 <code><li></code> 标签,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/b0d48127950542abb065a761bc39a3db.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li>有序列表使用<code><ol></code> 标签定义,使用数字进行标记,每个列表项始于 <code><li></code> 标签,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/2d91f0a115054daaa0f0d39e7cccd143.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li>自定义列表以 <code><dl></code> 标签开始,每个自定义列表项以 <code><dt></code> 开始。每个自定义列表项的定义以 <code><dd></code> 开始,自定义列表是项目和注释的组合,例如:</li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1995年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1991年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ba829f8ff0904312959966f51b941868.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
<h1>十四.HTML区块</h1>
<p>HTML 可以通过 <code><div></code> 和 <code><span></code>将元素组合起来。</p>
<p>大多数 HTML 元素被定义为块级元素或内联元素。</p>
<h2>1.HTML区块元素</h2>
<p>块级元素在浏览器显示时,通常会以新行来开始和结束。</p>
<h2>2.HTML内联元素</h2>
<p>内联元素在浏览器显示时通常不会以新行开始。</p>
<h2>3.HTML的 div 元素</h2>
<p>HTML <code><div></code> 元素是块级元素,它是用于组合其他 HTML 元素的容器。</p>
<p>例:让文档中的一块区域显示为红色,另一块区域加粗且显示为蓝色,HTML文档代码如下。</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>X-UA-Compatible<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>IE=edge<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>唐 李白<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">color</span><span class="token punctuation">:</span>red</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>日照香炉生紫烟,<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>遥看瀑布挂前川。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">font-weight</span><span class="token punctuation">:</span>bold<span class="token punctuation">;</span><span class="token property">color</span><span class="token punctuation">:</span>blue</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>飞流直下三千尺,<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>疑是银河落九天。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>显示效果:</p>
<p><img src="http://img.e-com-net.com/image/info8/35e3facdb0a047dba57bdd4e64bfa916.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p><code><div></code>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。</p>
<h2>4.HTML的 span 元素</h2>
<p>HTML <code><span></code> 元素是内联元素,可用作文本的容器。</p>
<p>例:对文档中的一部分文本进行着色,HTML代码如下。</p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">color</span><span class="token punctuation">:</span>chartreuse</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>唐<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> -李白<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
</code></pre>
<p>显示效果:</p>
<p><img src="http://img.e-com-net.com/image/info8/0bb7d0d6786c49058108c866969b2593.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p><code><span></code> 用于对文档中的行内元素进行组合。</p>
<hr>
<h1>十五.HTML布局</h1>
<p>布局用于改善网站的外观,我们可以使用<code><div></code>或者<code><table></code>添加网页布局,大多数网站可以使用 <code><div></code> 或者 <code><table></code> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。</p>
<h2>1.使用div元素添加网页布局</h2>
<p><code>div</code> 元素是用于分组 HTML 元素的块级元素。例如:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>container<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">width</span><span class="token punctuation">:</span>600px</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>header<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>cornflowerblue<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">margin-bottom</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--唐诗三百首--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token comment"><!--下外边距--></span>
<span class="token comment"><!--float:该属性控制目标HTML元素是否浮动以及如何浮动.--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>dimgrey<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>菜单<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
静夜思<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
绝句<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
琵琶行
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>aliceblue<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>400px<span class="token punctuation">;</span><span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token comment"><!--clear 属性规定元素的哪一侧不允许其他浮动元素。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>cadetblue<span class="token punctuation">;</span><span class="token property">clear</span><span class="token punctuation">:</span>both<span class="token punctuation">;</span><span class="token property">text-align</span><span class="token punctuation">:</span>center<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
橙子!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/9989ee7617ba4916920685efffb3c238.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.使用table元素添加网页布局</h2>
<p>我们还可以使用table标签添加网页布局,例如:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>600<span class="token punctuation">"</span></span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>cornflowerblue</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>--唐诗三百首--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>dimgrey<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">vertical-align</span><span class="token punctuation">:</span>top<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>菜单<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
静夜思<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
绝句<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
琵琶行
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token comment"><!--vertical-align 属性设置元素的垂直对齐方式。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>aliceblue<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>400px<span class="token punctuation">;</span><span class="token property">vertical-align</span><span class="token punctuation">:</span>top<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">background-color</span><span class="token punctuation">:</span>cadetblue<span class="token punctuation">;</span><span class="token property">text-align</span><span class="token punctuation">:</span>center<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
橙子!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/90581b43833c4886ba34b40753453282.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p><code><table></code>元素主要用于创建表格,虽然可以用于添加网页布局,但是不建议使用!</p>
<hr>
<h1>十六.HTML表单和输入</h1>
<p><code>HTML 表单</code>用于收集用户的输入信息,HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。</p>
<p><code>表单是一个包含表单元素的区域</code>,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。</p>
<p>我们使用标签来创建表单,多数情况下被用到的表单标签是输入标签 <code><input></code>。</p>
<h2>1.文本域</h2>
<p>文本域(Text Fields)通过 <code><input type="text"></code> 来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
First <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>firstname<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
Last <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lastname<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/af1c6a5d773542b6bf91647ebb1f13d6.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.密码字段</h2>
<p>密码字段通过标签 <code><input type="password"></code> 来定义,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
Password: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>pwd<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ff2d4396b97641d3b69f04b5f2d55bb6.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p>密码字段字符不会明文显示,而是以星号 <code>*</code> 或圆点 <code>.</code> 替代。</p>
<h2>3.单选按钮</h2>
<p>单选按钮(Radio Buttons)通过<code><input type="radio"></code>标签来定义,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>male<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>男<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>female<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>女
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/a5cc85e46eca4cdea7e5ce22b6ac733a.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>4.复选框</h2>
<p>复选框(Checkboxes)通过标签<code><input type="checkbox"></code>来定义,例如:</p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Bike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>语文<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Car<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>数学<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Bike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>英语<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Car<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>历史
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/cef0504f829a4eebbcc5337da232d90d.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>5.提交按钮</h2>
<p>提交按钮用<code><input type="submit"></code>标签来定义,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>input<span class="token punctuation">"</span></span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>html_form_action.php<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
Username: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>user<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/56f16d70324a4587ab1ef18adadbcfa5.jpg" alt="在这里插入图片描述" width="0" height="0"><br> 在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。</p>
<p><code>method</code> 属性用于定义表单数据的提交方式,可以是以下值:</p>
<p><code>post</code>:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。</p>
<p><code>get</code>:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。</p>
<hr>
<h1>十七.HTML框架</h1>
<p>有时候我们希望在同一个浏览器界面中显示不止一个页面,这时候就要用到框架。</p>
<h2>1.iframe语法</h2>
<p>iframe语法格式如下:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>URL<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.iframe设置高度和宽度</h2>
<p><code>height</code> 和 <code>width</code> 属性用来定义iframe标签的高度与宽度,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">loading</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lazy<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>3.iframe去除边框</h2>
<p><code>frameborder</code> 属性用于定义iframe表示是否显示边框,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">frameborder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>4.使用 iframe 来显示目标链接页面</h2>
<p><code>iframe</code> 可以显示一个目标链接的页面,例如:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>iframe_a<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>800<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>400<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://blog.csdn.net/zhangxia_?spm=1000.2115.3001.5343<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>iframe_a<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>橙子!的博客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>注意:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/783f8b2b244940f7b852a1ce40dbdd85.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
<h1>十八.HTML颜色</h1>
<p><code>HTML 颜色</code>由红色、绿色、蓝色混合而成。</p>
<p>HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。</p>
<p>每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。</p>
<p><img src="http://img.e-com-net.com/image/info8/807e73cda7904b31bd0840eaf53bc4a4.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p>具体颜色效果可以查表。</p>
<hr>
<h1>十九.脚本</h1>
<h2>1.HTML的 script 标签</h2>
<p><code><script></code> 标签用于定义客户端脚本,比如 JavaScript。<code><script></code> 元素既可包含脚本语句,也可通过 <code>src</code> 属性指向外部脚本文件,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript">
document<span class="token punctuation">.</span><span class="token function">write</span><span class="token punctuation">(</span><span class="token string">"Hello World!"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.HTML的 noscript 标签</h2>
<p> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,<code><noscript></code>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素,在浏览器禁止使用脚本时,会显示该标签内的内容,例如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript">
document<span class="token punctuation">.</span><span class="token function">write</span><span class="token punctuation">(</span><span class="token string">"Hello World!"</span><span class="token punctuation">)</span>
</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>noscript</span><span class="token punctuation">></span></span>抱歉,你的浏览器不支持 JavaScript!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>noscript</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<h1>二十.字符实体</h1>
<p>HTML中预留的字符和一些键盘上找不到的字符必须使用<code>字符实体</code>来替换!</p>
<p>如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。</p>
<table>
<thead>
<tr>
<th>显示结果</th>
<th>描述</th>
<th>实体名称</th>
<th>实体编号</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>空格</td>
<td><code> </code></td>
<td><code> </code></td>
</tr>
<tr>
<td><</td>
<td>小于号</td>
<td><code><</code></td>
<td><code><</code></td>
</tr>
<tr>
<td>></td>
<td>大于号</td>
<td><code>></code></td>
<td><code>></code></td>
</tr>
<tr>
<td>&</td>
<td>和号</td>
<td><code>&</code></td>
<td><code>&</code></td>
</tr>
</tbody>
</table>
<p>实体名称对大小写敏感,实际实体名称使用时参考HTML实体参考手册!</p>
<hr>
<h1>二十一.URL</h1>
<p><code>URL(统一资源定位器)</code>是一个网页地址。</p>
<p>可以使用网址,例如:www.baidu.com或者使用IP地址来访问。</p>
<p><code>Web浏览器</code>通过URL从Web服务器请求页面。</p>
<h2>1.常见的 URL Scheme</h2>
<table>
<thead>
<tr>
<th>Scheme</th>
<th>访问</th>
<th>作用</th>
</tr>
</thead>
<tbody>
<tr>
<td>http</td>
<td>超文本传输协议</td>
<td>以 http:// 开头的普通网页。不加密。</td>
</tr>
<tr>
<td>https</td>
<td>安全超文本传输协议</td>
<td>安全网页,加密所有信息交换。</td>
</tr>
<tr>
<td>ftp</td>
<td>文件传输协议</td>
<td>用于将文件下载或上传至网站。</td>
</tr>
<tr>
<td>file</td>
<td></td>
<td>您计算机上的文件。</td>
</tr>
</tbody>
</table>
<p>URL 只能使用 ASCII 字符集。</p>
<hr>
<h1>二十二.HTML总结</h1>
<p><code>恭喜你!现在我们已经顺利的通过了HTML的学习。</code>在前端三剑客HTML,CSS和JavaScript中,HTML学习相对简单,在学习的过程中一定要注重实践,学习常用的标签。</p>
<p><a href="http://img.e-com-net.com/image/info8/a984c9026f1e464a869f27a83e55e731.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a984c9026f1e464a869f27a83e55e731.jpg" alt="【Web前端】一文带你吃透HTML(完整篇)_第2张图片" width="650" height="204" style="border:1px solid black;"></a></p>
</div>
</div>����
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1586940849810427904"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,编程进阶之路,JavaWeb基础教程系列,Java编程,进阶之路,前端,html,html5,1024程序员节)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943985463522029568.htm"
title="Android 开源组件和第三方库汇总" target="_blank">Android 开源组件和第三方库汇总</a>
<span class="text-muted">gyyzzr</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a>
<div>转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新</div>
</li>
<li><a href="/article/1943984830186319872.htm"
title="ARM嵌入式可编程控制器技术开发" target="_blank">ARM嵌入式可编程控制器技术开发</a>
<span class="text-muted">拉勾科研工作室</span>
<a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a>
<div>PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943982558555467776.htm"
title="(Python基础篇)循环结构" target="_blank">(Python基础篇)循环结构</a>
<span class="text-muted">EternityArt</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、什么是Python循环结构?循环结构是编程中重复执行代码块的机制。在Python中,循环允许你:1.迭代处理数据:遍历列表、字典、文件内容等。2.自动化重复任务:如批量处理数据、生成序列等。3.控制执行流程:根据条件决定是否继续或终止循环。二、为什么需要循环结构?假设你需要打印1到100的所有偶数:没有循环:需手动编写100行print()语句。print(0)print(2)print(4)</div>
</li>
<li><a href="/article/1943982559000064000.htm"
title="(Python基础篇)字典的操作" target="_blank">(Python基础篇)字典的操作</a>
<span class="text-muted">EternityArt</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、引言在Python编程中,字典(Dictionary)是一种极具灵活性的数据结构,它通过“键-值对”(key-valuepair)的形式存储数据,如同现实生活中的字典——通过“词语(键)”快速查找“释义(值)”。相较于列表和元组的有序索引访问,字典的优势在于基于键的快速查找,这使得它在处理需要频繁通过唯一标识获取数据的场景中极为高效。掌握字典的操作,能让我们更高效地组织和管理复杂数据,是Pyt</div>
</li>
<li><a href="/article/1943979785097113600.htm"
title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a>
<span class="text-muted"></span>
<div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943971211121848320.htm"
title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a>
<span class="text-muted">前端视界</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div>
</li>
<li><a href="/article/1943968314044772352.htm"
title="Python多版本管理与pip升级全攻略:解决冲突与高效实践" target="_blank">Python多版本管理与pip升级全攻略:解决冲突与高效实践</a>
<span class="text-muted">码界奇点</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81%E7%AE%A1%E7%90%86/1.htm">源代码管理</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E7%8E%B0%E5%AE%9E/1.htm">虚拟现实</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E5%80%92%E7%BD%AE%E5%8E%9F%E5%88%99/1.htm">依赖倒置原则</a>
<div>引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind</div>
</li>
<li><a href="/article/1943963776244051968.htm"
title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div>
</li>
<li><a href="/article/1943961125532004352.htm"
title="数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验" target="_blank">数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验</a>
<span class="text-muted">ui设计前端开发老司机</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”</div>
</li>
<li><a href="/article/1943960369345130496.htm"
title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a>
<span class="text-muted">可曾去过倒悬山</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div>
</li>
<li><a href="/article/1943959864485146624.htm"
title="被动降噪的概念及编程实现" target="_blank">被动降噪的概念及编程实现</a>
<span class="text-muted">CodeByte</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>被动降噪是指通过编程技术和算法,对输入的数据进行处理,以减少或消除其中的噪声。噪声可以是各种形式的干扰,例如来自传感器、通信信号或其他外部源的干扰。在本文中,我们将探讨被动降噪的意义以及如何使用编程来实现这一目标。被动降噪的意义:噪声对数据的准确性和可靠性产生负面影响。在许多应用领域,例如图像处理、音频处理和信号处理中,噪声的存在可能导致数据质量下降,使得后续的分析和处理变得困难。因此,被动降噪技</div>
</li>
<li><a href="/article/1943955456124841984.htm"
title="C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧" target="_blank">C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧</a>
<span class="text-muted">钢铁男儿</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E8%A7%A3%E6%95%99%E7%A8%8B/1.htm">图解教程</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类</div>
</li>
<li><a href="/article/1943954447797383168.htm"
title="javascript高级程序设计第3版——第12章 DOM2与DOM3" target="_blank">javascript高级程序设计第3版——第12章 DOM2与DOM3</a>
<span class="text-muted">weixin_30687587</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/1.htm">数据结构与算法</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()</div>
</li>
<li><a href="/article/1943946255763828736.htm"
title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a>
<span class="text-muted"></span>
<div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div>
</li>
<li><a href="/article/1943944869152092160.htm"
title="C#中的设计模式:构建更加优雅的代码" target="_blank">C#中的设计模式:构建更加优雅的代码</a>
<span class="text-muted">Envyᥫᩣᩚ</span>
<a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它</div>
</li>
<li><a href="/article/1943939323246211072.htm"
title="干货分享 | TSMaster 中不同总线报文消息过滤的操作方式" target="_blank">干货分享 | TSMaster 中不同总线报文消息过滤的操作方式</a>
<span class="text-muted">TOSUN同星</span>
<a class="tag" taget="_blank" href="/search/TSMaster%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/1.htm">TSMaster使用教程</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a>
<div>TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex</div>
</li>
<li><a href="/article/1943932016164663296.htm"
title="Vue3组件库实战: 打造高复用UI系统" target="_blank">Vue3组件库实战: 打造高复用UI系统</a>
<span class="text-muted">武昌库里写JAVA</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a>
<div>Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证</div>
</li>
<li><a href="/article/1943930502771699712.htm"
title="Flutter基础(前端教程⑥-按钮切换)" target="_blank">Flutter基础(前端教程⑥-按钮切换)</a>
<span class="text-muted">aaiier</span>
<a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81%E6%A8%A1%E5%BC%8F/1.htm">状态模式</a>
<div>1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text</div>
</li>
<li><a href="/article/1943929870320988160.htm"
title="为Layui Table组件添加前端搜索功能" target="_blank">为Layui Table组件添加前端搜索功能</a>
<span class="text-muted">caifox菜狐狸</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E4%B9%8B%E6%97%85%EF%BC%9A%E4%BB%8E%E6%96%B0%E6%89%8B%E5%88%B0%E4%B8%93%E5%AE%B6/1.htm">学习之旅:从新手到专家</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/table/1.htm">table</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%90%9C%E7%B4%A2/1.htm">前端搜索</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E6%A0%BC%E6%90%9C%E7%B4%A2/1.htm">表格搜索</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添</div>
</li>
<li><a href="/article/1943926338326949888.htm"
title="flutter知识点" target="_blank">flutter知识点</a>
<span class="text-muted">ZhDan91</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a>
<div>#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微</div>
</li>
<li><a href="/article/1943920918606704640.htm"
title="Spring WebFlux 响应式编程原理与实战指南" target="_blank">Spring WebFlux 响应式编程原理与实战指南</a>
<span class="text-muted"></span>
<div>SpringWebFlux响应式编程原理与实战指南一、技术背景与应用场景随着微服务与高并发的迅速发展,传统的阻塞式编程模型在处理大量并发请求时容易导致线程资源耗尽、响应延迟增高。SpringWebFlux基于ReactiveStreams规范,通过非阻塞、背压机制,实现高吞吐、低延迟的Web服务。典型应用场景包括:实时数据推送:WebSocket或Server-SentEvents场景。高并发AP</div>
</li>
<li><a href="/article/1943919909612351488.htm"
title="Vue.js 过渡 & 动画" target="_blank">Vue.js 过渡 & 动画</a>
<span class="text-muted">lsx202406</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡</div>
</li>
<li><a href="/article/1943919026744913920.htm"
title="JavaScript之DOM操作与事件处理详解" target="_blank">JavaScript之DOM操作与事件处理详解</a>
<span class="text-muted">AA-代码批发V哥</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性</div>
</li>
<li><a href="/article/66.htm"
title="项目中 枚举与注解的结合使用" target="_blank">项目中 枚举与注解的结合使用</a>
<span class="text-muted">飞翔的马甲</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a>
<div>前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
</div>
</li>
<li><a href="/article/193.htm"
title="【Scala十七】Scala核心十一:下划线_的用法" target="_blank">【Scala十七】Scala核心十一:下划线_的用法</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r</div>
</li>
<li><a href="/article/320.htm"
title="web缓存基础:术语、http报头和缓存策略" target="_blank">web缓存基础:术语、http报头和缓存策略</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下</div>
</li>
<li><a href="/article/447.htm"
title="crontab 问题" target="_blank">crontab 问题</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/crontab/1.htm">crontab</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a>
<div>
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh </div>
</li>
<li><a href="/article/574.htm"
title="让tomcat支持2级域名共享session" target="_blank">让tomcat支持2级域名共享session</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q</div>
</li>
<li><a href="/article/701.htm"
title="web报表工具FineReport常用函数的用法总结(数学和三角函数)" target="_blank">web报表工具FineReport常用函数的用法总结(数学和三角函数)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角</div>
</li>
<li><a href="/article/828.htm"
title="linux 启动java进程 sh文件" target="_blank">linux 启动java进程 sh文件</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a>
<div>#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid </div>
</li>
<li><a href="/article/955.htm"
title="我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory" target="_blank">我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3+%E7%B3%BB%E5%88%97/1.htm">Spring 3 系列</a>
<div>如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import</div>
</li>
<li><a href="/article/1082.htm"
title="Linux 内存使用方法详细解析" target="_blank">Linux 内存使用方法详细解析</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98/1.htm">内存</a><a class="tag" taget="_blank" href="/search/Linux%E5%86%85%E5%AD%98%E8%A7%A3%E6%9E%90/1.htm">Linux内存解析</a>
<div>来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用</div>
</li>
<li><a href="/article/1209.htm"
title="数据库的单表查询常用命令及使用方法(-)" target="_blank">数据库的单表查询常用命令及使用方法(-)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E8%A1%A8%E6%9F%A5%E8%AF%A2/1.htm">单表查询</a>
<div>
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs</div>
</li>
<li><a href="/article/1336.htm"
title="多线程基础知识" target="_blank">多线程基础知识</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的</div>
</li>
<li><a href="/article/1463.htm"
title="fastjson简单使用实例" target="_blank">fastjson简单使用实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a>
<div>一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征: </div>
</li>
<li><a href="/article/1590.htm"
title="【RPC框架Burlap】Spring集成Burlap" target="_blank">【RPC框架Burlap】Spring集成Burlap</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
</div>
</li>
<li><a href="/article/1717.htm"
title="【Mahout一】基于Mahout 命令参数含义" target="_blank">【Mahout一】基于Mahout 命令参数含义</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mahout/1.htm">Mahout</a>
<div>1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna</div>
</li>
<li><a href="/article/1844.htm"
title="linux使用flock文件锁解决脚本重复执行问题" target="_blank">linux使用flock文件锁解决脚本重复执行问题</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/linux+lock%E3%80%80%E9%87%8D%E5%A4%8D%E6%89%A7%E8%A1%8C/1.htm">linux lock 重复执行</a>
<div>linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php </div>
</li>
<li><a href="/article/1971.htm"
title="java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字" target="_blank">java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间</div>
</li>
<li><a href="/article/2098.htm"
title="linux 系统相关命令" target="_blank">linux 系统相关命令</a>
<span class="text-muted">candiio</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参</div>
</li>
<li><a href="/article/2225.htm"
title="[经营与资产]保持独立性和稳定性对于软件开发的重要意义" target="_blank">[经营与资产]保持独立性和稳定性对于软件开发的重要意义</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">软件开发</a>
<div>
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线</div>
</li>
<li><a href="/article/2352.htm"
title="在CentOS5.5上编译OpenJDK6" target="_blank">在CentOS5.5上编译OpenJDK6</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/OpenJDK/1.htm">OpenJDK</a>
<div>几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是</div>
</li>
<li><a href="/article/2479.htm"
title="java乱码问题" target="_blank">java乱码问题</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/java%E4%B9%B1%E7%A0%81%E9%97%AE%E9%A2%98/1.htm">java乱码问题</a><a class="tag" taget="_blank" href="/search/js%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">js中文乱码</a>
<div>swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t</div>
</li>
<li><a href="/article/2606.htm"
title="cygwin很多命令显示command not found的解决办法" target="_blank">cygwin很多命令显示command not found的解决办法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/cygwin/1.htm">cygwin</a>
<div>cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us</div>
</li>
<li><a href="/article/2733.htm"
title="[介绍]从 Yii 1.1 升级" target="_blank">[介绍]从 Yii 1.1 升级</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发</div>
</li>
<li><a href="/article/2860.htm"
title="Linux SSH免登录配置总结" target="_blank">Linux SSH免登录配置总结</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/ssh-keygen/1.htm">ssh-keygen</a><a class="tag" taget="_blank" href="/search/Linux+SSH%E5%85%8D%E7%99%BB%E5%BD%95%E8%AE%A4%E8%AF%81/1.htm">Linux SSH免登录认证</a><a class="tag" taget="_blank" href="/search/Linux+SSH%E4%BA%92%E4%BF%A1/1.htm">Linux SSH互信</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是</div>
</li>
<li><a href="/article/2987.htm"
title="手势滑动销毁Activity" target="_blank">手势滑动销毁Activity</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay</div>
</li>
<li><a href="/article/3114.htm"
title="JavaScript变换表格边框颜色" target="_blank">JavaScript变换表格边框颜色</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&</div>
</li>
<li><a href="/article/3241.htm"
title="Kafka Rest : Confluent" target="_blank">Kafka Rest : Confluent</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a><a class="tag" taget="_blank" href="/search/confluent/1.htm">confluent</a>
<div>最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu</div>
</li>
<li><a href="/article/3368.htm"
title="Calender不是单例" target="_blank">Calender不是单例</a>
<span class="text-muted">men4661273</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/Calender/1.htm">Calender</a>
<div> 在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 = </div>
</li>
<li><a href="/article/3495.htm"
title="线程内存和主内存之间联系" target="_blank">线程内存和主内存之间联系</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/java+thread/1.htm">java thread</a>
<div>1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
</div>
</li>
<li><a href="/article/3622.htm"
title="schedule和scheduleAtFixedRate" target="_blank">schedule和scheduleAtFixedRate</a>
<span class="text-muted">tangqi609567707</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/schedule/1.htm">schedule</a>
<div>原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
</div>
</li>
<li><a href="/article/3749.htm"
title="erlang 部署" target="_blank">erlang 部署</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
![]()
![]()
![]()
![]()
