翻译来自:掣雷小组
成员信息:
thr0cyte,Gr33k,花花,MrTools,R1ght0us,7089bAt,
这个公众号,一定要关注哦,慢慢会跟上面老哥们一起分享很多干货哦~~
第二章:侦察
介绍
2.1、被动信息收集
2.2、使用Recon-ng收集信息
2.3、使用Nmap扫描和识别应用服务
2.4、识别web应用防火墙
2.5、识别HTTPS加密参数
2.6、使用浏览器自带的开发工具来做基本的分析和修改
2.7、获取和修改cookie
2.8、利用robots.txt
2.6、使用浏览器自带的开发工具来做基本的分析和修改
Firebug是一个浏览器的插件,使用它可以分析网页的内部组件,比如
、CSS和,也可以用它查看当前网页的DOM对象,错误代码和浏览器与服务器之前的交互(请求和响应)信息。在之前的章节中,我们通过查看HTML源代码的手段发现了隐藏在标签中用来限制文本输入长短的值values,在这个章节中,我们将使用火狐浏览器的Firebug插件或者是OWASP的Mantra,来实现同样的功能。
怎么做…
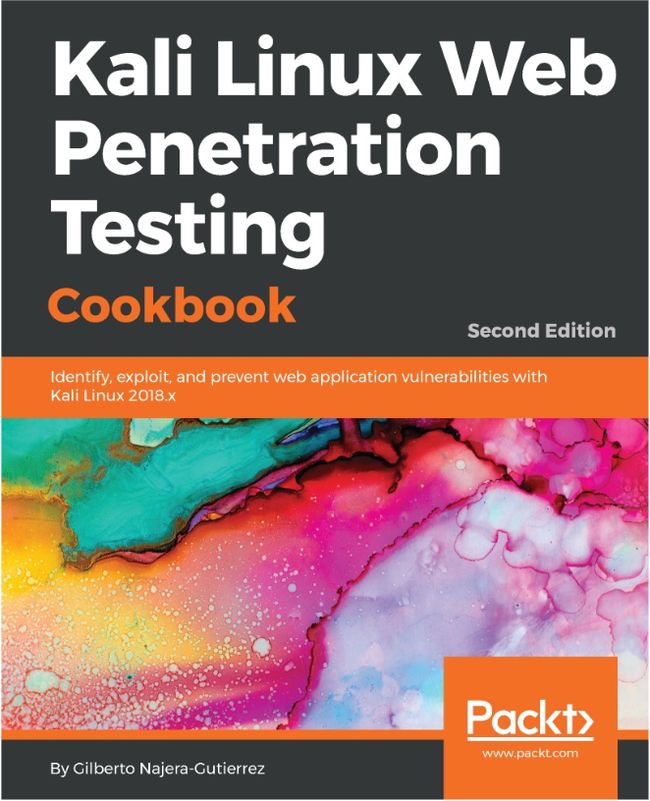
确保vm_1正常工作的情况下,在你的Kali VM中打开浏览器访问
http://192.168.56.11/WackoPicko:
1. 在网页上右键-审查元素
Tips:还可以使用F12或者Ctrl+Shift+C来打来浏览器的开发者工具
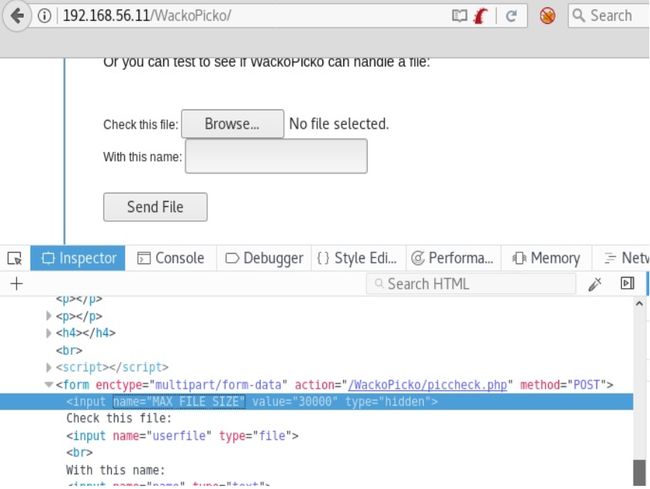
2. 在
表单的第一个上有一个type=”hidden”,双击选中hidden标签:3. 将hidden更改为text或者删除type="hidden"并按下“Enter”;
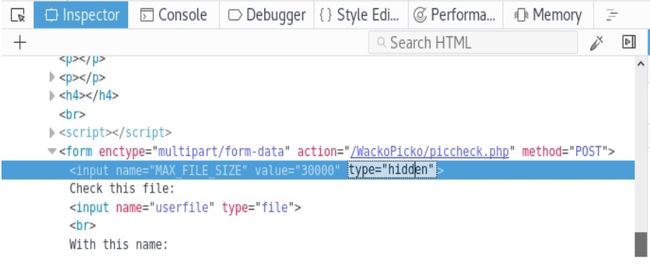
4. 现在,双击value的参数3000;
5. 将3000改为500000:
6. 现在我们可以在页面上看到一个value为500000的全新的文本输入框,这是因为我们刚才的操作更改了限制文档大小的关键参数。
它是如何工作的…
当网页被浏览器加载后,那么针对它网页元素所做的所有修改都会被即时展现出来,但是一旦刷新当前页面,那么真对元素所做的所有修改都将不复存在,它只会展示服务器穿送过来的原有页面。
开发人员工具可以直接修改展现在浏览器中的任何元素,所以遇到需要修改控件的地方,就可以使用这个工具。
更多…
开发人员工具不仅能够操控标签或者是修改值,它还有很多其他的功能:
Inspector选项是我们刚才用过的,它能够将HTML源代码以层级的方式展现出来,从而方便我们直观地修改网页的内容。
Console选项可以展示当前网页的错误信息,警告信息和页面加载时产生的其他一些相关信息。
Debugger中可以看到当前页面的所有源代码信息,可以在某处设置断点,并且能在脚本运行的过程中查看变量的相关变化。
Style Editor选项可以查看和修改当前页面的CSS样式;
Performance选项可以查看当前页面静态资源和动态资源的加载时间以及其他的信息,对开发人员来说,这个功能对于检测客户端代码运行性能有着至关重要的作用。
Memory用来获取进程内存的快照,在快照中可以查看到存储在内存中的敏感信息。
Network将服务器的请求和响应的相关值,如类型、大小、响应时间和顺序以时间轴的方式展现出来。
Storage中存储了Cookie和其他的客户端相关凭证,并且它们很轻易地就可以被更改或者删除。
还有其他可以使用的选项有:
DOM
Shader Editor
Canvas
Web Audio
Scratchpad
转载于:https://www.cnblogs.com/7089fy/p/10035359.html
你可能感兴趣的:(开发工具)
- 【HTML学习笔记基础篇】
努力的小好
html学习笔记
HTML学习笔记基础篇一、HTML概述1.1什么是HTML1.2HTML文档的基本结构二、HTML基础标签2.1标题标签2.2段落标签2.3换行标签2.4链接标签2.6列表标签2.7表格标签三、HTML进阶知识3.1行级元素与块级元素3.3语义化标签四、开发工具与技巧4.1开发工具4.2常用技巧五、总结六、示例一、HTML概述1.1什么是HTMLHTML,全称超文本标记语言(HyperTextMa
- 2025-03-04VSCode安装Continue配置DeepSeek
坐吃山猪
AI训练deepseekcontinuevscode
2025-03-04-VSCode安装CONTINUE配置DeepSeek自从Cursor和WindSurf收费了之后,国内的AI代码辅助开发工具在进度上还是有点落后,在经历了一系列的工具使用和选择后,最后还是选择了相对主流的[VSCode]+[CONTINUE],选择原因:[CONTINUE]可以使用2025年初-口碑最好的DeepSeek,可以在只消耗自己充值DeeSeek的前提下,不用为工具
- (1)Python 3.12 环境搭建(Windows版)
码界领航
Python快速入门:趣味编程探索未来python3.11python3.12pythonipyipython人工智能机器学习
目录1.前言2.Python简介3.Python的启航准备3.1下载Python3.12安装包3.2安装Python3.123.3验证安装4.(可选)Python开发工具4.1VisualStudioCode(VSCode)4.2PyCharm1.前言在Windows系统上搭建Python开发环境对于初学者和开发者来说都是必要的。本文将指导您从下载Python的安装包开始,到安装并验证环境搭建成功
- 用Python开发“迷你井字棋”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“井字棋”是一种简单但极具策略性的游戏,玩家通过在3x3的棋盘上布局来形成三连线。本篇文章将介绍如何使用Python和pygame库实现一个互动性的“井字棋”小游戏。一、游戏规则玩家交替落子,分别使用“X”和“O”标记。在任意行、列或对角线形成三连线的玩家获胜。如果棋盘被填满而没有胜者,则游戏以平局结束。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库:pyg
- ARM架构的CentOS 8服务器 使用pip时常见的报错及其解决方法(踩过的坑的总结)
来自于狂人
服务器arm开发centos
1.缺失基础开发工具组典型报错:error:command'gcc'failedwithexitstatus1gcc:error:Python.h:Nosuchfileordirectory原因:ARM平台上的多数Python包需本地编译,但系统未安装必要的开发工具和头文件。解决方案:CentOS8专用命令:#安装开发工具链sudodnfgroupinstall"DevelopmentTools"
- JavaScript 编译原理
www.www
JavaScript相关javascript开发语言
JavaScript编译原理编译过程词法分析语法分析代码生成执行代码编译过程通常来说我们写的代码就是一长串的字符串(后面统称为长串的字符串),程序员在借助开发工具才有了格式一说。机器能能够识别的语言只有0和1,后面简称机器语言。JavaScript引擎在代码与机器语言间承担“翻译”的工作JavaScript的编译过程包括词法分析,语法分析,代码生成及执行阶段。每个阶段都有一个产物供下一阶段使用。大
- Unity插件合集(二十):涵盖了场景构建、角色设计、物理系统、特效、UI、音效等多个方面,适用于不同类型的游戏开发
Unity游戏资源学习屋
Unity插件
这些Unity插件涵盖了广泛的游戏开发需求,包括低多边形风格的环境和角色资源、科幻与奇幻主题的场景和人物模型、强大的物理引擎与交互工具、以及实用的开发工具和系统,如脚本化对象架构和动画工具。此外,插件还提供了高质量的视觉特效(如镜头光晕和水面Shader)、音效包(包括魔法与元素音效)以及2D游戏开发所需的基础资源和模板。这些插件适用于多种游戏类型的开发,帮助提升游戏的画面、玩法和开发效率。这些U
- 基于HarmonyNext的ArkTS实战案例:构建高效的图像处理应用
前端
前言HarmonyNext是鸿蒙操作系统的最新版本,提供了强大的图形处理能力与高效的开发工具。ArkTS作为HarmonyNext的推荐开发语言,结合了TypeScript的静态类型检查与JavaScript的灵活性,非常适合开发高性能的图像处理应用。本文将通过实战案例,深入讲解如何基于ArkTS开发一个高性能的图像处理应用,涵盖图像加载、滤镜处理、性能优化等内容,帮助开发者快速掌握Harmony
- 【JAVA面试题】JDK、JRE、JVM 三者区别和联系
今天你慧了码码码码码码码码码码
JAVA面试题javajvm开发语言
【JAVA面试题】JDK、JRE、JVM三者区别和联系在Java面试中,JDK、JRE和JVM是必考的基础知识点。理解它们的区别和联系,不仅有助于面试,还能帮助你更好地掌握Java的运行机制。本文将通过定义、功能和关系三个方面,深入解析JDK、JRE和JVM。1.基本概念1.1JDK(JavaDevelopmentKit)全称:JavaDevelopmentKit定义:Java开发工具包。功能:提
- 解决CPU/ABI: No system images installed for this target.
依旧很淡定
安卓
一、问题:在eclipse创建AVD设备的时候无法正常创建虚拟设备,报错:Nosystemimagesinstalledforthistarget.二、原因:SDK里面缺少了system-images文件。三、解决方法:1.进入网站:AndroidDevTools-Android开发工具AndroidSDK下载AndroidStudio下载Gradle下载SDKTools下载AndroidDevT
- ElasticSearch
回郭肉
javaelasticsearch搜索引擎
ElasticSearch基础学习目标理解什么是倒排索引理解什么是ES搜索引擎掌握ES搜索引擎的索引库操作掌握ES搜索引擎的类型映射掌握ES搜索引擎的文档操作1搜索技术搜索技术在我们日常生活的方方面面都会用到,例如:综合搜索网站:百度、谷歌等电商网站:京东、淘宝的商品搜索软件内数据搜索:我们用的开发工具,如Idea的搜索功能这些搜索业务有一些可以使用数据库来完成,有一些却不行。因此我们今天会学习一
- 保护API测试数据:Postman中的敏感信息安全策略
2401_85812053
postmanlua测试工具
标题:保护API测试数据:Postman中的敏感信息安全策略在当今数字化时代,API测试已成为软件开发过程中不可或缺的一环。然而,随着敏感数据的频繁交换,如何保护这些信息成为了一个重要议题。Postman,作为一款流行的API开发工具,提供了多种方法来确保测试数据的安全性。本文将深入探讨Postman中保护敏感信息的最佳实践,并提供实用的代码示例。1.理解敏感数据在讨论保护措施之前,首先需要明确什
- DeepSeek集成开发全栈指南:解锁AI原生开发的终极工具箱
量子纠缠BUG
DeepSeek部署DeepSeekAIAI-native人工智能机器学习
引言:AI原生开发的新范式在AI技术渗透软件开发生命周期的今天,DeepSeek通过开放生态构建了覆盖全场景的开发工具矩阵。据统计,GitHub上awesome-deepseek-integration项目已获19k星标,其集成的200+工具链正在重塑AI应用开发范式。本文将深度解析DeepSeek生态中的核心开发工具,揭秘企业级AI应用的构建密码一、智能开发套件:从编码到部署的全链路支撑1.ID
- 2024年linux——环境基础开发工具使用_gcc test file(4),2024年最新程序设计+Linux运维+Web+数据库+框架+分布式
2401_83740189
程序员运维linux前端
最全的Linux教程,Linux从入门到精通======================linux从入门到精通(第2版)Linux系统移植Linux驱动开发入门与实战LINUX系统移植第2版Linux开源网络全栈详解从DPDK到OpenFlow第一份《Linux从入门到精通》466页====================内容简介====本书是获得了很多读者好评的Linux经典畅销书**《Linu
- Aigc 本地接入deepseek-api
Mr_Chenph
AI乱炖AIGCdeepseekpycharmpython
开发环境开发环境:MacBookProSonoma14.5开发工具:PyCharm24.3.3需求整理(提示词)直接使用PyCharm安装Continue插件,配置好deepseek参数后生成代码一次:请帮我用python编写一个程序,功能如下:功能分为服务端和客户端(浏览器),服务端启动后,用户使用浏览器提出问题,服务端调用deepseek的api接口进行消息回复。二次:index页面中的英文变
- ios的打包,证书和profile文件最简单实用的生成方法
handsome0916
ios移动开发ios打包
使用hbuilderx这些国内开发工具开发ios应用的时候,上架的时候免不了需要ios证书和证书profile文件来打包。但是官方推荐的生成方法,需要使用mac电脑来生成。显示这个不符合hbuilderx这些跨平台开发工具的初衷,因此生成证书肯定也是使用跨平台的工具来生成。使用的比较多的工具是香蕉云编来生成,:https://www.yunedit.com/ioscert在香蕉云编上面可以通过界面
- 使用Maven构建Spring Boot项目
modi000
Javamavenspringbootjava
准备好项目运行所需的环境后,就可以使用IDEA开发工具搭建一个SpringBoot入门程序了。我们既可以使用Maven方式构建项目,也可以使用SpringInitializr快捷方式构建项目。这里先介绍如何使用Maven方式构建SpringBoot项目,具体步骤如下。1.初始化IDEA配置如果是初次下载安装IDEA工具或者未打开任何项目,会先进入IDEA欢迎页,具体如图1-1所示。为了避免后续每个
- 《ROS2 机器人开发 从入门道实践》 鱼香ROS2——第5章内容
儒雅芝士
机器人
目录第5章ROS常用开发工具5.1坐标变换工具介绍5.1.1通过命令行使用TF5.1.2对TF原理的简单探究5.2Python中的手眼坐标变换5.2.1通过Python发布静态TF5.2.2通过Python发布动态TF5.2.3通过Python查询TF关系5.3C++中的地图坐标系变化5.3.1通过C++发布静态TF5.3.2通过C++发布动态TF5.3.3通过C++查询TF关系5.4常用可视化工
- Python基础教程之Matplotlib-基础绘图
粒子jiang
Python教程pythonmatplotlib
最近想自学一些数据可视化相关的工具,首先想到了Python,于是自己写一些文章,把学习成果和问题贴出来,方便自己后续查询。之前有断断续续学习过一些Python的基础语法,所以直接从Matplotlib开始,后续应该会继续更新其他相关信息。目前用的开发工具是jupyternotebook,对Python感兴趣的小伙伴也可以在评论区交流起来。>>>Matplotlibbasicusage>>>导入模块
- HTML学习笔记
誓死守护发际线
html学习笔记
文章目录(一)HTML简介一、网页1.什么是网页2.什么是HTML二、常用的浏览器1.常用的浏览器2.浏览器内核(渲染引擎)3.web标准(二)HTML标签一、HTML语法规范1.基本语法概述2.标签的关系二、HTML基本结构标签三、网页开发工具1.VSCode的使用:2.vsCode工具生成骨架标签新增代码1)标签2)lang语言3)charset字符集四、HTML常用标签1.语义化标签:2.标
- 【文献】Model-based Systems Engineering methodology for defining multi-physics simulation models
不停爬行的蜗牛终会到达山顶
uml设计规范
日益激烈的市场竞争和复杂系统精准仿真的要求使仿真成为至关重要的工具。当前的仿真一次只涉及一个物理领域和稳定静态的场景,由于考虑不到其他物理领域的影响,可能导致最终产品得到不完全的仿真结果和意外失败。数字孪生可以集成不同物理领域的建模和耦合,还能重现真实系统的瞬时行为,是重要的产品开发工具。系统工程的专有方法有益于数字孪生构建。系统工程的目的是管理和控制复杂系统的设计,从技术角度确保全局一致性,已在
- 从实例出发,讲解BLE专业调试工具nRF Connect
ZZQ-ZZQ
物联网IOT物联网nRFConnectble
nRFConnect是NORDICSemiconductor提供的一套强大的低功耗蓝牙(BLE)开发工具和应用程序,本文从两个示例着手分析:iBeacon和Eddystone协议的信标Beacon前置知识:什么是信标Beacon?信标(Beacon)是一种基于低功耗蓝牙(BluetoothLowEnergy,BLE)技术的小型无线发射设备,用于广播信号,向附近的智能设备(如智能手机、平板电脑)传输
- 如何快速开发跨平台应用界面,支持Win11、Debian、iOS、安卓和鸿蒙系统
109702008
编程人工智能学习
随着各种操作系统和设备的日益多样化,开发一个能在多种平台上运行的应用程序显得尤为重要。幸运的是,现在有许多框架和工具可以帮助开发者高效地创建跨平台应用。本文将介绍几种主要的跨平台开发框架和工具,并给出具体的开发步骤。一、主要的跨平台开发框架和工具1.FlutterFlutter是由Google开发的开源UI软件开发工具包,可以帮助开发者使用单一代码库构建高性能的跨平台应用。Flutter支持Win
- 关于跨域和端口问题
Mayer999
Javanginx
写在文章之前nginx相信大家并不陌生,但nginx到底有什么用,和tomcat有什么区别,笔者最近遇到了这些问题,在此总结下。还有关于跨域和前后端交互不清楚的,相信会有所收获。环境:开发工具:IntellijIDEA2019.3jdk:1.8.0_181springboot:2.1.11springcloud:Finchley.RC1一、端口问题1.1nginx解决端口问题域名问题解决了,但是现
- 使用Idea创建springboot项目
奔跑吧邓邓子
SpringBoot深入浅出常见问题解答(FAQ)高效运维javaidea
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- yolov5-训练好的模型部署的几种方式-ONNX
黄晓魚
halcon3dPCL点云处理深度神经网络YOLOC#python
ONNX,即OpenNeuralNetworkExchange,是微软和Facebook发布的一个深度学习开发工具生态系统,旨在让AI开发人员能够随着项目发展而选择正确的工具。ONNX所针对的是深度学习开发生态中最关键的问题之一,在任意一个框架上训练的神经网络模型,无法直接在另一个框架上用。开发者需要耗费大量时间精力把模型从一个开发平台移植到另一个。因此,如何实现不同框架之间的互操作性,简化从研究
- golang安装与使用
燎原君
gogolang开发语言后端
目录环境准备windows安装环境配置GoModulesgo命令行工具gomod命令行工具开发工具go语法基础数据类型字符串类型数组和切片映射类型(字典)结构体与接口常量枚举指针环境准备windows安装下载地址:https://studygolang.com/dl下载:go1.18.10.windows-amd64.msi环境配置GOROOT:Go的安装目录,表示Go编译器和工具的路径。这个路径
- safari 调试移动端_使用Safari开发工具调试iPhone移动Web应用程序
weixin_26735419
debugjavapython
safari调试移动端IwasdevelopingamobilewebapplicationforworkthatscansaQRcodetochecksomeoneinforahiringevent,andIwantedtomakesurethedatabeingdecodedfromtheQRcodewascorrect.Ialsowantedtomakesureoneofmykeyfunct
- 【Cherry Studio】是什么?怎样使用?
南北极之间
学习
CherryStudio:可视化前端开发工具详解1.CherryStudio是什么?CherryStudio是一款可视化前端开发工具,它的核心理念是:可视化编程:抛弃或减少手写代码,通过拖拽、配置等可视化方式构建用户界面。组件化开发:将页面拆分成独立的、可复用的组件,提高开发效率和代码质量。所见即所得:实时预览设计效果,方便调整和优化。简单来说,CherryStudio就像一个前端开发的“乐高积木
- 微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示? 针对上面的场景,如果需要将一个对象查出来: HQL语句写“from 对象”即可 Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml <dependencies> <!-- Spring Data - Redis Library --> <dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736 org.hibernate.NonUniqueResultException: query did not return a unique result: 2 在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。 Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。 第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除) 举例: var person={name:{firstname:'bob'}} var p=person.name delete person.name p.firstname -->'bob' // 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。 1,配置Spring支持文件上传: DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets http://poj.org/problem?id=2828 线段树,逆序插入 #include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方; 1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似 创建监听器的实例 myLis lis = new myLis(); 使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。 如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/ How do I create a new Wiki page? A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述 Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。 Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。 我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。 补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自: http://blog.sina.com.cn/s/blog_693458530100lk5m.html http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html 1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding; import java.util.Arrays; import java.util.Random; public class MaxSubArraySum2 { /** * 编程之美 子数组之和的最大值(二维) */ private static final int ROW = 5; private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置 2、ibatis一对多配置 3、jquery笔记 1、resultMap配置 当<select resultMap="topic_data"> <resultMap id="topic_data">必须一一对应。 (1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境 怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。 FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。 在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。 这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){ int select; for(int i=0;i<array.length;i++){ select = i; for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了 # include <stdio.h> void swap_1(int, int); void swap_2(int *, int *); void swap_3(int *, int *); int main(void) { int a = 3; int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令: 查看php运行目录命令:which php/usr/bin/php 查看php-fpm进程数:ps aux | grep -c php-fpm 查看运行内存/usr/bin/php -i|grep mem 重启php-fpm/etc/init.d/php-fpm restart 在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch) 闭锁(CountDownLatch) public class RunMain { public long timeTasks(int nThreads, final Runnable task) throws InterruptedException { fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。 我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。 In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h> #include <stdlib.h> #include <stdio.h> #include <unistd.h> #include <fcntl.h> #include <string.h> #include <sys/stat.h> int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点? a.高并发,大流量。 b.高可用。 c.海量数据。 d.用户分布广泛,网络情况复杂。 e.安全环境恶劣。 f.需求快速变更,发布频繁。 g.渐进式发展。 2.大型网站架构演化发展历程? a.初始阶段的网站架构。 应用程序,数据库,文件等所有的资源都在一台服务器上。 b.应用服务器和数据服务器分离。 c.使用缓存改善网站性能。 d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西. 在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则: int defaultColor = 0xFF000000; int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。 共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。 官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy 题目大意:三种底,计算和。 解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。 #include <cstdio> #include <cstring> #include <cmath&