终于完成MyNChart 0.4.0.1版本(一)介绍
终于完成MyNChart
MyNChart说明
版本:
作者:kilxy
联系方式:
Mail:[email protected]
QQ:20954664
使用授权:
MyNChart功能介绍
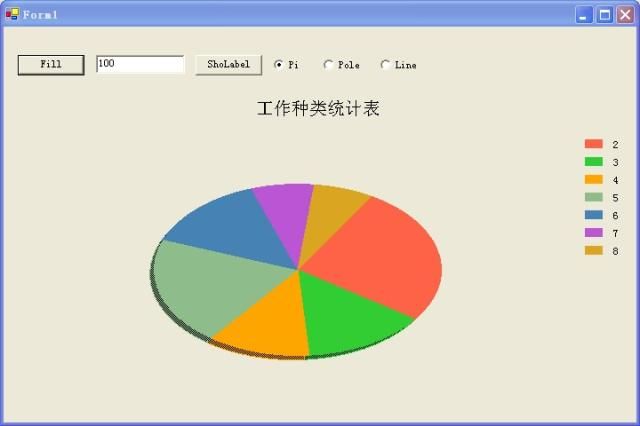
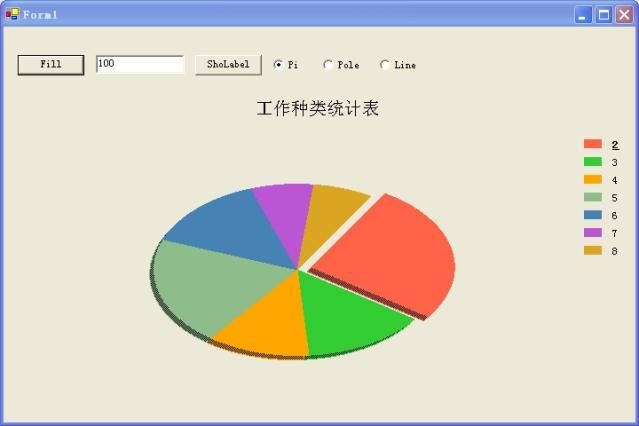
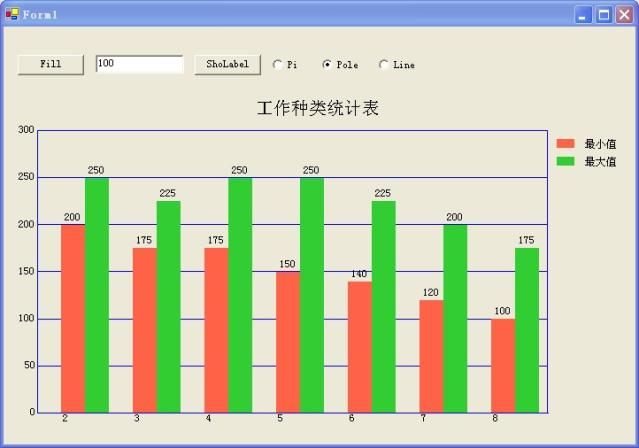
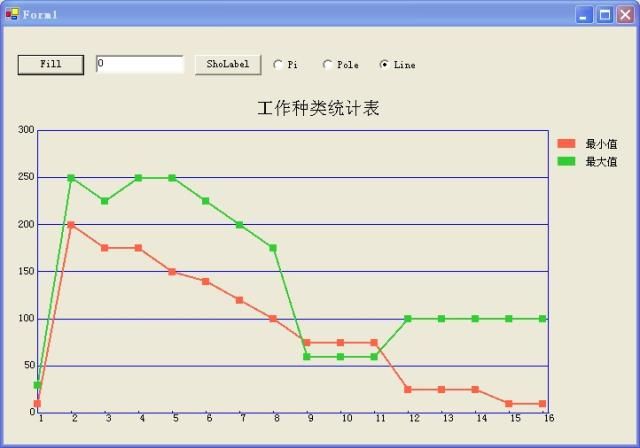
1、 基于.Net的图形控件,实现了饼图、柱图和折线图三种图形。
2、 该控件采用DataSet作为数据源实现数据的图象显示。
MyNChart简单使用说明
1 数据源
MyNChart采用.Net DataTable作为数据源,MyNChart并不关心数据怎样获得,以及数据具体内容知否正确。而只是把数据源里面的数据用图像的方式显示出来。
下面是一个典型的MyNChart的数据源形式,在这里我们关心具体数值含义只是作为数据源说明的一个例子。
| job_id
|
job_desc
|
min_lvl
|
max_lvl
|
| 1
|
Designer for job1
|
10
|
30
|
| 2
|
Chief Executive Officer
|
200
|
250
|
| 3
|
Business Operations Manager
|
175
|
225
|
| 4
|
Chief Financial Officier
|
175
|
250
|
| 5
|
Publisher
|
150
|
250
|
| 6
|
Managing Editor
|
140
|
225
|
| 7
|
Marketing Manager
|
120
|
200
|
| 8
|
Public Relations Manager
|
100
|
175
|
| 9
|
Acquisitions Manager
|
75
|
60
|
| 10
|
Productions Manager
|
75
|
60
|
| 11
|
Operations Manager
|
75
|
60
|
| 12
|
Editor
|
25
|
100
|
| 13
|
Sales Representative
|
25
|
100
|
| 14
|
Designer
|
25
|
100
|
| 15
|
lxm
|
10
|
100
|
| 16
|
ssdsadsadsad
|
10
|
100
|
该数据是MS SQL 2000例子数据库Pubs中的jobs表中的内容。
2 刻度
刻度在饼图和柱图、折线图有着不同含义,具体如下:
饼图:
是指在饼图中被分割的每部分的名称
柱图、折线图:
坐标X轴的具体刻度
刻度的数据类型要求是可以转换成字符串的数据类型,在上面的数据源中列job_id和job_desc都可以作为刻度。
3 系列
系列在饼图和柱图、折线图也有着不同含义,具体如下:
饼图:
是指在饼图中被分割的每部分的名称
柱图、折线图:
坐标X轴的具体刻度
系列的数据类型要求是int、float、double等的数值类型,在上面的数据源中列min_lvl和max_lvl都可以作为系列。一个数据源中可以指定多个系列,但是在饼图中只使用第一个指定的系列作为数据图形的标准。
4 MyNChart控件、以及控件属性方法说明
4.1 MyNChart.Series
说明:
系列类
属性:
| Name
|
该系列对应数据源DataTable中的列名
|
| Label
|
柱图、折线图中图例中对该系列的说明
|
| Color
|
该系列的颜色(
|
| AutoColor
|
是否自动选择颜色
|
4.2 MyNChart.Scale
说明:
刻度类,继承于MyNChart.Series
属性:
| Name
|
该刻度对应数据源DataTable中的列名
|
| Label
|
柱图、折线图中图例中对X轴说明(
|
| Color
|
该系列的颜色(
|
| AutoColor
|
是否自动选择颜色(
|
4.3 MyNChart.Forms.ChartControl
说明:
所有Form图形控件的父类
属性:
| DataSource
|
MyNChart.Forms.ChartControl 数据源(DataTable)
|
| ScaleCloum
|
控件刻度()
|
| CharTitle
|
图形标题
|
| TitleFont
|
标题字体
|
| LegendFont
|
图例字体
|
| ScaleFont
|
刻度字体
|
| BackColor
|
背景颜色
|
| ForeColor
|
前景颜色
|
| VisibleCutline
|
图例是否可见
|
方法:
| void AddSeries(Series series)
|
MyNChart.Forms.ChartControl 增加一个系列
|
| void ClearSeries()
|
清除所有已经增加的系列
|
| ScaleCloum
|
设置控件刻度
|
| void Draw()
|
控件绘制图形方法
|
4.4 MyNChart.Forms. PiControl
说明:
饼图控件,继承于MyNChart.Forms.ChartControl
属性、方法:
与MyNChart.Forms.ChartControl在
4.5 MyNChart.Forms. PoleControl
说明:
柱图控件,继承于MyNChart.Forms.ChartControl
属性、方法:
与MyNChart.Forms.ChartControl在
4.6 MyNChart.Forms. LineControl
说明:
折线图控件,继承于MyNChart.Forms.ChartControl
属性、方法:
与MyNChart.Forms.ChartControl在
5 Demo简单说明
 //
声明控件
//
声明控件

 public
ChartControl chartControl1;
public
ChartControl chartControl1;


 //
根据选择不同实例化控件
//
根据选择不同实例化控件

 private
void
button1_Click_1(
object
sender, System.EventArgs e)
private
void
button1_Click_1(
object
sender, System.EventArgs e)


 {
{


 this.panel1.Controls.Clear();
this.panel1.Controls.Clear();


 if(this.radioButton1.Checked)
if(this.radioButton1.Checked)
 this.chartControl1 = new PiControl();
this.chartControl1 = new PiControl();
 if(this.radioButton2.Checked)
if(this.radioButton2.Checked)
 this.chartControl1 = new PoleControl();
this.chartControl1 = new PoleControl();
 if(this.radioButton3.Checked)
if(this.radioButton3.Checked)
 this.chartControl1 = new LineControl();
this.chartControl1 = new LineControl();


 this.chartControl1.CharTitle="工作种类统计表";
this.chartControl1.CharTitle="工作种类统计表";
 this.chartControl1.Parent = this.panel1;
this.chartControl1.Parent = this.panel1;
 this.chartControl1.Dock = DockStyle.Fill;
this.chartControl1.Dock = DockStyle.Fill;


 Draw();
Draw();
 }
}



 private
void
Draw()
private
void
Draw()


 {
{
 if(this.chartControl1==null)
if(this.chartControl1==null)
 return;
return;


 //填充数据
//填充数据
 this.dataSetJobs1.Clear();
this.dataSetJobs1.Clear();
 this.sqlSelectCommand1.Parameters[0].Value =Convert.ToInt32(this.textBox1.Text);
this.sqlSelectCommand1.Parameters[0].Value =Convert.ToInt32(this.textBox1.Text);
 this.sqlDataAdapter1.Fill(this.dataSetJobs1);
this.sqlDataAdapter1.Fill(this.dataSetJobs1);
 this.chartControl1.DataSource = this.dataSetJobs1.Tables[0];
this.chartControl1.DataSource = this.dataSetJobs1.Tables[0];


 //指定刻度
//指定刻度
 Scale scale=new Scale();
Scale scale=new Scale();
 scale.Name = "job_id";
scale.Name = "job_id";
 scale.Label = "工作编号";
scale.Label = "工作编号";


 this.chartControl1.ScaleCloum = scale;
this.chartControl1.ScaleCloum = scale;


 this.chartControl1.ClearSeries();
this.chartControl1.ClearSeries();


 //增加系列
//增加系列
 Series series=new Series("min_lvl","最小值");
Series series=new Series("min_lvl","最小值");
 this.chartControl1.AddSeries(series);
this.chartControl1.AddSeries(series);


 //增加系列
//增加系列
 Series seriesMax=new Series("max_lvl","最大值");
Series seriesMax=new Series("max_lvl","最大值");
 this.chartControl1.AddSeries(seriesMax);
this.chartControl1.AddSeries(seriesMax);


 //绘制图形
//绘制图形
 this.chartControl1.Draw();
this.chartControl1.Draw();
 }
}

Demo 界面



下载Demo和源文件:http://files.cnblogs.com/kilxy/MyNChart.rar