Vue:Vue的路由,组件通讯、传值的多种方式
Vue的路由,组件通讯、传值的多种方式,主要内容包括基础应用、实用技巧、原理机制等。
原文地址:vue通信、传值的多种方式(详细)_飞歌Fly的博客-CSDN博客_vue传值![]() https://blog.csdn.net/qq_35430000/article/details/79291287、vue中子组件触发父组件的方法 - caik13 - 博客园
https://blog.csdn.net/qq_35430000/article/details/79291287、vue中子组件触发父组件的方法 - caik13 - 博客园![]() https://www.cnblogs.com/caik13/p/6896890.html、vue.js 父组件如何触发子组件中的方法 - 墨飞_Max - 博客园
https://www.cnblogs.com/caik13/p/6896890.html、vue.js 父组件如何触发子组件中的方法 - 墨飞_Max - 博客园![]() https://www.cnblogs.com/mophy/p/8590291.htmlht
https://www.cnblogs.com/mophy/p/8590291.htmlht
Vue爬坑之旅(四):Vue的路由,组件通讯、传值的多种方式 - 尚码园本文转载自 飞歌Fly、caik1三、墨飞_Maxjavascript 原文地址:https://blog.csdn.net/qq_35430000/article/details/79291287、https://www.shangmayuan.com/a/d0d63311cc2644d0802f3cde.html
1、经过路由带参数进行传值
①两个组件 A和B,A组件经过query把orderId传递给B组件(触发事件能够是点击事件、钩子函数等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B②在B组件中获取A组件传递过来的参数
this.$route.query.orderId2、经过设置 Session Storage缓存的形式进行传递
①两个组件A和B,在A组件中设置缓存orderDatavue
-
const orderData = { 'orderId': 123, 'price': 88 }java
-
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))vuex
②B组件就能够获取在A中设置的缓存了
const dataB = JSON.parse(sessionStorage.getItem('缓存名称'))此时 dataB 就是数据 orderDatajson
朋友们能够百度下 Session Storage(程序退出销毁) 和 Local Storage(长期保存) 的区别。数组
3、父子组件之间的传值
(一)父组件往子组件传值props
一、定义父组件,父组件传递 number这个数值给子组件,若是传递的参数不少,推荐使用json数组{}的形式
父组件(向子组件传递了两个参数‘para_head’和‘title’):缓存
子组件:session
props: {
para_head:{
type:[String,Number],//传入的值的类型
default:'no_btn'//默认值
},
title:{
type:[String,Number],
default:'首页'
}
},二、假如接收的参数 是动态的,好比 input输入的内容 v-model的形式
注意:父子组件传值,数据是异步请求,有可能数据渲染时报错
缘由:异步请求时,数据尚未获取到可是此时已经渲染节点了异步
解决方案:能够在 父组件须要传递数据的节点加上 v-if = false,异步请求获取数据后,v-if = true
(二)、子组件往父组件传值,经过emit事件
子组件:
按钮
methods:{
emit(para){
if(para=='close'){
let json_data={
type:'close_active_signup',
data:''
};
this.$emit('child_para',json_data);
}else if(para=='success'){
let json_data={
type:'form_success',
data:''
};
this.$emit('child_para',json_data);
}
},
}父组件:
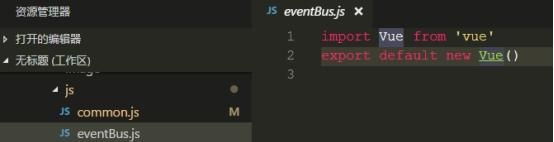
4、不一样组件之间传值,经过eventBus(小项目少页面用eventBus,大项目多页面使用 vuex)
①定义一个新的vue实例专门用于传递数据,并导出
②定义传递的方法名和传输内容,点击事件或钩子函数触发eventBus.emit事件
③接收传递过来的数据
注意:enentBus是一个另外一个新的Vue实例,区分两个this所表明得vue实例
5、vuex进行传值
#Vuex#
##vuex五大核心##
//存放数据的(相当于data),所有页面都可以使用
state: {
变量名:'',
变量名:[],
变量名:[{},{}]
},
{{this.$store.state.变量名}}//页面中使用
----------
//用于计算(相当于computed),所有页面都可以使用
getters:{
//定义一个函数
add(state){
//定义一个形参state,传入整个state对象
return state.变量名++
}
},
{{this.$store.getters.函数名}}//页面中使用
----------
//保存了更改数量的回调函数(相当于method)
//只有mutations才能改变state数据
//但是要写同步函数
mutations: {
add(state,payload){
//第一个形参state,传入整个state对象
//第二个形参payload,自定义形参数
state.变量名 += payload
}
},
//页面中使用
@click="addNum"
methods:{
addNum(){
//触发mutations里面的方法
this.$store.commit('add(函数名)',传参变量只能有一个)
}
}
----------
//和mutations类似
//区别在于actions是异步的函数(ajax请求,定时器)
//不会改变state里面的数据
actions: {
addSyne(context,payload){
setTimeout(()=>{
//context传入vuex里面的方法
//第二个形参payload,自定义形参数
context.commit('add',payload)
},1000)
}
},
//页面中使用
@click="addNumSyne"
methods:{
addNumSyne(){
//触发actions里面的方法
this.$store.dispatch('addSyne(函数名)',传参变量只能有一个)
}
}
----------
//定义用户user用户模块,每一模块内部都有自己的state,getters,mutations,actions
//定义模块
const user = {
state:{
name:'',
}
}
modules: {
user
}
//页面中使用
{{this.$store.state.user.name }}
辅助函数的使用
##辅助函数的使用##
mapState , mapGetters,mapMutations,mapActions
1. 在页面中引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
computed:{
...mapState({
//属性名为当前组件使用的变量名
//属性值为state定义的属性
num:'num',
//使用模块内的state
name:state => state.user.name
}),
...mapGetters({
add:'add'
}),
},
methods:{
...mapMutations({
add:'add'
}),
...mapActions({
addSyne:'addSyne'
}),
addNum(){
this.add(传参变量只能有一个)
}
addNumSyne(){
this.addSyne(传参变量只能有一个)
},
}
<>{{num}}
<>{{add}}6、父组件调用子组件方法或传值
子组件:
child
父组件:
七:子组件调用父组件方法
使用上文this.$emit方法,也可使用this.onsubmit方法:
子组件:
父组件:
小总结
*父子通信:*
父向子传递数据是通过 props,
子向父是通过 events($emit);
通过父链 / 子链也可以通信($parent / $children);
ref 也可以访问组件实例;
provide / inject API;
$attrs/$listeners
*兄弟通信:*
Bus($emit/$on,中央事件总线);
Vuex
*跨级通信:*
Bus($emit/$on,中央事件总线);
Vuex;
provide / inject API、
$attrs/$listeners
*消息订阅与发布 (pubsub)*
也是一种组件间通信的方式,适用于任意组件间通信。
消息订阅与发布的分析:
需要数据的地方订阅消息
提供数据的地方发布消息
1. 安装pubsub:npm i pubsub-js
2. 引入: import pubsub from 'pubsub-js'
3. 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
订阅消息
methods(_,data){
demo(data){......}
}
......
mounted() {
this.pubId = pubsub.subscribe('消息名',this.demo) //订阅消息
}
发布消息
pubsub.publish('消息名',数据)```
*Vue全局事件总线(中央事件总线)*
开发中较常用的一种组件间通信的方式,适用于任意组件间通信。
(1)绑定全局事件总线先新建一个bus.js文件在引入到全局main.js文件中
1. bus.js
const bus = function(Vue){
const Bus = new Vue({
methods:{
emit(event,...args){
this.$emit(event,...args);
},
on(event,callback){
this.$on(event,callback);
},
off(event,callback){
this.$off(event,callback);
}
}
})
Vue.prototype.$bus=Bus;
}
export default bus;
2. main.js
// 引入中央总线
import VueBus from '@/assets/bus.js'
Vue.use(VueBus);
(2)使用事件总线
使用事件总线时,假如 A组件向B组件通信,那么就是A是提供数据的,B是接受数据的。
则在A中给$bus绑定自定义事件,事件的回调留在A组件自身。
提供数据:
this.$bus.emit("事件名", 数据);
接收数据:
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.on('事件名',this.demo(回调函数))
}