Vue2 + element ui 后台管理系统(项目总结)
1,准备需要框架,插件,组件库......
- Vue框架 (vue2.x版本)
- Element Ul 组件
- axios (网络请求,请求拦截器,响应拦截器)
- quill(富文本编辑器)
- echarts(数据可视化工具)
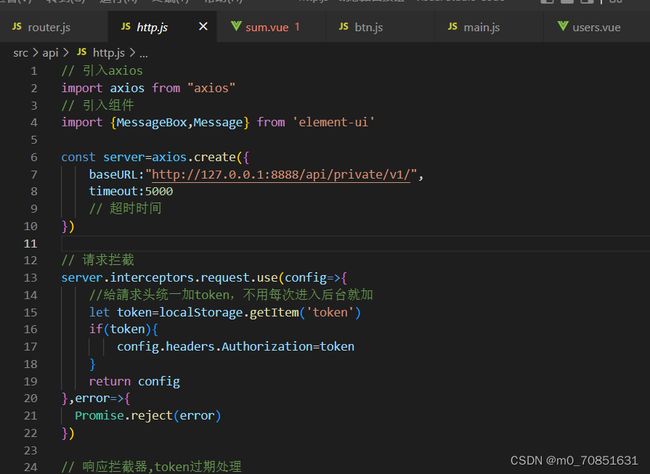
1-1,axios的封装
- axios的封装包含了(请求拦截器,响应拦截器,创建的时候设置请求超时时间)
- 请求拦截器(经常用来设置请求头,用户登录后像后台发送token,这个token可以判断我们是否登录成功)

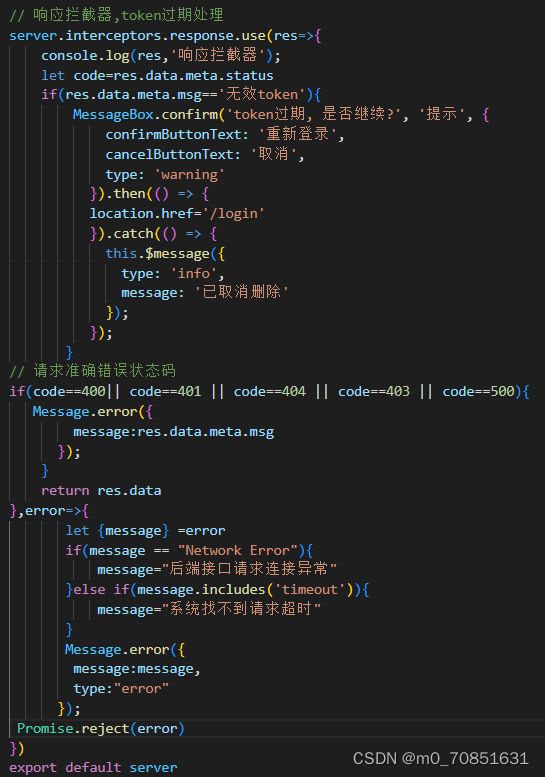
- 响应拦截器(做一些token过期处理,还可以对后台返回给我们的状态码,比如成功的状态200,失败状态码400进行不同的处理,还有就是没有网络的时候,响应拦截器会返回给我们失败的状态码,根据这些不同的状态就可以给用户进行提示。)

1-2 ,登录业务流程介绍
一,登录页面(/login.vue)
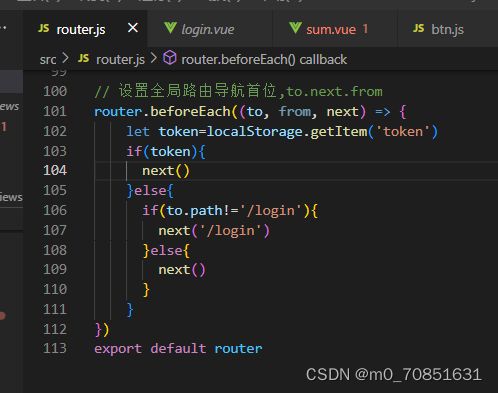
二,登录鉴权(Vue的路由守卫分为,全局路由守卫,组件路由守位,独享路由守卫)
- 这里我们主要用到我们Vue Router中的router.beforeEach, 这个函数的作用就是注册一个全局前置守卫,后置路由首位是已经进去了。
-
to: 即将要进入的目标 路由对象
-
from: 离开之前的路由,即将要离开的路由
-
next:通过,进行下一个路由。

三,退出功能,左侧菜单栏,动态路由...(sum.vue)
- 点击退出,删除本地存储的token值并返回登录页面

- 給請求头统一加token,不用每次进入后台就加,请求拦截器里,带上头协议

- 左侧权限列表(先请求渲染静态然后在设置动态)
- 请求接口(api.js)

- 组件实现基本的布局,渲染数据

- 因为功能模块的访问,本质上是由路由实现的,点击菜单只是途径之一,所以权限控制放在路由上是合理的。可以少写没用的代码,少挖坑,方便处理。
- 首先在请求到数据axios中像本地储存返回的左侧菜单栏数据

- 注释二级静态路由

- 配置动态路由(router.js)
-
判断是否登录,是否有左侧菜单的数据(已经存在了本地存储的数据)
-
如果拿到了menu的数据不是列表数据而是树状结构,就需要我们把树形结构转换为列表结构,因为我们完成动态路由就需要的是列表结构的导航菜单
-
使用router的方法addRoute添加路由,第一个参数是往路由里面添加,用路由的name,第二个参数是要添加的路由

- 很多后台管理系统的前端项目里,权限是这样做的:根据用户的权限返回路由,和本地的路由比对,把筛选出的结果作为动态路由,加入指定路由对象中router.addRoutes(res),然后菜单组件去v-for遍历它。
-
新建一个封装循环递归的文件夹(sion.js)
-
使用后递归循环的方式将树形结构转化为列表结构,后台返回的数据里就算children里面没有数据也会把children以空数组的方式返回给我们,所以我们通过children数组的长度来判断
1-3 ,用户管理模块
一,用户列表(/users.js)
- 请求接口文档返回数据(http.js)
- 渲染数据(页面布局根据element组件实现)
- 实现搜索功能(传入搜索值keywrod,请求用户列表接口,注意传入的参数-当前页数pagenum,每页条数pagesize)
- 添加用户(样式使用element对话框,表单双向数据绑定:model="form", 验证规则绑定 ,请求接口,然后渲染页面)
- 分配角色(页面布局element下拉菜单,点击对话框打开,,下拉列表选择时-v-model绑定id,属性:value="item.id" 配合获取下拉选择项,点击确定时,提交用户id,角色id更新数据)
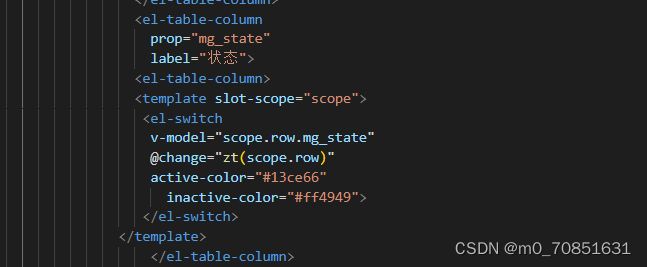
- 切换用户状态,获取到当前行的数据,请求接口,传入动态的参数

- 分页-(element分页组件,获取后台的渲染页面接口的总条数total,当前页数pagesize,每页条数pagesize,接口拼接传入每页条数pagesize,当前页数pagenum,当条数改变时传入条数提交接口,当页数改变时传入页数提交接口

1-4,权限模块
(用户管理核心就是解决用户与权限的问题,角色可理解为一类用户,或者一堆权限的集合,链接了用户与权限的关系)
一,角色列表(/roles.js)
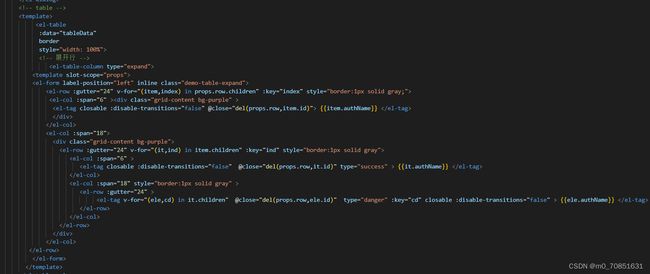
- 角色列表的渲染,页面布局使用element下拉列表,展开数据,获取后台接口数据,使用3重for循环,去渲染出对应的数据

- 点击分配权限(请求后台拿到数据以树形结构展示,用element的树形控件el-tree展示数据)
- 获取权限的数据,通过element的props方法渲染绑定使用递归方式获取3级id,递归会不断的遍历当前角色下childen推入默认选中数组

- 点击提交更新权限,获取两种数据,一种全选,一种半选中的数据,在把它们合并成数组
提交的时候要的是字符串,所以使用join 方法转化
1-5,商品管理
一,商品列表(/goods.vue)
(商品分类功能是为某个商品上传详细的信息,图片,描述,价格....)
- 渲染页面数据,elelment-table进行布局,转换时间new Date().toLocaleDateString()
- 点击添加按钮,跳转页面(add.vue)展示商品的大分类
- 选择项改变时触发事件,请求接口,给级联选择器现在数据 type: 3,渲染3层,给级联菜单绑定一个数组,选中的数据存进去,判断如果数组length大于0,证明选中了数据,。反之,就说明没有选中
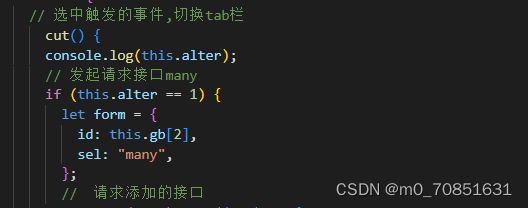
- 添加分类列表,布局通过element步骤条,标签页,点击标签页选中触发的事件,切换tab栏,发起请求接口many(后台有两种many,only)

-
(add.vue)页面用到了步骤条 el-step 组件 , 每个 tab 组件里套着表单组件。步骤条与 tab联动 ,可给 tab绑定 v-model="activeIndex" 同时每个 tab 子项给到 name=“ 索引 ” ,步骤条调用该索引v-model="activeIndex" 同时每个 tab 子项给到 name=“ 索引 ” ,步骤条调用该索引,实现联动
-
- 使用element级联选择器,v-model(设置级联菜单绑定数据) :options(指定级
-
离开之前判断用户是否选择了下拉的 3级列表,切换下一个 验证上一个有没有选择
-
- 图片上传(使用upload,在element.js中引入upload组件,并注册因为upload组件进行图片上传的时候并不是使用axios发送请求所以,我们需要手动为上传图片的请求添加token,即为upload组件添加headers属性)

- 图片上传成功-后台会返回临时路径和正式地址,所以我们要拼接后端接口,因为后端需要的是pic,将图片信息,push 到表单图片pics数组中(在element.js中引入upload组件,并注册),,因为后端接口需要传pic字段,所以拼接下,将 图片信息对象push 到表单图片pics数组中。
- 图片删除,因为添加的是临时路径所以删除的也是临时路径,通过存在内存中的文件流, 从 提交表单图片pics 数组中,找到这个图片对应的索引值。从该数组中splice切除掉

- 图片预览,通过存在内存的文件流,获取后台会返回1个正式路径地址,把路径写入到图片中

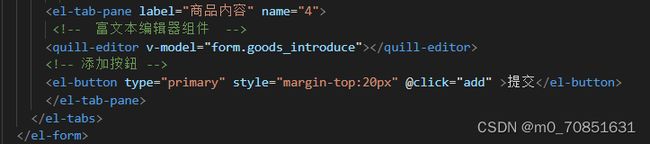
- 使用富文本编辑器插件想要使用富文本插件vue-quill-editor,就必须先从依赖安装该插件
引入并注册 vue-quill-editor ,打开 main.js ,编写代码
- 直接引入 插件

- 点击提交商品,请求添加的接口,需要将已有数据,转换成接口要求的格式。最后提交整个表单,goods_cat从数组转换为"1,2,3"字符串形式join(‘,),接口要的attrs数组,需要包含商品的many和only。需要的数据提交

二,分类参数(/params.vue)
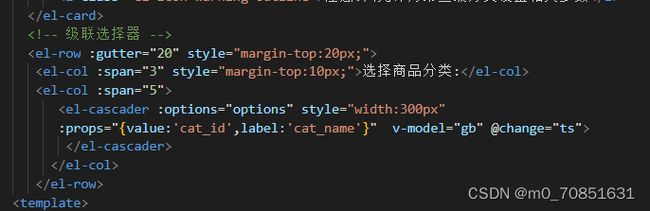
(商品参数用于显示商品固定的信息,用户可以通过电商平台商品详情页面直观的看到,动态的参数,用户可以在购买时进行选择,因为购买的商品是可变的数据)
页面布局通过级联选择器,,v-model(设置级联菜单绑定数据) :options(指定级
- 级联菜单触发完毕渲染table表格 ,页面绑定@change="ts",请求接口获取后台数据,通过forEach循环每一项加入到attr_vals数组中,在遍历attr_vals数据转换成数组时,就给每个对象
当前行绑定属性 (scope.row.attr_vals),下拉选择时,获取参数列表数据,对数据里的 "attr_vals": "a b c" 字符串进行转换成数组,split方法将字符串分割为数组时采用哪种方式进行分割,可以使用什么模式将字符串分割成数组,直接将字符串转成数组,给后台传递两个参数分别是many跟only

-
tab切换,绑定v-model值分别传入name值为many,only参数

-
点击切换时( @tab-click="handleClick")进行判断级联选择器的值长度是否不等于3,如果不等就return fasle,不能进行下一步,添加按钮禁用
- 渲染页面table,左侧下拉框,失去焦点,回车事件
@keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm(props.row)"
-
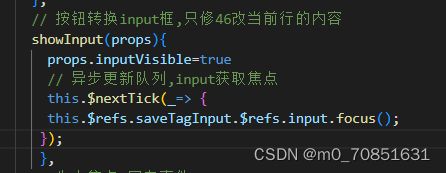
点击按钮转换input框,只修改当前行的内容
![]()
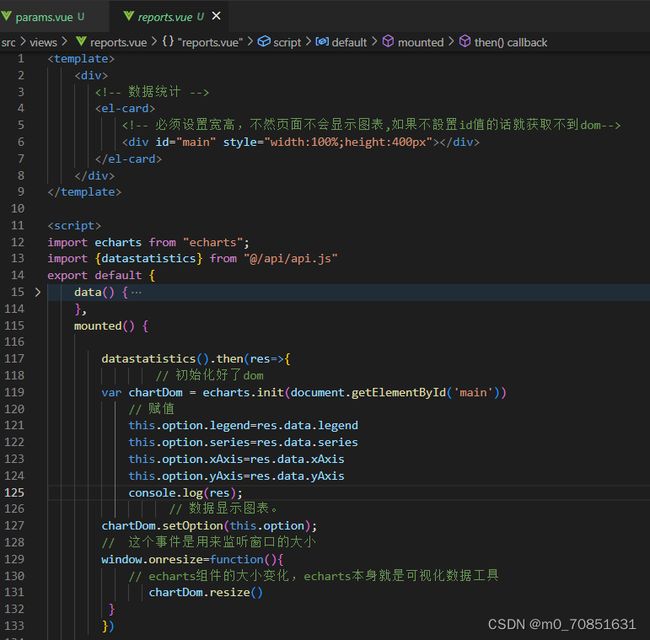
1-6,数据统计-百度echarts(reports.vue)
(我们是不能把数据原封不动的变成图形展示给用户或者老板直接查看,所以可以用到echarts能够帮助我们把数据相对的转化为页面展示的图形就非常的明了,直观,echarts是轻量级,min版总大小50多k。所以移动端使用比较流畅,毕竟小。)
1-7,项目上线优化
(如果需要自己写的项目上线的,需要我们对项目进行优化!项目优化上线,可以加快首页加载越快,公司越省钱)
一、文件路径修改
打包项目的时候,没有对路径做出处理的话,出来的路径是从根目录开始的,会导致我们使用本地服务器测试的时候找不到所需文件,这样我们就可以找到我们所需要的文件,所以需要我们对路径进行处理:
在 vue.config.js 里面配置:
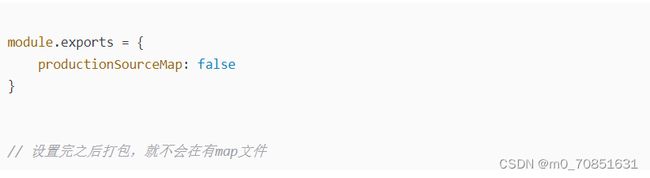
二、map文件的删除
map 文件是打包后带的,我们可以进行精准的定位文件出的错误,不过我们一般不需要这个map文件,可以在打包之前就可以让map文件不进行打包:在 vue.config.js 里面配置
三、接口处理
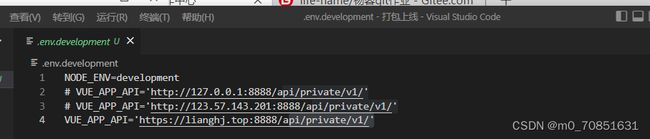
如果我们在的基地址是本地服务器的话,我们打包后就没有效果了,所以我们要对接口进行处理,我们可以在项目的根目录下创建两个文件,用来判断我们的环境:.env.development 文件里配置开发环境的基地址
.env.production 文件里配置生产环境的基地址
.env.development 文件里配置开发环境的基地址
配置完后就可以在我们封装的axios的文件里面将 baseURL 进行修改,使用 node 的方法,根据不同的环境会配置不同的基地址:
四、抽离项目配置文件
如果不抽离一些大的配置文件 (比如:element ui ,echart 等),打包的时候,打包后的文件也较大,所以我们需要抽离这些配置文件,在 vue.config.js 里面配置
抽离后,我们就需要在项目根目录下的 pulic 里面的index.html将我们抽离配置文件,用对应官方给的CDN 进行引入样式,引入组件库,不然我们打包后,抽离的配置文件因为没有对应的样式和一些组件库,我们测试就出不来效果,可能还会报错
五、路由注意事项
我们需要使用哈希路由或者默认路由,不能是用history路由,不然会出一些问题,比如点击路由跳转没有效果,而且还会报错,还有可能直接白屏
六、删除 console.log 控制台打印
我们要下载一个插件用来删除 console,
cnpm i babel-plugin-transform-remove-console -D
然后再项目根目录下 babel.config.js 文件中配置
配置完后,打包的项目中就没有console了