element-ui管理模版php,vuejs之结合使用vue+element-ui搭建后台管理页面
搜索热词
1、新建一个vue项目
2、安装element-ui
进入到该项目目录,输入:npm install --save element-ui
之后可以在package.json中查看是否下载了相关依赖
最后在main.js中加入:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
3、引入相关模板
去到element官网,找到布局容器,选择一个模板将其内容替换App.vue中的内容,例如:
divid="app">
el-containerstyle="height: 500px; border: 1px solid #eee">
el-asidewidth="200px"style="background-color: rgb(238,241,246)">
el-menu:default-openeds="['1','3']">
el-submenuindex="1">
templateslot="title">
iclass="el-icon-message">导航一分组一el-menu-item="1-1">选项1el-menu-item="1-2">选项2el-menu-item-grouptitle="分组2"="1-3">选项3="1-4">选项4="1-4-1">选项4-1el-submenu="2"="el-icon-menu">导航二="2-1"="2-2"="2-3"="2-4"="2-4-1"="3"="el-icon-setting">导航三="3-1"="3-2"="3-3"="3-4"="3-4-1"el-menuel-aside>
el-containerel-header="text-align: right; font-size: 12px"el-dropdown="el-icon-setting"style="margin-right: 15px"el-dropdown-menu="dropdown"el-dropdown-item>查看>新增>删除el-dropdown-menuspan>王小虎el-header>
el-mainel-table:data="tableData"el-table-columnprop="date"label="日期"width="140"el-table-column="name"="姓名"="120"="address"="地址"el-tablediv>
>
>.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}scriptexport default {
data () {
const item = {
date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};>
element-ui相关标签说明:
el-container:构建整个页面框架
el-aside:构建左侧菜单
el-menu:左侧菜单内容,常用属性:
:default-openeds:默认展开的菜单,通过index属性进行设置。例如在el-submenu中的index='1',如果在这里设置default-openeds='["1"]',说明默认打开的index=1的子菜单。
:default-active:默认选中。可以这么设置:default-active=" '1-1' "。
el-submenu:可展开的菜单,常用属性:
index:菜单的下标,文本类型,不能是数字类型。
template:对应el-submenu的菜单名,可以在其设置菜单图标,通过i标签的class属性。
el-menu-item:菜单的子节点,不可再展开。index属性值为文本类型。
我们可以改造成这样:即再添加一级菜单。
="['1']":default-active="'1-1'"="1-3-1">选项1-3-1="1-3-2">选项1-3-2>
>
当前效果:
4、动态显示菜单
在views下新建几个页面,PageOne.vue、PageTwo.vue、PageThree.vue、PageFour.vue,里面内容基本相同。比如PageOne就是
h1>这是page1stylescoped>
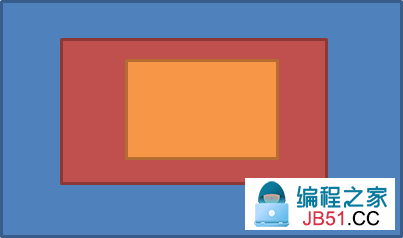
接下来要了解vue的整体图:
蓝色部分是vue服务,红色部分是入口,也就是App.vue,橙色部分是我们的页面。我们要将一开始的element代码,转移到黄色区域里面,不然的话会出现红色和橙色区域里都会出现菜单栏,因为我们的页面是从主入口进入的。
在views下新建一个Index.vue
="['0','1']":router="$route"el-submenuv-for="(item,index) in $router.options.routes":key="index":index="index+''">{{item.name}}el-menu-itemv-for="(item2,index2) in item.children":key="index2"="item2.path":class="$route.path==item2.path?'is-active':''">{{item2.name}}>
router-view>
>
使用v-for遍历出一级菜单,再使用v-for遍历二级菜单。首先要给el-menu加上:router属性,然后利用router-view进行渲染,最后要实现点击不同菜单显示不同界面要设置::index="item2.path"。为了点击时对菜单进行高亮,如果点击的当前页面和菜单对应,就加上class="is-active"。
router/index.js
import Vue from 'vue'import VueRouter from'vue-router'import Home from'../views/Home.vue'import Test from'../views/Test.vue'import PageOne from'../views/PageOne.vue'import PageTwo from'../views/PageTwo.vue'import PageThree from'../views/PageThree.vue'import PageFour from'../views/PageFour.vue'import Index from'../views/Index.vue'Vue.use(VueRouter)
const routes=[
{
path:"/",name:"导航一"'页面一''页面二''页面三''页面四'newVueRouter({
mode:'history'default router
这里的redirect用于直接跳转到PageOne.vue。
App.vue
>
>
>
vue中的模板可以用进行替换。这里替换了两次,一次是菜单栏替换App.vue中的,另一次是PageOne等页面替换Index.vue中的。
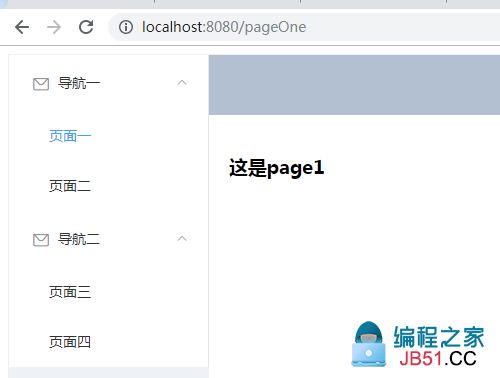
最后结果:启动服务器之后会直接到第一个页面。
点击其他页面会显示其他页面的信息,并对该菜单进行高亮:
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。