Vue核心Ⅰ(Vue简介,Vue官网使用指南,搭建Vue开发环境,初始 Vue-分析hello案例,Vue模板语法,数据绑定,data与el的2种写法)
文章目录
- 1 Vue核心
-
- 1.1 Vue简介
-
- 1.1.1 Vue是什么?
- 1.1.2 Vue的特点
- 1.1.3 学习Vue之前要掌握的JavaScript基础知识?
- 1.1.4 Vue官网使用指南
- 1.1.5 搭建Vue开发环境
- 1.2 初始 Vue
- 1.3 Vue模板语法
- 1.4 数据绑定
- 穿插知识点:data与el的2种写法
1 Vue核心
1.1 Vue简介
1.1.1 Vue是什么?
一套用于构建用户界面的渐进式JavaScript框架
构建用户界面:把数据变成界面。
渐进式:Vue自底向上逐层用用(引用一个轻量小巧的核心库,插件)
1.1.2 Vue的特点
-
采用组件化模式,提高代码复用率、且让代码更好维护。
eg. 只要拿到一个Activity.vue文件就可以用这个文件里面的html,css,js
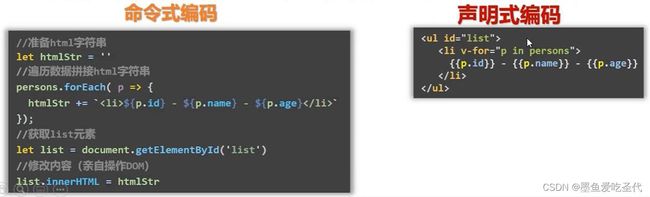
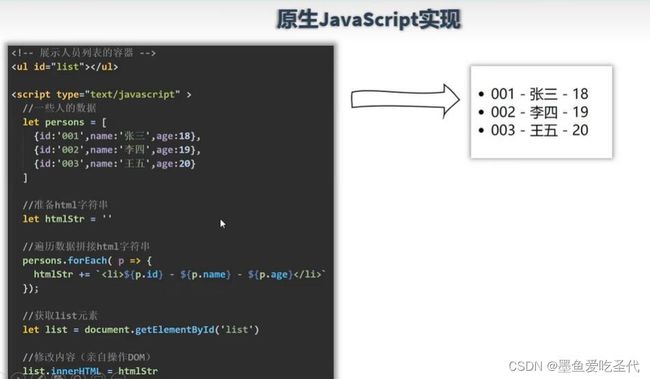
之前学的js就是命令式编码,写一步动一下
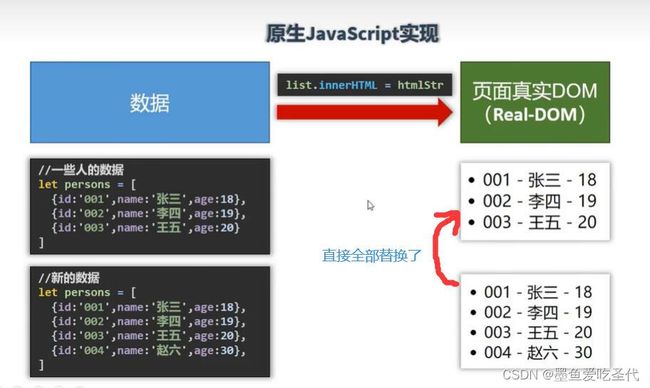
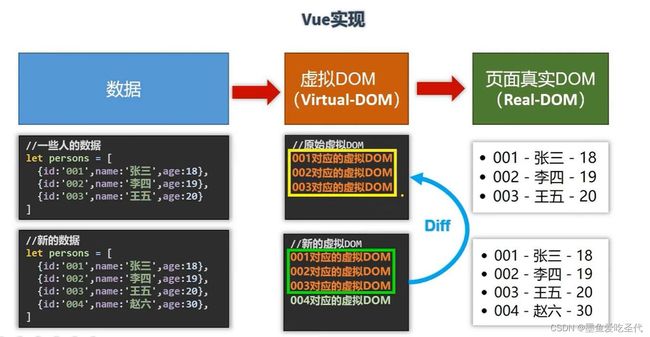
加了虚拟DOM,虽然多了一步,但是对于数据改变就会起效果,新的虚拟DOM会跟旧的比较,一样的复样,改变的添加,就优化了。
1.1.3 学习Vue之前要掌握的JavaScript基础知识?
ES6语法规范
ES6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
…
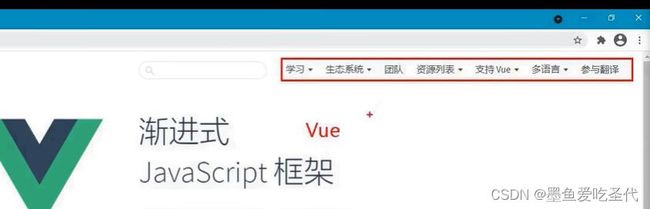
1.1.4 Vue官网使用指南
官网:
英文官网: https://vuejs.org/
中文官网: https://cn.vuejs.org/
顶部导航栏分类了解之后会很方便查找东西
文档
–教程
–API(类似字典,不会找API)
–风格指南
–事例
–cookbook(技巧js,vue)
生态系统
–工具 html vue.js vue(公司不这么用,用脚手架Vue CLL)
–核心插件
团队
–Awesome Vue(官方整理的一些比较好用的包)
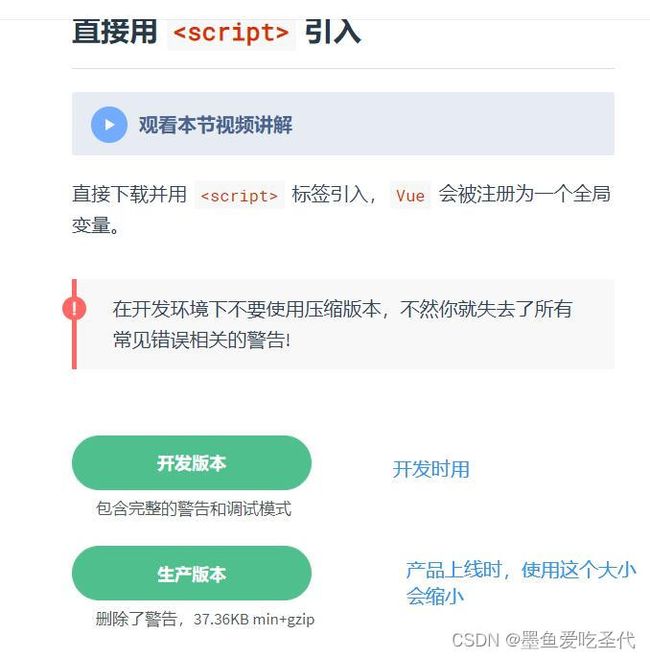
1.1.5 搭建Vue开发环境
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
body>
html>
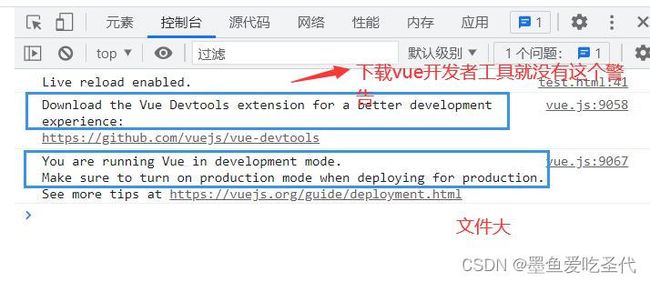
安装开发者工具 vue-devtools:
https://github.com/vuejs/devtools#vue-devtools
添加插件在谷歌浏览器中(上面的问题就解决了一个)
第二个:生产提示取消
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示
安装插件并且加了代码之后提示信息就没有了
1.2 初始 Vue
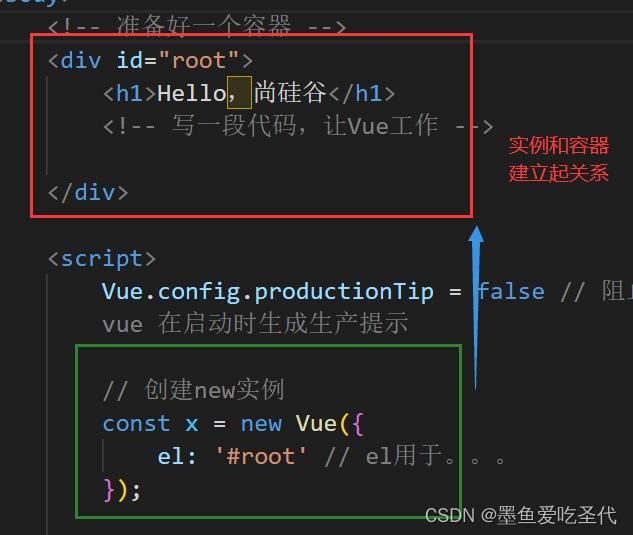
分析hello案例
eg.初始Vue.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>testtitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello,尚硅谷h1>
div>
<script>
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示
// 创建new实例
const x = new Vue({
el: '#root' // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器
});
script>
body>
html>
- 当引入js/vue.js这个之后,全局就多了一个名为Vue的构造函数(new 调用 在这个调整代码Vue.config后面用)
- new Vue 只传一个参数,并且参数类型是一个对象,管这种对象叫配置对象
- 用vue是想让他帮我们构建界面,构建出来摆在哪个位置需要告诉别人,就用容器装起来
此时数据时写死的,hello,尚硅谷 如果以后要改成其他的hello,XXX 就需要把实例里面保存的尚硅谷改成XXX,页面里面用到尚硅谷的地方就自动发生了变化。
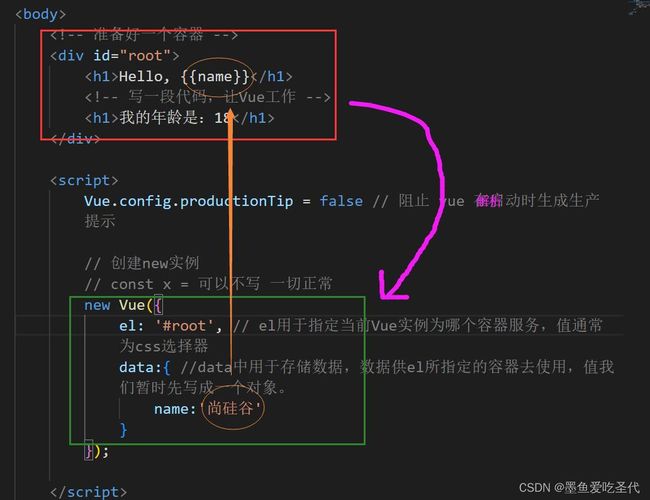
绿色框只用把数据维护好,用到数据的地方就自动改变了,就省去了dom操作
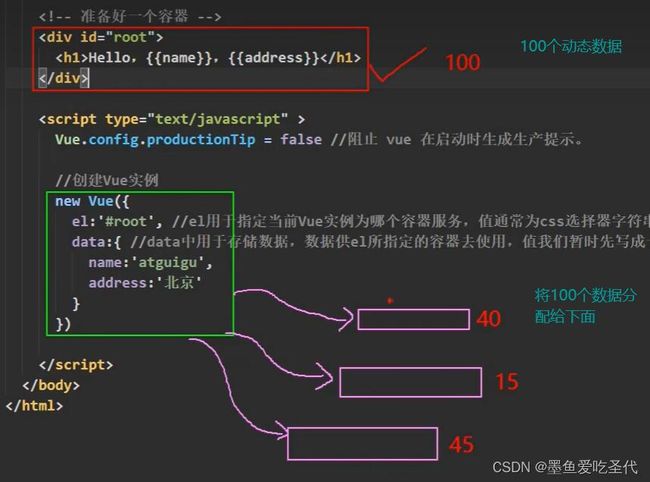
就需要全新的配置项 data
更改后代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>testtitle>
<script src="../代码/vue_basic/js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello, {{name}}h1>
<h1>我的年龄是:18h1>
div>
<script>
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示
// 创建new实例
// const x = 可以不写 一切正常
new Vue({
el: '#root', // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'尚硅谷'
}
});
script>
body>
html>
- {{name}} 这个两组{}就是分隔符, vue特殊语法
解析过程:
先有容器,再有绿色的实例,当绿色的实例开始工作,发现写了配置,el,data,就需要把容器这个模板全部拿过来,拿过来之后,解析,去扫描有没有自己设置的特殊语法,扫到了name,于是拿着里面的尚硅谷,就把橙色框的东西全部替换掉了,然后就生成了一个div id=root的全新容器。
一个容器只能接管一个实例 一一对应
总结
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象(el,data);
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’
2.js代码(语句)
(1). if(){}
(2). for(){}
1.3 Vue模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
eg
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
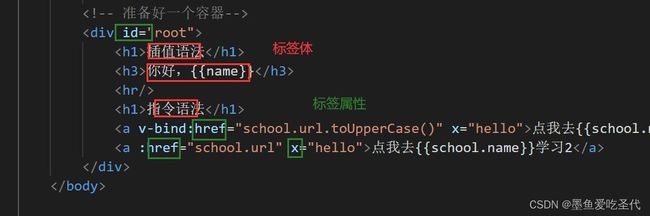
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr/>
<h1>指令语法h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
// 多级结构
school:{
name:'尚硅谷',
url:'http://www.atguigu.com',
}
}
})
script>
html>
Q 什么时候用插值?什么时候用指令?
1.4 数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
eg.
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
script>
html>
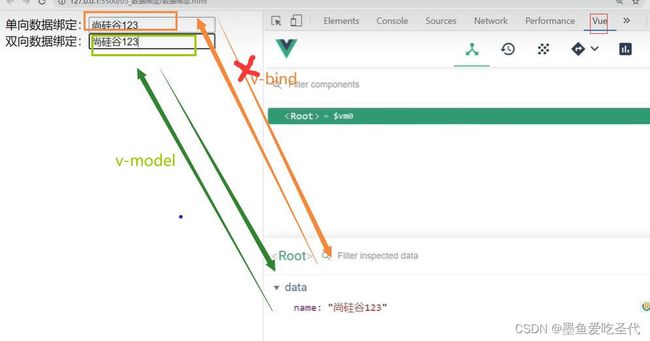
v-bind 单向数据绑定 Vue开发者工具里面 更改data,页面也会随之改变,但是 网页里面改变,data不会改变
v-model 双向数据绑定 data和网页之间可以双向改变(不是所有的都能使用v-model)
Q 更改绿色框,为什么橙色框也变了?
页面绿色框value改变–data改变—橙色框value改变(连锁反应)
穿插知识点:data与el的2种写法
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
eg
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//el的两种写法
/* const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二种写法 */
$mount 挂载
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'尚硅谷'
} */
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'尚硅谷'
}
}
})
script>
html>
代码部分分析:
1 每次创建实例,new Vue…太麻烦了一点点写,可以自己设置代码片段 v1 直接生成
设置代码片段详解
"Print to console": {
"prefix": "v1", // //唤醒代码块的命令
"body": [
"new Vue({",
" el:'#root'",
" data:{",
"",
" }",
"})",
],
"description": "Create vue example" //代码块
的介绍
}
设置好之后,输入v1+回车 即可
2 $ mount 挂载
把容器中写的模板交给实例,进行解析,把解析完的内容重新放到页面的指定位置。放到页面的放 官方说法叫挂载。$mount就是挂载的意思
3 data函数必须返回一个对象,对象里面的数据就是自己需要的。data属性值是一个函数,这个函数是Vue调用的。不能写成箭头函数,箭头函数没有this,如果打印当前this就会往外面找,就找到了全局window。一旦写成箭头函数 ,this就不再是Vue实例了
4 当以后学到组件时,不能用对象式,必须用函数式,否则会报错。现在无所谓。
持续学习,持续更新