Ajax快速入门
Ajax快速入门
2015-1-28 早 8:00
1.如何创建XHR对象
答:按标准 new XMLHttpRequest()即可以得到
考虑低版本IE 可以使用new window.ActiveXObject(('Microsoft.XMLHTTP'));
兼容性创建:
function createXHR(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
return xhr;
}
2.如何利用XHR来发送请求
答:分析HTTP协议,要请求需要明确一下几个因素:
(1).用什么方法请求
GET, POST, PUT, DELETE, HEAD
(2).请求哪个资源?(url)
(3).同步方式:同步/异步?
true:异步 false:同步
同步:程序顺序执行,返回值存储到xhr.responseText中
异步:html不用等待php返回,直接向下执行
单向投票代码:
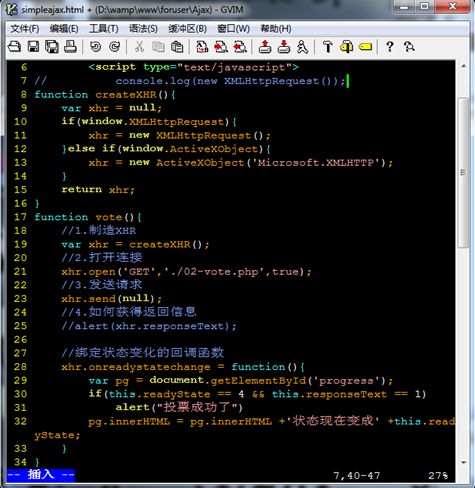
script代码:
function vote(){
//1.制造XHR
var xhr = createXHR();
//2.打开连接
xhr.open('GET','./vote.php',true); //true:异步 false:同步
//3.发送请求
xhr.send(null);
//alert("ok");
//绑定状态变化的回调函数
xhr.onreadystatechange = function(){
var pg = document.getElementById('progress');
if(this.readyState == 4 && this.responseText == 1)
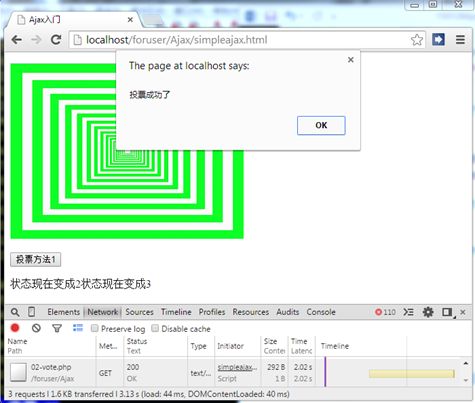
alert("投票成功了")
pg.innerHTML = pg.innerHTML +'状态现在变成' +this.readyState;
}
}
html代码:
<div>
<p><img src="a.png"/></p>
<p><input type="button" value="投票方法1" onclick="vote();"/></p>
<div id="progress"></div>
</div>
vote.php中代码:
<?php
//此处 sleep(2); //观察同步和异步的效果
$cnt = file_get_contents('./vote.txt');
$cnt += 1;
file_put_contents('./vote.txt',$cnt);
?>
3.如何获取请求的返回数据
答:XHR对象本身有一个属性:responseText 代表返回值
xhr.open('GET','./02-vote.php',false);
alert(xhr.responseText);
4.如果使用异步,程序不等待响应而继续向下执行,如何知道之前的请求已经完成
答:XHR对象在请求与响应过程中,状态会不断发生变化(0-4)逐步变化
我们可以绑定一个函数,监听状态的变化,只要状态变化就触发某个函数
//绑定状态变化的回调函数
xhr.onreadystatechange = function(){
var pg = document.getElementById('progress');
if(this.readyState == 4 && this.responseText == 1)
alert("投票成功了")
pg.innerHTML = pg.innerHTML +'状态现在变成' +this.readyState;
}
XHR 的readyState当变到4时,就意味着请求完毕。