SpringBoot+Vue实现前后端分离的二手交易平台
文末获取源码
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue.js 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:Java jdk8
Maven:apache-maven 3.8.1-bin
目录
一、前言介绍
二、功能性需求分析
2.1前台功能分析
2.2后台功能分析
三、前台用户功能
3.1用户首页模块
3.2二手商品模块
3.3购物车列表模块
3.4求购中心模块
3.5个人资料模块
四、管理员功能模块
4.1公告栏模块
4.2买家管理模块
4.3二手物品资讯模块
4.4二手物品模块
4.5求购中心管理模块
五、部分核心代码
5.1二手商城展示主要代码
5.2商品购买主要代码
5.3订单生成界面逻辑代码
5.4个人资料的逻辑代码
5.5二手物品管理主要代码
一、前言介绍
本次设计和实现的二手交易平台是通过合理的市场调查然后才着手实施的。系统分为前台系统、后台系统。前台系统是面向用户,实现二手物品资讯、求购中心等功能,后台系统实现管理员对系统的管理和控制。用户端在把二手商品加入购物车后,可以填写地址及配送信息,付款方式可以选择货到付款等,同时购买后用户还可以对二手商品做出反馈评价,管理员端可以查看到订单详情进行管理控制等。此设计能够实现对二手物品资源有效的利用和管理。
二手交易平台的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用Java技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
二、功能性需求分析
2.1前台功能分析
用户注册登录:用户进行注册,登录。
商城浏览:以列表方式显示商城信息。
二手商品搜索:用户可以通过关键字或者商品类目进行查询,尽快的找到自己喜欢的商品。
购物车:这是二手交易平台最根本组成。用户在寻找自己喜欢的商品时,可以将其添加到购物车中,然后再次查询其他。
个人订单:客户选择要购买的二手商品,填写收货地址、收货人、联系电话,提交购买订单,然后在线付款,付款可以通过支付宝、微信或者银联等方式付款。
2.2后台功能分析
用户管理:显示所有注册用户的信息,并进行修改、删除等操作。
二手商品管理:用户下订单购买商品,由管理员定期负责处理,根据订单信息向用户送货,维护现有二手商品交易平台中的所有二手商品详情。
订单管理系统:查看订单状态,升级订单信息付款,升级交货状态并删除订单信息,并解决客户订单信息并交付给客户。
三、前台用户功能
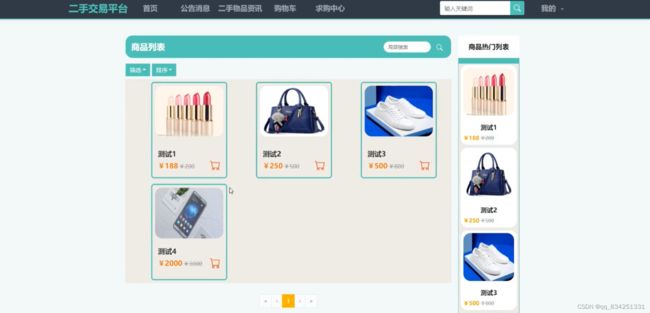
3.1用户首页模块
3.2二手商品模块
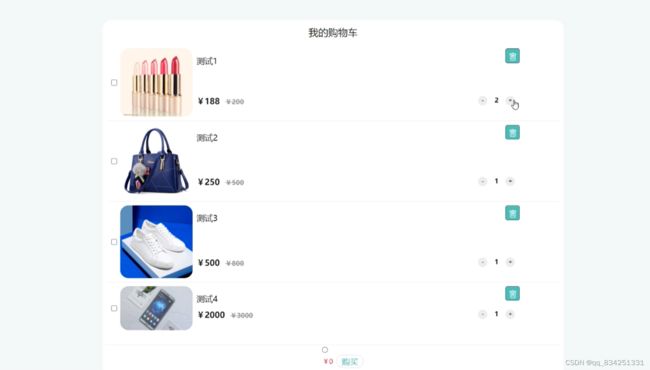
3.3购物车列表模块
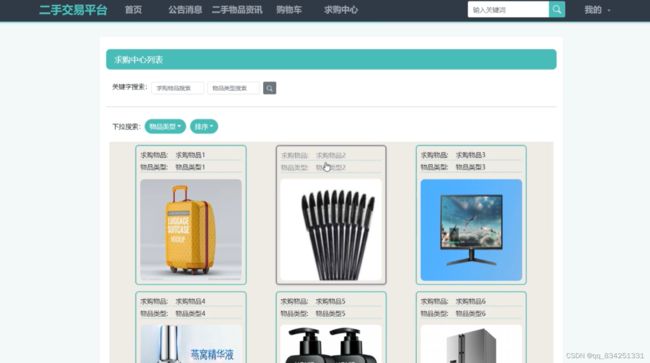
3.4求购中心模块
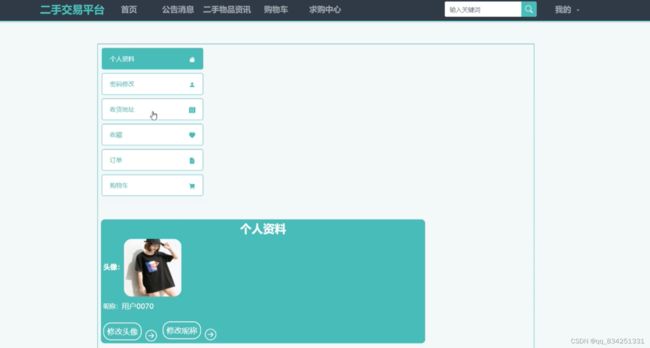
3.5个人资料模块
四、管理员功能模块
4.1公告栏模块
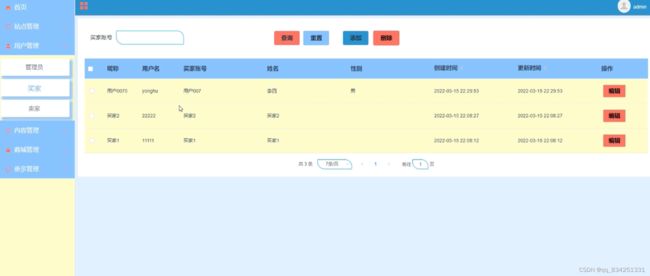
4.2买家管理模块
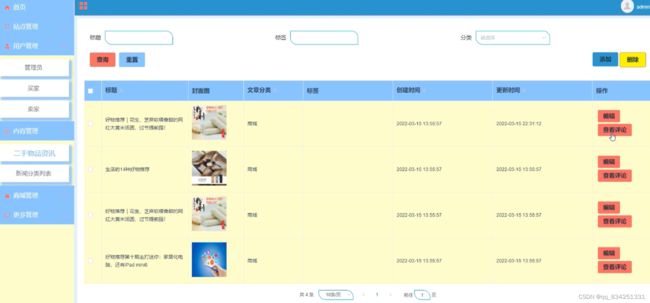
4.3二手物品资讯模块
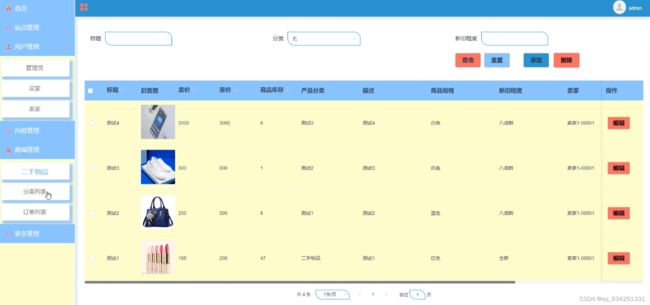
4.4二手物品模块
4.5求购中心管理模块
五、部分核心代码
5.1二手商城展示主要代码
@PostMapping("/add")
@Transactional
public Map add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map addMap(Map map){
service.insert(map);
return success(1);
}
public Map readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
} 5.2商品购买主要代码
@RequestMapping(value = {"/avg_group", "/avg"})
public Map avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
} 5.3订单生成界面逻辑代码
@RequestMapping("/get_list")
public Map getList(HttpServletRequest request) {
Map map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
} 5.4个人资料的逻辑代码
@RestController
@RequestMapping("auth")
public class AuthController extends BaseController {
/**
* 服务对象
*/
@Autowired
public AuthController(AuthService service) {
setService(service);
}
} 5.5二手物品管理主要代码
@RequestMapping(value = {"/avg_group", "/avg"})
public Map avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}