【2023秋招面经】经纬恒润前端面经总结
前言
本系列主要整理博主2023牛客网秋招经纬恒润前端面经总结。
文章目录
- 前言
-
-
-
- 本系列主要整理博主2023牛客网秋招经纬恒润前端面经总结。
-
-
- 问题总结
-
-
- 1. 问3>2>1和1<2<3返回什么 ?那如果是3<2<1呢?
- 2.追问有上千个这样的进行比较,怎么快速得到结果
- 3.谈谈你对函数式编程和面向对象编程的理解 (再加上面向过程)
- 4.两个毫无关系的页面怎么传递数据
- 5.深拷贝和浅拷贝
- 6.面试官追问怎么快速实现深拷贝,浅拷贝
- 7. 路由的两种模式?
- 8. 路由导航守卫,beforeEach的参数?
- 9. vue3和vue2的区别,组合式api
- 10. vue命令
- 11. vue如何实现对数据的监听
- 12. v-model原理
- 13. v-if v-for,能否同时使用
- 14. 虚拟dom
- 15. let const
- 16. Set Map
- 17. 箭头函数
- 18. 异步方案,Promise具体怎么用举个例子,async/await怎么用,是generator的语法糖
- 19. class,还有哪些方法可以创建一个类
- 20. 水平垂直居中
- 21. flex,flex-grow
- 22. 两列布局
- 23. BFC,如何触发
- 24. 隐藏元素
- 25. HTTP报文
- 26. HTTP请求
- 27. 浏览器缓存, 协商缓存,相关字段
- 28. 操作系统:进程/线程
- 29. 数组去重
- 30. 数据结构:数组/链表
- 31. 你觉得 JS 和 TS 有什么区别
- 32. 聊聊你知道的 Three.js 的命令
- 33.了解过什么 svg 相关的
- 34. canvas 渲染原理
- 35. 对 Vue 生命周期的了解
- 36. Vue 的传值方法
- 37. 平时用什么工具打包
- 38. 接触过首屏渲染优化吗 ?
- 39. 聊聊闭包
- 40. css选择器有哪些
- 41. 居中有哪些方案(我问了是水平还是垂直,然后都回答了有定位,flex,grid)
- 42. vuex是什么 ?
- 43. http响应码
- 44. cookie,session,localStorage的区别 ?
- 45. es6常用的用法
- 46. get和post的区别
- 47. 递归求和1-100
-
问题总结
1. 问3>2>1和1<2<3返回什么 ?那如果是3<2<1呢?
console.log(3 > 2 > 1);
console.log(1 < 2 < 3);
我们可以看一下它的输出结果:
![]()
我们可以分析一下,在js中0 == false和1 ==true是对的
当我们看3>2>1时,我们分成两个部分来看,3>2结果时true,也就等价于1,而1>1,结果当然是false
同理:
1<2<3,也分成两个部分,1<2,结果为true,1<3结果自然就是true了。
再看3<2<1,我们可以知道3<2结果是false,即0<1,结果必然是true
console.log(3 < 2 < 1); //true
2.追问有上千个这样的进行比较,怎么快速得到结果
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
3.谈谈你对函数式编程和面向对象编程的理解 (再加上面向过程)
面向过程:简单来说面向过程,自顶向下,逐步细化!面向过程,就是按照我们分析好了的步骤,按部就班的依次执行就行了!所以当我们用面向过程的思想去编程或解决问题时,首先一定要把详细的实现过程弄清楚。一旦过程设计清楚,代码的实现简直轻而易举。
1、打开洗衣机
2、放入衣服
3、放入洗衣液
4、关上洗衣机
面向对象:所谓的面向对象,就是在编程的时候尽可能的去模拟真实的现实世界,按照现实世界中的逻辑去处理一个问题,分析问题中参与其中的有哪些实体,这些实体应该有什么属性和方法,我们如何通过调用这些实体的属性和方法去解决问题。
1、洗衣机.打开洗衣机
2、人.放衣服
3、人.放洗衣液
4、洗衣机.关上洗衣机
函数式编程:
1、函数式编程的显著特征-不可变|无副作用|引用透明
2、函数式编程的目标 - 模块化
3、将函数整合起来 - 高阶函数(Higher-order Functions)
总结:
面向过程
优点:性能比面向对象高,因为类调用时需要实例化,开销比较大,比较消耗资源;比如单片机、嵌入式开发、 Linux/Unix等一般采用面向过程开发,性能是最重要的因素。
不足:不易维护、不易复用、不易扩展
面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护
缺点:因为需要创建大量的类,性能不高,不适合对性能要求很苛刻的地方。
函数式编程
优点:变量不可变,引用透明,天生适合并发。表达方式更加符合人类日常生活中的语法,代码可读性更强。实现同样的功能函数式编程所需要的代码比面向对象编程要少很多,代码更加简洁明晰。函数式编程广泛运用于科学研究中,因为在科研中对于代码的工程化要求比较低,写起来更加简单,所以使用函数式编程开发的速度比用面向对象要高很多,如果是对开发速度要求较高但是对运行资源要求较低同时对速度要求较低的场景下使用函数式会更加高效。
缺点:由于所有的数据都是不可变的,所以所有的变量在程序运行期间都是一直存在的,非常占用运行资源。同时由于函数式的先天性设计导致性能一直不够。虽然现代的函数式编程语言使用了很多技巧比如惰性计算等来优化运行速度,但是始终无法与面向对象的程序相比,当然面向对象程序的速度也不够快。函数式编程虽然已经诞生了很多年,但是至今为止在工程上想要大规模使用函数式编程仍然有很多待解决的问题,尤其是对于规模比较大的工程而言。如果对函数式编程的理解不够深刻就会导致跟面相对象一样晦涩难懂的局面。
小结
函数式编程和面向对象编程各有利弊,一个语法更加自由,一个健壮性更好。作为程序员应该对两种编程方式都有所了解,不管是哪种方式,只要能够很好的解决当前的问题就是正确的方式,毕竟对于软件工程来说解决问题是最主要的,用的工具反而没有那么重要,就像对程序员来说语言不重要,重要的是解决问题的思想。
现在这两者的发展趋势是相互借鉴的,许多以面向对象作为基础的语言例如Java等都在新的版本中添加了对函数式编程的支持,而函数式编程则借鉴了一些在面向对象语言里用的一些编译技巧使得程序运行更快。
对函数式编程、面向对象和面向过程三者的理解
4.两个毫无关系的页面怎么传递数据
面试官科普:render层面、main层面、window
层面、浏览器层面
5.深拷贝和浅拷贝
深拷贝与浅拷贝
6.面试官追问怎么快速实现深拷贝,浅拷贝
实现深拷贝的几种方式:
1 递归的方法
function deepClone1(obj) {
let objClone = Array.isArray(obj) ? [] : {};
if(obj && typeof obj === 'object'){
for(let key in obj){
if(obj[key] && typeof obj[key] === 'object'){
objClone[key] = deepClone1(obj[key]); //循环递归直到属性不为一个object为止
}else{
objClone[key] = obj[key];
}
}
}
return objClone;
}
let person1 = {
name:'园丁',
job:{
salary:50000,
address:'高新',
id:{
idCard:5003888
}
}
};
let person2 = deepClone2(person1);
console.log(person1);
console.log(person2);
let arr1 = [
1,
2,
[3,4],
5
];
let arr2 = deepClone1(arr1);
console.log(arr1);
console.log(arr2);
console.log(arr1 === arr2); //false
console.log(person1 === person2); //false
说明深拷贝得到的不是同一个对象
2.使用json对象的方法
// 通过json对象实现深拷贝
// JSON.stringify() 【从一个对象中解析出字符串】
// JSON.parse() 【从一个字符串中解析出对象】
function deepClone2(obj){
let _obj = JSON.stringify(obj);
console.log(_obj);
let objClone = JSON.parse(_obj);
console.log(objClone);
return objClone;
}
let person3= deepClone2(person1);
3.Object.assign()方法
// 这个方法去复制 对象只有一级属性的时候此方法为深复制
// 在有二级属性的时候 为浅复制二级属性
let person4 = Object.assign({},person1);
console.log(person4);
4.jq 的extend方法
let arr3 = $.extend(true,[],arr1);
console.log(arr3);
实现浅拷贝的几种方式:
(1) Object.assign()
var obj1 = {a: 1, b: 2};
var obj2 = Object.assign({}, obj1);
(2) 解构赋值
var obj1 = {a: 1, b: 2};
var obj2 = {...obj1};
浅拷贝实现原理:
function shallowCopy(obj) {
var target = {};
for (let i in obj) {
if (obj.hasOwnproperty(i)) {
target[i] = obj[i];
}
}
return target;
}
7. 路由的两种模式?
1、hash ——即地址栏URL中的#符号(此hsah 不是密码学里的散列运算)。
比如这个URL:http://www.abc.com/#/hello, hash 的值为#/hello。它的特点在于:hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变hash不会重新加载页面。
2、history ——利用了HTML5 History Interface 中新增的pushState() 和replaceState() 方法。(需要特定浏览器支持)
这两个方法应用于浏览器的历史记录站,在当前已有的back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的URL,但你浏览器不会立即向后端发送请求。
history模式,会出现404 的情况,需要后台配置。
8. 路由导航守卫,beforeEach的参数?
导航的意思就是路由的改变,在项目中我们routes里面会有很多个路由,我们在路由间进行切换的时候就是导航。我们可以在路由切换的过程中设置对于的路由导航守卫。对这个切换的行为做一个限制。比如说访问localhost:8080可以正常的访问首页,如果现在注册一个全局的前置守卫,通过的方法式在router的实例上,有一个beforeEach的方法:
全局的前置守卫:
const router = createRouter({ ... })
router.beforeEach((to, from) => {
// ...
// 返回 false 以取消导航
return false
})
这里面有三个参数
- to: 即将要进入的目标 用一种标准化的方式(切换到的那个路由)
- from: 当前导航正要离开的路由 用一种标准化的方式(正要离开的路由)
- 可选的第三个参数 next:(是否允许进入目标路由的函数,可以通过next来控制是否允许进入目标路由)
路由独享的守卫:
比如说在我们的用户路由中有过一个beforeEnter属性(只在进入路由时触发),这个属性呢,它可以是函数,他也有三个参数,分别是to,from,next;当next为next(false)时页面不显示
const routes = [
{
path: '/users/:id',
component: UserDetails,
beforeEnter: (to, from) => {
// reject the navigation
return false
},
},
]
它还可以应用在组件里面,在组件对象里面有一个特殊的钩子叫做beforeRouteEnter()函数,同样接收上面三个参数,next(false)同样页面不显示。
离开某个组件的路由:
有一个函数叫做beforeRouteLeave()同样三个参数
完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫(2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
9. vue3和vue2的区别,组合式api
- 响应式原理api的改变
Vue2响应式原理采用的是defineProperty,而vue3选用的是proxy。这两者前者是修改对象属性的权限标签,后者是代理整个对象。性能上proxy会更加优秀。 - diff算法,渲染算法的改变
Vue3优化diff算法。不再像vue2那样比对所有dom,而采用了block tree的做法。此外重新渲染的算法里也做了改进,利用了闭包来进行缓存。这使得vue3的速度比vue2快了6倍。 - 建立数据 data
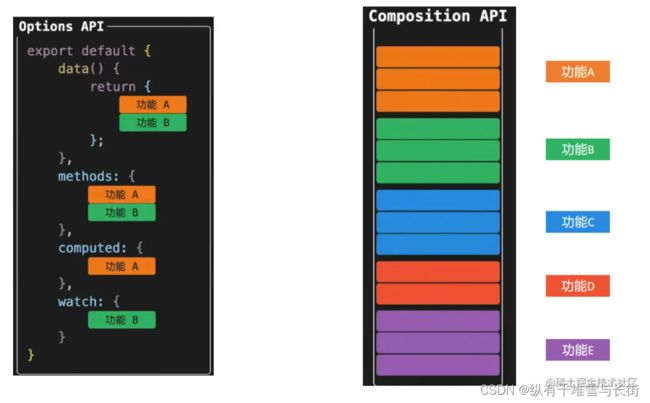
这里就是Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性(properties):data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。

Vue2选项式API(option api) 优点:简单,各选项各司其职;缺点:不方便功能复用;功能代码分散维护代码横跳
Vue3组合式API(composition api) 优点:功能代码组合维护, 不方便功能复用;
10. vue命令
Vue.js 基础总结-常用指令用法
11. vue如何实现对数据的监听
在 Vue 中能监听数据变化的核销原因是利用 Object.defineProperty 方法在对象类型的数据的描述符属性上定义 get 和 set 属性,其属性值分别是 getter 和 setter 函数,当读取对象类型的数据时会触发 getter 函数,当修改对象类型的数据时会触发 setter 函数,这样就可以对对象类型的数据进行监听。又因为 Object.defineProperty 方法对数组类型的数据不起作用,则通过劫持数组实例方法的方式来监听数组类型的数据。另外 Object.defineProperty 方法在 IE8 及以下浏览器中不兼容,这也是为什么 Vue.js 不能兼容 IE8 及以下浏览器的原因。
在初始化数据时调用 observe 函数开始对数据进行监听,在 Observer 构造函数对数组类型和对象类型的数据用不同的逻辑进行监听,在 defineReactive 函数中利用 Object.defineProperty 方法把对象变成响应式对象实现了监听,再利用 observe 函数、Observer 构造函数、defineReactive 函数,相互调用形成一个递归调用,保证了一个对象无论多么复杂,其子属性都能被深度遍历监听到。
响应式原理
12. v-model原理
双向数据绑定的v-model的实现原理:(实际上是语法糖)
- v-bind绑定一个value属性
- v-on指令给当前元素绑定input事件
<template>
<div class="hello">
<!--双向数据绑定的v-model的实现原理-->
<!--两个指令的结合: v-bind,v-on -->
<!-- Input事件, 当输入框的内容发生改变,触发事件,拿到事件对象-->
<input type= "text" v-bind:value="message" v-on:input="valueChange" ></input>
<input type="text" v-model="massage">
<p>{{message}}</p>
</div>
</template>
<scrlpt>
export default {
name: "HelloWorld",
data(){
return{
message:'你好'
}
},
methods:{
valueChange: function(e){
console.1og(e);
this.message=e.target.value
}
}
};
</script>
双向数据绑定的核心方法是:Object.defineProperty,来实现对属性的劫持,达到监听数据的目的。
13. v-if v-for,能否同时使用
在官方文档中明确指出v-for和v-if不建议一起使用。 原因:v-for比v-if优先级高,所以使用的话,每次v-for都会执行v-if,造成不必要的计算,影响性能,尤其是当之需要渲染很小一部分的时候。 如上述情况,即使有100个user中只有一个需要使用v-if,也需要整个循环数组,这在性能上是极大的浪费。
解决方案:
1.在循环外部可以在外层嵌套已成template(页面不生成dom节点)、在外层v-if判断、然后在进行使用v-for循环
- 把v-if写在外层的dom上
- 把v-if写在外层template中
2、如果条件出现在循环内部、可以通过计算属性computed提前过滤掉那些不需要展示的数据
14. 虚拟dom
虚拟DOM节点, 它通过 JS 的Object对象模拟DOM中的节点,然后再通过特定的render方法将其渲染成真实的DOM节点。
在Javascript对象中,虚拟DOM 表现为一个 Object对象。并且最少包含标签名 (tag)、属性 (attrs) 和子元素对象 (children) 三个属性。
为什么需要虚拟dom?
当你在一次操作时,需要更新10个DOM节点,浏览器没这么智能,收到第一个更新DOM请求后,并不知道后续还有9次更新操作,因此会马上执行流程,最终执行10次流程.
而通过VNode,同样更新10个DOM节点,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,避免大量的无谓计算
15. let const
var、let、const三者区别
16. Set Map
ES6 Set 和 Map 数据结构
17. 箭头函数
箭头函数与普通函数的区别
18. 异步方案,Promise具体怎么用举个例子,async/await怎么用,是generator的语法糖
例子:某一天要出门办事,但是我还要买菜做饭送到老婆单位,这时我就可以把买菜做饭的事情交给保姆,我会告诉她:
你先去超市买菜。
用超市买回来的菜做饭。
将做好的饭菜送到老婆单位。
送到单位后打电话告诉我。
上面三步都是需要消耗时间的,我们可以理解为三个异步任务。利用 Promise 的写法来书写这个操作:
function 买菜(resolve,reject) {
setTimeout(function(){
resolve(['西红柿'、'鸡蛋'、'油菜']);
},3000)
}
function 做饭(resolve, reject){
setTimeout(function(){
//对做好的饭进行下一步处理。
resolve ({
主食: '米饭',
菜: ['西红柿炒鸡蛋'、'清炒油菜']
})
},3000)
}
function 送饭(resolve,reject){
//对送饭的结果进行下一步处理
resolve('老婆的么么哒');
}
function 电话通知我(){
//电话通知我后的下一步处理
给保姆加100块钱奖金;
}
好了,现在我整理好了四个任务,这时我需要告诉保姆,让他按照这个任务列表去做。这个过程是必不可少的,因为如果不告诉保姆,保姆不知道需要做这些事情
// 告诉保姆帮我做几件连贯的事情,先去超市买菜
new Promise(买菜)
//用买好的菜做饭
.then((买好的菜)=>{
return new Promise(做饭);
})
//把做好的饭送到老婆公司
.then((做好的饭)=>{
return new Promise(送饭);
})
//送完饭后打电话通知我
.then((送饭结果)=>{
电话通知我();
})
async和await
19. class,还有哪些方法可以创建一个类
类是用于创建对象的模板。
我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。
每个类中包含了一个特殊的方法 constructor(),它是类的构造函数,这种方法用于创建和初始化一个由 class 创建的对象。
创建一个类的语法格式如下:
class ClassName {
constructor() { ... }
}
实例:
class Runoob {
constructor(name, url) {
this.name = name;
this.url = url;
}
}
CSS:
20. 水平垂直居中
盒子水平垂直居中的五种方式
21. flex,flex-grow
Flex 布局语法
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
flex-grow: number|initial|inherit;
22. 两列布局
实现css两栏布局、右侧自适应、三栏布局中间自适应
23. BFC,如何触发
BFC是什么,如何触发,能解决什么问题?
谈谈你对BFC的理解?
24. 隐藏元素
兴业数金面试之隐藏元素
计网:
25. HTTP报文
tcp/ip协议三次握手、四次挥手之http报文
26. HTTP请求
- http 和 https 的基本概念
- http: 是一个客户端和服务器端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器
的超文本传输协议。 - https:是以安全为目标的 HTTP 通道,即 HTTP 下 加入 SSL 层进行加密。其作用是:建立一个信息安全通
道,来确保数据的传输,确保网站的真实性。
- http 和 https 的区别及优缺点?
- http 是超文本传输协议,信息是明文传输,HTTPS 协议要比 http 协议 安全 ,https 是具有安全性的ssl 加密传输协议,可防止数据在传输过程中被窃取、改变,确保数据的完整性(当然这种安全性并非绝对的,对于更深入的 Web 安全问题,此处暂且不表)。
- http 协议的 默认端口 为 80,https 的默认端口为 443。
- http 的连接很简单,是无状态的。https 握手阶段比较 费时 ,会使页面加载时间延长 50%,增加10%~20%的耗电。
- https 缓存 不如 http 高效,会增加数据开销。
- Https 协议需要 ca 证书,费用较高,功能越强大的 证书费 用越高。
- SSL 证书需要绑定 IP ,不能再同一个 IP 上绑定多个域名,IPV4 资源支持不了这种消耗。
- https 协议的工作原理
客户端在使用 HTTPS 方式与 Web 服务器通信时有以下几个步骤:
- 客户端使用 https url 访问服务器,则要求 web 服务器 建立 ssl 链接 。
- 客户端和 web 服务器端开始 协商 SSL 链接的安全等级 ,也就是加密等级。
- 客户端浏览器通过双方协商一致的安全等级, 建立会话密钥 ,然后通过网站的公钥来加密会话密钥,并传送给网站。
- web 服务器 通过自己的私钥解密出会话密钥 。 6. web 服务器 通过会话密钥加密与客户端之间的通信 。
27. 浏览器缓存, 协商缓存,相关字段
浏览器缓存机制
28. 操作系统:进程/线程
进程与线程
29. 数组去重
数组去重
30. 数据结构:数组/链表
数组&链表
31. 你觉得 JS 和 TS 有什么区别
| JavaScript | TypeScript |
|---|---|
| 支持动态网页内容 | 为帮助项目解决代码复杂性而创建的JavaScript超集 |
| 解释性语言,因此只有在运行时才会发现错误 | 在编译期间可以检测和修复错误 |
| 弱类型,无法选择静态类型 | 强类型,支持静态和动态类型 |
| 可以直接在浏览器中使用 | 将代码转换为 JS 以实现浏览器兼容性 |
| 不支持模块、泛型和接口 | 支持模块、泛型和接口 |
| 不支持可选参数 | 可选参数可以添加到函数中 |
| 使用数字和字符串作为接口 | 数字和字符串是对象 |
| 大量社区支持,包括大量文档 | 社区支持正在增长,不像以前那么强大 |
| 不支持原型设计 | 原型设计是一个可行的选择 |
| 不需要事先的脚本知识 | 学习和编码需要时间,需要脚本知识 |
| 无需设置构建环境 | 对于静态类型定义,需要适当地构建设置(npm 包) |
你真的知道 JavaScript 和 Typescript 之间的区别吗?
32. 聊聊你知道的 Three.js 的命令
Three.js是一个跨浏览器的脚本,使用JavaScript函数库或API来在网页浏览器中创建和展示动画的三维计算机图形。 Three.js使用WebGL。 源代码托管在GitHub。Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎,本文将简要介绍three.js的基础使用知识。
three.js的三要素是Scene(场景),Camera(相机)和Renderer(渲染器),缺一不可。
33.了解过什么 svg 相关的
SVG 是使用 XML 来描述二维图形和绘图程序的语言。
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
34. canvas 渲染原理
canvas简介:web上的动画都是Flash。比如动画广告、游戏等等,基本上都是Flash实现的。Flash是有缺点的,比如需要安装Adobe Flash Player,漏洞多,重量比较大。卡顿和不流畅等等。HTML5提出了一个新的canvas标签,彻底颠覆了Flas 的主导地位。无论是广告、游戏都可以使用canvas实现了,Canvas是一个轻量级的画布,我们使用Canvas进行JavaScript的编程,不需要增加额外的插件,性能也很好,不卡顿,在手机中也很流畅
canvas动画的原理:清屏-更新-渲染,因为canvas绘图完成,就被像素化了,所以不能通过style.left方法进行修改,而是必须要重新绘制
35. 对 Vue 生命周期的了解
Vue生命周期函数
36. Vue 的传值方法
Vue中的几种传值方式
37. 平时用什么工具打包
webpack
38. 接触过首屏渲染优化吗 ?
前端性能优化 - 首屏渲染优化实现及其必要性
关于首屏优化,我做了哪些
39. 聊聊闭包
说说作用域和闭包
40. css选择器有哪些
- 基础选择器
1.1. ID选择器
1.2. 类选择器
1.3. 通配符选择器
1.4. 标签选择器
1.5. 属性选择器 - 组合选择器
2.1. 后代选择器
2.2. 子元素选择器
2.3. 相邻兄弟选择器
2.4. 通用兄弟选择器
2.5. 交集选择器
2.6. 并集选择器 - 伪类和伪元素选择器
3.1. 标记状态的伪类
3.2. 筛选功能的伪类
3.3. 伪元素选择器
css选择器总结
41. 居中有哪些方案(我问了是水平还是垂直,然后都回答了有定位,flex,grid)
水平垂直居中
水平居中:
- 行内元素:text-align:center;
- flex布局:display:flex; justify-content:center;
- 常用(前提:已设置width值):margin-left:auto; margin-right:auto; margin:0 auto;
- 不定宽块状元素水平居中:改变块状元素的 dispaly 属性为 inline, 然后给父级设置 text-aline:center 来实现水平居中, 这种方法的缺点是不能再给元素设置宽高了
垂直居中:
行高:height:100px;line-height:100px;
display:table-cell
42. vuex是什么 ?
这次彻底搞懂Vuex!
43. http响应码
这么多状态码大体分为五类,分别是以1到5开头,下面我们来说下这五类的大体含义:
- 1xx
1xx类是提示信息,表示的是协议处理的中间状态,还有后续操作,这个在实际开发中可能比较少见。 - 2xx
2xx这个是最常见的之一,表示服务端成功响应了客户端的请求,这也是客户端最希望看到的结果。
200 OK:表示请求一切正常,有正常的返回数据。
204 Not Content:也是一种正常状态,和200 OK类似,只是响应头中没有body数据。
206 Partial Content:是HTTP分块下载和断点续传的基础。它其实也表示请求的正常状态,只是响应的body数据是整块数据的片段。它一般有伴随着头字段Content-Range返回,如:
Content-Range: bytes 0-99/2000
复制代码
含义是本次请求共返回了2000个字节中的前100个。 - 3xx
3xx表示的是客户端的请求资源发生了变动,需要通过重定向来找到最新的资源。比较常见的状态码是301和302,它们虽然都是重定向,但也有区别:
301 Moved Permanently:表示的是永久重定向,资源已经不存在了,以后都需要获取新的资源。
302 Found:临时性的,可能原资源服务器暂时需要维护。 - 4xx
4xx表示的是客户端发送的请求报文有错误,服务端无法处理请求。算是一类错误码。
400 Bad Request:是一个笼统的错误码,具体原因不清楚,没有明确返回。
403 Forbidden:是服务器禁止客户端请求当前资源。
404 Not Found:这个很常见,表示客户端请求的资源在服务器不存在。 - 5xx
5xx是服务器错误,客户端请求报文没问题,服务器内部出错了。常见状态码有:
500 Internal Server Error:这也是是错误的通用返回错误码,具体错误未知。
501 Not Implemented:功能未实现。
502 Bad Gateway:服务器作为网关或者代理时出现的错误,服务器本身服务正常,但访问的后端服务器发生了错误。
503 Service Unavailable:表示当前服务器很忙,暂时无法响应请求。
链接:https://juejin.cn/post/7110782288979296264
44. cookie,session,localStorage的区别 ?
1、Cookie
cookie 是存储在本地的数据,本身非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
2、LocalStorage
仅在客户端保存(即浏览器),不参与和服务器的通信;没有时间限制,即使浏览器关闭,数据依然存在;
3、sessionStorage与localStorage的接口类似,但保存数据的生命周期与localStorage不同,做过后端的同学都知道Session这个词,翻译过来就是会话。而sessionStorage是前端的一个概念。它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但是关闭后,sessionStorage中的数据就会被清空。
cookie、session、sessionStorage、localStorage区别
45. es6常用的用法
let和const、数组和对象的解构赋值、模板字符串、对象的简化写法、箭头函数、函数参数可以设
置默认值、rest参数、扩展运算符、Symbol和BigInt、Promise、set。
ES6 常用知识点总结
46. get和post的区别
-
GET
GET方法请求一个指定资源的表示形式,使用GET的请求应该只被用于获取数据 -
POST
POST方法用于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用
本质上都是TCP链接,并无差别
但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中会体现出一些区别
区别如下:
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求在URL中传送的参数是有长度限制的,而POST没有。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
- GET参数通过URL传递,POST放在Request body中
47. 递归求和1-100
法一:
function sumFunc(num, start) {
num += start
start++;
if (start > 100) {
console.log(num);
return num
}
else {
sumFunc(num, start)
}
}
sumFunc(0, 1);
法2:
function num(n) {
if (n == 1) return 1;
return num(n - 1) + n;
}
let sum = num(100);
console.log(sum, "sum")
