前端高级Vue进阶
Vue-cli脚手架
概述
是指vue的客户端,是使用vue项目的前提,
vue脚手架提供了丰富的功能,只要安装成功,就可以使用的
安装
安装Nodejs(一直next就行),并检查(在DOS窗口里执行DOS命令: node -v)
配置npm
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装,默认去官网下载资源,可以换成国内的镜像,需要换源.
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
参数说明
注意大小写
-i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:--save—exact
-g 全局安装,全拼: --global
脚手架安装
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
vue-cli: 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟
npm uninstall vue-cli -g #卸载vue-cli脚手架 --- 大可不必
vue –V #查看版本
where vue #vue安装在哪里
创建Vue项目 npm
工作空间
进入工作空间目录:D:\workspace\vue
生成vue项目
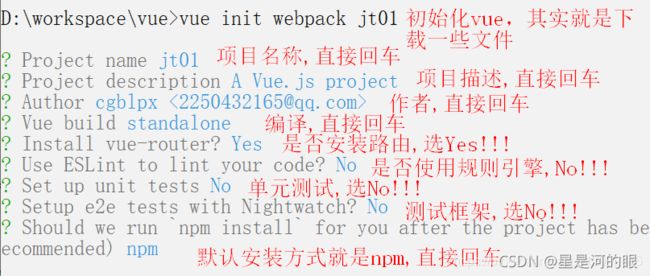
基于vue.js的官方webpack模板:(乱码无需理会)
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
vue init webpack jt01 #此处项目名不能使用大写---可能比较慢,要等
- jt01 为自定义的 项目名称
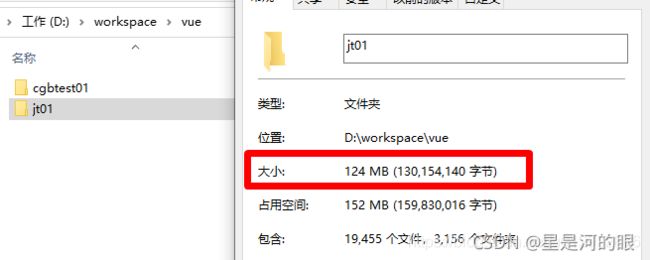
- 产生项目webpack模板,目录100+m,可见内容多复杂,庞大
- 会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
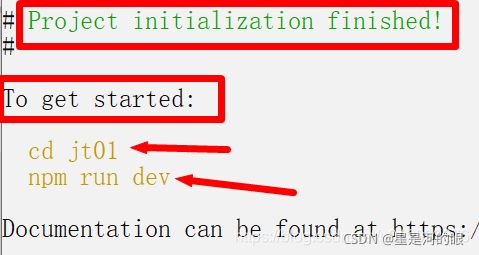
启动项目 & 停止项目
cd jt01 # 进入项目目录
npm run dev # 自动启动服务,ctrl+c 停止,可能要等几分钟
DONE Compiled successfully in 9949ms #表示项目启动成功
打开浏览器访问:http://localhost:8080
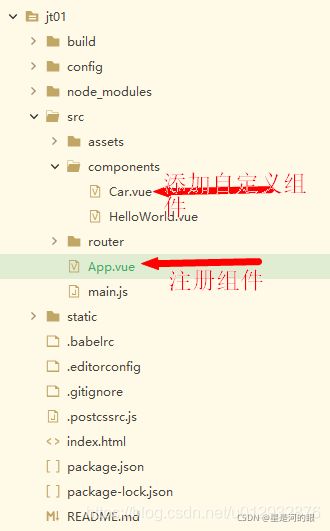
在Vue项目中添加自定义组件
创建.vue文件
位置:在src/components文件夹里
<template>
<!-- 获取值 -->
<h1>{{msg}}</h1>
<!-- <h1>{{msg}}</h1> 报错,只能有一个根标签 -->
</template>
<script>
/* 自定义组件 */
export default{
name:'Car',
data(){
return{
msg:'hi components'
}
}
}
</script>
<style>
</style>
修改App.vue文件
<template>
<div id="app">
<!-- 3.使用自定义组件,就像用标签 -->
<Car></Car>
</div>
</template>
<script>
// 1.导入自定义组件,必须写./
import Car from './components/Car.vue'
export default {
name: 'App',
components:{ // 2.添加自定义组件
Car //用了第一步的名字
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
element-ui
安装 element-ui
访问官网: https://element.eleme.cn/#/zh-CN/component/installation,查看组件指南
安装
在工程目录下,使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui –D # 下载资料,这可能要等几分钟